CSS属性之border
css的border属性相信大家都不陌生了,就是给元素加个边框嘛,在不同的盒模型下,会给元素的宽高带来怎样的影响,相信大家也都很熟悉了,这里就不再赘述,只说说大家平时没有怎么留意的东西。
0.border-color与color
大家平时使用border属性的时候,通常应该是直接写border:1px solid #ccc; 类似于这个样子。
不过大家知不知道当不给border设置颜色的时候,它的颜色是怎样的呢?相信肯定会有很多人说,黑色的!
的确是黑色的,不过为什么是黑色?因为在没有给元素设置color属性的时候,元素color属性默认是黑色的,所以也就是说,在未设置border-color的时候,border-color=color。
<div class="wrap">
<div class="red">没有给border设置颜色</div>
</div>
* {margin:; padding:;}
.wrap {
position: relative;
width: 400px;
height: 400px;
margin: 50px auto;
}
.red {
width: 100px;
height: 100px;
color: red;
border: 2px solid ;
}

1.border与图形
四个方向的border实际上是怎样组成的,相信肯定很多人都知道的,这里再写一写,只需要配合transparent(透明),就可以实现三角形等很多图形,大家可以自己尝试。
<div class="box"></div>
.box {
position: absolute;
border-top: 20px solid red;
border-left: 20px solid blue;
border-right: 20px solid green;
border-bottom: 20px solid yellow;
}

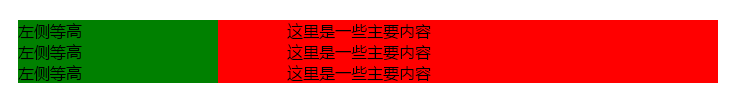
2.border与等高布局
使用border实现左右两侧等高布局,需要配合margin-left负值
<ul class="list">
<li class="item">
<span class="left">左侧等高</span>
这里是一些主要内容
</li>
<li class="item">
<span class="left">左侧等高</span>
这里是一些主要内容
</li>
<li class="item">
<span class="left">左侧等高</span>
这里是一些主要内容
</li>
</ul>
* {margin:; padding:;}
.list {
margin: 50px;
}
.item {
width: 500px;
list-style: none;
border-left: 200px solid green;
background-color: red;
}
.left {
margin-left: -200px;
margin-right: 200px;
}

文章参考:
CSS属性之border的更多相关文章
- 有关html的标签以及css属性(border、div)
border 边框css属性 边框颜色 border-color边框样式 border-style:solid (实线)dashed(虚线)默认为none边框粗细 border-width:1px:默 ...
- CSS .css边框属性(border)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- HTML+CSS基础 border css属性 Div块 盒子
border css属性 边框颜色 border-color:red/#ffffff/rgb()默认为黑色 边框样式 border-style:solid (实线) dashed (虚线).默认为n ...
- 原来css中的border还可以这样玩
原来css中的border还可以这样玩 前面的话: 在看这篇文章之前你可能会觉得border只是简单的绘制边框,看了这篇文章,我相信你也会跟我一样说一句"我靠,原来css中的border还可 ...
- jquery css属性练习
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- css属性的选择对动画性能的影响
现在手机的占比越来越高,各种酷炫页面层出不穷,这些特效都离不开css动画.说到css动画,主流的情况也就无非这两大类:位移和形变.而我们在写一个动画特效的过程中,如何去提升它的性能呢?当然首先我们需要 ...
- 纯css来画图-border应用
基础知识: Css画图大部分是使用了css中的border来绘画图形,那首先我们就来看下border的基础知识,至于其他的遇到了再讲吧! Border的基础知识: 一般我们这样简写: border: ...
- css学习(2)-- 常见的CSS属性和值
1.CSS中修饰字体的属性 属 性 描 述 属 性 值 font-family 字体族科 任意字体族科名称都可以使用例如Times.serif等,而且多个族科的赋值是可以使用的,中间用 ...
- css属性编写顺序+mysql基本操作+html细节(个人笔记)
css属性编写顺序: 影响文档流的属性(比如:display, position, float, clear, visibility, table-layout等) 自身盒模型的属性(比如:width ...
随机推荐
- 【wireshark】插件开发(四):Lua插件Post-dissector和Listener
1. Post-dissector post-dissector和dissector不同,它会在所有dissectors都执行过后再被执行,这也就post前缀的由来.post-dissector的构建 ...
- Unity 使用有限状态机 完美还原 王者荣耀 虚拟摇杆
Unity 使用有限状态机 完美还原 王者荣耀 虚拟摇杆 效果如图所示 摇杆的UI组成 如图所示 简单的可以认为摇杆由1.2.3贴图组成 为摇杆的底座 为摇杆的杆 为摇杆的指向 可以理解这就是街机上的 ...
- LeetCode All in One题解汇总(持续更新中...)
突然很想刷刷题,LeetCode是一个不错的选择,忽略了输入输出,更好的突出了算法,省去了不少时间. dalao们发现了任何错误,或是代码无法通过,或是有更好的解法,或是有任何疑问和建议的话,可以在对 ...
- 剑指offer四十六之孩子们的游戏(圆圈中最后剩下的数,约瑟夫环问题)
一.题目 每年六一儿童节,牛客都会准备一些小礼物去看望孤儿院的小朋友,今年亦是如此.HF作为牛客的资深元老,自然也准备了一些小游戏.其中,有个游戏是这样的:首先,让小朋友们围成一个大圈.然后,他随机指 ...
- (转)Python——functools
原文:https://www.cnblogs.com/Security-Darren/p/4168310.html#t7 http://www.wklken.me/posts/2013/08/18/p ...
- RocketMQ-Filer
一.搭建RocketMQ集群 我搭建的是2-master no slave模式,所以在${rocketmq}/conf/2m-noslave/下的 brokder-*.properties 中添加 f ...
- 在 Vuejs 项目中如何定义全局变量 全局函数
在 Vuejs 项目中如何定义全局变量 全局函数 在项目中,经常有些函数和变量是需要复用,比如说网站服务器地址,从后台拿到的:用户的登录 token, 用户的地址信息等,这时候就需要设置一波全局变量和 ...
- Nginx反向代理实现会话(session)保持的两种方式 (转)
http://blog.csdn.net/gaoqiao1988/article/details/53390352 一.ip_hash: ip_hash使用源地址哈希算法,将同一客户端的请求总是发往同 ...
- [转] Lodop、C-Lodop使用说明及样例
本文转自:http://www.lodop.net/LodopDemo.html Lodop(标音:劳道谱,俗称:露肚皮)是专业WEB控件,用它既可裁剪输出页面内容,又可用程序代码直接实现 复杂打印. ...
- [转]React 教程
本文转自:http://www.runoob.com/react/react-install.html React 可以直接下载使用,下载包中也提供了很多学习的实例. 本教程使用了 React 的版本 ...
