jquery html 鼠标悬浮出现列表切换
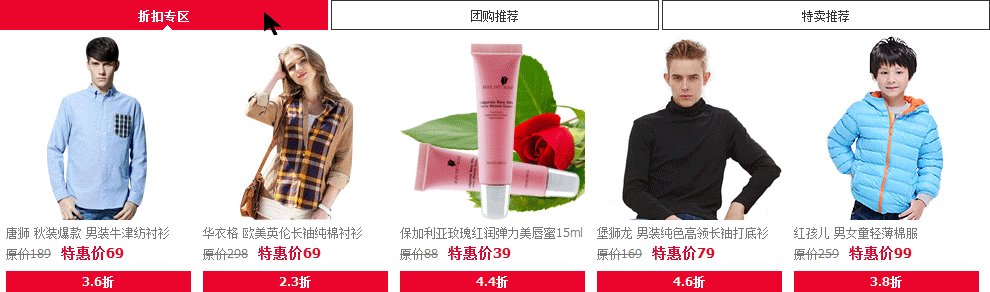
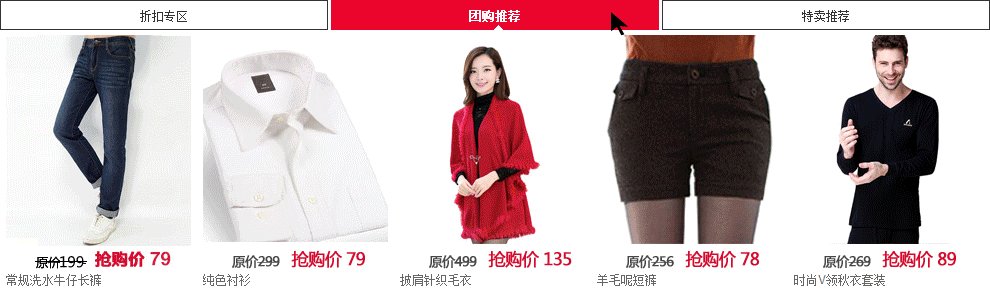
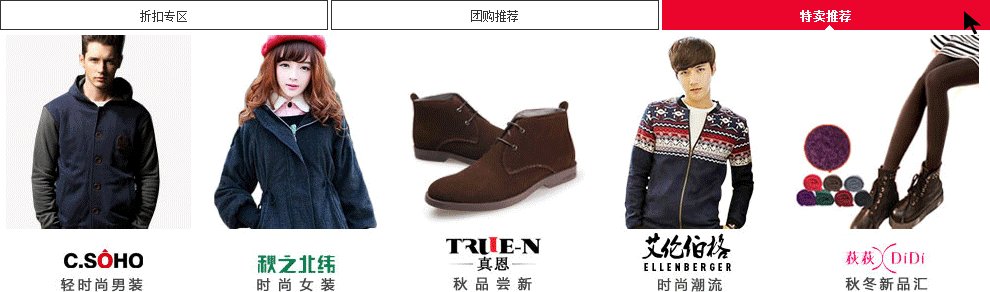
效果截图

HTML结构为:
<div class="activityBox">
<ul class="activityTab">
<li style="MARGIN-RIGHT: 3px" id="FlashSale" class="active">折扣专区</li>
<li style="MARGIN-RIGHT: 3px" id="NewArrivals" class="">团购推荐</li>
<li id="BeautyTuan" class="">特卖推荐</li>
</ul>
<ul style="display: block;" id="FlashSaleCenter" class="activityCenter">
中间内容区
</ul>
<ul id="NewArrivalsCenter" class="activityCenter" style="display: none;">
中间内容区
</ul>
<ul id="BeautyTuanCenter" class="activityCenter" style="display: none;">
中间内容区
</ul>
</div>
JS代码为:
$(function(){
//左右切换效果
$(".activityTab li").live("hover",function(){
$(".activityTab li").removeClass("active");
$(this).addClass("active");
$(".activityCenter").css("display","none");
var activityTabID=$(this).attr("id");
$("#"+activityTabID+"Center").show();
return false;
});
});
jquery html 鼠标悬浮出现列表切换的更多相关文章
- 一款基于jquery的鼠标经过图片列表特效
今天要给大家推荐一款基于jquery的鼠标经过图片列表特效.当鼠标经过列表图片的时候,图片放大,且有一个半透明的遮罩层随之移动.效果图如下: 在线预览 源码下载 实现的代码 html代码: < ...
- 浅谈CSS和JQuery实现鼠标悬浮图片放大效果
对于刚刚学习网页前台设计的同学一定对图片的处理非常苦恼,那么这里简单的讲解一下几个图片处理的实例. 以.net为平台,微软的Visual Studio 2013为开发工具,当然前台技术还是采用CSS3 ...
- 鼠标悬浮弹出标题制作JQuery
今天给客户制作的网站里面加个效果,当鼠标在列表图片之外时,标题不显示,当鼠标悬浮在图片之上时,标题从底部弹出. 效果图如下: 鼠标悬浮前: 鼠标悬浮后: html代码如下: <ul class= ...
- 一款很实用的jQuery鼠标悬浮有动画效果的响应式瀑布流插件
一款很实用的jQuery鼠标悬浮有动画效果的响应式瀑布流插件 在线预览 下载地址 实例代码 <!doctype html> <html lang="zh"> ...
- jQuery鼠标悬停内容动画切换效果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 使用JS实现鼠标悬浮切换显示
实现的是在鼠标悬停在不同链接上,在同一位置切换显示想要显示的内容 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional// ...
- jquery特效(5)—轮播图③(鼠标悬浮停止轮播)
今天很无聊,就接着写轮播图了,需要说明一下,这次的轮播图是在上次随笔中jquery特效(3)—轮播图①(手动点击轮播)和jquery特效(4)—轮播图②(定时自动轮播)的基础上写出来的,也就是本次随笔 ...
- 自定义jq插件,鼠标悬浮展示图片或者视频放大图,可自定义展示内容
网站项目经常会遇到一些视频或者图片素材的展示功能,那么就需要自己写一个功能,就是在一些列表页面你想要是这个数据的详细内容,弹框在页面某个位置 例如这是视频悬浮展示效果,可自定义自动播放等属性标签 又例 ...
- 重写TreeView,多层级节点下批量显示图片,图片支持缩略图和文件名列表切换,支持调用者动态匹配选中,支持外界拖入图片并添加到对应节点下
1.先看下整体效果 2.前端代码 <UserControl x:Class="iPIS.UI.Base.Tree.ImageTreeControl" xmlns=" ...
随机推荐
- 的确,Java存在缺陷。但是……
[编者按]本文作者为资深码农 Tim Spann,主要讲述 Java 让人无法抗拒的众多优点以及一些些缺陷.本文系国内 ITOM 管理平台 OneAPM 编译呈现,以下为正文. 早在90年代中期,笔者 ...
- SSH安全
新建用户,设置密码 useradd eason passwd eason 不允许root直接登陆 修改配置文件 vi /etc/ssh/sshd_config 禁止root登录 查找“#PermitR ...
- Oracle EBS AR 删除应收发票
DECLARE -- Non-scalar parameters require additional processing p_errors arp_trx_validate.mess ...
- [WINDOWS MOBILE | SOLUTION] 通过有线连接到 PC 后,WM设备能 PING 通网关但是不能上网
在 Windows Mobile Device Center 处点击 Mobile Device Settings, Connection Settings, 选择 This computer con ...
- C#自定义控件的创建
1.创建自定义控件 选择[经典桌面]——[窗体控件库] 2.添加控件,组合成一个新的控件 自定义控件功能:打开一张图片,将图片展示在pictureBox控件中,并将图片的名称.大小.尺寸显示出来 控件 ...
- 给category添加基本数据类型属性
给category添加基本数据类型属性 说明 通常,我们添加属性都是通过对象扩展来实现的,其实,我们也可以用runtime来添加基本数据类型的属性 源码 // // UIView+AnimationP ...
- [C++] 用Xcode来写C++程序[5] 函数的重载与模板
用Xcode来写C++程序[5] 函数的重载与模板 此节包括函数重载,隐式函数重载,函数模板,带参数函数模板 函数的重载 #include <iostream> using namespa ...
- jenkins + k8s + lnp
前提条件: K8S 已部署好,traefik也部署完成 K8S 集群上都挂载NFS盘,防止jenkins挂掉后配置消失 基础镜像使用 lnp,PHP 5.6.31 nginx/1.8.1 基础镜像 ...
- September 03rd 2017 Week 36th Sunday
What does it profit a man if he gains the whole world and loses his own soul? 失去灵魂,赢得世界又如何? It matte ...
- 结合领域驱动设计的SOA分布式软件架构
引言 本文主要是参考Martion Fowler所著的<企业应用架构模式>与Eric Evans所著的<领域驱动设计>这两本泰山之作,加上本人在近年实际的工作过程中开发SOA系 ...
