Jmeter+Ant+Jenkins搭建持续集成的接口测试框架
https://my.oschina.net/hellotest/blog/516079
摘要: 一个系统通常有多个接口,软件的生命周期中,我们会不断的去优化老的接口和开发新的接口,那么在这个过程中,我们如何对已经使用的接口进行不断的测试,这里我们就用到了持续集成
一、Jmeter+ant
1、首先我们默认Jmeter脚本已经录制好了,并测试通过,存在(查询模块.jmx)脚本
2、将JMeter所在目录下extras子目录里的ant-JMeter-1.1.1.jar复制到Ant所在目录lib子目录之下,这样Ant运行时才能找到"org.programmerplanet.ant.taskdefs.jmeter.JMeterTask"这个类,从而成功触发JMeter脚本
3、jmeter默认保存的是.csv格式的文件,所以我们先要设置一下bin/jmeter.properties文件内容,保存
jmeter.save.saveservice.output_format=xml
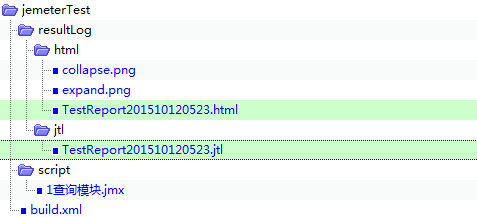
4、主要逻辑思路:运行D:\jemeterTest\script下面的.jmx脚本,生成.jtl文件放入
D:\jemeterTest\resultLog\jtl文件中,ant在将相应的文件转换为对应的html文件放入D:\jemeterTest\resultLog\html中
build.xml文件中的内容如下:
<?xml version="1.0" encoding="utf-8"?>
<project name="JmeterTest" default="all" basedir=".">
<tstamp>
<format property="time" pattern="yyyyMMddhhmm" />
</tstamp>
<!-- 需要改成自己本地的 Jmeter 目录-->
<property name="jmeter.home" value="D:\soft\apache-jmeter-2.9" />
<!-- jmeter生成jtl格式的结果报告的路径-->
<property name="jmeter.result.jtl.dir" value="D:\jemeterTest\resultLog\jtl" />
<!-- jmeter生成html格式的结果报告的路径-->
<property name="jmeter.result.html.dir" value="D:\jemeterTest\resultLog\html" />
<!-- 生成的报告的前缀 -->
<property name="ReportName" value="TestReport" />
<property name="jmeter.result.jtlName" value="${jmeter.result.jtl.dir}/${ReportName}${time}.jtl" />
<property name="jmeter.result.htmlName" value="${jmeter.result.html.dir}/${ReportName}${time}.html" />
<!-- 接收测试报告的邮箱 -->
<property name="mail_to" value="LIUCHAO448@pingan.com.cn" />
<!-- 电脑地址 -->
<property name="ComputerName" value="jkqsh-l0285" />
<target name="all">
<antcall target="test" />
<antcall target="report" />
</target>
<target name="test">
<taskdef name="jmeter" classname="org.programmerplanet.ant.taskdefs.jmeter.JMeterTask" />
<jmeter jmeterhome="${jmeter.home}" resultlog="${jmeter.result.jtlName}">
<!-- 声明要运行的脚本。"*.jmx"指包含此目录下的所有jmeter脚本 -->
<testplans dir="D:\jemeterTest\script" includes="*.jmx" />
</jmeter>
</target>
<target name="report">
<xslt in="${jmeter.result.jtlName}" out="${jmeter.result.htmlName}" style="${jmeter.home}/extras/jmeter-results-detail-report_90Line.xsl" />
<!-- 因为上面生成报告的时候,不会将相关的图片也一起拷贝至目标目录,所以,需要手动拷贝 -->
<copy todir="${jmeter.result.html.dir}">
<fileset dir="${jmeter.home}/extras">
<include name="collapse.png" />
<include name="expand.png" />
</fileset>
</copy>
</target>
<!-- 发送邮件 --></project>切换到D:\jemeterTest目录下,输入ant查看运行结果

运行前

运行后

浏览器打开HTML文件,显示正确

二、Jmeter+ant+Jenkins
1、下载Jenkins安装
2、命令行切换到jenkins.war的根目录,输入 java -jar jenkins.war

3、浏览器输入地址http://localhost:8080/显示界面,安装成功

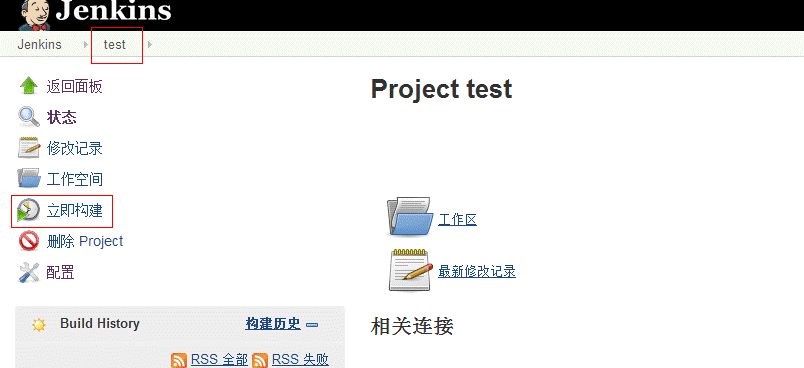
4、新建一个任务并配置

5、配置参数

旧的构建保存了你在一次构建中的所有临时文件,如果构建没有保留的必要,就勾选丢弃旧的构建,同时设置保持构建天使和保持构建的最大个数两个参数。
注意:三个设置必须同时设置,否则无效
6、设置定时运行间隔,这里,设置间隔时间为15分钟运行一次

7、设置invoke ant,完成后点击保存

8、点击立即构建,就可以调用ant,执行打包过程。在这里,也就是执行生成测试报告的步骤

三、Tomcat配置虚拟目录
在tomcat文件夹的conf/catalina/localhost(对于Tomcat6版本及其以上,需要自己创建catalina和localhost这两个文件夹)下新建一个xml文件。
内容为:
<?xml version="1.0" encoding="UTF-8"?>
<Context path="/report" docBase="换成你的路径"
reloadable="true">
</Context>文件名改成你自己的譬如http://localhost:8080/infces ,文件名就为infces.xml
其他配置:
打开 Tomcat/conf/web.xml 文件,找到:
<init-param>
<param-name>listings</param-name>
<param-value>false</param-value>
</init-param>
把false设成true保存,
重启Tomcat:
[root@dashu-dell-vm7 bin]# ./startup.sh
让tomcat支持文件列表显示
输入地址:http://localhost:8080/infces/
显示如下:

Jmeter+Ant+Jenkins搭建持续集成的接口测试框架的更多相关文章
- Jmeter+Ant+Jenkins搭建持续集成的接口测试(推荐 Mark)
转自:http://my.oschina.net/hellotest/blog/516079 目录[-] 一.Jmeter+ant 二.Jmeter+ant+Jenkins 三.Tomcat配置虚拟目 ...
- 一.Jmeter+Ant+Jenkins搭建持续集成接口性能自动化测试
微创新作品信息 1)微创新作品描述 A.为什么诞生: 1. 接口测试是测试系统组件间接口的一种测试.接口测试主要用于检测外部系统与系统之间以及内部各个子系统之间的交互点.测试的重点是要检查数据的交换, ...
- JMeter+ant+jenkins自动化持续集成
一.ant安装配置 1.官网下载地址:http://ant.apache.org/bindownload.cgi 对应的操作系统选择对应的版本下载,本文以windows为列,下载后解压到本地 2.设置 ...
- jmeter+ant+jenkins搭建接口自动化测试环境
jmeter+ant+jenkins搭建接口自动化测试环境(基于win) 1.jmeter jmeter依赖java运行环境,所以需要提前下载jdk并配置好环境变量 官网下载(http://jmete ...
- 用MSBuild和Jenkins搭建持续集成环境(2)
http://www.infoq.com/cn/articles/MSBuild-2 作者 Mustafa Saeed Haji Ali ,译者 李剑 发布于 2012年10月23日 | 注意: ...
- jenkins+ant+jmeter搭建持续集成的接口测试平台
一.jemter接口脚本的编写步骤如下: 1. 编写接口请求 通过录制或者查看接口文档,编写接口请求,进行调试,确保接口调试通过,对于http的请求来说,就是正确的填写域名,查询字符串,查询参数等信息 ...
- Jenkins+Ant+Jmeter搭建持续集成的接口测试平台(转)
一.什么是接口测试? 接口测试是测试系统组件间接口的一种测试.接口测试主要用于检测外部系统与系统之间以及内部各个子系统之间的交互点.测试的重点是要检查数据的交换,传递和控制管理过程,以及系统间的相互逻 ...
- 【转】Jenkins+Ant+Jmeter搭建持续集成的接口测试平台
一.什么是接口测试? 接口测试是测试系统组件间接口的一种测试.接口测试主要用于检测外部系统与系统之间以及内部各个子系统之间的交互点.测试的重点是要检查数据的交换,传递和控制管理过程,以及系统间的相互逻 ...
- 关于Jmeter+Ant+Jenkins作为接口、性能自动化框架的误区
说明:Apach-Jmeter有完善的桌面客户端,关联数据的处方方式,各种参数化的方式,各种Jar包的扩展,也可以用作抓包工具使用,当然最重要的是它是[开源!开源!开源!],重要的事说三遍,目前也有基 ...
随机推荐
- VMWare虚拟机下CentOS 配置网络实现远程连接,提供Web访问
最近使用VMWARE虚拟机当中redhat操作系统,感觉直接使用很不方便,于是就决定配置下redhat网络,通过本机远程工具SecureCRT来连接redhat使用. 环境说明:本机操 ...
- Swift 内存管理
1.Object-C 经历两个阶段: 1.手动引用计数内存管理(Manual Reference Counting,MRC) 2.自动引用计数内存管理(Automatic Refernce Count ...
- Linux知识(7)----远程登录 和远程拷贝
一.远程登录 1.安装客户端 可以使用ssh(Secure Shell(缩写为SSH))来进行远程的登录.安装ssh的命令为: sudo apt-get install openssh-server ...
- cocos2dx -- 学习笔记
在导入 cocos-ext.h 时项目会报错. 需要在 Additional Include Directories 中增加 $(EngineRoot) 并置顶(试验,不置顶也可以) 如果找不到当前目 ...
- C++STL源代码学习(之slist篇)
///stl_slist.h ///list为双向循环链表,slist为单向链表.某些操作效率更高 ///slist是SGI额外提供的单向链表,不属于C++标准 struct _Slist_node_ ...
- 国产Linux滋生腐败
回想过去,2002年12月11日至12日,信息产业部与科技部联合主办"Linux软件与应用猜測研讨会".影响中国IT业的重要人士,包含政府决策者.学界权威.主要Linux推动厂商等 ...
- Office Word等双击空白处的“隐藏的模块中的编译错误:MTW5”解决
Microsoft Visual Basic for Applications 隐藏的模块中的编译错误:MTW5. ...
- org.springframework.web.HttpMediaTypeNotSupportedException: Content type 'multipart/form-data;boundary=----WebKitFormBoundaryRAYPKeHKTYSNdzc1;charset=UTF-8' not supported
原文:https://www.cnblogs.com/yueli/p/7552888.html 最近同事在做一个图片上传功能.在入参 body 中同时传入文件和其它基本信息结果出现如题异常.在此记录下 ...
- C# 输入法 z
C# 输入法 虽说输入法不是什么新事物,各种语言版本都有,不过在C#不常见:这就会给人一种误会:C#不能做!其实C#能不能做呢,答案是肯定的——三种方式都行:IMM.TSF以及外挂式.IMM这种就是调 ...
- pytest文档16-用例a失败,跳过测试用例b和c并标记失败xfail
前言 当用例a失败的时候,如果用例b和用例c都是依赖于第一个用例的结果,那可以直接跳过用例b和c的测试,直接给他标记失败xfail 用到的场景,登录是第一个用例,登录之后的操作b是第二个用例,登录之后 ...
