vux UI 项目国际化
第一步必须装 vux vux-loader vuex 和vuex-i18n
npm i vux-loader -D
npm i vuex vux vuex-i18n -S
安装完成需要配置webpack.base.conf.js
为了降低使用成本及不侵入原来配置,只需要调用merge方法对原来webpack配置进行操作:
//引入vuxLoader
const vuxLoader = require('vux-loader')
const webpackConfig = {} // 原来的 webpack.base.js 配置
module.exports = vuxLoader.merge(webpackConfig, {
plugins:[
{name:'vux-ui'},
{
name: 'i18n',
vuxStaticReplace: true,
staticReplace: true,
extractToFiles: 'src/locales/components.yml',
localeList: ['en', 'zh-CN','tw']
}
]
})
使用vux组件和其他UI库有点不太一样,为了防止全部引入导致体积过大,你只需要在需要的地方引入,然后注册
import {aaa} from 'vux'
export default {
components:{
aaa,
}
}
如果全要全局注册某一组件,只需要在入口文件全局注册就OK
例如
import {***} from 'vux';
Vue.use(***)
这里提示一点
如果项目引入vux组件就报各种错误 具体错误我记不太清楚,就是各种loader 引起错误,查了好久,发现是vue-loader 版本过高,导致出现错误,最后把vue-loader 降到 vue-loader@12.2.2
或者把vux-loader 更新最新版本
第二步国际化然后分别引入
import Vuex from 'vuex'
import vuexI18n from 'vuex-i18n'
使用插件
Vue.use(Vuex)
let store = new Vuex.Store({
modules: {
i18n: vuexI18n.store
}
})
Vue.use(vuexI18n.plugin, store)
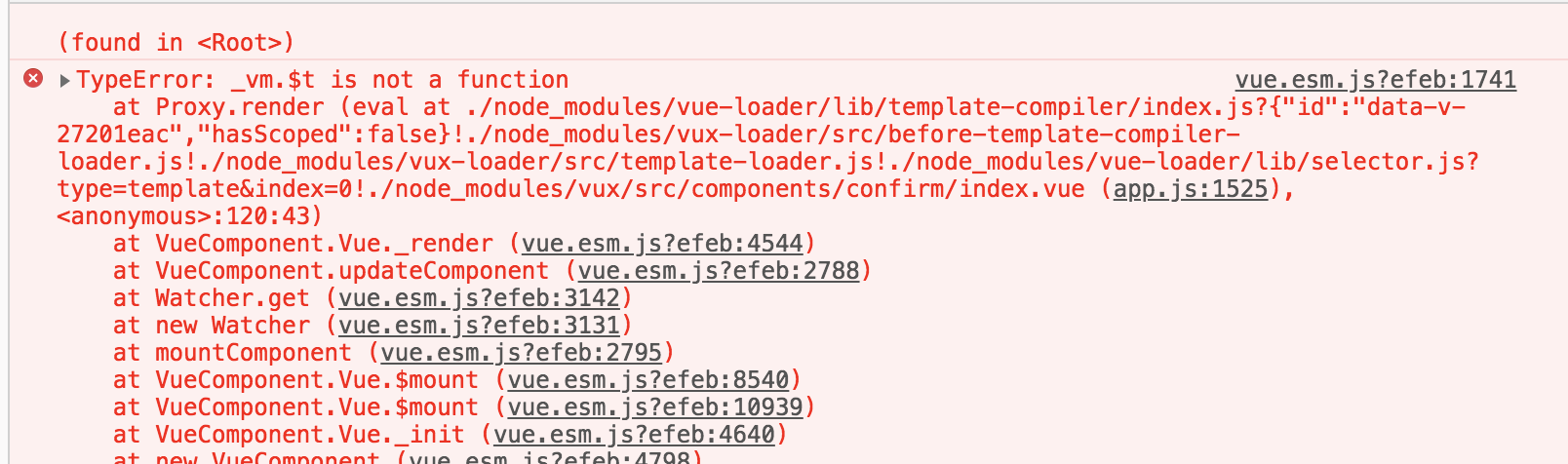
注意:如果在使用过程中报如下错误

在入口文件中类似这样全局注册插件
let store = new Vuex.Store({
modules: {
i18n: vuexI18n.store
}
})
Vue.use(vuexI18n.plugin, store)
import { ConfirmPlugin, LocalePlugin} from 'vux'
Vue.use(ConfirmPlugin)
Vue.use(localePlugin)
注意点:
* 第一 Vue.use(***)一定要放在store变量下
* 第二 组件中就不要再类似下面这种写法了,
import { ConfirmPlugin} from 'vux'
Vue.use(ConfirmPlugin)
第三部在入口文件配置多语言
这里是vux入口文件链接main.js
大家可以参考vux配置
首先安装 object-assign包
npm install object-assign -S
入口文件
import objectAssign from 'object-assign'
import vuxLocales from './locales/all.yml'
import componentsLocales from './locales/components.yml'
// 引入vux localePlugin插件 保存本地语言环境
import {localePlugin} from 'vux'
//本地语言环境
const finalLocales = {
'en': objectAssign(vuxLocales['en'], componentsLocales['en']),
'zh-CN': objectAssign(vuxLocales['zh-CN'], componentsLocales['zh-CN']),
'tw': objectAssign(vuxLocales['tw'], componentsLocales['tw'])
}
for (let i in finalLocales) {
Vue.i18n.add(i, finalLocales[i])
}
Vue.use(LocalePlugin)
const nowLocale = Vue.locale.get()
if (/zh/.test(nowLocale)) {
Vue.i18n.set('zh-CN')
} else if (/en/.test(nowLocale)) {
Vue.i18n.set('en')
} else {
Vue.i18n.set('tw')
}
然后 在src文件夹下新建locales语言包 文件夹 在里面新建 all.yml, en.yml, zh-CN.yml, tw.yml, components.yml 如下图

由于语言文件是.yml格式,所以需要安装js-yaml-loader包来处理.yml文件
npm install js-yaml-loader -D
webpack.base.conf.js 配置处理这种文件的规则
{
test: /\.(yaml|yml)$/,
loader: 'js-yaml-loader'
},
在页面弄一个切换语言按钮 来改变语言
<i18n>
hello:
en: hello vue
zh-CN: 你好Vue
tw: 你號Vue
</i18n>
<template>
<div id="app">
<img src="./assets/logo.png">
<h2>{{$t('hello')}}</h2>
<router-link :to="{path:'news'}">新闻列表</router-link>
<button @click="changeLanguage"> 切换语言</button>
<login></login>
<XDialog v-model="dialogStatus" :hide-on-blur="true">
<div class="e-dialog">
<div class="e-dialog-content">
<Radio
title="请选择语言"
v-model="value"
:options="options" @change="check">
</Radio>
</div>
</div>
</XDialog>
<router-view/>
</div>
</template>
<script>
import {Radio} from 'mint-ui'
import login from './components/login'
import { XDialog } from 'vux'
export default {
name: 'App',
data () {
return {
dialogStatus: true,
value: 'zh-CN',
options: [
{label: '中文', value: 'zh-CN'},
{label: 'English', value: 'en'},
{label: '繁体', value: 'tw'}
]
}
},
methods: {
changeLanguage () {
this.dialogStatus = !this.dialogStatus
},
check () {
this.$nextTick(() => {
this.$i18n.set(this.value)
})
this.dialogStatus = false
}
},
components: {
login,
XDialog,
Radio
}
}
</script>
<style>
@import "common/css/mint.css";
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
最后给大家来张演示图

vux UI 项目国际化的更多相关文章
- springMVC项目国际化(i18n)实现方法
SpringMVC项目国际化(i18n)实现方法 按照作息规律,每周五晚必须是分享知识的时间\(^o^)/~,这周讲点儿啥呢,项目需要逼格,咱们国际化吧(* ̄rǒ ̄)~,项目中碰到这类需求的童鞋可能并 ...
- iOS项目国际化详解
现在的开发中难免会遇到项目国际化处理,下面把我理解到的国际化相关的知识点进行总结归纳 1 首先是对项目名称,系统性的文字进行名字化,比如程序名字 1,先给项目添加语言 2 添加InfoPlist.st ...
- 学霸系统UI项目功能说明书 v1.0版本
发布人员:软件工程实践小队. 发布内容:学霸系统UI项目说明书. 版本:学霸v1.0版本. 学霸系统UI项目说明书 v1.0版本分为以下部分: Part 1:用户须知: Part 2:功能实现: Pa ...
- Django项目国际化
Django项目国际化 实验环境: py3.4.3 + django1.8.2 + Windows 项目设置 >django-admin startproject I18nDjango > ...
- angular项目国际化配置(ngx-translate)
原文 https://www.jianshu.com/p/7d1da3098625 大纲 1.认识ngx-translate 2.ngx-translate的配置步骤 3.ngx-translate的 ...
- Vue + Element UI项目初始化
1.安装相关组件 1.1安装Node 检查本地是否安装node node -v 如果没有安装,从Node官网下载 1.2安装npm npm -v 如果没有安装:使用该指令安装: npm install ...
- iOS 项目国际化(多语言支持)
按下图步骤创建好后使用如下代码即可实现国际化:self.infoLB.text = NSLocalizedString("key", comment: "") ...
- django框架项目 国际化和本地化的实现方法
转自 https://blog.csdn.net/scissors0707/article/details/79042458 Django国际化 所谓的国际化,是指使用不同语言的用户在访问同一个网站页 ...
- vue项目国际化实现 vue-i18n使用详细教程
1.安装vue-i18n: npm i vue-i18n -S 当然你也可以这样: <script src="https://unpkg.com/vue/dist/vue.js&quo ...
随机推荐
- JXU1NDRBJXU0RTJBJXU1MjJCJXU1NDI3
U2FsdGVkX19f62S3+iSZxxJBADqNOfYV6/XumpnG7VwzMlQz7T7SaFsjyQx9d4PWAYQwtmgr4T9wDGKnKJCrR0veUEul6Uj4mEkN ...
- Fastify 系列教程一 (路由和日志)
Fastify 系列教程: Fastify 系列教程一 (路由和日志) Fastify 系列教程二 (中间件.钩子函数和装饰器) Fastify 系列教程三 (验证.序列化和生命周期) Fastify ...
- vue-router 实现导航守卫(路由卫士)
路由跳转前做一些验证,比如登录验证,是网站中的普遍需求. 对此,vue-route 提供的 beforeRouteUpdate 可以方便地实现导航守卫(navigation-guards). 导航守卫 ...
- 【代码笔记】iOS-ios7 StatusBar
代码: RootViewController.m #import "RootViewController.h" @interface RootViewController () @ ...
- 风云2号云图Mosaic Dataset处理
# ---------------------------------------------------------------------------# -*- coding: utf-8 -*- ...
- 云数据库HBase助力物联网,免费申请中
云数据库HBase免费申请地址:https://cn.aliyun.com/product/hbase 引言 从有线互联网到无线互联网,本质是加强了人与人之间随时随地的关联.下一个互联的时代是万物互联 ...
- 一些不错的Android开源音视频播放器
摘要:来自Github上的一点点整理,希望对你有用! 整理了一下Github上几个开源的音视频播放器项目,有兴趣的同学可以clone代码去研究学习. 1.UniversalMusicPlayer ht ...
- 例如android:layout_marginBottom的值为负数
为什么有时候像android:layout_marginBottom等变量的赋值为负数? 例如如下代码: <?xml version="1.0" encoding=" ...
- oracle 用户创建、修改、删除
创建用户: create user test identified by test; 修改密码: 1.alter user test identified by mima; 2.passw[ord] ...
- node(6)angular介绍
一.angular 的介绍 AngularJS[1] 诞生于2009年,由Misko Hevery 等人创建,后为Google所收购.是一款优秀的前端JS框架,已经被用于Google的多款产品当中. ...
