datagrid在MVC中的运用04-同时添加搜索和操作区域
本文介绍在datagrid上同时添加搜索和操作区域。
仅仅是增加操作区域
□ 方法1
$('#dg').datagrid({
toolbar: '#tb'
});
<div id="tb">
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-edit',plain:true"/a>
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-help',plain:true"/a>
</div>
□ 方法2
$('#dg').datagrid({
toolbar: [{
iconCls: 'icon-edit',
handler: function(){alert('edit')}
},'-',{
iconCls: 'icon-help',
handler: function(){alert('help')}
}]
});
仅仅增加搜索区域
$('#dg').datagrid({
toolbar: '#tb'
});
<!--搜索开始-->
<div id="tb" style="padding:3px">
<span>主键:</span>
<input id="itemid" style="line-height:22px;border:1px solid #ccc">
<span>产品编号:</span>
<input id="productid" style="line-height:22px;border:1px solid #ccc">
<a href="#" class="easyui-linkbutton" plain="false" id="btnQuery">搜索</a>
</div>
<!--搜索结束-->
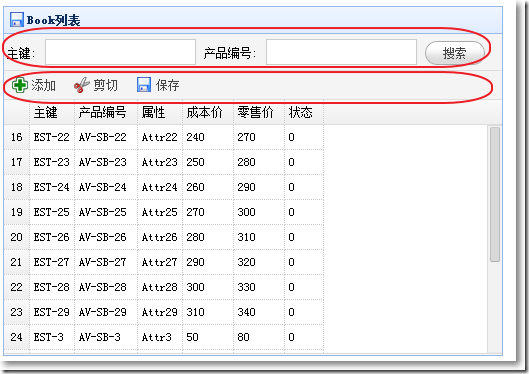
同时增加搜索和操作区域
$('#dg').datagrid({
toolbar: '#tb,#tb1',
});
<!--搜索开始-->
<div id="tb" style="padding:3px">
<span>主键:</span>
<input id="itemid" style="line-height:22px;border:1px solid #ccc">
<span>产品编号:</span>
<input id="productid" style="line-height:22px;border:1px solid #ccc">
<a href="#" class="easyui-linkbutton" plain="false" id="btnQuery">搜索</a>
</div>
<!--搜索结束-->
<!--操作按钮开始-->
<div id="tb1">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="javascript:alert('Add')">添加</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cut" plain="true" onclick="javascript:alert('Cut')">剪切</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="javascript:alert('Save')">保存</a>
</div>
<!--操作按钮结束-->

datagrid在MVC中的运用04-同时添加搜索和操作区域的更多相关文章
- datagrid在MVC中的运用05-加入时间搜索条件,枚举填充下拉框
本文主要来体验在搜索区域增加更多的搜索条件,主要包括: ※ 使用jQuery ui的datepicker显示时间,设置显示格式.样式. ※ 设置jQuery ui的onClose事件,使开始和结束时间 ...
- datagrid在MVC中的运用01-基本属性并实现分页
本文体验jQuery EasyUI的datagrid在MVC中的应用.主要涉及到: ※ datagrid的基本属性和方法 ※ datagrid分页在前后台的实现 最终效果: 与视图显示对应的view ...
- Android中通过ActionBar为标题栏添加搜索以及分享视窗
在Android3.0之后,Google对UI导航设计上进行了一系列的改革,其中有一个非常好用的新功能就是引入的ActionBar,他用于取代3.0之前的标题栏,并提供更为丰富的导航效果.Action ...
- datagrid在MVC中的运用07-实现Master-Detail(使用PartialView)
本文主要体验用jQuery Easyui的datagrid来实现Master-Detail主次表.谢谢Kevin的博文,助我打开了思路. 主表显示所有的Category,当点击主表的展开按钮,显示该C ...
- jQuery EasyUI DataGrid在MVC中的运用-基本属性并实现分页
※ datagrid的基本属性和方法 ※ datagrid分页在前后台的实现 最终效果: 与视图显示对应的view model public class Book public strin ...
- datagrid在MVC中的运用10-勾选
本文体验与勾选有关的特性. 需要加载的books.json 展开{ "total": 4, "rows": [ { "productid": ...
- datagrid在MVC中的运用09-实现排序
本文体验datagrid的排序. □ 思路 当点击datagrid的标题,视图传递给Controller的Form Data类似这样:page=1&rows=10&sort=Custo ...
- datagrid在MVC中的运用06-固定连续列
本文主要体验datagrid的frozenColumns属性. □ frozenColumns效果: 在frozenColumns的列将保持不动,而其他列横向滚动. □ frozenColumns效果 ...
- datagrid在MVC中的运用02-结合搜索
本文接着上一篇,来体验给datagrid加上搜索功能.主要涉及到: ※ 把一个div与datagrid相关起来 ※ datagrid接收查询参数 ※ 查询参数的封装 效果图: 查询参数封装 分页相关的 ...
随机推荐
- 关于move
procedure TForm4.Button1Click(Sender: TObject); var //动态数组 bytes1,bytes2: TBytes; //静态数组 bytes3,byte ...
- Centos7.3安装和配置jre1.8
在正式环境里 我们可以不安装jdk ,仅仅安装Java运行环境 jre即可: 第一步:下载jre 我们去oracle官方下载下jre http://www.oracle.com/technetwork ...
- Robots.txt 不让搜索引擎收录网站的方法
有没有担心过自己的隐私会在强大的搜索引擎面前无所遁形?想象一下,如果要向世界上所有的人公开你的私人日记,你能接受吗?的确是很矛盾的问题,站长们大都忧虑“如何让搜索引擎收录的我的网站?”,而我们还是要研 ...
- GridView监听器
package com.example.wang.testapp2; import android.os.Bundle; import android.support.v7.app.AppCompat ...
- 转:40个Java集合面试问题和答案
转自牛客网:http://mp.weixin.qq.com/s?__biz=MjM5NDYxMzk1Nw==&mid=215319390&idx=1&sn=1ab621bc40 ...
- Cordova 打包签名
1.第一步 在项目根目录下运行命令cordova build --release android,会在testApp\platforms\android\build\outputs\apk目录下生成一 ...
- 数据挖掘算法:关联分析二(Apriori)
二.Apriori算法 上文说到,大多数关联规则挖掘算法通常采用的策略是分解为两步: 频繁项集产生,其目标是发现满足具有最小支持度阈值的所有项集,称为频繁项集(frequent itemset). 规 ...
- react篇章-React State(状态)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title&g ...
- C# 中使用 Task 实现提前加载
介绍一种/两种可以提前做点什么事情的方法. 场景 在UI线程中执行耗时操作,如读取大文件,为了不造成UI卡顿,常采用异步加载的方式,即 async/await . 通常的写法是这样的: private ...
- mysql 错误解决:Plugin 'FEDERATED' is disabled. /usr/sbin/mysqld: Table 'mysql.plugin' doesn't exist
今天安装完Mysql后,开启发生了错误: 1.打开相应文件夹,查看错误信息: 2.打开错误信息文件,查看错误原因是:Plugin 'FEDERATED' is disabled. /usr/sbin/ ...
