支付宝小程序自定义弹窗插件|支付宝dialog插件|model插件
支付宝小程序自定义弹窗组件wcPop|小程序自定义对话框|actionSheet弹窗模板
支付宝小程序官方提供的alert提示框、dialog对话框、model弹窗功能比较有限,有些都不能随意自定义修改的。如是自己就捯饬着封装了个支付宝小程序自定义弹窗插件wcPop,多种展示场景,随意修改调用。
自定义的小程序弹窗采用了全新的模板布局,极简的api调用方式,同时解决了自定义弹窗出现时,蒙层下的页面仍可以滚动的问题。
在原始功能的基础上,新增了跟随定位弹窗、上下左右弹窗、弹窗swipe滑动功能

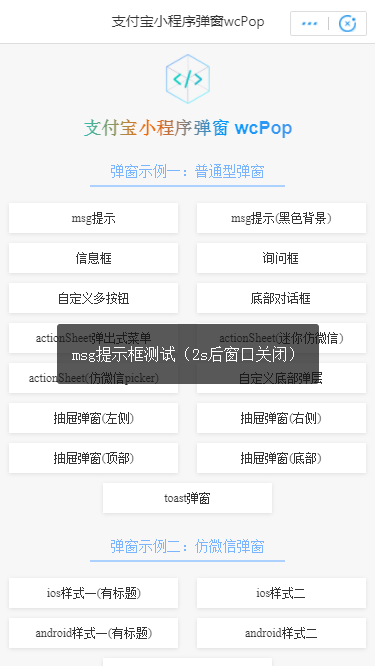
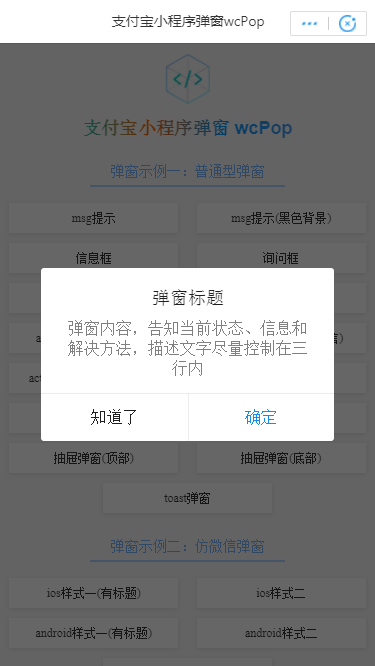
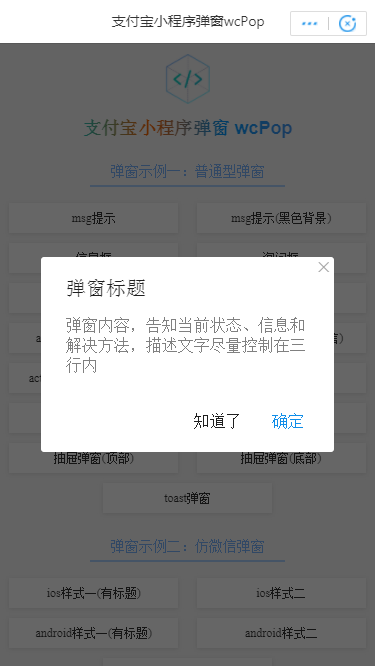
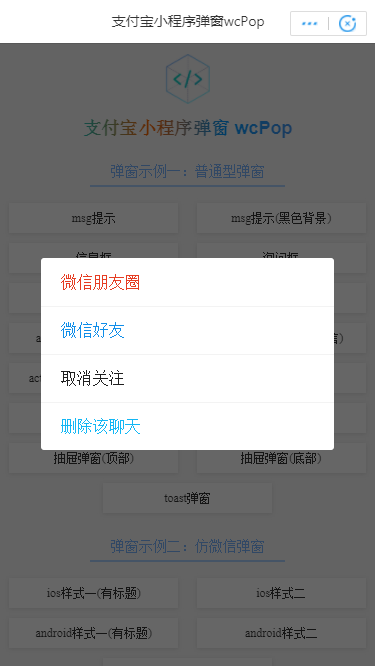
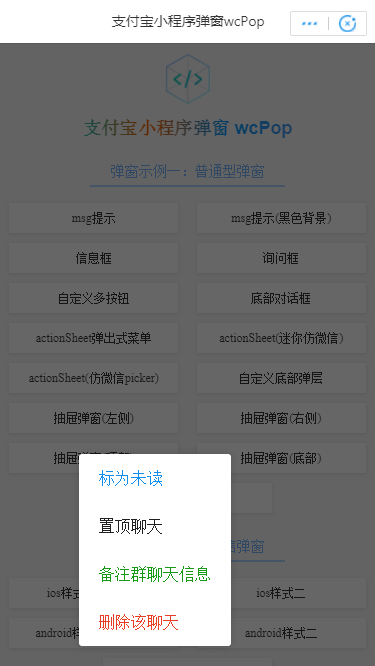
先来展示部分弹窗demo图:













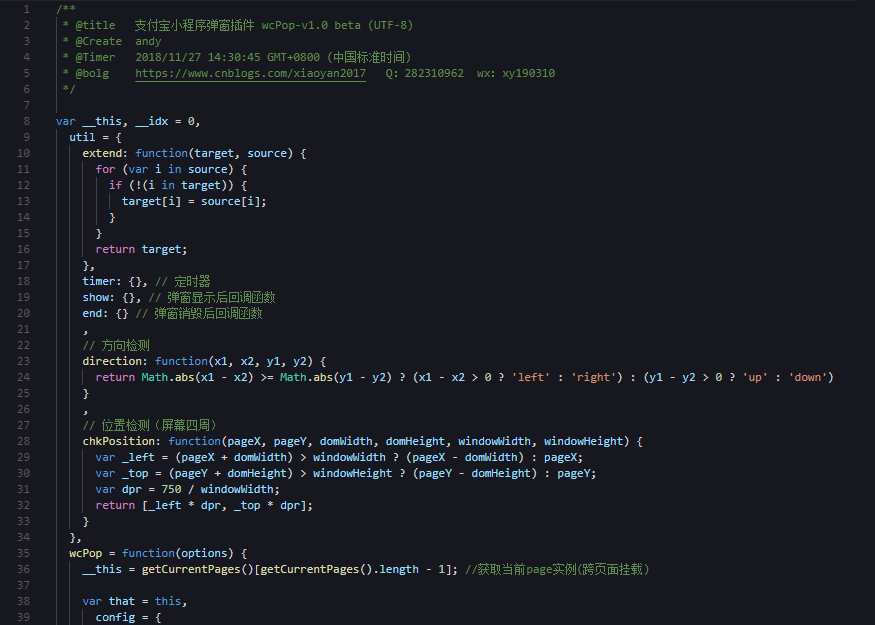
在需要调用弹窗插件的页面引入tpl.js
import {wcPop} from '../../utils/component/wcPop/tpl.js';
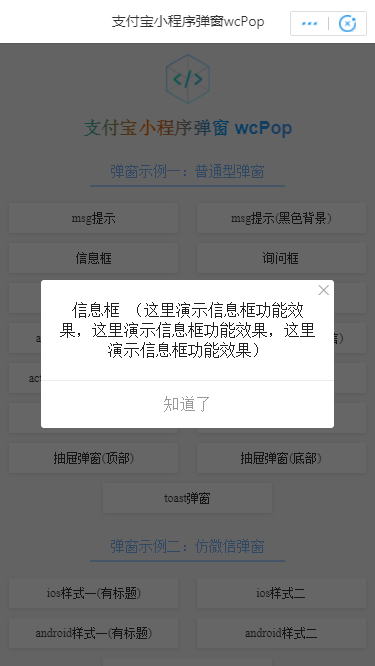
//信息框
btnTap03: function(e) {
var index = wcPop({
content: '信息框 (这里演示信息框功能效果,这里演示信息框功能效果,这里演示信息框功能效果)', shadeClose: true,
anim: 'rollIn',
xclose: true, btns: [
{
text: '知道了',
style: 'color: #999',
onTap() {
wcPop.close(index);
console.log("知道了");
}
}
]
});
}, //询问框
btnTap04: function(e) {
wcPop({
title: '温馨提示~~~',
content: '警告,非法操作非法操作非法操作非法操作非法操作非法操作非法操作!!!',
shadeClose: false,
anim: 'shake', btns: [
{
text: '取消',
onTap() {
console.log('您点击了取消!');
wcPop.close();
}
},
{
text: '确定',
style: 'color:#108ee9;',
onTap() {
console.log('您点击了确定!');
}
}
]
});
}, //自定义多按钮
btnTap05: function(e) {
wcPop({
title: '^-^支付是一种态度',
content: '尊敬的用户,我们为您提供了“现金支付”和“微信支付两种方式”,请选择一种您的常用支付方式进行支付操作!!!',
style: 'border-top:5px solid #108ee9;max-width:90%', //自定义弹窗样式
anim: 'fadeInUp',
opacity: .85, btns: [
{
text: '微信支付',
style: 'color:#179b16;',
onTap() {
console.log('您选择了微信支付!');
}
},
{
text: '支付宝支付',
style: 'color:#108ee9;',
onTap() {
console.log('您选择了支付宝支付!');
}
},
{
text: '取消',
onTap() {
console.log('您取消了支付请求!');
wcPop.close();
}
}
]
});
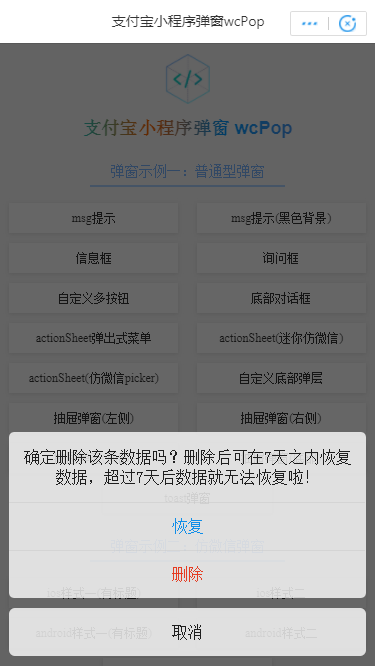
}, //底部对话框
btnTap06: function(e) {
wcPop({
skin: 'footer',
content: '确定删除该条数据吗?删除后可在7天之内恢复数据,超过7天后数据就无法恢复啦!',
anim: 'footer',
shadeClose: false, btns: [
{
text: '恢复',
style: 'color:#108ee9;',
onTap() {
console.log('您点击了恢复!'); }
},
{
text: '删除',
style: 'color:#e63d23;',
onTap() {
console.log('您点击了删除!'); //删除回调提示
wcPop({
anim: 'fadeIn',
content: '您点击了删除功能',
shade: true,
time: 3
});
}
},
{
text: '取消',
onTap() {
console.log('您点击了取消!');
wcPop.close();
}
}
]
});
},

支付宝小程序自定义弹窗插件|支付宝dialog插件|model插件的更多相关文章
- 微信小程序自定义弹窗wcPop插件|仿微信弹窗样式
微信小程序自定义组件弹窗wcPop|小程序消息提示框|toast自定义模板弹窗 平时在开发小程序的时候,弹窗应用场景还是蛮广泛的,但是微信官方提供的弹窗比较有局限性,不能自定义修改.这个时候首先想到的 ...
- 支付宝小程序开发——如何获取支付宝小程序页面的https链接
前边介绍过通过配置支付宝Scheme协议alipays://来实现h5到小程序的跳转,其实还可以获取小程序页面的https格式链接,虽然支付宝官方并没有直接提供方案,但是通过小程序后台的“码管理”给页 ...
- 微信小程序 - 自定义弹窗组件
2019-01-06:简化了一些代码,以及增加了可用性. // 弹窗配置 dialogConfig: { // 弹窗 dialogvisible: false, options: { // 显示关闭按 ...
- 微信小程序自定义弹窗(可通用)
效果图 .wxml <cover-view class='mask' wx:if='{{isShow}}'> <cover-view class='modal'> <co ...
- 百度智能小程序弹窗组件wcPop|智能小程序自定义model弹窗模板
百度智能小程序自定义弹窗组件wcPop|百度小程序model对话框|智能小程序弹窗界面模板 最近百度也推出了自己的智能小程序,如是就赶紧去试了下,官方提供的api还不是狠完整.而且官方提供的弹窗组件也 ...
- 支付宝小程序与微信小程序开发功能和语法糖不同
最近开始负责公司webapp数据打通支付宝小程序,之前已经打通了微信小程序,现在根据支付宝小程序的开发文档在之前的模板上面做修改. 在修改模板的过程中,总结一下双方功能和语法糖的不同之处. 框架: a ...
- Fundebug支付宝小程序BUG监控插件更新至0.2.0,新增test()方法,报错增加Page数据
摘要: 0.2.0新增fundebug.test()方法,同时报错增加了Page数据. Fundebug提供专业支付宝小程序BUG监控服务,可以第一时间为您捕获生存环境中小程序的异常.错误或者BUG, ...
- 小程序开发过程中常见问题[微信小程序、支付宝小程序]
目录 一.样式中如何使用background-image呢? 二.使用自适应单位rpx类似于rem,布局尽量使用flex布局 三.万能的{{双大括号,用于在模版中输出变量 四.你想要的基础组件和API ...
- 支付宝小程序日期选择组件datePicker封装
github 地址 https://github.com/iocool/antminDatePicker 最近在做支付宝小程序(以下简称小程序)开发,发现小程序的日期选择组件很不好用,比如安卓和IOS ...
随机推荐
- 2018.09.28 牛客网contest/197/C期望操作数(状态转移+前缀和递推)
传送门 比赛手动打了四项感觉有规律,调了40min+之后重新手算了后面几项发现只有前四项满足规律233. 首先这道题只跟q−xq-xq−x有关. 我们尝试找找递推关系. 我们令f[i]f[i]f[i] ...
- Yarn上运行spark-1.6.0
目录 目录 1 1. 约定 1 2. 安装Scala 1 2.1. 下载 2 2.2. 安装 2 2.3. 设置环境变量 2 3. 安装Spark 2 3.1. 下载 2 3.2. 安装 2 3.3. ...
- golang闭包里的坑
介绍 go的闭包是一个很有用的东西.但是如果你不了解闭包是如何工作的,那么他也会给你带来一堆的bug.这里我会拿出Go In Action这本书的一部分代码,来说一说在使用闭包的时候可能遇到的坑.全部 ...
- Python + Robotframework + Appium 之APP自动化测试实践(二)
废话不多说,直接来实践(二),本次基于Android手机Settings模块下的search功能进行的自动化测试,代码如下 : *** Settings *** Library AppiumLibra ...
- HDU 1754 I Hate It 2016-09-14 19:01 27人阅读 评论(0) 收藏
I Hate It Time Limit: 9000/3000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total ...
- JdbcTemplate详解
1.JdbcTemplate操作数据库 Spring对数据库的操作在jdbc上面做了深层次的封装,使用spring的注入功能,可以把DataSource注册到JdbcTemplate之中.同时,为了支 ...
- git 在非空文件夹clone新项目
在非空目录下 git clone 项目时会提示错误信息: fatal: destination path '.' already exists and is not an empty director ...
- Windows Phone 放开政策 - 应用内支付(IAP)可加入三方支付
Windows Phone 应用商店在 今年(2013)11月04号 修改了商店政策 允许公司账户的应用使用三方支付SDK. 通过 App certification requirements cha ...
- LoadRunner 技巧之 IP欺骗 (推荐)
IP欺骗也是也loadrunner自带的一个非常有用的功能. 需要使用ip欺骗的原因:1.当某个IP的访问过于频繁,或者访问量过大是,服务器会拒绝访问请求,这时候通过IP欺骗可以增加访问频率和访问量, ...
- Android 实现界面(Activity)的跳转
界面跳转 如,我想重一个界面A跳转到界面B,可以用,setContentView(R.layout.activity_login); 但是他其实只是将改界面铺在了最顶层,而按menu这些菜单其实还是底 ...
