css语言
css:样式表、级联样式表、层叠样式表
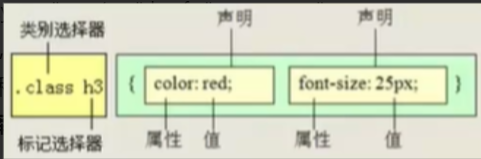
css写在style标签里面,放在head标签中;大括号中写键值对语法
color:文字颜色
Font-family:字体
Font-size:字号
text-indent:首行缩进 单位是em代表一个文字的间距
text-align 文本对齐方式,默认left,还可以设置center居中,right居右。
实体化三属性:
宽度:width
高度:height
背景色:background
标签选择器:
直接在css语法中写标签的名字就可以选中对应的标签
div代表大盒子(容器 存放内容的)
span代表小盒子(容器 存放内容的)
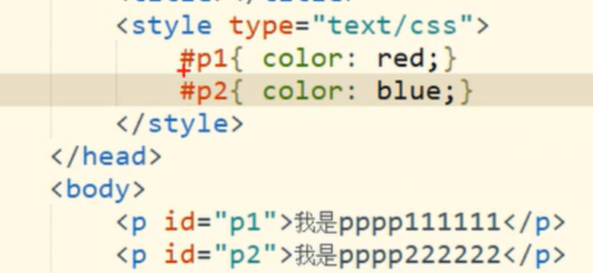
id选择器:
#名字{}
特点: 不能重复使用 也不能一个人设置多个id(相当于人的身份证一定是唯一的)

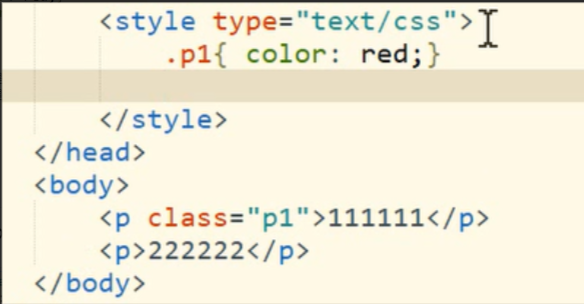
类选择器:
.名字{}
特点:可以重复使用,一个人可以有多个类名(好像是人的称号一样)

注意:今后class类选择器使用频率高于id选择器
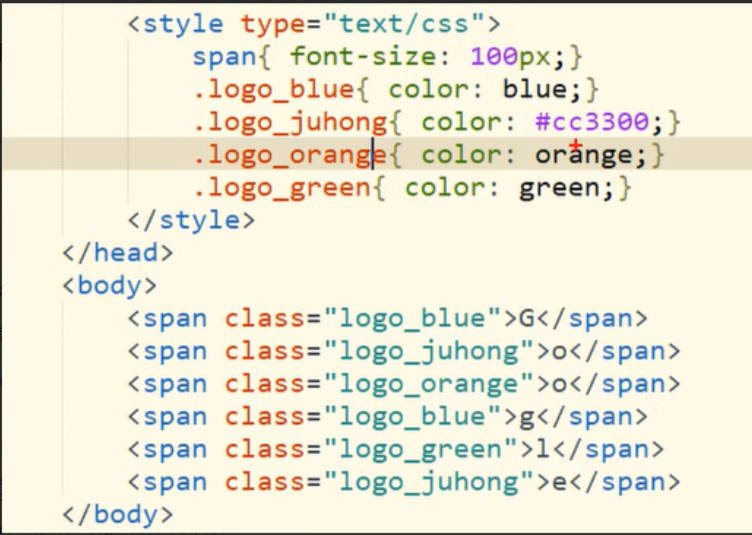
goole案例:


CSS引入方式:
1、行内式
这种形式一定不要用,它会让代码量变得非常庞大,不方便修改!
书写在开始标签身上的style属性
例如:
<div style="color:#333;background:pink;height:50px;">我是行内式CSS</div>
注意:行内式没有实现结构与样式分离
2、内嵌式
注意:内嵌式是结构与样式半分离
优点:方便课上案例的书写(电商网站的首页必须使用这种方式,因为电商首页要求加载速度必须快,内嵌式比外链式快一些)
缺点:html和css代码没有实现分离,不方便修改
3、外链式
通过link放在head标签中,把外部的css文件引入到html文件中
<link rel="stylesheet" type="text/css" href="my_css.css">
优点:实现了代码分离,方便修改和管理
缺点:运行速度比内嵌稍慢
总结:id选择器>类选择器>标签选择器
复合选择器:
后代选择器
规律:一个空格表示后代关系

并集、并列选择器:
div,span,h1,.span1,#span2{}
用逗号连接选择器,代表这些元素同时被选中
标签指定式、指定标签式:
div.类名
注意:标签和类名之间没有空格
高级权重对比:
1、引入方式对比:
外链和内嵌权重相同,先写得会被后写的覆盖
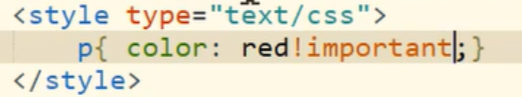
内嵌权重最大,如果想覆盖它,就只能给样式中添加,important来把权重提高

2、复合选择器权重:
id我们认为是100斤 class类名认为10斤 标签认为1斤
综合起来大的权重就高,如果权重一样,先写得被后写的覆盖
CSS文字控制常用属性:
文字粗细:font-weight(正常的:normal 加粗:bold)
文字倾斜:font-style(正常的:normal 倾斜:italic)
文字修饰属性:text-decoration(下划线:underline 顶划线:overline 贯穿线/删除线:line-through 无:none)
强制字母换行:word-break:break-all
首行缩进:text-indent:2em
伪类写法::hover 代表鼠标悬停状态的样式
行高属性:
line-height
一行文字的结束到上一行文字结束的间距。
边框属性:
border:1px solid red
粗细 实线 颜色
虚线:dashed
某个方向:border-left(right、top、bottom)
注意:边框属性只有实线和虚线是没有兼容性问题的,其它方式的线都会有不同程度的兼容问题,如果程序员使用了,一定要报错!
盒子模型:
盒子模型的组成=宽高+边框+内边距(内容和边框的距离)+外边距(盒子和盒子之间的距离)
html5新标签:
header 头部
nav 导航
aside 侧导航
article 文章块
footer 底部
注意:这些html5新标签只能使用在手机网站的书写中,可以提升搜索引擎对网站的优化,不能用在pc(电脑)端网站,因为ie低版本不识别这些新标签。
css语言的更多相关文章
- 三、CSS语言
CSS语言 1.概述:CSS (Cascading Style Sheets)是层叠样式表用来定义网页的显示效果.可以解决html代码对样式定义的重复,提高了后期样式代码的可维护性,并增强了网页的显示 ...
- [置顶] CSS语言精粹
本文主要是对CSS中一些比较重要的高级部分作了一些整理,这些内容也许不是经常使用,但是都很强大.本文将长期更新. 边框 CSS2.1 规定:元素的背景是内容.内边距和边框区的背景.设置背景颜色时是没有 ...
- 第59节:Java中的html和css语言
欢迎到我的简书查看我的文集 前言: HTML 英文: HyperText Markup Language内容 html是超文本标记语言,是网页语言的基础知识,html是通过标签来定义的语言,所有代码都 ...
- css预处理语言--让你的css编写更加简单方便
CSS预处理语言之一-------LESS Less 是一门 CSS 预处理语言,它扩展了 CSS 语言,增加了变量.Mixin.函数等特性,使 CSS 更易维护和扩展. Less 可以运行在 Nod ...
- CSS预处理语言-less 的使用
Less 是一门 CSS 预处理语言,它扩展了 CSS 语言,增加了变量.Mixin.函数等特性,使 CSS 更易维护和扩展. Less 可以运行在 Node 或浏览器端. Less的编译处理 作为一 ...
- Less:Less(CSS预处理语言)
ylbtech-Less:Less(CSS预处理语言) Less 是一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如变量.混合(mixin).函数等功能,让 CSS 更易维护.方便制作主题 ...
- CSS 预处理语言之 less 篇
less 前言 Less 是一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如变量.混合(mixin).函数等功能,让 CSS 更易维护.方便制作主题.扩充. 安装 客户端使用 // 引入 ...
- Css预编语言以及区别
一.是什么 Css 作为一门标记性语言,语法相对简单,对使用者的要求较低,但同时也带来一些问题 需要书写大量看似没有逻辑的代码,不方便维护及扩展,不利于复用,尤其对于非前端开发工程师来讲,往往会因为缺 ...
- Less:优雅的写CSS代码
css是不能够定义变量的,也不能嵌套.它没有编程语言的特性.在项目开发中,常常发现有很多css代码是相同的,但我们通常都是复制然后粘贴. 举个例子:假设h5应用里主题色是#FF3A6D,可能用于文字或 ...
随机推荐
- MySQL 啥时候用表锁,啥时候用行锁?
大家好,我是树哥. MySQL Innodb 的锁可以说是执行引擎的并发基础了,有了锁才能保证数据的一致性.众所周知,我们都知道 Innodb 有全局锁.表级锁.行级锁三种,但你知道什么时候会用表锁, ...
- “杀死” App 上的疑难崩溃
在移动应用性能方面,崩溃带来的影响是最为严重的,程序崩了可以打断用户正在进行的操作体验,造成关键业务中断.用户留存率下降.品牌口碑变差.生命周期价值下降等影响.很多公司将崩溃率作为优先级最高的技术指标 ...
- 【一本通提高树链剖分】「ZJOI2008」树的统计
[ZJOI2008]树的统计 题目描述 一棵树上有 n n n 个节点,编号分别为 1 1 1 到 n n n,每个节点都有一个权值 w w w. 我们将以下面的形式来要求你对这棵树完成一些操作: I ...
- 如何记录分析你的炼丹流程—可视化神器Wandb使用笔记【1】
本节主要记录使用wandb记录训练曲线以及上传一些格式的数据将其展示在wandb中以便分析的方法,略过注册安装部分(可使用pip intall wandb安装,注册相关issue可上网搜索),文章着重 ...
- Elasticsearch-Kibana-学习笔记
1.背景 1.1 简介 Elasticsearch 是一个分布式.高扩展.高实时的搜索与数据分析引擎.它能很方便的使大量数据具有搜索.分析和探索的能力.充分利用Elasticsearch的水平伸缩性, ...
- RAID磁盘阵列技术
RAID磁盘阵列技术 1.RAID概述 RAID(Redundant Array of Independent Disk),从字面意思讲的是基于独立磁盘的具有冗余的磁盘阵列,其核心思想是将多块独立磁盘 ...
- python必备基础
1. 基础函数 序号 函数 说明 1 print() 打印 2 input() 输入 3 int() 转化为整形 4 float() 转化为浮点型 5 str() ...
- tomcat 10无法使用jstl 如何添加依赖
以Tomcat 10.0.23 idea 2021.1版本为例需要添加依赖 <dependency> <groupId>org.glassfish.web</grou ...
- C#基础_VS常用快捷键
Shift+End,Shift+Home,跳转到当前代码的行尾和行首. 1.窗口快捷键 记忆诀窍: 凡跟窗口挂上钩的快捷键必有一个W(Windows): Ctrl+W,W: 浏览器窗口 (浏览橱窗用 ...
- 解决eclipse中的Java文件,使用idea打开的乱码问题
吐槽: 在克隆一些Github上面资源的时候,使用idea打开,会出现乱码的情况 而使用eclipse打开,这种情况就会消失.「是因为eclipse使用的是GBK编码,idea使用的是utf-8」 这 ...
