插件使用-HighChart
一、介绍
让数据可视化更简单,兼容 IE6+、完美支持移动端、图表类型丰富、方便快捷的 HTML5 交互性图表库。
官网(英):https://www.highcharts.com/download
官网(中):https://www.hcharts.cn/
二、使用
0、官网demo
官网-在线实例-Highcharts演示-选择例子-运行结果/js代码/html代码

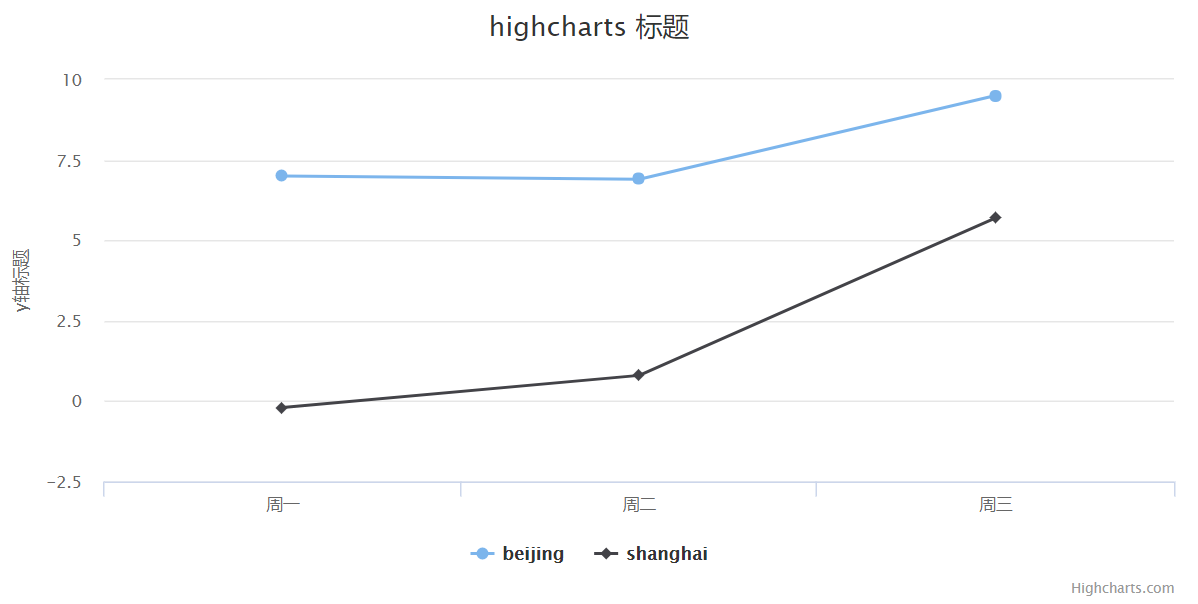
1、例1

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="container" style="width: 800px;height: 400px;margin:0 auto;"> <script src="/static/Highcharts-6.0.7/code/highcharts.js"></script>
<script >
Highcharts.setOptions({
global: {
useUTC: false
}
});
var chart = new Highcharts.Chart('container',{
title:{
text:"highcharts 标题",
},
xAxis:{ // x轴元素
categories:["周一","周二","周三"]
},
yAxis:{ // y轴标题
title:{
text:"y轴标题"
}
},
series:[{
name:"beijing", // 图1标题
data:[7.0,6.9,9.5] // 数据
},{
name:"shanghai", // 图2标题
data:[-0.2,0.8,5.7] // 数据
}]
}); </script>
</body>
</html>
chart.html
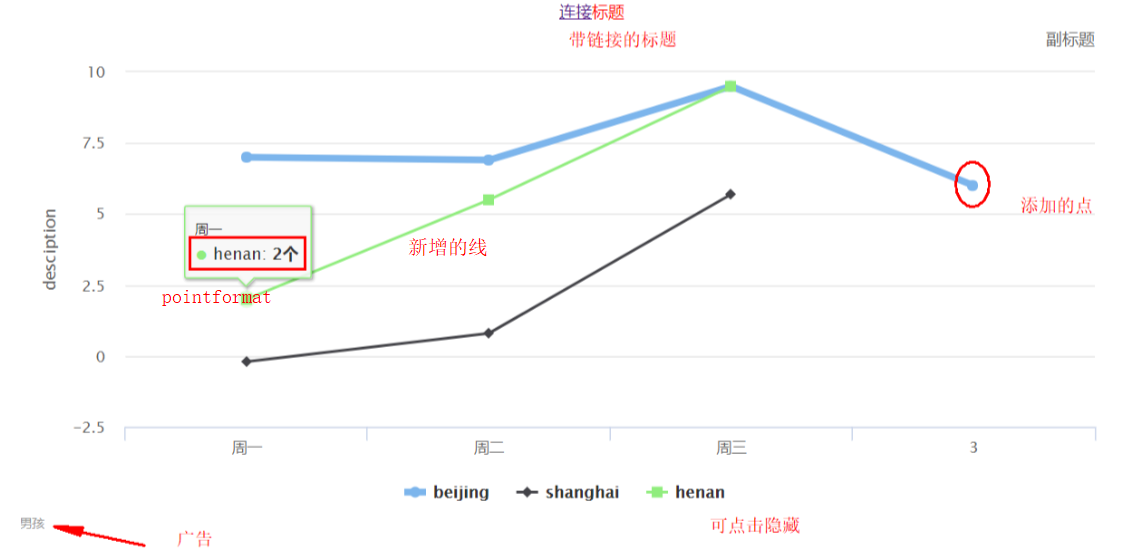
2、例2

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> </head>
<body> <div id="container" style="width: 800px;height: 400px;margin:0 auto;"> </div>
<script src="/static/jquery-3.3.1.js"></script>
<script src="/static/Highcharts-6.0.7/code/highcharts.js"></script>
<script >
Highcharts.setOptions({
global: {
useUTC: false
}
});
var chart = new Highcharts.Chart('container',{
title: {
text: "<a href='http://www.baidu.com'>连接</a>标题",
useHTML: true,
x:20, //移动的位置,+-:左右
style: { //设置字体样式
color: '#ff0000',
fontSize: '12px',
fontWeight: 'blod',
fontFamily: "Courier new"
}
},
subtitle:{
text:"副标题",
align:"right", //位置
},
chart: {
events: {
load: function (e) {
// 图标加载时,执行的函数or去后台取数据
}
}
},
credits: { //右下角广告
enable: true,
position: {
align: 'left',
verticalAlign: 'bottom'
},
text: '老男孩',
href: 'http://www.oldboyedu.com'
},
// tooltip: { //Tooltip用于设置当鼠标滑向数据点时显示的提示框信息
// backgroundColor: '#FCFFC5', //背景颜色
// borderColor: 'red', //边框颜色
// borderRadius: 10, //边框圆角
// borderWidth:3,
// shadow: true, //是否显示阴影
// animation: true, //是否启用动画效果
// style: {
// color: 'ff0000',
// fontSize: '12px',
// fontWeight: 'blod',
// fontFamily: "Courier new"
// }
// },
tooltip: { //源码自定义
pointFormatter: function (e) {
var tpl = '<span style="color:' + this.series.color + '">●</span> ' + this.series.name + ': <b>' + this.y + '个</b><br/>';
return tpl;
},
useHTML: true
},
plotOptions: { //点击触发的事件
series: {
cursor: 'pointer',
events: {
click: function (event) {
// 点击某个指定点时,执行的事件
console.log(this.name, event.point.x, event.point.y);
}
}
}
}, xAxis:{
categories:["周一","周二","周三"]
},
yAxis:{
title:{
text:"desciption"
}
},
series:[{
name:"beijing",
data:[7.0,6.9,9.5],
lineWidth:5 //加粗
},{
name:"shanghai",
data:[-0.2,0.8,5.7]
}]
}); chart.addSeries({name:'henan',data: [2.0,5.5,9.5]}); //新增加一条线,不常用
// 参数:数值;是否重绘; isShift; 是否动画
chart.series[0].addPoint(6); //其中一条线延长 </script> </body>
</html>
chart.html
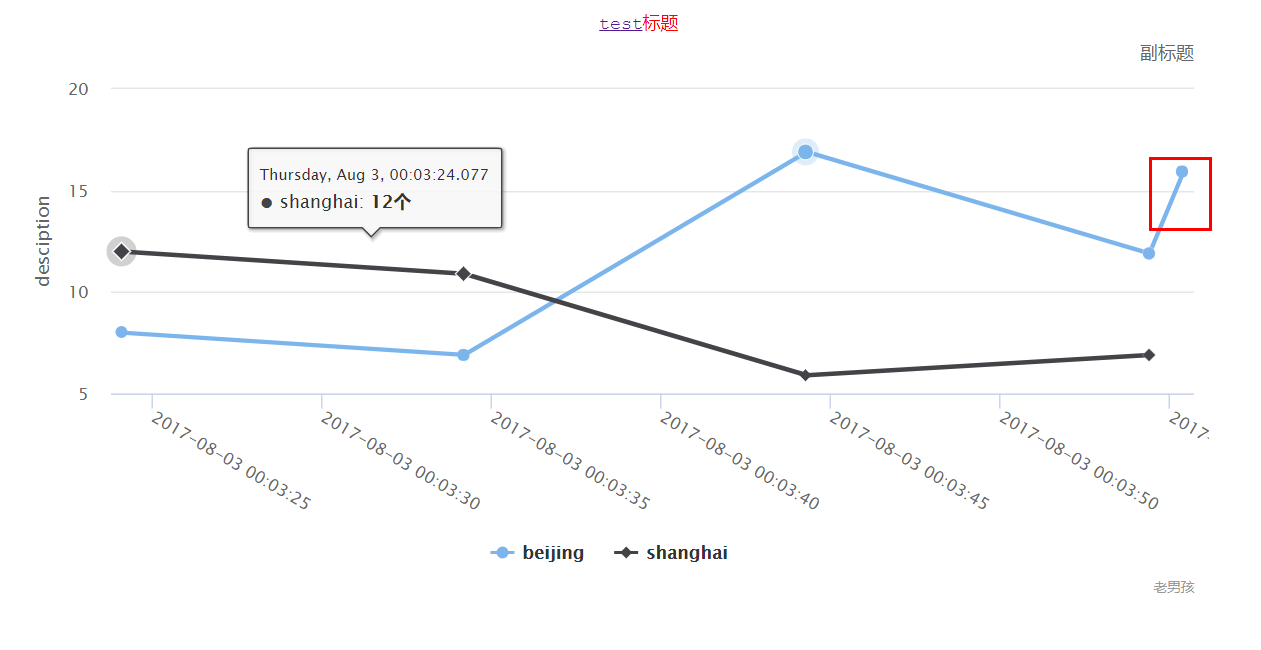
3、例3,动态增加值
在console添加chart.series[0].addPoint([1501689835377.358, 15.9])

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> </head>
<body> <div id="container" style="width: 800px;height: 400px;margin:0 auto;"> </div>
<script src="/static/jquery-3.3.1.js"></script>
<script src="/static/Highcharts-6.0.7/code/highcharts.js"></script>
<script >
Highcharts.setOptions({
global: {
useUTC: false
}
});
var chart = new Highcharts.Chart('container',{
title: {
text: "<a href='http://www.baidu.com'>test</a>标题",
useHTML: true,
x:20, //移动的位置
style: { //设置字体样式
color: '#ff0000',
fontSize: '12px',
fontWeight: 'blod',
fontFamily: "Courier new"
}
},
subtitle:{
text:"副标题",
align:"right", //位置
},
chart: {
events: {
load: function (e) {
// 图标加载时,执行的函数or去后台取数据
}
}
},
credits: { //右下角广告
enable: true,
position: {
align: 'right',
verticalAlign: 'bottom'
},
text: '老男孩',
href: 'http://www.oldboyedu.com'
},
// tooltip: { //Tooltip用于设置当鼠标滑向数据点时显示的提示框信息
// backgroundColor: '#FCFFC5', //背景颜色
// borderColor: 'red', //边框颜色
// borderRadius: 10, //边框圆角
// borderWidth:3,
// shadow: true, //是否显示阴影
// animation: true, //是否启用动画效果
// style: {
// color: 'ff0000',
// fontSize: '12px',
// fontWeight: 'blod',
// fontFamily: "Courier new"
// }
// },
tooltip: { //源码自定义
pointFormatter: function (e) {
var tpl = '<span style="color:' + this.series.color + '">●</span> ' + this.series.name + ': <b>' + this.y + '个</b><br/>';
return tpl;
},
useHTML: true
},
plotOptions: { //点击触发的事件
series: {
cursor: 'pointer',
events: {
click: function (event) {
// 点击某个指定点时,执行的事件
console.log(this.name, event.point.x, event.point.y);
}
}
}
}, xAxis:{
type: 'datetime',
labels: {
formatter: function () {
return Highcharts.dateFormat('%Y-%m-%d %H:%M:%S', this.value);
},
rotation: 30
}
},
yAxis:{
title:{
text:"desciption"
}
},
series:[{
name:"beijing",
data:[7.0,6.9,9.5],
data: [
[1501689804077.358, 8.0],
[1501689814177.358, 6.9],
[1501689824277.358, 16.9],
[1501689834377.358, 11.9]
]
},{
name:"shanghai",
data: [
[1501689804077.358, 12.0],
[1501689814177.358, 10.9],
[1501689824277.358, 5.9],
[1501689834377.358, 6.9]
]
}]
}); // chart.addSeries({name:'henan',data: [2.0,5.5,9.5]}); //新增加一条线,不常用
// 参数:数值;是否重绘; isShift; 是否动画
// chart.series[0].addPoint(6); //其中一条线延长 </script> </body>
</html>
chart.html
以上内容是验证cobila后post上来的。
插件使用-HighChart的更多相关文章
- Highchart插件简介和引入方式
一.Highchart简介: Highcharts 是一个用纯 JavaScript 编写的一个图表库, 能够很简单便捷的在 Web 网站或是 Web 应用程序添加有交互性的图表. Highchart ...
- 进一步封装highchart,打造自己的图表插件:jHighChart.js
Highcharts 是一个用纯JavaScript编写的一个图表库, 能够很简单便捷的在web网站或是web应用程序添加有交互性的图表.支持的图表类型有曲线图.区域图.柱状图.饼状图.散状点图和综合 ...
- Highchart插件下载与安装
提供完整的 Highcharts 资源包,包含实例文件.所有的 js 压缩版及源码.导出服务器文件等. 1.资源包的使用: 2.开放的CDN:http://img.hcharts.cn/ 二.High ...
- 13个JavaScript图表(JS图表)图形绘制插件【转】
现在网络上又有越来越多的免费的(JS 图表)JavaScript图表图形绘制插件.我之前给一家网站做过复杂的图形,我们用的是 highchart.在那段时间,没有很多可供选择的插件.但现在不同了,很容 ...
- js组件在线编辑器插件、图表库插件、文件树插件
在线编辑器插件: 一.kindeditor 二.UEditor 图表库插件: 一.echart 二.highchart 文件树插件: 一.zTree -- jQuery 树插件 http://www. ...
- highcharts插件使用总结和开发中遇到的问题及解决办法
这里使用的highchart是2014-01-09从官网下载的版本,版本号是3.0.8, 当过了几天后,发现版本号变成了3.0.9,不由得的感叹highchart的版本更新之快. 在jsp中使用hig ...
- highchart.js的使用
highchart.js是一个很实用的图表插件,涵盖柱状图.曲线图,区域图.3D图.饼图.散列图.混合图等等,功能很强大. 首先去官网下载最新版highchart.js插件,中文网地址:http:// ...
- 13个JavaScript图表(JS图表)图形绘制插件
转自:http://blog.jobbole.com/13671/ 1. Flash 过去是最佳解决方案,但很多人多在从那迁移: 2. 现代浏览器及其更强大的计算能力,使其在转化绘制实时数据方面的能力 ...
- 转-——推荐几个web中常用的一些js图表插件 - zccst
http://www.tuicool.com/articles/bqq2Qn 作者:zccst 我自己用过fusioncharts和highchart. jQuery插件有: TufteGraph f ...
随机推荐
- TreeMap实现原理及源码分析之JDK8
转载 Java 集合系列12之 TreeMap详细介绍(源码解析)和使用示例 一.TreeMap 简单介绍 什么是Map? 在数组中我们通过数组下标来对数组内容进行索引的,而在Map中我们通过对象来对 ...
- python redis 的基本操作指令
#!/usr/bin/env python # -*- coding: utf-8 -*- ''' redis基本命令和基本用法详解 1.redis连接 2.redis连接池 3.redis基本命令 ...
- 51 Nod 1107 斜率小于0的连线数量 (转换为归并求逆序数或者直接树状数组,超级详细题解!!!)
1107 斜率小于0的连线数量 基准时间限制:1 秒 空间限制:131072 KB 分值: 40 难度:4级算法题 二维平面上N个点之间共有C(n,2)条连线.求这C(n,2)条线中斜率小于0的线 ...
- iOS 倒计时的一种实现
1.view [self performSelectorInBackground:@selector(thread) withObject:nil]; - (void)thread { ;i>= ...
- InnoDB数据页结构
前言 关于数据库我们知道是通过内存对磁盘进行操作的,也知道数据会落实到磁盘上,但是数据在磁盘上的存储结构可能大家还不是很清楚. MySQL服务器上负责对表中的数据的读取和写入的工作的部分是存储 ...
- 【Len's DMG】macOS Mojave 10.14.1 正式版 18B75 With Clover 4726原版镜像
亮点:本次10.14.1正式版镜像更新config配置文件SMbios机型信息,让识别更趋于完善,自带去除10.14.1 USB端口限制补丁和最新USBInjectAll.kext,移除大量可能造成卡 ...
- 基于 HTML5 Canvas 的智能安防 SCADA 巡逻模块
基于 HTML5 Canvas 的智能安防 SCADA 巡逻模块 前言 最近学习了 HT for Web flow 插件,除了正常的 flow 效果,其中还有两个十分好用的两个接口 getPercen ...
- MongoDB Python官方驱动 PyMongo 的简单封装
最近,需要使用 Python 对 MongodB 做一些简单的操作,不想使用各种繁重的框架.出于可重用性的考虑,想对 MongoDB Python 官方驱动 PyMongo 做下简单封装,百度一如既往 ...
- Go压缩文件
Go压缩文件 首先是恭喜IG获得S8全球总决赛冠军,IG牛逼.但咱是一介草民,狂欢后,还是得老老实实的开始敲代码.最近做了一个给底层固件压缩加密的工具,是使用C#做的,已经提交出去可以正常使用的.既然 ...
- SQL Server Management Studio 评估期已过
SQL2008破解: (1)将SQL安装光盘(或者ISO)放进去运行,进入安装界面. (2)选择“维护”中的“版本升级”,如图: (3)按照版本升级的向导,先输入产品密钥,也就是正式企业版的序列号: ...
