layui水平导航条三级
需求
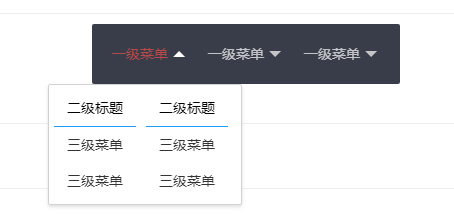
需要做一个顶部的水平导航条,有三级,展开的时候二级和三级一起展开,结果如图:

效果
代码
下面贴上代码:
HTML代码
<div class="layui-header">
<ul id="moudleMenu" class="layui-nav layui-layout-left kit-nav">
<li class="layui-nav-item nav-custom"><a href="javascript:;">一级菜单</a>
<div class="layui-nav-child layui-anim layui-anim-upbit">
<ul style="float: left; text-align: center; color: black; margin: 0;">
<li>
<span>二级标题</span>
<!-- 标题下面的线 -->
<div style="height: 1px; background-color: #1e9fff; width: 90%; margin: 0 auto;"> </div>
</li>
<li><a style="padding: 0;" href="'javascript:void(0);"><span>三级菜单</span></a></li>
<li><a style="padding: 0;" href="'javascript:void(0);"><span>三级菜单</span></a></li>
</ul>
<ul style="float: left; text-align: center; color: black; margin: 0;">
<li>
<span>二级标题</span>
<div style="height: 1px; background-color: #1e9fff; width: 90%; margin: 0 auto;"> </div>
</li>
<li><a style="padding: 0;" href="'javascript:void(0);"><span>三级菜单</span></a></li>
<li><a style="padding: 0;" href="'javascript:void(0);"><span>三级菜单</span></a></li>
</ul>
</div>
</li>
<li class="layui-nav-item nav-custom"><a href="javascript:;">一级菜单</a>
<div class="layui-nav-child layui-anim layui-anim-upbit">
<ul style="float: left; text-align: center; color: black; margin: 0;">
<li>
<span>二级标题</span>
<div style="height: 1px; background-color: #1e9fff; width: 90%; margin: 0 auto;"> </div>
</li>
<li><a style="padding: 0;" href="'javascript:void(0);"><span>三级菜单</span></a></li>
<li><a style="padding: 0;" href="'javascript:void(0);"><span>三级菜单</span></a></li>
<li><a style="padding: 0;" href="'javascript:void(0);"><span>三级菜单</span></a></li>
</ul>
<ul style="float: left; text-align: center; color: black; margin: 0;">
<li>
<span>二级标题</span>
<div style="height: 1px; background-color: #1e9fff; width: 90%; margin: 0 auto;"> </div>
</li>
<li><a style="padding: 0;" href="'javascript:void(0);"><span>三级菜单</span></a></li>
<li><a style="padding: 0;" href="'javascript:void(0);"><span>我是独特的三级菜单</span></a></li>
<li><a style="padding: 0;" href="'javascript:void(0);"><span>三级菜单</span></a></li>
</ul>
<ul style="float: left; text-align: center; color: black; margin: 0;">
<li>
<span>二级标题</span>
<div style="height: 1px; background-color: #1e9fff; width: 90%; margin: 0 auto;"> </div>
</li>
<li><a style="padding: 0;" href="'javascript:void(0);"><span>三级菜单</span></a></li>
<li><a style="padding: 0;" href="'javascript:void(0);"><span>三级菜单</span></a></li>
</ul>
</div>
</li>
<li class="layui-nav-item nav-custom"><a href="javascript:;">一级菜单</a>
<div class="layui-nav-child layui-anim layui-anim-upbit">
<ul style="float: left; text-align: center; color: black; margin: 0;">
<li><a style="padding: 0;" href="'javascript:void(0);"><span>我上面的二级标题呢</span></a></li>
<li><a style="padding: 0;" href="'javascript:void(0);"><span>我是三级</span></a></li>
</ul>
</div>
</li>
</ul>
</div>
需要加上一个css .layui-nav-child{top:60px !important;}
JS代码:
引用jQuery、layui.js、layui.css和element.js文件
layui.use('element', function(){
var element = layui.element;
element.init();
//如果不把layui自带的滑动线移除,会导致子菜单隐藏
$(".layui-nav-bar").css("display","none");
//鼠标悬浮
navMouseOver();
//鼠标移出
navMouseOut();
});
//当鼠标经过时 设置展开菜单的宽度及位置的CSS样式
function navMouseOver() {
$(".nav-custom").each(function() {
$(this).mouseover(function () {
//当鼠标放上时显示子菜单
$(this).children("div").css("visibility", "visible");
$(this).children("div").children("ul").children("li").children("a").children("span").css("visibility", "visible");
//ul的个数
var ulCount = $(this).children("div").children("ul").length;
//li的个数
var liCount = $(this).children("div").children("ul").children("li").length;
//定义字符最大长度
var maxLength = 0;
//遍历当前展开菜单的li
$(this).children("div").children("ul").children("li").each(function() {
//获取展开菜单的标题字符数
if ($(this).children("span").text().length > maxLength) {
maxLength = $(this).children("span").text().length;
}
//获取展开菜单的选择项的字符数
if ($(this).children("span").text() == "") {
if ($(this).children("a").children("span").text().length > maxLength) {
maxLength = $(this).children("a").children("span").text().length;
}
}
});
//每个子菜单的ul长度 为最长字符数*字符像素px+左右空白间隔
var width = maxLength * 13 + 40;
//设置展开菜单的每个子菜单的ul长度 为最长字符数*字符像素px
$(".nav-custom").children("div").children("ul").css("width", width + "px");
//设置展开菜单的总div宽度 为子菜单的ul长度*子菜单ul个数
$(".nav-custom").children("div").css("width", width * ulCount + "px");
//设置展开菜单的总div偏移居中
$(".nav-custom").children("div").css("left", (-1 * width * ulCount) / 2 + ($(".nav-custom").width()) / 2 + "px");
});
});
}
//当鼠标移出时,立即隐藏子菜单(因为不设置隐藏的话,来回切会有延迟导致未隐藏的子菜单变形)
function navMouseOut() {
$(".nav-custom").each(function () {
$(this).mouseout(function () {
//设置div不可见
$(this).children("div").css("visibility", "hidden");
//设置div中的字不可见
$(this).children("div").children("ul").children("li").children("a").children("span").css("visibility", "hidden");
});
});
}
样式的话,按照自己喜欢的调吧(`・ω・´)
layui水平导航条三级的更多相关文章
- CSS水平导航条和纵向导航条
问题描述: 使用CSS制作水平导航条和纵向导航条 问题解决: (1)水平导航条 1.1 效果预览: 1.2 ...
- HTML布局水平导航条2制作
前两个博文导航条都不是铺满水平的浏览器的,很多导航条样式都是随着浏览器的移动,是100%.此外前两个博文导航条都是块状点击的,也就是给a标签加宽高,设置成块状显示,点击的时候不一定要点文字,只要点击该 ...
- HTML布局水平导航条1制作
该文是用css制作个导航条,用竖线分隔,导航条是点击的多个区块.步骤:ul里设置需要数量的li,li中加上a链接给ul加样式,去掉默认的前面的点给li设置左浮动,让ul里的li横向排列a链接设置成块状 ...
- div自定义的滚动条 (水平导航条)
<!DOCTYPE html> <html> <head> <title></title> <style> div{ /* wi ...
- simple水平导航条
话不多说,看代码: html部分 <body> <ul> <li><a href="#">Home</a></li ...
- css -- 导航条
1.垂直导航条 HTML: <ul class="nav"> <li><a href="">Home</a>&l ...
- CSS列表及导航条
大多数网页中都包含某种形式的列表,今天我们就来联系几个基本的导航条. 垂直导航条 注意要点: 去掉默认的项目符号(list-style-type:none),将外边距和内边距都设为0. 以em设置 ...
- [前端]如何写一个水平导航栏?(浮动、inline-block+消除间距)
在看W3school时,看到一个很好的例子,如何制作一个水平的导航栏?没有任何要求,只需要达到下面的效果: 我认为这个例子包含了很多css布局需要了解的知识,因此单独写一下. W3school上面的方 ...
- ch6 列表和导航条
为列表添加定制的项目符号 可使用list-style-image属性:缺点是对项目符号图像的位置的控制能力不强. 常用的方法:使用list-style-type来关闭项目符号,将定制的项目符号作为背景 ...
随机推荐
- 关于p标签
说p标签是不能嵌套div和p的,嵌套会被浏览器解析分离.但如果你使用了document.createElement创建div,再appendChild的话反而可以了.看来浏览器并不支持动态解析
- linux安装memcached
一:为什么要使用memcached 瓶颈:互联网发展,特别在web2.0兴起之后,传统数据库开始出现瓶颈 1:对数据库的高并发读写 2:对海量数据库的处理(海量数据查找)memcache 是高性能的分 ...
- MySQL案例07:MySQL5.7并发复制隐式bug
我们MySQL线上环境大部分使用的是5.7.18的版本,这个版本已修复了很多bug,但针对主从复制的bug还是有很多的,尤其是一些组复制.并行复制的bug尤为突出,在5.7.19版本有做相应改善和修复 ...
- java中如何打war包
1.利用jdk里的工具 例如我们要打包的文件在D:\Project:运行 cmd: cd D:\Project 进入D:\Project ,然后输入jar -cvf Project.war *回 ...
- iOS7中UIView的animateKeyframesWithDuration方法讲解
iOS7中UIView的animateKeyframesWithDuration方法讲解 在iOS7中,给UIView添加了一个方法用来直接使用关键帧动画而不用借助CoreAnimation来实现,那 ...
- [C++] 用Xcode来写C++程序[7] Class
用Xcode来写C++程序[7] Class 不带构造函数的Rectangle类 // // Rectangle.h // Plus // // Created by YouXianMing on 1 ...
- 引用js文件
在子模板里引用js文件的时候,需要把相应的.js文件放到static目录下,如引用static/jQuery/index.js文件: {% extends "base.html" ...
- wxpython 窗口排版- proportion/flag/border参数说明
新学习wxpython,一直纠结于窗口控件的排版,经过几天的查资料.试验,总结如下. 1.需求实例 来个实例,窗口有3行控件 第一行是文本提示(大小不变,文字左对齐,控件居左). 第二行依次为文本提示 ...
- The expression of type Integer is unboxed into int
问题:The expression of type Integer is unboxed into int 原因:java的包装类,方法里面要的是Integer,传入的参数确实int类型 解决方案: ...
- php各种主流框架的优缺点
ThinkPHP ThinkPHP(FCS)是一个轻量级的中型框架,是从Java的Struts结构移植过来的中文PHP开发框架.它使用面向对象的开发结构和MVC模式,并且模拟实现了Struts的标签库 ...
