Angular动态表单生成(五)
动态表单生成之布局
到上面的篇章为止,我们已经把表单比较完整的生成出来了,也实现了一些验证功能,可以说,我们截止这里,就已经可以满足我们的大部分表单生成需求了~
但是:
目前来说,我们对于表单的布局只能是用一些公用的CSS统一控制一下,但是如果说我们的表单有需要将一些控件需要单独来点样式呢?我们接下来一起看看吧~
理论部分
其实,我们在<dynamic-kendo-form></dynamic-kendo-form>中,可以指定一个属性 [layout]="formLayout",这玩意儿其实就是用来搞布局的。
转到源码,我们可以看到layout的定义如下:
@Input("layout") formLayout: DynamicFormLayout;
从这里我们就可以看出,我们需要传递一个DynamicFormLayout类型的数据过去,DynamicFormLayout的定义如下:
import { DynamicFormControlLayout } from "../model/misc/dynamic-form-control-layout.model";
export declare type DynamicFormLayout = {
[id: string]: DynamicFormControlLayout;
};
export declare class DynamicFormLayoutService {
findById(id: string, formLayout: DynamicFormLayout | null): DynamicFormControlLayout | null;
getClass(layout: DynamicFormControlLayout | null, context: string, place: string): string;
}
他是一个数组,里面可以包含多个 Key为string类型,Value为DynamicFormControlLayout的字典,其中,Key是控件的Id,然后DynamicFormControlLayout的定义又如下:
export interface DynamicFormControlLayoutConfig {
container?: string;
control?: string;
errors?: string;
group?: string;
hint?: string;
host?: string;
label?: string;
option?: string;
[key: string]: string | undefined;
}
export interface DynamicFormControlLayout {
element?: DynamicFormControlLayoutConfig;
grid?: DynamicFormControlLayoutConfig;
[key: string]: DynamicFormControlLayoutConfig | undefined;
}
其中,DynamicFormControlLayoutConfig 定义了你可以为组件的哪些部分添加样式,其中:
container:外层包裹容器
control:控件本身
errors:错误消息
group:DynamicFromGroup
hint:就是hint,貌似是Lable后面可以添加的一个说明性文字,DynamicFormControl中有这个属性
host:不清楚~
label:不解释
option:有option的这类组件,比如select之类的
到这里,我们应该就知道该如何定义layout属性的值了吧~
开始实战
好,接下来我们开始开搞~
首先,在kendo-ui.component.ts中定义一个layout对象:
formLayout: DynamicFormLayout = {
'firstName': {
element: {
control: 'jax-control',
host: 'jax-host',
container: 'jax-container',
label: 'jax-label',
errors: 'jax-error',
hint: 'jax-hint'
}
}
};
然后在kendo-ui.component.html中为dynamic-kendo-form绑定layout属性:
<dynamic-kendo-form [group]="formGroup"
[model]="formModel"
[layout]="formLayout"
>
</dynamic-kendo-form>
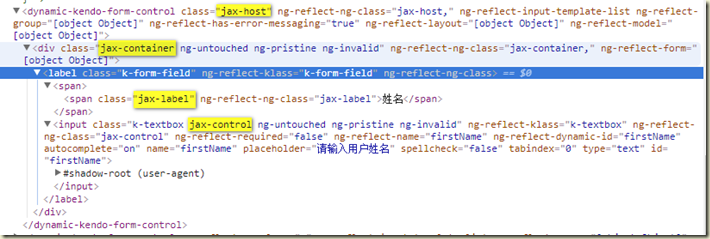
然后保存后就可以看到效果如下:

不知道您看到这里是不是已经恍然大悟,知道该怎么设置控件的样式了呢?
如果不明白,可以参考下官方的文档:
https://github.com/udos86/ng-dynamic-forms#form-layouts
Angular动态表单生成(五)的更多相关文章
- Angular动态表单生成(八)
动态表单生成之拖拽生成表单(下) 我们的动态表单,最终要实现的效果与Form.io的在线生成表单的效果类似,可以参考它的demo地址:https://codepen.io/travist/full/x ...
- Angular动态表单生成(七)
动态表单生成之拖拽生成表单(上) 这个功能就比较吊炸天了,之前的六篇,都是ng-dynamic-forms自带的功能,可能很多的说明官方的文档都已经写了,我只是个搬运工,而在这篇文章中,我将化身一个工 ...
- Angular动态表单生成(一)
好久不写博客了,手都生了,趁着最近老大让我研究动态表单生成的时机,撸一发博客~~ 开源项目比较 老大丢给我了两个比较不错的开源的动态表单生成工具,这两个项目在github上的star数量基本持平: h ...
- Angular动态表单生成(六)
动态表单之根据Json生成表单 我们在实际的使用中,动态表单往往是由服务器端的一系列配置,然后返回数据给客户端,最后客户端根据数据来动态的生成表单.那么怎么像我们上面所描述的这样,生成一个可以让我们的 ...
- Angular动态表单生成(二)
ng-dynamic-forms源码分析 在两个开源项目中,ng-dynamic-forms的源码相较于form.io,比较简单,所以我还勉强能看懂,下面就我自己的理解进行简单分析,若有不对的地方,请 ...
- Angular动态表单生成(三)
ng-dynamic-forms实践篇(上) 定个小目标 先来定个小目标吧,我们要实现的效果: 动态生成一个表单,里面的字段如下: 字段名称 字段类型 验证 备注 姓名 text 必填,长度小于15 ...
- Angular动态表单生成(四)
ng-dynamic-forms实践篇(下) 我们接着上篇,先把小目标中的所有字段都定义出来 这部分就是苦力活儿了,把KendoUiComponent中的formModel完善即可: formMode ...
- form-create 3.0 版本发布,好用的Vue3版本动态表单生成组件
form-create 是一个可以通过 JSON 生成具有动态渲染.数据收集.验证和提交功能的表单生成组件.支持2个UI框架,并且支持生成任何 Vue 组件.内置20种常用表单组件和自定义组件,再复杂 ...
- Vue+Element的动态表单,动态表格(后端发送配置,前端动态生成)
Vue+Element的动态表单,动态表格(后端发送配置,前端动态生成) 动态表单生成 ElementUI官网引导 Element表单生成 Element动态增减表单,在线代码 关键配置 templa ...
随机推荐
- Github的readme.md的排版
排版格式: 1 标题与文字格式 标题 # 这是 H1 <一级标题> ## 这是 H2 <二级标题> ###### 这是 H6 <六级标题> 文字格式 **这是文字粗 ...
- mysql_real_escape_string与mysqli_real_escape_string
参考 mysql_real_escape_string mysqli_real_escape_string mysql_real_escape_string是用来转义字符的,主要是转义POST或GE ...
- 9 tensorflow提示in different while loops的错误该如何解决
示例代码 ii=tf.constant(0,dtype=tf.int32) loop__cond=lambda a: tf.less(a,sentence_length) loop__vars=[ii ...
- 团队开发心得(May)
经过之前一个多月的准备工作(包括去求调研.技术选型.知识储备等等),这个月开发工作终于步入正轨,下面谈谈我的心得体会. 个人收获方面,我选择了加入数据库小组,进行数据库方面的开发.刚开始的时候我是个小 ...
- 5.URL
1.URL(Uniform Resource Locators) URL可以由字母组成,如"W3CSchools.cc", 或互联网协议(IP)地址: 192.68.20.50. ...
- Tomcat性能监控之Probe
目前采用java进行开发的系统居多,这些系统运行在java容器中,通过对容器的监控可以了解到java进程的运行状况,分析java程序问题.目前市面上流行的中间件有很多(Tomcat.jetty.jbo ...
- centos7上安装 mysql
centos7上的安装是和其他的版本不一样的 ,因为centos上的安装与centos的操作是不通了的 在CentOS中默认安装有MariaDB,这个是MySQL的分支,但为了需要,还是要在系统中安装 ...
- 使用GPUImage渲染图片教程
使用GPUImage渲染图片教程 Prepare - 准备 GPUImage开源库并不像普通的开源库那样子,拖进你的工程中就可以用.以下将详细的告诉你如何将GPUImage导入到你的工程当中. 首先上 ...
- iOS8中的定位服务
iOS8中的定位服务 My app that worked fine in iOS 7 doesn't work with the iOS 8 SDK. CLLocationManager doesn ...
- Linux 文件特殊权限详解[suid/sgid/t]
setuid(suid): 针对命令和二进制程序的,当普通用户执行某个(passwd)命令的时候,可以拥有这个命令对应用户的权限, 即让普通用户可以以root用户的角色执行程序或命令. setgid( ...
