react 学习笔记更新
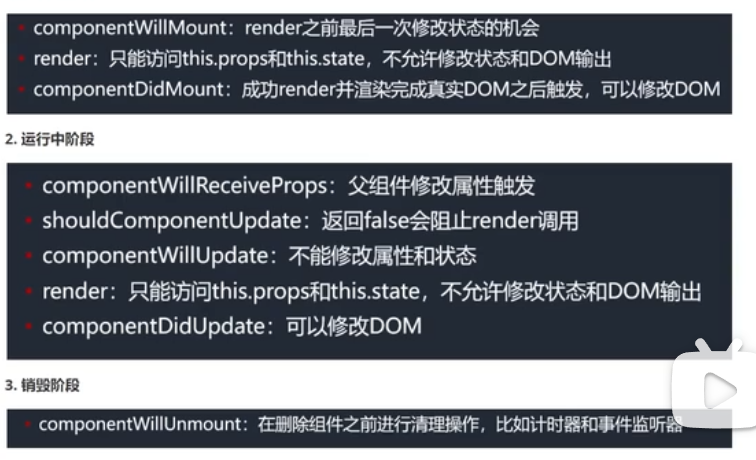
生命周期

插槽
组件中间内容用this.props.children访问
是否组件更新
shouldcompontsupdata(props,newstatus){
return false;
}
父组件更新
componentswillreceiveprops(nextprop)周期更新
在这个生命周期里可以最早拿到最新的props数据
React中的componentWillReceiveProps 的升级版本是: static getDerivedStateFromProps。
getDerivedStateFromProps 会在调用 render 方法之前调用,并且在初始挂载及后续更新时都会被调用。它应返回一个对象来更新 state,如果返回 null 则不更新任何内容。
getSnapshotBeforeUpdate()方法在呈现DOM之前被调用。用于在DOM更新后存储状态的先前值。
getSnapshotBeforeUpdate()方法返回的任何值都将用作componentDidUpdate()方法的参数。此函数始终与componentDidUpdate()方法一起使用,反之亦然。
用法:
getSnapshotBeforeUpdate(prevProps, prevState)
参数:它接受两个参数,它们是prevProps和prevState只是相关组件为re-rendered之前的道具或状态。
react 学习笔记更新的更多相关文章
- React学习笔记(一)- 入门笔记
React入门指南 作者:狐狸家的鱼 本文链接:React学习笔记 GitHub:sueRimn 1.组件内部状态state的修改 修改组件的每个状态,组件的render()方法都会再次运行.这样就可 ...
- React学习笔记(五)State&声明周期
React学习笔记(五) 四.State&声明周期 可以为组件添加"状态(state)".状态与属性相似,但是状态是私有的,完全受控于当前组件. 局部状态就是只能用于类(定 ...
- React学习笔记 - 元素渲染
React Learn Note 3 React学习笔记(三) 标签(空格分隔): React JavaScript 二.元素渲染 元素是构成react应用的最小单位. 元素是普通的对象. 元素是构成 ...
- react学习笔记1--基础知识
什么是react A JAVASCRIPT LIBRARY FOR BUILDING USER INTERFACES[React是一个用于构建用户界面的JavaScript库.] React之所以快, ...
- React学习笔记--程序调试
React学习笔记 二 程序调试 前面我们搭建好了React的基本开发环境,可以编写基本的React js程序了.但完成的开发环境肯定包含调试器,怎么调试用React编写的JS程序呢?有浏览器,比 ...
- React学习笔记(七)条件渲染
React学习笔记(七) 六.条件渲染 使用if或条件运算符来创建表示当前状态的元素. 可以使用变量来存储元素.比如: let button = null; if (isLoggedIn) { but ...
- React学习笔记(六)事件处理
React学习笔记(六) 五.事件处理 React事件绑定属性的命名采用驼峰写法,不同于传统DOM全部小写. 如果采用JSX的语法,事件函数需要用大括号{}包裹函数名,不同于传统DOM字符串小括号的方 ...
- React学习笔记 - 组件&Props
React Learn Note 4 React学习笔记(四) 标签(空格分隔): React JavaScript 三.组件&Props 组件可以将UI切分成一些独立的.可复用的部件,这样你 ...
- React学习笔记 - JSX简介
React Learn Note 2 React学习笔记(二) 标签(空格分隔): React JavaScript 一.JSX简介 像const element = <h1>Hello ...
- React学习笔记 - Hello World
React Learn Note 1 React学习笔记(一) 标签(空格分隔): React JavaScript 前.Hello World 1. 创建单页面应用 使用Create React A ...
随机推荐
- java 复习篇1-----人机交互
CMD命令 盘符名称+冒号 说明:盘符切换 举例:e:回车,表示切换到e盘 dir: 说明:查看当前路径下的内容 cd目录: 说明:进入单级目录 举例:cd itheima cd. . 说明:回退到上 ...
- 菜狗记录pycharm使用问题
1.
- VSCode 修改终端显示字体 字体间隔过大
参考链接: https://code84.com/172442.html
- HCIA-基础实验FIN-综合网络部署考核
HCIA-基础实验FIN-综合网络部署考核 虽然我选择通过自学hcia并跳过hcia培训直接学习hcip, 但是这个基础实验课程的考核总归还是处理掉比较好, 趁现在能挤出时间(笑). 1 实验需求 1 ...
- cocos2d-lua 控制台输入Lua指令方便调试
用脚本进行开发,如果不能实时去输入指令,就丧失了脚本的一大特色,所以对cocos2d-x程序稍微修改下,使其可以直接从控制台读入lua指令,方便调试. 1 首先在行首加入lua的引用,如下 1 #in ...
- iOS 导航栏消失
iOS15 导航栏在静止时,设置的图片会透明,以及消失. 解决如下 if (@available(iOS 13.0, *)) { UINavigationBarAppearance *appearan ...
- display和浮动
display:block; // 块元素 display: inline-block //行内和块元素 浮动 float: left; 清除浮动 clear: both; 两侧不允许有浮动 解决父级 ...
- uniapp(1)
**在项目根目录中新建.gitignore忽略文件,并配置如下: 忽略 node_modules /node_modules /unpackage/dist** 添加页面 新建页面,而后选择scss模 ...
- 超棒的良心工具-OCR工具集
使用平台:Windows 虽然是OCR工具,但多了一个"集"字,原因在于该软件内置了搜狗网络OCR.本地离线OCR,不用key,还原天若OCR操作. 一句话:免去申请注册key登录 ...
- 【java数据结构与算法】选择排序
选择排序原理剖析: 假设数组arr使用选择排序 每一轮选出数组最小的元素 arr.lenth个元素,只需要找出arr.length-1个元素的正确位置 选择排序便进行结束 外层for循环控制选择排序的 ...
