jQuery基础笔记(1)
day54
参考:https://www.cnblogs.com/liwenzhou/p/8178806.html
1. 为什么要学jQuery? MySQL Python
做同样的事情 jQuery写起来极其简练 (write less, do more.)
2. jQuery是什么?
jQuery相当于Python的第三方模块
第三方模块其实就是别人写好(封装)的一些代码,我们拿过来用(按照别人定好的规则)
原生的JS DOM操作是基础
3. jQuery学习的内容
1. 改变标签
2. 改变标签的属性
3. 改变标签的样式
4. 事件相关
查找标签
基本选择器
id选择器:
$("#id")
标签选择器:
$("tagName")
class选择器:
$(".className")
配合使用:
$("div.c1") // 找到有c1 class类的div标签
所有元素选择器:
$("*")
组合选择器:
$("#id, .className, tagName")
实践:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>jQuery初识</title>
</head>
<body> <div id="d1">d1</div>
<div class="c1">.c1</div>
<p class="c2">p</p>
<a class="c2" href="">a标签</a>
<!--先导入-->
<script src="jquery-3.2.1.min.js"></script> </body>
</html>
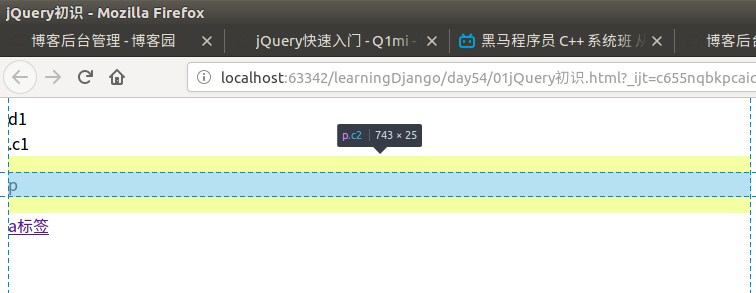
页面:

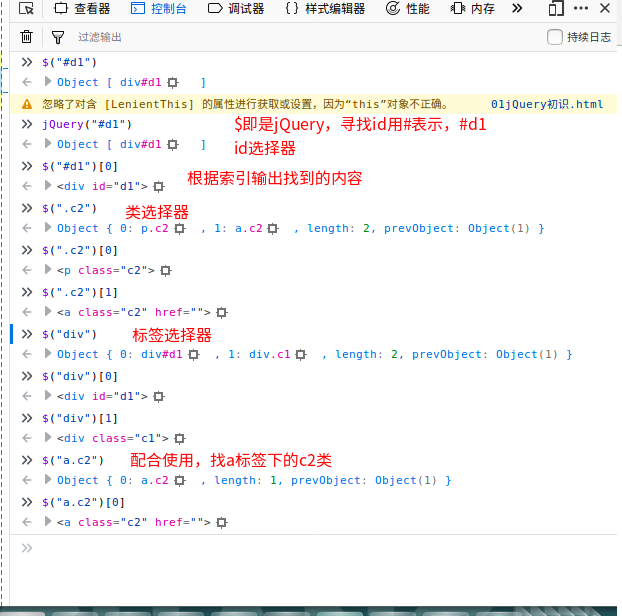
jQuery操作:

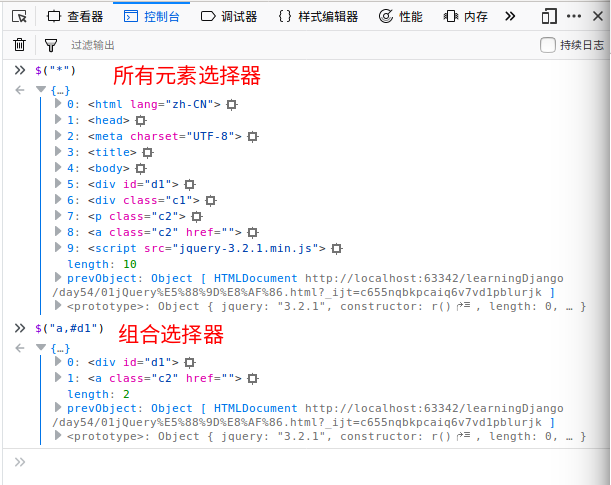
所有元素选择器:
$("*")
组合选择器:
$("#id, .className, tagName")


题目在:file:///media/nizhipeng/Seagate%20Backup%20Plus%20Drive/%E7%BC%96%E7%A8%8B%E8%AF%AD%E8%A8%80%E5%AD%A6%E4%B9%A0/%E8%80%81%E7%94%B7%E5%AD%A9Python%E6%95%99%E7%A8%8B/%E7%AC%AC%E4%B9%9D%E6%9C%9F/Python%E5%85%A8%E6%A0%889%E6%9C%9F%EF%BC%88%E7%AC%AC%E4%BA%8C%E9%83%A8%E5%88%86%EF%BC%89%EF%BC%9A%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B+%E6%95%B0%E6%8D%AE%E5%BA%93+%E5%89%8D%E7%AB%AF/3.%20%E5%89%8D%E7%AB%AF%E5%BC%80%E5%8F%91/day54/day54/jQuery%E9%80%89%E6%8B%A9%E5%99%A8%E7%AD%9B%E9%80%89%E5%99%A8%E7%BB%83%E4%B9%A0.html

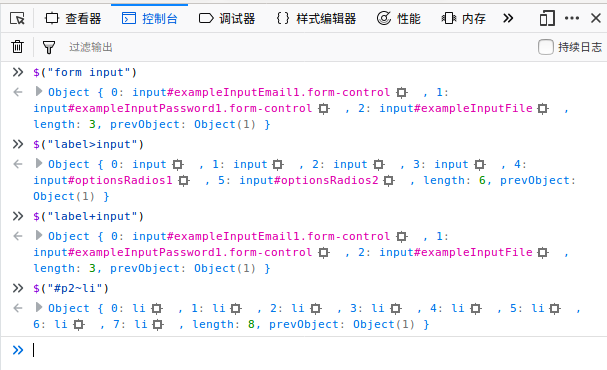
其中右边控制台中length:2表示找到2个内容。
层级选择器:
x和y可以为任意选择器
$("x y");// x的所有后代y(子子孙孙)
$("x > y");// x的所有儿子y(儿子)
$("x + y")// 找到所有紧挨在x后面的y
$("x ~ y")// x之后所有的兄弟y
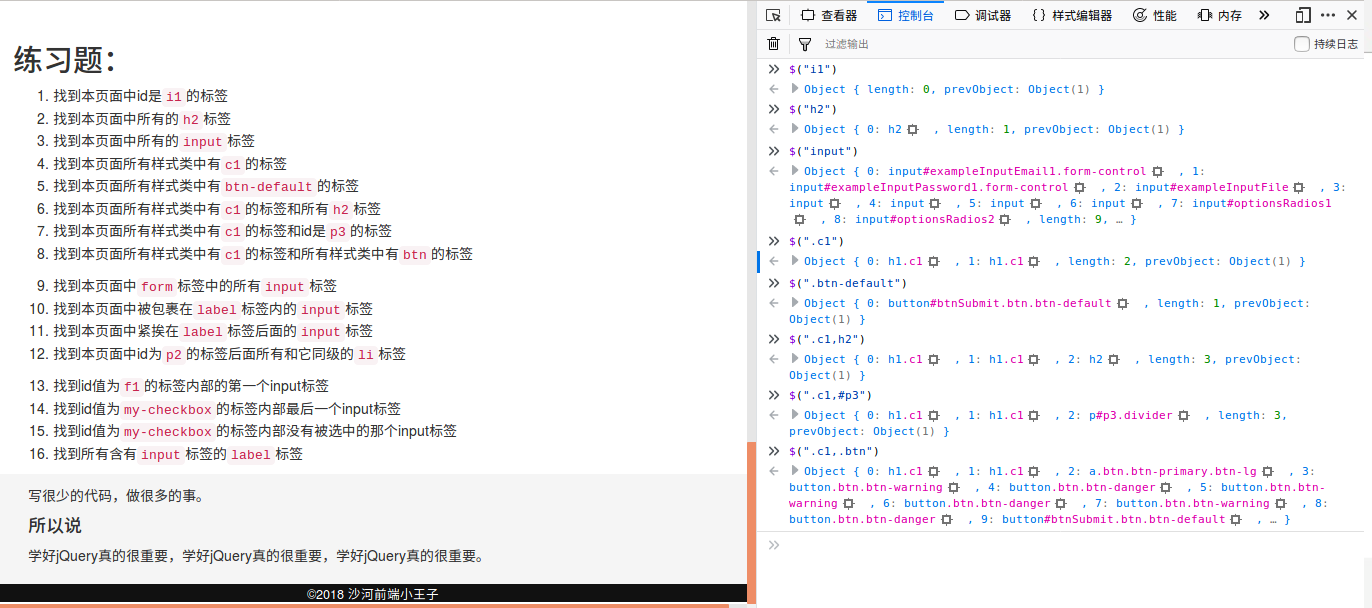
作业:

实践:
注意空格的含义

约定俗成的命名规则

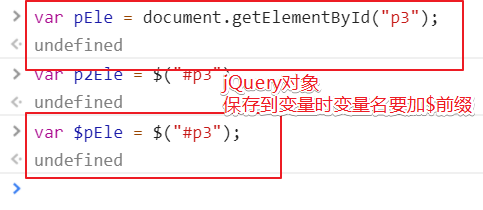
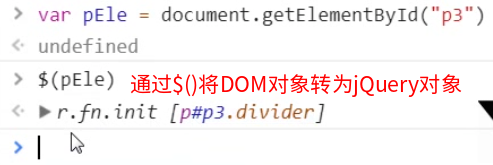
pEle为DOM对象,$pEle为jQuery对象。以上命名方式容易区分不同类型对象。
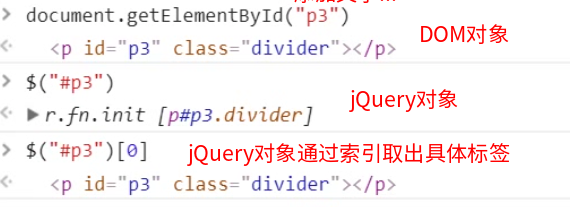
1. jQuery对象转换成DOM对象,用索引取出具体的标签 JQuery对象本质上是数组,存储的元素是DOM对象。通过索引取出即是转换类型
2. DOM对象转换成jQuery对象,$(DOM对象)
注意:
jQuery对象保存到变量的时候,变量名要加$前缀
1.

2.

基本筛选器(过滤选择器):
01jQuery初识
获得选择的元素中的第一个元素: :first
获得选择的元素中的最后一个元素: :last
不包括指定内容的元素例如: :not(selecter)
偶数,从 0 开始计数: :even
奇数,从 0 开始技术: :odd
指定第几个: :eq(index)
大于n个: :gt(index)
小于n个: :lt(index)
获得标题 (<h1> /<h2> ....) :header --- 固定写法
获得动画的 :animated ---固定写法 正在执行的动画
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>jQuery初识</title>
</head>
<body> <!--先导入-->
<script src="jquery-3.2.1.min.js"></script> <div id="d1">d1</div>
<div class="c1">.c1</div>
<p class="c2">p</p>
<a class="c2" href="">a标签</a> <!--筛选器-->
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul> </body>
</html>
方法:

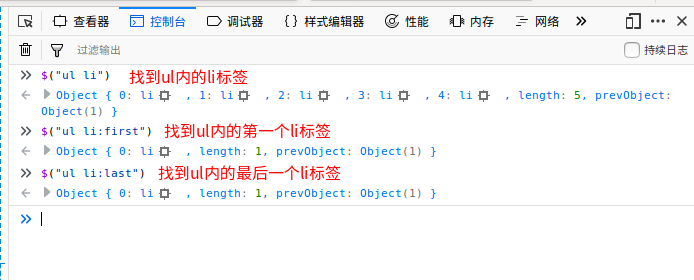
:first // 第一个
:last // 最后一个
:eq(index)// 索引等于index的那个元素
:even // 匹配所有索引值为偶数的元素,从 0 开始计数
:odd // 匹配所有索引值为奇数的元素,从 0 开始计数
:gt(index)// 匹配所有大于给定索引值的元素
:lt(index)// 匹配所有小于给定索引值的元素
:not(元素选择器)// 移除所有满足not条件的标签
:has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)

first、last

索引等于index的那个元素

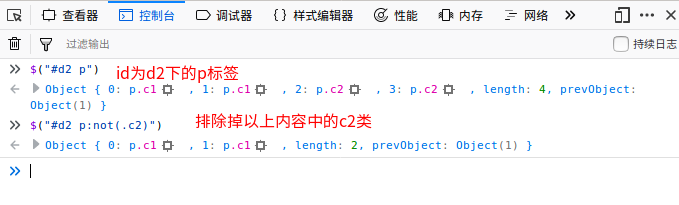
:not(元素选择器)// 移除所有满足not条件的标签
<!--not-->
<div id="d2">
<p class="c1">div</p>
<p class="c1">div</p>
<p class="c2">div</p>
<p class="c2">div</p>
</div>
实践:

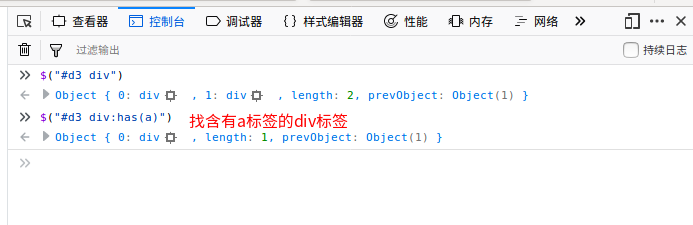
:has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
<!--:has-->
<div id="d3">
<div style="background-color: green">
<p>div中的p标签</p>
</div> <div style="background-color: red">
<a href="">div中的a标签</a>
</div>
</div>
实践:

属性选择器:
[attribute]
[attribute=value]// 属性等于
[attribute!=value]// 属性不等于
<!--属性选择器-->
<form action="" id="f1">
<label>用户名:
<input name="username" type="text" disabled>
</label> <label>密码:
<input name="pwd" type="password">
</label> <label>篮球:
<input name="hobby" value="basketball" type="checkbox">
</label> <label>足球:
<input name="hobby" value="football" type="checkbox">
</label> <label>男
<input name="gender" value="1" type="radio">
</label> <label>女:
<input name="gender" value="0" type="radio">
</label> </form>
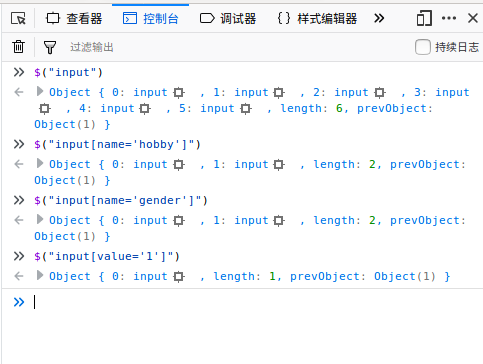
实践:

根据属性name、gender、value查找。
表单筛选器:

:text
:password
:file
:radio
:checkbox
:submit
:reset
:button

表单
<!--表单选择器-->
<form action="" id="f1">
<label>用户名:
<input name="username" type="text" disabled>
</label> <label>密码:
<input name="pwd" type="password">
</label> <label>篮球:
<input name="hobby" value="basketball" type="checkbox">
</label> <label>足球:
<input name="hobby" value="football" type="checkbox">
</label> <label>男
<input name="gender" value="1" type="radio">
</label> <label>女:
<input name="gender" value="0" type="radio">
</label> </form>
例子:
$(":checkbox") // 找到所有的checkbox
checkbox在html中为type="checkbox" ,也可写做$("input[type='checkbox']")/$("input:text")
表单对象属性:
:enabled
:disabled
:checked 查找checkbox中被选中的
:selected
$(":disabled")可以查找。
jQuery基础笔记(1)的更多相关文章
- jquery基础 笔记一
一. 1. vsdoc: 在Visual Studio中需要引入此版本的jquery类库才能启用智能感知.如:jquery-1.3.2-vsdoc2.js<body> <div id ...
- jQuery基础笔记 each和data(7)
day56 参考:https://www.cnblogs.com/liwenzhou/p/8178806.html#autoid-1-11-0 each jQuery.each(collection, ...
- jQuery基础笔记 事件(6)
day56 参考:https://www.cnblogs.com/liwenzhou/p/8178806.html#autoid-1-9-6 事件 ***** 1. 目前为止学过的绑定 ...
- jQuery基础笔记(4)
day55 参考:https://www.cnblogs.com/liwenzhou/p/8178806.html#autoid-1-9-3 文本操作 HTML代码: html()// 取得第一个匹配 ...
- jQuery基础笔记(3)
day55 参考:https://www.cnblogs.com/liwenzhou/p/8178806.html#autoid-1-8-0 操作标签 样式操作 样式类 addClass();// 添 ...
- jQuery基础笔记(2)
day54 筛选器 参考:https://www.cnblogs.com/liwenzhou/p/8178806.html#autoid-1-7-5 筛选器方法 下一个元素: $("#id& ...
- jquery基础 笔记三
一. 操作"DOM属性" 在jQuery中没有包装操作"DOM属性"的函数, 因为使用javascript获取和设置"DOM属性"都很简单. ...
- jquery基础 笔记二
动态创建元素 关于使用HTML DOM创建元素本文不做详细介绍, 下面举一个简单的例子: //使用Dom标准创建元素 var select = document.createElement(" ...
- Jquery基础笔记
1.$(function(){ 等价于 window.onload=function(){ }) } 2 ...
随机推荐
- JVM 系列 ClassLoader
JVM 系列()ClassLoader 在前面一节中,主要介绍了 Class 的装载过程,Class 的装载大体上可以分为加载类.连接类和初始化 3 个阶段.本小节将主要介绍绍 Java 语言中的 C ...
- Java数据结构和算法(四)赫夫曼树
Java数据结构和算法(四)赫夫曼树 数据结构与算法目录(https://www.cnblogs.com/binarylei/p/10115867.html) 赫夫曼树又称为最优二叉树,赫夫曼树的一个 ...
- OSGi 系列(十二)之 Http Service
OSGi 系列(十二)之 Http Service 1. 原始的 HttpService (1) 新建 web-osgi 工程,目录结构如下: (2) HomeServlet package com. ...
- Cookis与文件缓存的区别
我是一位顶尖的网络专家.稍后更新...
- tensorflow的transpose
从图中看出来perm=[1,0,2] 表示第一个维度和第二个维度进行交换. 默认的是[0,1,2] 所以perm=[1,0,2] 表示第一个维度和第二个维度进行交换.0,1,2表示index.
- cocos2d-js 安卓自定义本地通知功能
安卓新手,笔记有理解不当的地方望指出,经过几天折腾终于可以实现类似ios的本地通知功能(ios就几行代码),可能有第三方sdk可以方便实现,暂时没去找 思路: 1. startService 和bin ...
- jQuery nyroModal 插件遇到问题
nyroModal ver 1.6.2 弹出层插件 浏览更多 初始化大小问题 //页面加载完成后初始化 设置大小 $(function() { $.nyroModalSettings({ widt ...
- 3层+SVN学习笔记(2)
在对于餐桌付款程序设计时,需要先选中餐桌,然后点击付款.正常情况是这样的: 在程序设计时,没有考虑到用户未点击餐桌而直接进行付款的情况,程序出现以下错误: 在设计时,需要考虑用户未点击餐桌而直接进行付 ...
- 2018.09.25 51nod1597 有限背包计数问题(背包+前缀和优化)
传送门 dp好题. 我认为原题的描述已经很清楚了: 你有一个大小为n的背包,你有n种物品,第i种物品的大小为i,且有i个,求装满这个背包的方案数有多少. 两种方案不同当且仅当存在至少一个数i满足第i种 ...
- 2018.09.22 atcoder Integers on a Tree(构造)
传送门 先考虑什么时候不合法. 第一是考虑任意两个特殊点的权值的奇偶性是否满足条件. 第二是考虑每个点的取值范围是否合法. 如果上述条件都满足的话就可以随便构造出一组解. 代码: #include&l ...
