Vue实现双向绑定的原理以及响应式数据
一、vue中的响应式属性
Vue中的数据实现响应式绑定
1、对象实现响应式:
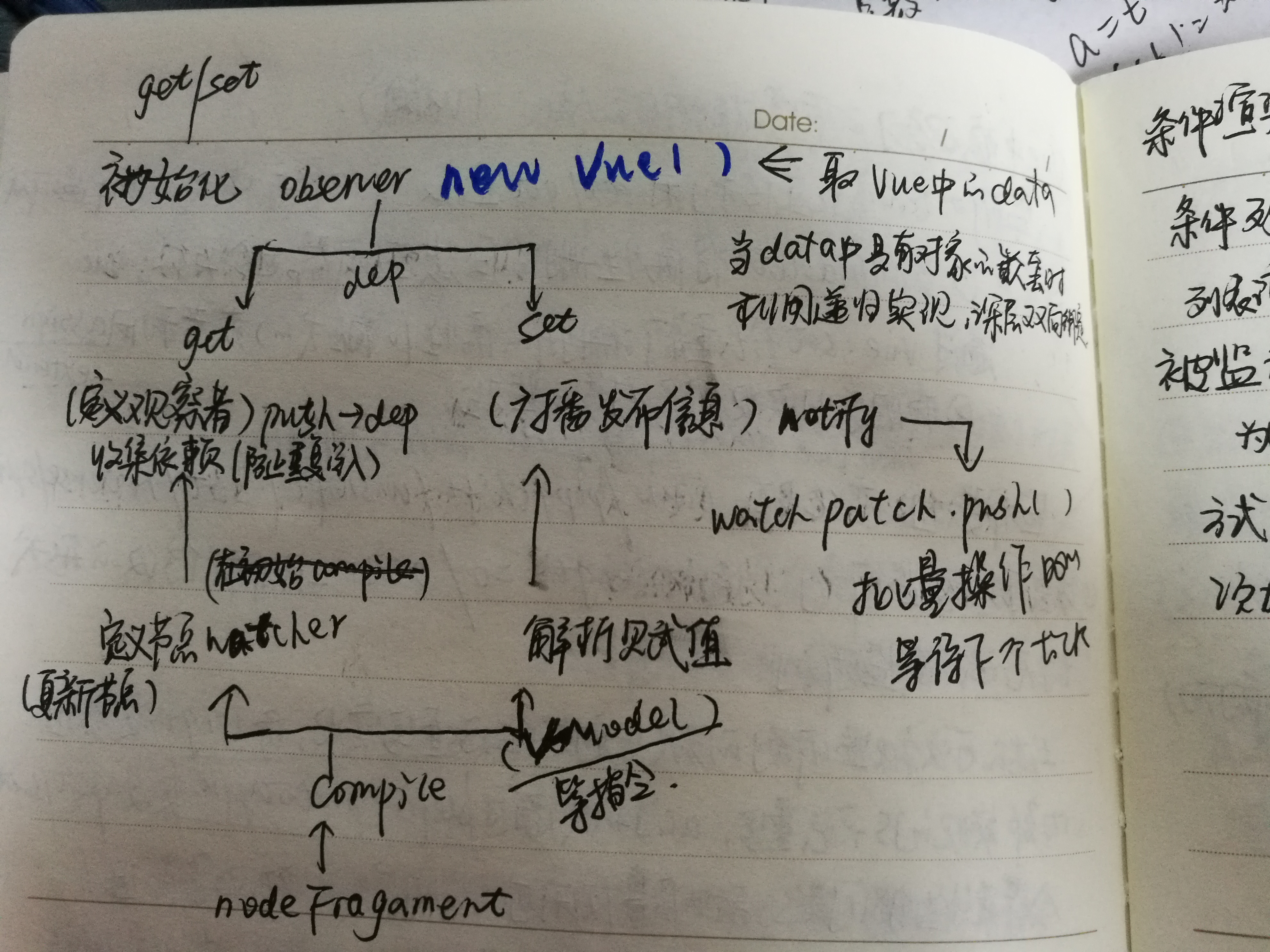
是在初始化的时候利用definePrototype的定义set和get过滤器,在进行组件模板编译时实现water的监听搜集依赖项,当数据发生变化时在set中通过调用dep.notify进行发布通知,实现视图的更新。
2、数组实现响应式:
对于数组则是通过继承重写数组的方法splice、pop、push、shift、unshift、sort、reverse、等可以修改原数组的方式实现响应式的,但是通过length以及直接利用item[index]方式修改数组是不能实现响应式的改变dom(这种两种方式涉及到数组的内部实现)。在数据更新后为了避免过于频繁的进行dom的操作,在vue中会将更新的dom进行批量操作,而不是直接有数据更新就刷新dom,vue将需要更新的dom压入异步队列记性批量操作,提高性能。
下面具体的实现,实现原理大致如下:

对象中实现双向数据绑定,可以直接在浏览器查看效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Two-way data-binding</title>
</head>
<body> <div id="app">
<input type="text" v-model="text">
{{ text }}
</div> <script>
function observe (obj, vm) {
Object.keys(obj).forEach(function (key) {
defineReactive(vm, key, obj[key]);
});
} function defineReactive (obj, key, val) { var dep = new Dep(); Object.defineProperty(obj, key, {
get: function () {
// 添加订阅者watcher到主题对象Dep
if (Dep.target) dep.addSub(Dep.target);
return val
},
set: function (newVal) {
if (newVal === val) return
val = newVal;
// 作为发布者发出通知
dep.notify();
}
});
} function nodeToFragment (node, vm) {
var flag = document.createDocumentFragment();
var child; while (child = node.firstChild) {
compile(child, vm);
flag.appendChild(child); // 将子节点劫持到文档片段中
} return flag;
} function compile (node, vm) {
var reg = /\{\{(.*)\}\}/;
// 节点类型为元素
if (node.nodeType === 1) {
var attr = node.attributes;
// 解析属性
for (var i = 0; i < attr.length; i++) {
if (attr[i].nodeName == 'v-model') {
var name = attr[i].nodeValue; // 获取v-model绑定的属性名
node.addEventListener('input', function (e) {
// 给相应的data属性赋值,进而触发该属性的set方法
vm[name] = e.target.value;
});
node.value = vm[name]; // 将data的值赋给该node
node.removeAttribute('v-model');
}
}; new Watcher(vm, node, name, 'input');
}
// 节点类型为text
if (node.nodeType === 3) {
if (reg.test(node.nodeValue)) {
var name = RegExp.$1; // 获取匹配到的字符串
name = name.trim(); new Watcher(vm, node, name, 'text');
}
}
} function Watcher (vm, node, name, nodeType) {
Dep.target = this;
this.name = name;
this.node = node;
this.vm = vm;
this.nodeType = nodeType;
this.update();
Dep.target = null;
} Watcher.prototype = {
update: function () {
this.get();
if (this.nodeType == 'text') {
this.node.nodeValue = this.value;
}
if (this.nodeType == 'input') {
this.node.value = this.value;
}
},
// 获取data中的属性值
get: function () {
this.value = this.vm[this.name]; // 触发相应属性的get
}
} function Dep () {
this.subs = []
} Dep.prototype = {
addSub: function(sub) {
this.subs.push(sub);
}, notify: function() {
this.subs.forEach(function(sub) {
sub.update();
});
}
}; function Vue (options) {
this.data = options.data;
var data = this.data; observe(data, this); var id = options.el;
var dom = nodeToFragment(document.getElementById(id), this); // 编译完成后,将dom返回到app中
document.getElementById(id).appendChild(dom);
} var vm = new Vue({
el: 'app',
data: {
text: 'hello world'
}
}); </script> </body>
</html>
在vue的data中定义的属性才具有响应式的效果,通过vue.name或者this.name形式定义的全局变量虽然可以在template中使用,但是其不是响应式的。同时在data中定义的对象obj,如果后面给对象定义新的属性也不是响应式的,除非通过vue提供的方法set设置,具体如下:
new vue({
data(){
return {
obj:{}
}
},
methods:{
this.obj.name="hs"//非响应属性
this.$set(this.obj,'name','hs')//name属性将会是响应式的
}
})
如果data中定义的有数组元素同时在computed中也要注意具体如下面介绍。
二、computed定义的计算属性
1、在vue中$option.data中定义的数据是都是响应式的,在初始化生命周期的时候就已经实现了数据双向绑定,通常在view中只是用一个表达式语句,当绑定时的逻辑比较复杂是可以通过计算属性的方式实现。但是在computed中定义的属性只具有get方法,所以当在程序中改变属性的时候并不能实现视图的动态响应。可以通过显示的定义set的方式实现视图的刷新。
<div v-on:click="con">{{model1}}</div>
JS代码
const app = new Vue({
data:function () {
return {
model:'hello',
name:'world',
}
},
computed:{
model1:
{
get: function(){
return this.model;
},set:function (val) {
return this.model=val;
}
}
},
methods:{
con:function () {
this.model1="hello world"//动态修改model1属性时,视图也会跟着跟新
console.log(this.model1);
}
},
/* watch:{
'model1':function (val) {
console.log(val)
}
}*/
}).$mount('#app')
2、如果在computed中定义的属性依赖于data中定义的属性,当data中的属性动态变化时,视图中绑定的computed的值也会跟着变化
const app = new Vue({
/* router:router,*/
data:function () {
return {
model:'hello',
name:'world',
}
},
computed:{
model1:
{
get: function(){
return a;
},set:function (val) {
a=val;
}
}
},
methods:{
con:function () {
this.model1="hello world"
console.log(this.model1);
}
},
/* watch:{
'model1':function (val) {
console.log(val)
}
}*/
}).$mount('#app')
通过以上两种方式实现的computed的动态双向绑定实质是通过中间的层data的属性,computed中依赖的属性如果不是data中的属性则也不能实现动态的绑定 ,即当上面的get,set中的this.model换成一个全局的属性时,也不能实现动态的更新。所以实质上在vue中最为原始的响应式数据实际是在data中定义的,如果computed中定义的属性依赖于data中的属性时,其实质是其依赖data中的属性在访问时触发data中的getter方法,从而会注册监听器,所以当依赖属性变化时,computed中的属性也会跟着变化。但是在computed中定义的不具有依赖项的属性是直接挂在在vue实例上的属性其是不具有响应式的特点的。
3、watch监听data中属性的变化,可以实现和computed的同样的效果,当时当监听的属性依赖多个属性时,利用computed更为方便,如下:
(1)使用watch监听
<div id="demo">{{fullName}}</div>
var vm = new Vue({
el: '#demo',
data: {
firstName: 'Foo',
lastName: 'Bar',
fullName: 'Foo Bar'
}
})
vm.$watch('firstName', function (val) {
this.fullName = val + ' ' + this.lastName
})
vm.$watch('lastName', function (val) {
this.fullName = this.firstName + ' ' + val
}
(2)利用computed监听,更为简洁,同时computed会将结果进行缓存,当结果没有发生变化时,不会触发相应回调
var vm = new Vue({
data: {
firstName: 'Foo',
lastName: 'Bar'
},
computed: {
fullName: function () {
return this.firstName + ' ' + this.lastName
}
}
})
Vue实现双向绑定的原理以及响应式数据的更多相关文章
- 视图模板引擎——Vue【双向绑定】原理剖析
首先我们来了解一下MVC.MVP.MVMM这三大架构模式在前端角度上的理解. MVC分别是 Model(模型).View(视图).Controller(控制器)三个模块.View(视图层)最主要完成前 ...
- Vue.js双向绑定的实现原理
Vue.js最核心的功能有两个,一是响应式的数据绑定系统,二是组件系统.本文仅探究几乎所有Vue的开篇介绍都会提到的hello world双向绑定是怎样实现的.先讲涉及的知识点,再参考源码,用尽可能少 ...
- Vue.js双向绑定的实现原理和模板引擎实现原理(##########################################)
Vue.js双向绑定的实现原理 解析 神奇的 Object.defineProperty 这个方法了不起啊..vue.js和avalon.js 都是通过它实现双向绑定的..而且Object.obser ...
- Vue2.0源码阅读笔记--双向绑定实现原理
上一篇 文章 了解了Vue.js的生命周期.这篇分析Observe Data过程,了解Vue.js的双向数据绑定实现原理. 一.实现双向绑定的做法 前端MVVM最令人激动的就是双向绑定机制了,实现双向 ...
- vue双向绑定的原理及实现双向绑定MVVM源码分析
vue双向绑定的原理及实现双向绑定MVVM源码分析 双向数据绑定的原理是:可以将对象的属性绑定到UI,具体的说,我们有一个对象,该对象有一个name属性,当我们给这个对象name属性赋新值的时候,新值 ...
- Vue.js双向绑定原理
Vue.js最核心的功能有两个,一个是响应式的数据绑定系统,另一个是组件系统.本文仅仅探究双向绑定是怎样实现的.先讲涉及的知识点,再用简化的代码实现一个简单的hello world示例. 一.访问器属 ...
- vue的双向绑定原理及实现
前言 使用vue也好有一段时间了,虽然对其双向绑定原理也有了解个大概,但也没好好探究下其原理实现,所以这次特意花了几晚时间查阅资料和阅读相关源码,自己也实现一个简单版vue的双向绑定版本,先上个成果图 ...
- vue实现双向绑定的简单原理: defineProperty
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue的双向绑定原理解析(vue项目重构二)
现在的前端框架 如果没有个数据的双向/单向绑定,都不好意思说是一个新的框架,至于为什么需要这个功能,从jq或者原生js开始做项目的前端工作者,应该是深有体会. 以下也是个人对vue的双向绑定原理的一些 ...
随机推荐
- package结构
1.package结构 一个package下常见的文件. 路径有:├── CMakeLists.txt #package的编译规则(必须)├── package.xml #package的描述信息(必 ...
- cloudstack agent host Alert 告警处理
今天nagios告警: 172.17.9.76有Alert,看agent的日志有如下: (Agent-Handler-3:null) Connected to the server Lost conn ...
- MHA实践操作
1.MHA部署解读: 1.1MHA Manager可以部署在一台slave上.MHA Manager探测集群的node节点,当发现master出现故障的时候,它可以自动将具有最新数据的slave提升为 ...
- Linux Shell常用技巧(六)
十二. 行的排序命令sort: 1. sort命令行选项: 选项 描述 -t 字段之间的分隔符 -f 基于字符排序时忽略大小写 -k 定义排序的域字段,或者是基于域字段的部分数据进行排序 - ...
- java 工作流项目源码 SSM 框架 Activiti-master springmvc 集成web在线流程设计器
即时通讯:支持好友,群组,发图片.文件,消息声音提醒,离线消息,保留聊天记录 (即时聊天功能支持手机端,详情下面有截图) 工作流模块---------------------------------- ...
- # pc端个性化日历实现
pc端个性化日历实现 技术:vue => v-for.slot-scop 插槽域 需求:需要实现日历上每一天动态显示不同的信息 思路:运用vue 中 slot-scop 插槽域的知识点,将个性化 ...
- 20155339 2016-2017-2 《Java程序设计》第7周学习总结
20155339 2016-2017-2 <Java程序设计>第7周学习总结 教材学习内容总结 第十三章 时间与日期 认识时间与日期 时间的度量 格林威治标准时间(GMT),现已不作为标准 ...
- linux用户管理(1)----创建用户(adduser和useradd)和删除用户(userdel)
一.常用命令: (1)创建用户命令两条: adduser useradd (2)用户删除命令: userdel 二.两个用户创建命令之间的区别 adduser: 会自动为创建的用户指定主目录.系统sh ...
- QtWidgets Module's Classes
Qt Widgets C++ Classes The Qt Widgets module extends Qt GUI with C++ widget functionality. More... A ...
- 20-[JavaScript]-BOM
1.jsBom简介 jsBom = javascript browser object modelBOM指的是浏览器对象模型 Browser Object Model,它的核心就是浏览器. 2.Bom ...
