前端小例子 基础js css html练习
前情提要:
学前端也有一阵了,个人感觉前端还是重要的.
html 学习教程
https://www.cnblogs.com/baili-luoyun/p/10466040.html
css 教程
js 教程
https://www.cnblogs.com/baili-luoyun/p/10453714.html
本次主要是分享几个综合小例子
案例一:
js的事件交互
知识点:

代码:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>js </title>
- <script>
- function cherkname(username) {
- if (username==''){
- alert("用户名不能为空")
- }
- }
- </script>
- </head>
- <body onload="alert('页面全部加载完成')">
- 用户名:<input type="text" value="小宝" onfocus="this.value=''" onblur="cherkname(this.value)">
- </body>
- </html>

案例二:
利用math 对象 选择 循环等进行判断数字
代码:
- <!DOCTYPE html>
- <html lang="zh-CN">
- <head>
- <meta charset="utf-8">
- <title>猜数字游戏</title>
- <style>
- html {
- font-family: sans-serif
- }
- body {
- width: 50%;
- max-width: 800px;
- min-width: 480px;
- margin: 0 auto
- }
- .lastResult {
- color: white;
- padding: 3px
- }
- </style>
- </head>
- <body>
- <h1>猜数字游戏</h1>
- <p>我刚才随机选定了一个100以内的自然数。看你能否在 10 次以内猜中它。每次我都会告诉你所猜的结果是高了还是低了。</p>
- <div class="form">
- <label for="guessField">请猜数: </label>
- <input type="text" id="guessField" class="guessField">
- <input type="submit" value="确定" class="guessSubmit">
- </div>
- <div class="resultParas">
- <p class="guesses"></p>
- <p class="lastResult"></p>
- <p class="lowOrHi"></p>
- </div>
- <script>
- // 开始编写 JavaScript 代码
- let randomNumber = Math.floor(Math.random() * 100) + 1;
- const guesses = document.querySelector('.guesses');
- const lastResult = document.querySelector('.lastResult');
- const lowOrHi = document.querySelector('.lowOrHi');
- const guessSubmit = document.querySelector('.guessSubmit');
- const guessField = document.querySelector('.guessField');
- let guessCount = 1;
- let resetButton;
- function checkGuess() {
- let userGuess = Number(guessField.value);
- if (guessCount === 1) {
- guesses.textContent = '上次猜的数:';
- }
- guesses.textContent += userGuess + ' ';
- if (userGuess === randomNumber) {
- lastResult.textContent = '恭喜你!猜对了';
- lastResult.style.backgroundColor = 'green';
- lowOrHi.textContent = '';
- setGameOver();
- } else if (guessCount === 10) {
- lastResult.textContent = '!!!GAME OVER!!!';
- setGameOver();
- } else {
- lastResult.textContent = '你猜错了!';
- lastResult.style.backgroundColor = 'red';
- if (userGuess < randomNumber) {
- lowOrHi.textContent = '你猜低了!';
- } else if (userGuess > randomNumber) {
- lowOrHi.textContent = '你猜高了';
- }
- }
- guessCount++;
- guessField.value = '';
- guessField.focus();
- }
- guessSubmit.addEventListener('click', checkGuess);
- function setGameOver() {
- guessField.disabled = true;
- guessSubmit.disabled = true;
- resetButton = document.createElement('button');
- resetButton.textContent = '开始新游戏';
- document.body.appendChild(resetButton);
- resetButton.addEventListener('click', resetGame);
- }
- function resetGame() {
- guessCount = 1;
- const resetParas = document.querySelectorAll('.resultParas p');
- for (let i = 0 ; i < resetParas.length; i++) {
- resetParas[i].textContent = '';
- }
- resetButton.parentNode.removeChild(resetButton);
- guessField.disabled = false;
- guessSubmit.disabled = false;
- guessField.value = '';
- guessField.focus();
- lastResult.style.backgroundColor = 'white';
- randomNumber = Math.floor(Math.random() * 100) + 1;
- }
- </script>
- </body>
- </html>

案例三:
创建按钮 切换图片
知识点 数组 自增加
代码:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <script>
- window.onload = function () {
- let img1 = document.getElementsByTagName("img")[0];
- let left = document.getElementById("bt1");
- let right = document.getElementById("bt2");
- let num = 0;
- let arrimg = ["image/1.jpg", "image/2.jpg"
- , "image/3.jpg", "image/4.jpg", "image/5.jpg"];
- let text = document.getElementById("ye");
- text.innerHTML = (num + 1) + "页" + "/" + arrimg.length + "页";
- function left1() {
- num--;
- if (num < 1) {
- num = 0;
- }
- img1.src = arrimg[num];
- text.innerHTML = (num + 1) + "页" + "/" + arrimg.length + "页";
- }
- function right1() {
- num++;
- if (num == arrimg.length) {
- num = 0
- }
- img1.src = arrimg[num];
- text.innerHTML = (num + 1) + "页" + "/" + arrimg.length + "页";
- }
- left.onclick = function () {
- left1()
- };
- right.onclick = function () {
- right1()
- }
- }
- </script>
- <style>
- .dd1 {
- width: 500px;
- height: 500px;
- text-align: center;
- background-color: #00c4ff;
- margin: 30px auto;
- }
- img {
- width: 400px;
- height: 400px;
- }
- #an {
- margin-top: 20px;
- }
- .bt {
- padding: 20px;
- margin-left: 10px;
- }
- </style>
- </head>
- <body>
- <div class="dd1">
- <div id="t1">
- <img src="data:image/1.jpg">
- </div>
- <div id="an">
- <span id="ye">图片1</span>
- <button class="bt" id="bt1">上一页</button>
- <button class="bt" id="bt2">下一页</button>
- </div>
- </div>
- </body>
- </html>

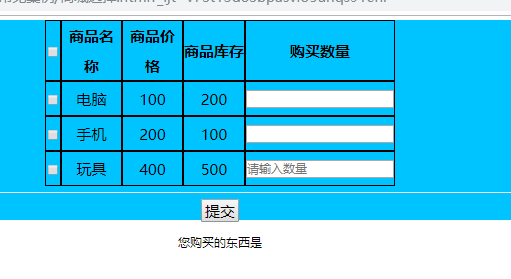
案例四
商城选择,全选,复选,反选,提交表单
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <script>
- window.onload=function () {
- qx.onclick =function () {
- let qx =document.getElementById("qx").checked;
- let cdnodes =document.getElementsByTagName("input");
- for (let i=1;i<cdnodes.length;i++){
- cdnodes[i].checked =qx;
- }
- }
- // let dn =document.getElementById("dn");
- // let sj =document.getElementById("sj");
- // let wj =document.getElementById("wj");
- }
- </script>
- <script>
- function yz() {
- let cdnodes =document.getElementsByTagName("input");
- for (let i=1;i<cdnodes.length;i++){
- if (cdnodes[i].checked==""){
- let stase =window.confirm("确定不购买东西");
- return stase
- }
- }
- }
- let te1= document.getElementsByClassName("te1");
- for (let i =1;i<te1.length;i++){
- te1[i].title ="请输入数量";
- te1[i].placeholder="请输入数量"
- }
- </script>
- <style>
- .dd1 {
- background-color: #00c4ff;
- text-align: center;
- /*margin: 100px auto;*/
- /*width: 500px;*/
- height: 400px;
- }
- .tt1 {
- font-size: 30px;
- line-height: 60px;
- margin: auto;
- border-spacing: 0px ;
- width: 700px;
- border: 1px solid red;
- }
- .th1 {
- margin-left: 40px;
- border: 1px solid black;
- line-height: 60px;
- }
- .xzk{
- margin-top: 13px;
- width: 20px;
- height: 20px;
- }
- .tijiao{
- font-size: 30px ;
- }
- .te1{
- line-height: 30px;
- margin-bottom: 15px;
- }
- </style>
- </head>
- <body>
- <form action="http://www.baidu.com" method="get" onsubmit="return yz()">
- <div class="dd1">
- <table class="tt1">
- <tr class="tr1">
- <th class="th1"><input type="checkbox" id="qx" class="xzk" /></th>
- <th class="th1">商品名称</th>
- <th class="th1">商品价格</th>
- <th class="th1">商品库存</th>
- <th class="th1">购买数量</th>
- </tr>
- <tr class="tr1">
- <td class="th1"><input type="checkbox" id="dn" class="xzk" name="dn"/></td>
- <td class="th1">电脑</td>
- <td class="th1">100</td>
- <td class="th1">200</td>
- <td class="th1"><input type="text" name="dn" class="te1"></td>
- </tr>
- <tr class="tr1">
- <td class="th1"><input type="checkbox" id="sj" class="xzk" name="sj"></td>
- <td class="th1">手机</td>
- <td class="th1">200</td>
- <td class="th1">100</td>
- <td class="th1"><input type="text" name="sj" class="te1"></td>
- </tr>
- <tr>
- <td class="th1"><input type="checkbox" id="wj" class="xzk" name="wj"></td>
- <td class="th1">玩具</td>
- <td class="th1">400</td>
- <td class="th1">500</td>
- <td class="th1"><input type="text" name="wj" class="te1" placeholder="请输入数量"></td>
- </tr>
- </table>
- <hr>
- <input type="submit" value="提交" class="tijiao">
- <p>您购买的东西是</p>
- <p id ="gmsp"></p>
- </div>
- </form>
- </body>
- </html>

案例五:
显示当前时间
知识点:主要是date 对象和for 循环的使用
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <script>
- window.onload =function () {
- let p1 = document.getElementById("p1"); //获取p1 dom
- let kwhite = "ss"; //增加空白
- for (let i = 0; i < 5; i++) { //循环3次
- nums1 = Math.floor(Math.random() * 10); //生成随机数向下取整
- kwhite+=nums1
- }
- p1.innerText = kwhite
- }
- </script>
- <style>
- /*.a1{*/
- /*background-color: orange;*/
- /*width: 500px;*/
- /*height: 300px;*/
- /*margin: 0px auto;*/
- /*}*/
- .a2{
- background-color: palegreen;
- width: 700px;
- height: 300px;
- margin: 0px auto;
- }
- .p1{
- margin: auto;
- line-height: 240px;
- font-size: 50px;
- text-align: center;
- padding: 30px;
- border: 1px solid red;
- }
- </style>
- </head>
- <body>
- <div class="a1">
- </div>
- <hr>
- <div class="a2">
- <p class="p1" id="p1"></p>
- </div>
- </body>
- </html>

案例六:
时间案例升级
主要是增加删除节点,增加节点的内容
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <script>
- window.onload = function () {
- let texid;//这是定时器id
- let nun = 1;
- function gettime() {
- let p_time = document.getElementById("now_time");
- let time1 = new Date();
- let now_time = time1.toLocaleString();
- p_time.innerHTML = now_time;
- return now_time
- }
- let start_time = document.getElementById("start-time");
- let stop_time = document.getElementById("stop-time");
- let nums1 = document.getElementById("nums"); //2
- function starts1() {
- if (texid == null) {
- gettime();
- texid = setInterval(gettime, 1000)
- }
- let num_p = document.createElement("p");
- num_p.innerHTML = nun;
- nun++;
- num_p.setAttribute("class", "sty1");
- nums1.appendChild(num_p);
- let str_p = document.createElement("p");
- str_p.innerHTML = gettime();
- start_time.appendChild(str_p);
- str_p.setAttribute("class", "sty1");
- }
- function stops1() {
- clearInterval(texid);
- texid = null;
- let sto_p = document.createElement("p");
- sto_p.innerHTML = gettime();
- sto_p.setAttribute("class", "sty1");
- stop_time.appendChild(sto_p);
- sto_p.innerHTML = gettime()
- }
- let bgh = document.getElementById("bg");
- let clears = document.getElementById("clear");
- clears.onclick = function () {
- nun = 1;
- bgh.removeChild(nums1); //2
- nums1 = document.createElement("td");
- nums1.setAttribute("class", "nums");
- bgh.appendChild(nums1);
- bgh.removeChild(start_time);
- start_time = document.createElement("td");
- start_time.setAttribute("class","start-time");
- bgh.appendChild(start_time);
- bgh.removeChild(stop_time);
- stop_time = document.createElement("td");
- stop_time.setAttribute("class","stop-time");
- bgh.appendChild(stop_time);
- };
- let sta1 = document.getElementById("start");
- sta1.onclick = function () {
- starts1()
- };
- let stp1 = document.getElementById("stop");
- stp1.onclick = function () {
- stops1()
- }
- }
- </script>
- <style>
- .kezi {
- width: 350px;
- height: 500px;
- border: 1px solid red;
- background-color: orange;
- float: left;
- }
- .show-time {
- width: 900px;
- height: 500px;
- border: 1px solid green;
- background-color: #06b6ef;
- float: left;
- }
- .t1 {
- width: 900px;
- height: 500px;
- }
- .thh {
- height: 30px;
- }
- #now_time {
- height: 50px;
- color: gold;
- font-size: 50px;
- font-weight: bolder;
- text-align: center;
- }
- #start {
- margin-top: 50px;
- height: 100px;
- width: 100px;
- margin-left: 50px;
- font-size: 30px;
- }
- #stop {
- margin-top: 50px;
- height: 100px;
- width: 100px;
- margin-left: 13px;
- font-size: 30px;
- }
- #clear {
- margin-top: 30px;
- height: 100px;
- width: 200px;
- margin-left: 60px;
- font-size: 30px;
- }
- .sty1 {
- font-size: 30px;
- color: red;
- }
- #start-time {
- width: 350px;
- }
- #stop-time {
- width: 350px;
- }
- #nums {
- width: 100px;
- }
- </style>
- </head>
- <body>
- <div class="kezi">
- <div class="show-class">
- <p id="now_time">00:00:00</p>
- <button id="start">开始</button>
- <button id="stop">结束</button>
- <br>
- <button id="clear">清空</button>
- </div>
- </div>
- <div class="show-time">
- <table border="1" class="t1">
- <tr>
- <th class="nums">次数</th>
- <th class="thh">start-time</th>
- <th class="thh">stop-time</th>
- </tr>
- <tr id="bg">
- <td id="nums"></td>
- <td id="start-time"></td>
- <td id="stop-time"></td>
- </tr>
- </table>
- </div>
- </body>
- </html>

案例七:
生成4位随机数
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <script>
- window.onload =function () {
- let p1 = document.getElementById("p1"); //获取p1 dom
- let kwhite = "ss"; //增加空白
- for (let i = 0; i < 5; i++) { //循环3次
- nums1 = Math.floor(Math.random() * 10); //生成随机数向下取整
- kwhite+=nums1
- }
- p1.innerText = kwhite
- }
- </script>
- <style>
- /*.a1{*/
- /*background-color: orange;*/
- /*width: 500px;*/
- /*height: 300px;*/
- /*margin: 0px auto;*/
- /*}*/
- .a2{
- background-color: palegreen;
- width: 700px;
- height: 300px;
- margin: 0px auto;
- }
- .p1{
- margin: auto;
- line-height: 240px;
- font-size: 50px;
- text-align: center;
- padding: 30px;
- border: 1px solid red;
- }
- </style>
- </head>
- <body>
- <div class="a1">
- </div>
- <hr>
- <div class="a2">
- <p class="p1" id="p1"></p>
- </div>
- </body>
- </html>

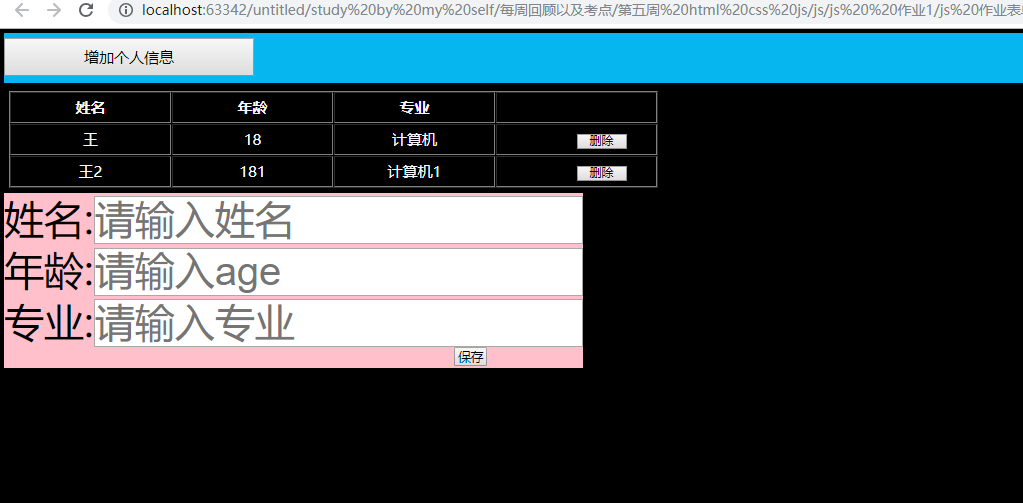
案例八:
注册界面
节点的增加删除,.css 界面的显示等
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- .header{
- background-color: #06b6ef;
- height: 100px;
- }
- .bt1{
- line-height: 70px;
- margin-top: 10px;
- width: 500px;
- font-size: 30px;
- /*height: 200px;*/
- }
- .mod{
- /*background-color: orange;*/
- text-align: center;
- line-height: 40px;
- font-size: 30px;
- margin-top: 5px;
- padding: 10px;
- }
- .dxck{
- padding: 10px;
- width: 300px;
- color: ghostwhite;
- }
- .sc{
- line-height: 100% ;
- height: 30px;
- width: 100px;
- margin-left: 100px;
- }
- .hide{
- display: none;
- }
- #show_msg{
- height: 350px;
- background-color: pink;
- position: fixed;
- }
- .xbnr{
- line-height: 100px;
- font-size: 80px;
- }
- input{
- font-size: 80px;
- }
- .close1{
- margin-left: 900px;
- font-size: 25px;
- }
- body{
- height: 1500px;
- background-color: black;
- }
- </style>
- </head>
- <body>
- <div class="header" id="header">
- <button class="bt1">增加个人信息</button>
- </div>
- <div class="mod" id="mod">
- <table border="1">
- <tbody class="msg1" id="msg1">
- <tr>
- <th class="dxck">姓名</th>
- <th class="dxck">年龄</th>
- <th class="dxck">专业</th>
- <th class="dxck"></th>
- </tr>
- <tr>
- <td class="dxck">王</td>
- <td class="dxck">18</td>
- <td class="dxck">计算机</td>
- <td class="dxck"><button class="sc" onclick="delnode(this)">删除</button></td>
- </tr>
- <tr>
- <td class="dxck">王2</td>
- <td class="dxck">181</td>
- <td class="dxck">计算机1</td>
- <td class="dxck"><button class="sc" onclick="delnode(this)">删除</button></td>
- </tr>
- </tbody>
- </table>
- </div>
- <div class="show_msg hide" id="show_msg">
- <span class="xbnr">姓名:</span><input id="name" type="text" title="请输入姓名" placeholder="请输入姓名" ><br>
- <span class="xbnr">年龄:</span><input id="age" type="text" title="请输入age" placeholder="请输入age"><br>
- <span class="xbnr">专业:</span><input id="hobby" type="text" title="请输入专业" placeholder="请输入专业" ><br>
- <button class="close1" id="close1">保存</button>
- </div>
- </body>
- <script>
- let bt1 =document.getElementsByClassName("bt1")[0]; //加入信息按钮
- let show_msg =document.getElementById("show_msg"); //加入内容界面
- let close1 =document.getElementById("close1"); //关闭加入内容界面
- let name =document.getElementById("name"); //名字
- let age =document.getElementById("age"); //年龄
- let hobby =document.getElementById("hobby"); //专业
- let msg1 =document.getElementById("msg1") ;//获取展示内容父标签
- bt1.onclick =function () {
- show_msg.classList.remove("hide")
- };
- close1.onclick =function () {
- show_msg.classList.add("hide");
- namemsg= name.value;
- agemsg =age.value;
- hobbymsg =hobby.value;
- let creatbody =document.createElement("tr"); //创建tr
- let creatname =document.createElement("td"); //创建td
- creatname.setAttribute("class","dxck"); //赋值css
- creatname.innerHTML=namemsg; //给td 赋name value
- let creatage =document.createElement("td"); //创建td
- creatage.setAttribute("class","dxck");
- creatage.innerHTML=agemsg; //赋值
- let creathobby =document.createElement("td"); //创建td
- creathobby.setAttribute("class","dxck");
- creathobby.innerHTML=hobbymsg;
- let creatclear =document.createElement("td"); //创建td
- creatclear.setAttribute("class","dxck");
- // creatclear.innerHTML="<button class=\"sc\" onclick=\"delnode(this)\">删除</button>"
- let iupdel =document.createElement("button"); //创建button
- iupdel.setAttribute("class","sc");
- iupdel.setAttribute("onclick","delnode(this)");
- iupdel.innerHTML="删除";
- msg1.appendChild(creatbody); //在msg1 下增加tr标签
- creatbody.appendChild(creatname); //在tr 标签下增加td
- creatbody.appendChild(creatage); //
- creatbody.appendChild(creathobby); //
- creatbody.appendChild(creatclear); //
- creatclear.appendChild(iupdel); //在td 标签内增加button
- };
- // let scmsg =document.getElementsByClassName("sc"); ///待解决
- // for(let i=0;i>scmsg.length;i++){
- //
- // scmsg[i].onclick =function () {
- // alert("zhans")
- // }
- // }
- function delnode(inputNode) {
- let trNode = inputNode.parentNode.parentNode;
- let tbody =document.getElementsByTagName("tbody")[0];
- tbody.removeChild(trNode)
- }
- </script>
- </html>

前端小例子 基础js css html练习的更多相关文章
- 前端性能优化之js,css调用优化
规则1:减少HTTP请求 把多个JS请求合并为一个JS请求,把多个CSS请求合并为一个CSS请求.从而减少从客户端向服务器端的请求数. 规则3:添加Expires头 用http ...
- 小tips:JS/CSS实现字符串单词首字母大写
css实现: text-transform:capitalize; JS代码一: String.prototype.firstUpperCase = function(){ return this.r ...
- 【CSS简介、基础选择器、字体属性、文本属性、引入方式】前端小抄(2) - Pink老师自学笔记
[CSS简介.基础选择器.字体属性.文本属性.引入方式]前端小抄(2) 本学习笔记是个人对 Pink 老师课程的总结归纳,转载请注明出处! 一.CSS简介 CSS 的主要使用场景就是布局网页,美化页面 ...
- 前端总结·基础篇·CSS
前端总结·基础篇·CSS 1 常用重置+重置插件(Normalize.css,IE8+) * {box-sizing:border-box;} /* IE8+ */body {margin:0;} ...
- 前端总结·基础篇·CSS(一)布局
目录 这是<前端总结·基础篇·CSS>系列的第一篇,主要总结一下布局的基础知识. 一.显示(display) 1.1 盒模型(box-model) 1.2 行内元素(inline) &am ...
- 前端第二篇---前端基础之CSS
前端第二篇---前端基础之CSS 目录 一.css介绍 二.css语法 三.css的几种引入方式 四.css选择器 五.css属性相关 六.盒子模型 拓展 一.css介绍 CSS(Cascading ...
- 前端js,css文件合并三种方式,bat命令
前端js,css文件合并三种方式,bat命令 前端js文件该如何合并三个方式如下:1. 一个大文件,所有js合并成一个大文件,所有页面都引用它.2. 各个页面大文件,各自页面合并生成自己所需js的大文 ...
- 前端总结·基础篇·CSS(二)视觉
前端总结系列 前端总结·基础篇·CSS(一)布局 前端总结·基础篇·CSS(二)视觉 前端总结·基础篇·CSS(三)补充 前端总结·基础篇·CSS(四)兼容 目录 一.动画(animation)(IE ...
- 前端总结·基础篇·CSS(三)补充
前端总结系列 前端总结·基础篇·CSS(一)布局 前端总结·基础篇·CSS(二)视觉 前端总结·基础篇·CSS(三)补充 目录 一.移动端 1.1 视口(viewport) 1.2 媒体查询(medi ...
随机推荐
- 【Log】logback的配置和使用(一)
logback介绍 Logback是由log4j创始人设计的又一个开源日志组件.logback当前分成三个模块:logback-core,logback- classic和logback-access ...
- 何时开始phonics学习及配套阅读训练zz
引子:自从11月份俱乐部第一批孩子开始英文阅读,到现在三.四个月的时间过去了.很多孩子从不知道怎么读绘本甚至排斥英语,到现在能很投入地看原版书, 有些甚至主动地去寻找拼读规律.我家小宝目前也从前期的阅 ...
- 2018.07.03 HDU Rikka with Phi(线段树)
Rikka with Phi Time Limit: 16000/8000 MS (Java/Others) Memory Limit: 131072/131072 K (Java/Others) P ...
- 2018.08.16 洛谷P1471 方差(线段树)
传送门 线段树基本操作. 把那个方差的式子拆开可以发现只用维护一个区间平方和和区间和就可以完成所有操作. 同样区间修改也可以简单的操作. 代码: #include<bits/stdc++.h&g ...
- C++ 动态分配 和 内存分配和内存释放
动态分配 动态分配可以说是指针的关键所在.不需要通过定义变量,就可以将指针指向分配的内存.也许这个概念看起来比较模糊,但是确实比较简单.下面的代码示范如何为一个整数分配内存: int *pNumber ...
- mysql CONCAT用法
1.全表查询 SELECT * FROM `wh_statistics_service_api_request`; 由于上面时间是按year,month,day三个数值字段来存时间的,现在想通过时间段 ...
- DIV+CSS实战(二)
一.说明 在DIV+CSS实战(一)中,已经把框架搭建起来了,现在就需要往框架里面添加内容了.需要实现的内容如下图: 二.头部的设计(全媒体订阅) 左侧是一张图片+标题 ,右侧是登录名 和上次登录的时 ...
- 配置HDFS HttpFS和WebHDFS
HDFS支持两种RESTful接口:WebHDFS和HttpFS. WebHDFS默认端口号为50070,HttpFS默认端口号为14000. 默认启动WebHDFS而不会启动HttpFS,而Http ...
- 动态链接库编程:非MFC DLL
设计一个DLL,内含一个函数计算a+b: DLL的组成 .h(头文件) 定义了DLL能够导出的函数.数据结构或类的声明,该文件的声明内容在.CPP文件中实现,而.CPP的源程序被封装到DLL文件中 . ...
- faceswap使用手冊
cd faceswap cd faceswap-master python faceswap.py gui Notice: This repository is not operated or mai ...
