(文章也有问题,请自行跳过)react中的状态机每次setState都是重新创建新的对象,如需取值,应该在render中处理。
demo如下
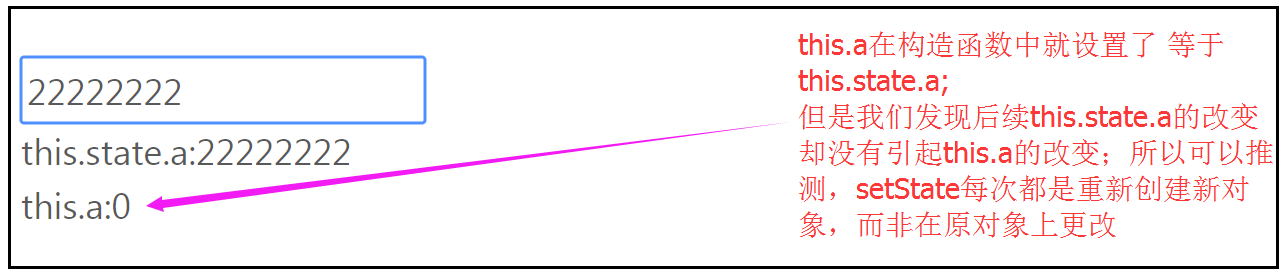
class Demo4StateLearn extends React.Component { constructor(props) { super(props); this.state = { a:11 }; this.a = this.state.a;//在创建该组件的时候就设置 this.a = 状态机.a } loadData(e) {//每次输入改变状态机 const value = e.target.value; this.setState({a:value}); } render() { return ( <div> <input type="text" onChange={(e)=>{this.loadData(e)}}/> <div>this.state.a:{this.state.a}</div> <div>this.a:{this.a}</div> </div> ) } }
网页效果如下图:

所以我们在基于React开发的时候,应该避免使用这种开发方式;而常见的使用方式更多的是如下:
render() { const a = this.state.a;//在render函数中在取值,这样就可以避免以上问题;因为每次setState都会触发render的重新执行;所以也就重新指向了新的地址; return ( <div style={{margin:"20px"}}> <input type="text" onChange={(e)=>{this.loadData(e)}}/> <div>this.state.a:{this.state.a}</div> <div>this.a:{this.a}</div> </div> ) }
本来是应该去查看REACT的源码的,但碍于目前尚无读其源码的能力,所以只能在此依据现象进行推导; 如不正确,望斧正;
----------------------------2018,1,22-----勘误-----------------------
再次读此文,真是一派胡言;
上面之所以不会变,是因为this.a赋值为一个 基本数据类型 当然不会跟着state的改变而改变!
希望下次写博客自己可以强大些,不要误人子弟,也对自己没有任何帮助
(文章也有问题,请自行跳过)react中的状态机每次setState都是重新创建新的对象,如需取值,应该在render中处理。的更多相关文章
- 【2017-05-21】WebForm跨页面传值取值、C#服务端跳转页面、 Button的OnClientClick属性、Js中getAttribute和超链接点击弹出警示框。
一.跨页面传值和取值: 1.QueryString - url传值,地址传值 优缺点:不占用服务器内存:保密性差,传递长度有限. 通过跳转页面路径进行传值,方式: href="地址?key= ...
- WebForm跨页面传值取值、C#服务端跳转页面、 Button的OnClientClick属性和超链接点击弹出警示框
一.跨页面传值和取值: 1.QueryString - url传值,地址传值 优缺点:不占用服务器内存:保密性差,传递长度有限. 通过跳转页面路径进行传值方式: href="地址?key=v ...
- sqlserver 导入数据出现 无法创建 OLE DB 取值函数。请查看列元数据是否有效
我用的是Sql Server 的导入导出功能来实现的,但是有些数据可以导进去,有些就不行.总是出现一些错误! 执行之前 (错误)消息错误 0xc0202005: 数据流任务: 在数据源中找不到列“Un ...
- ionic4 页面跳转传值和新页面取值
页面跳转 : <ion-row *ngFor="let item of aboutData.stockData" [routerLink]="[ '/stock-d ...
- Angular配置路由以及动态路由取值传值跳转
Angular配置路由 1.找到 app-routing.module.ts 配置路由 引入组件 import { HomeComponent } from './home/home.componen ...
- hexo创建新文章的正确方法
起因 之前我一直是通过复制以前的文章的形式来创建一个新的文档,但是这一次似乎遇到了一些问题.我将文章写完之后,准备进行预览,输入hexo s命令.在预览页面却没有显示出新的文章,还是和之前的页面是一样 ...
- phpstudy 出现“请自行检查是否安装VC9运行库??”问题 -- 缺少vc9库
phpStudy是一款PHP调试环境的程序集成包,该程序包集成最新的Apache+PHP+MySQL+phpMyAdmin+ZendOptimizer,一次性安装,无须配置即可使用,是非常方便.好用的 ...
- 判断终端类型、微信的文章防盗链、h5页面跳转打开新的app、跳转到app市场
判断终端的类型.安卓.ios.微信.qq function GetMobelType() { var browser = { ...
- 请自行检查是否安装VC9运行库??
phpStudy是一款PHP调试环境的程序集成包,该程序包集成最新的Apache+PHP+MySQL+phpMyAdmin+ZendOptimizer,一次性安装,无须配置即可使用,是非常方便.好用的 ...
随机推荐
- iOS-AFNetworking参数和多文件同时上传【多文件上传】
1. 前言 在项目开发中,我们经常需要上传文件,例如:上传图片,上传各种文件,而有时也需要将参数和多个文件一起上传,不知道大家的项目中遇到了没有,我在最近的项目中,就需要这样的一个功能:同时上传参数. ...
- C#4.0使用dynamic 动态添加属性
最近做一个项目,用wpf mvvm实现,而前台表格需要根据数据库某表的设置不同生成不同的列名.过去用winform和Ado.net实现这种功能的时候就只需要拼装DataTable,拼成最后需要的表格, ...
- 杭电OJ第11页2000-2009道题(C语言)
1. ASCII码排序 问题描述 输入三个字符后,按各字符的ASCII码从小到大的顺序输出这三个字符 Input: 输入数据有多组,每组占一行,有三个字符组成,之间无空格 Output: 对于每组输入 ...
- #阿里云#云服务器部署Django(基础篇)
前言 本人能力有限,本文只是简单介绍基础部署流程,没有过多考虑系统安全等因素,请谅解.初学者参考了解,大神勿喷. 纯测试部署,采用阿里云ECS,系统Ubuntu 16.04 64位,部署采用nginx ...
- Elasticsearch四种常见的相关度分数优化方法
**1.boost方式 ** 简单粗暴,最常用. 需求:查询出title和content中包含java spark的document 方式1: GET /forum/article/_search { ...
- tcp ip三次握手链接和四次挥手断开
先来个整体的流程图 一 三次握手目的是为了建立连接... 1 核心的就是client端和service端,进行数据"报文" 交换 2 报文,目的是互相通知,确认链接 ...
- EJB3 jpa 数据库表的映射关系
1)多对一映射关系(单向) 使用外键关联,在外键的选取上以多的一方为主,即外键要在多的一方体现出来 @Entity public class Company implements Serializab ...
- Eclipse删除switch workspace下多余的workspace
第一步:修改org.eclipse.ui.ide.prefs 文件 打开Eclipse目录的\configuration\.settings目录,找到org.eclipse.ui.ide.prefs ...
- C#直接用数字定义背景颜色
如下: tableLayoutPanel.BackColor = System.Drawing.Color.FromArgb(((int)(((byte)(224)))), ((int)(((byte ...
- Spark Shell简单使用
基础 Spark的shell作为一个强大的交互式数据分析工具,提供了一个简单的方式学习API.它可以使用Scala(在Java虚拟机上运行现有的Java库的一个很好方式)或Python.在Spark目 ...
