etherlime-1-Quick Start
https://etherlime.readthedocs.io/en/latest/getting-started.html
Quick Start
Installing全局安装
npm i -g etherlime
我安装的版本是:
etherlime@0.9.
Running embedded ganache-cli运行嵌套的ganache-cli
etherlime ganache
Allows the use of EtherlimeGanacheDeployer
也可以通过使用EtherlimeGanacheDeployer函数来开启ganache,后面有讲
终端返回:
userdeMacBook-Pro:~ user$ etherlime ganache
[] Address: 0xd9995bae12fee327256ffec1e3184d492bd94c31 Private key: 0x7ab741b57e8d94dd7e1a29055646bafde7010f38a900f55bbd7647880faa6ee8
[] Address: 0xd4fa489eacc52ba59438993f37be9fcc20090e39 Private key: 0x2030b463177db2da82908ef90fa55ddfcef56e8183caf60db464bc398e736e6f
[] Address: 0x760bf27cd45036a6c486802d30b5d90cffbe31fe Private key: 0x62ecd49c4ccb41a70ad46532aed63cf815de15864bc415c87d507afd6a5e8da2
[] Address: 0x56a32fff5e5a8b40d6a21538579fb8922df5258c Private key: 0xf473040b1a83739a9c7cc1f5719fab0f5bf178f83314d98557c58aae1910e03a
[] Address: 0xfec44e15328b7d1d8885a8226b0858964358f1d6 Private key: 0x823d590ed2cb5e8493bb0efc834771c1cde36f9fc49b9fe3620ebd0754ad6ea2
[] Address: 0xda8a06f1c910cab18ad187be1faa2b8606c2ec86 Private key: 0xd6d710943471e4c37ceb787857e7a2b41ca57f9cb4307ee9a9b21436a8e709c3
[] Address: 0x8199de05654e9afa5c081bce38f140082c9a7733 Private key: 0x187bb12e927c1652377405f81d93ce948a593f7d66cfba383ee761858b05921a
[] Address: 0x28bf45680ca598708e5cdacc1414fcac04a3f1ed Private key: 0xf41486fdb04505e7966c8720a353ed92ce0d6830f8a5e915fbde735106a06d25
[] Address: 0xf0508f89e26bd6b00f66a9d467678c7ed16a3c5a Private key: 0x6ca40ba4cca775643398385022264c0c414da1abd21d08d9e7136796a520a543
[] Address: 0x87e0ed760fb316eeb94bd9cf23d1d2be87ace3d8 Private key: 0xfac0bc9325ad342033afe956e83f0bf8f1e863c1c3e956bc75d66961fe4cd186 Listening on http://localhost:8545
Deploying with etherlime部署
Initialize etherlime初始化
etherlime init
This will create deployment directory with deploy.js file inside. You can use this file to write your deployment procedure.
这将会创建部署目录,并在里面生成deploy.js文件。你可以使用这个文件去写你的部署过程
创建文件夹test-etherlime来测试部署,终端返回:
userdeMacBook-Pro:test-etherlime user$ etherlime init
===== Installing etherlime =====
===== Generating package.json ===== > keccak@1.4. install /Users/user/test-etherlime/node_modules/keccak
> npm run rebuild || echo "Keccak bindings compilation fail. Pure JS implementation will be used." > keccak@1.4. rebuild /Users/user/test-etherlime/node_modules/keccak
> node-gyp rebuild CXX(target) Release/obj.target/keccak/src/addon.o
CC(target) Release/obj.target/keccak/src/libkeccak/KeccakSponge.o
CC(target) Release/obj.target/keccak/src/libkeccak/KeccakP--reference.o
SOLINK_MODULE(target) Release/keccak.node
+ etherlime@0.9.
added packages from contributors and audited packages in .089s
found vulnerabilities ===== Creating contracts file structure =====
===== Creating tests file structure =====
===== Creating deployment file structure =====
Etherlime was successfully initialized! Check ./deployment/deploy.js for your deployment script.
生成以下文件/文件夹:

Deployer Example例子,在./deployment/deploy.js中:
const etherlime = require('etherlime');
const TestContract = require('../build/TestContract.json'); // Path to your etherlime compiled contract json file
const deploy = async (network, secret) => {
const deployer = new etherlime.EtherlimeGanacheDeployer();
const result = await deployer.deploy(TestContract, {}); // Add params separated with ,
}
module.exports = { deploy }
这里还没有'../build/TestContract.json',可以通过运行etherlime compile编译contracts/TestContract.sol智能合约生成
Deploying部署
Run the following in order to execute the deployment file mentioned above:
为了执行上面提到的部署文件,运行下面的命令:
etherlime deploy
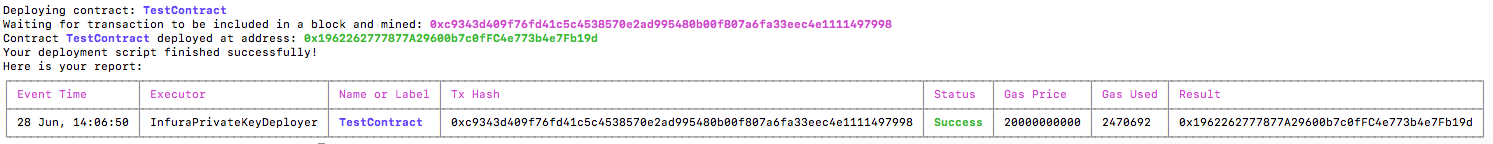
The deployment process is verbose and gives you real-time info about the performed actions. In addition there is a report of the actions when the deployment finishes (as not all of us monitor the deployment process constantly);
部署过程是十分详细的并给你执行操作的实时信息。除此之外,当部署结束时,将有操作的报告(因为不是所有人都一直监控这过程)
Result of etherlime deploy would be something like this:
etherlime的部署结果将像:

History of your deploys部署的历史
In order to see a list of what you’ve deployed you can run the following command:
为了去看你部署的列表,你可以运行下面的命令:
etherlime history
关于上面的更多详细信息可以看本博客的etherlime-4-Etherlime CLI
etherlime-1-Quick Start的更多相关文章
- [算法]——快速排序(Quick Sort)
顾名思义,快速排序(quick sort)速度十分快,时间复杂度为O(nlogn).虽然从此角度讲,也有很多排序算法如归并排序.堆排序甚至希尔排序等,都能达到如此快速,但是快速排序使用更加广泛,以至于 ...
- Quick Cocos (2.2.5plus)CoinFlip解析(MenuScene display AdBar二次封装)
转载自:http://cn.cocos2d-x.org/tutorial/show?id=1621 从Samples中找到CoinFlip文件夹,复制其中的 res 和 script 文件夹覆盖新建工 ...
- 《Qt Quick 4小时入门》学习笔记4
http://edu.csdn.net/course/detail/1042/14806?auto_start=1 Qt Quick 4小时入门 第七章:处理鼠标与键盘事件 1.处理鼠标事件 鼠标信号 ...
- 《Qt Quick 4小时入门》学习笔记3
http://edu.csdn.net/course/detail/1042/14807?auto_start=1 Qt Quick 4小时入门 第八章:Qt Quick中的锚(anchors)布局 ...
- 《Qt Quick 4小时入门》学习笔记2
http://edu.csdn.net/course/detail/1042/14805?auto_start=1 Qt Quick 4小时入门 第五章:Qt Quick基本界面元素介绍 1. ...
- spring in action 4th --- quick start
读spring in action. 环境搭建 quick-start依赖注入 面向切面 1.环境搭建 jdk1.8 gradle 2.12 Intelij idea 2016.2.1 1.1创建一个 ...
- A Quick Introduction to Linux Policy Routing
A Quick Introduction to Linux Policy Routing 29 May 2013 In this post, I’m going to introduce you to ...
- Quick Apps for Sharepoint小型BI解决方案
Quick Apps for Sharepoint介绍 Quick Apps for Sharepoint前身是Quest Webpart ,由企业软件开发商QuestSoftware开发,Quest ...
- Sharepoint + Office Infopart + Quick Apps for Sharepoint搭建无纸化工作平台
项目背景: 某大型外企各分部通过互联网专线统一域环境,Exchange邮件系统,Sharepoint平台及依赖环境已经购买并搭建起来,Dell Quick app for Sharepoint已购卖并 ...
- cocos2d-x quick 学习 二 Hello world
总算找到问题了. 这几天一直在招问题没有找到原因. 为什么按照文档就不能建立新的项目. 不能建立自己的 hello world 我之前下载的源码文件 quick-cocos2d-x-2.2.5 ...
随机推荐
- Java转换Word文件到PDF文件
使用Docx4j将Word文件转换为PDF文件: public static void convertDocxToPDF(String docxFilePath, String pdfPath) th ...
- Java方法的参数传递方式为: 值传递
Java方法的参数传递方式为: 值传递 对于基本数据类型作为参数传递时, 是"按值传递", 这点都认识很清楚. 但是, 当对象或者说引用作为参数传递, Java 的参数传递方式是& ...
- vs中发布WebSever时启用HTTP-POST和HTTP-GET这两种协议
一.问题介绍 在vs中建立一个websever项目时候默认是禁用HTTP-POST和HTTP-GET这两种协议的.但是如果你是在本机上去调试或者是在iis中浏览都会有HTTP-POST这种方式,因为这 ...
- Vue2入门路线及资源
前言:最近在学习Vue,感觉对vue+vuex+vue-router算是小小地入门了.想起前期最苦恼也是最费时的事,就是在每个阶段找到合适当前水平的资源或者demo,所以本文我根据我自己的体验,整理了 ...
- Google JavaScript样式指南
Google JavaScript样式指南 目录 1简介 1.1术语说明 1.2指南说明 2源文件基础知识 2.1文件名 2.2文件编码:UTF-8 2.3特殊字符 3源文件结构 3.1许可或版权 ...
- JQuer.HoverDir的基本使用方法
首先引入JQ和HoverDir库 HTML部分: <ul id="da-thumbs" class="da-thumbs"> <li> ...
- EF_CRUD
- 用Use Case获取需求的方法是否有缺陷,还有哪些地方需要改进
(提示:是否对所有应用领域都适用?使用的方便性?......) Use Case使用原则: 1.通过讲简单的故事来传递消息 讲故事是最有效的人与人交流信息的途径.通过讲故事(Use Case),团队成 ...
- Grunt-学习。
Grunt 依赖 Node.js 所以在安装之前确保你安装了 Node.js.然后开始安装 Grunt 实际上,安装的并不是 Grunt,而是 Grunt-cli,也就是命令行的 Grunt,这样你就 ...
- JSP九大内置对象与Servlet的对应关系
JSP对象 Servlet中怎样获得 request service方法中的request参数 response service方法中的res ...
