微信小程序 - 生命周期
生命周期
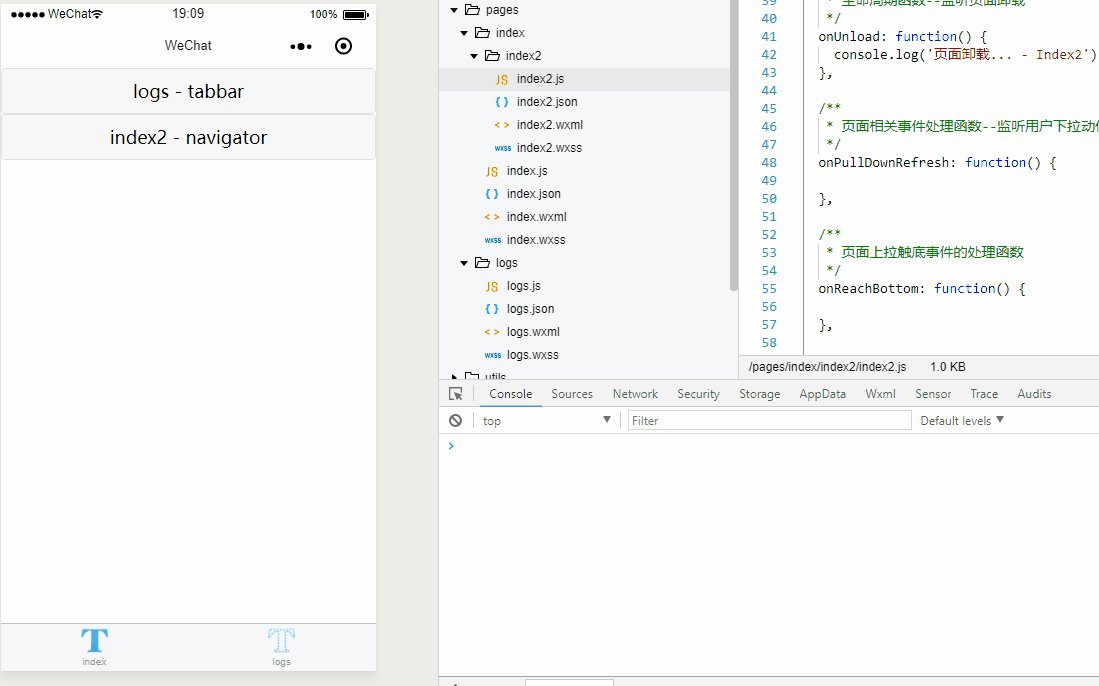
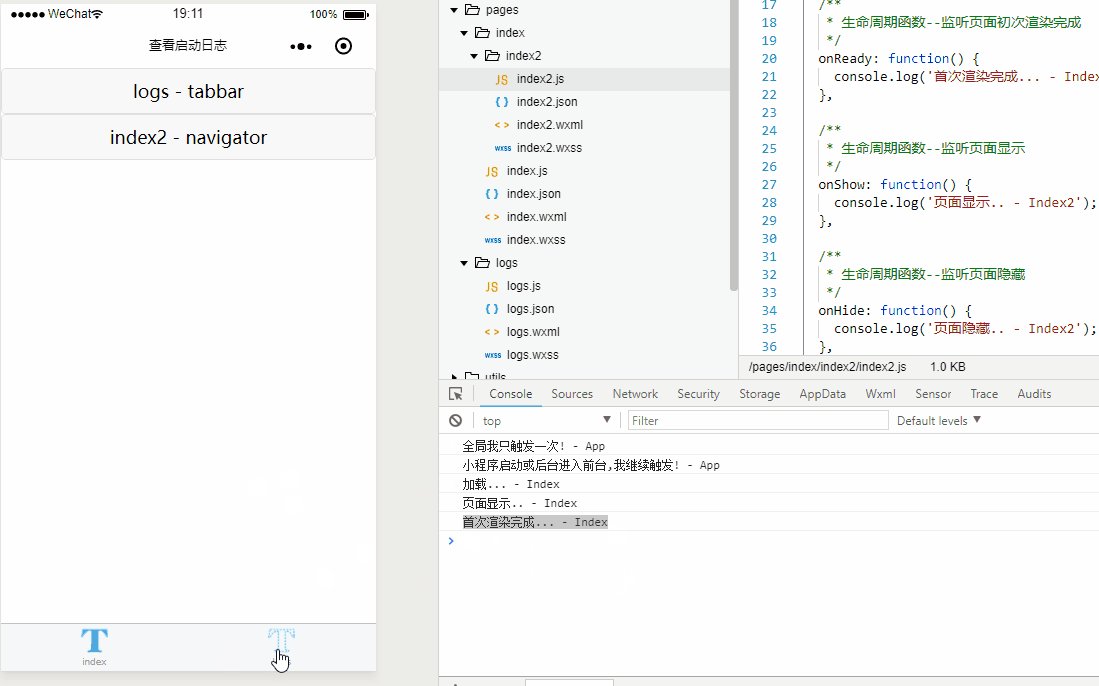
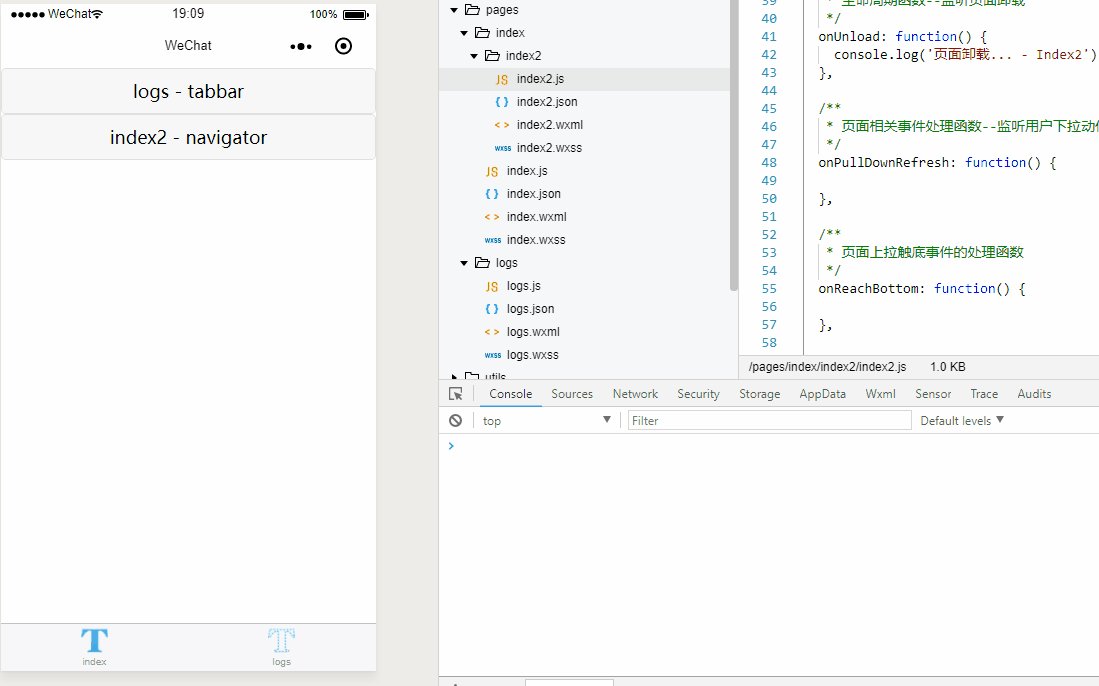
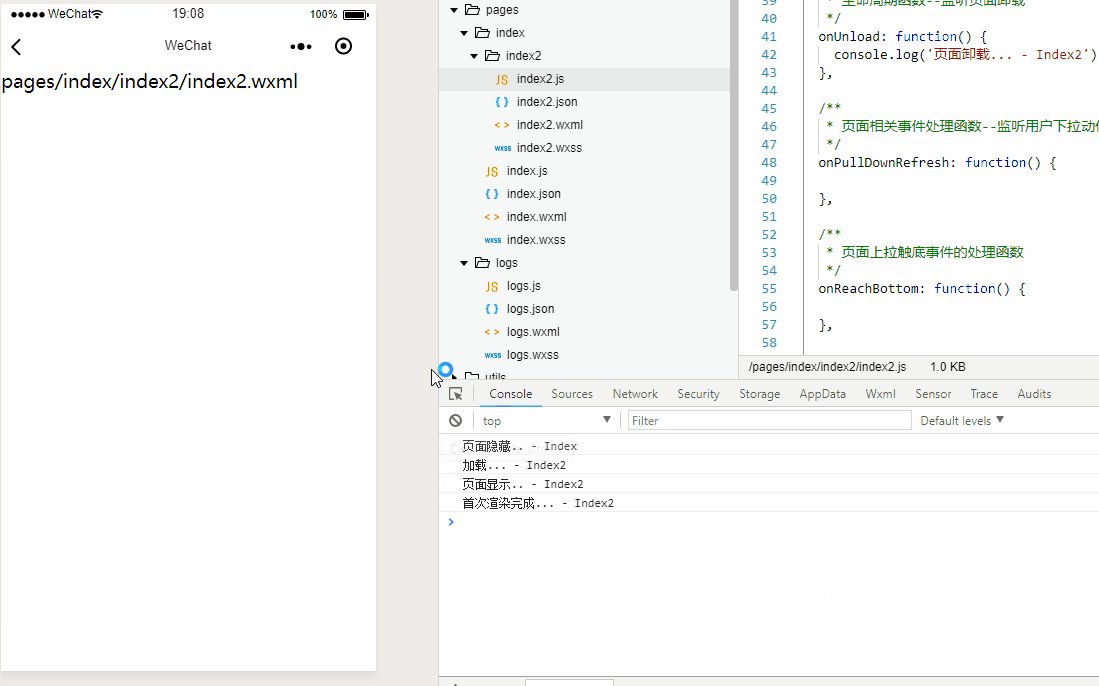
1.小程序注册完成后,加载页面,触发onLoad方法。(切记,onShow和onLoad的区别,onShow是每当进入这个页面时就会触发,而onload是载入进来时才触发)

2.页面载入后触发onShow方法,显示页面。

3.首次显示页面,会触发onReady方法,渲染页面元素和样式,一个页面只会调用一次。

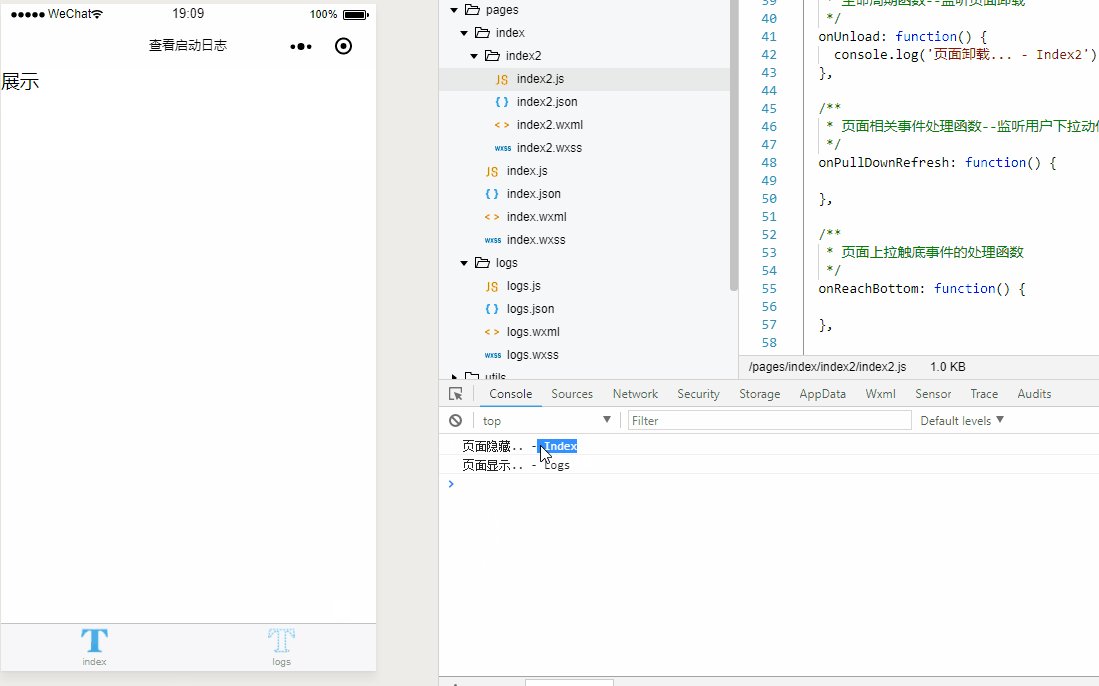
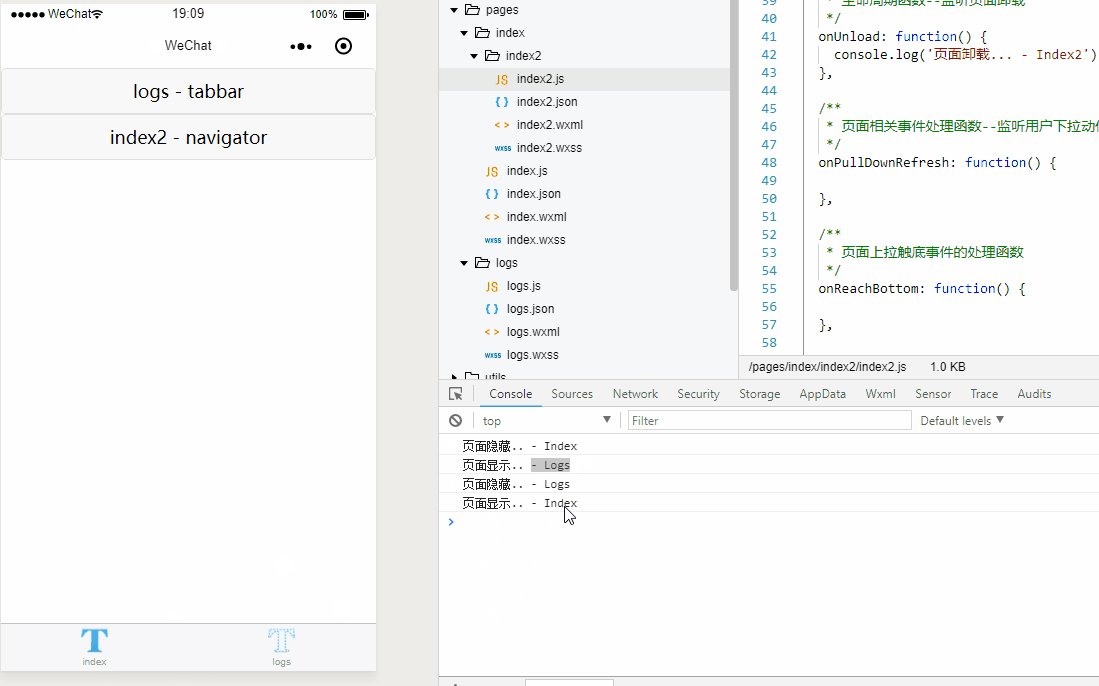
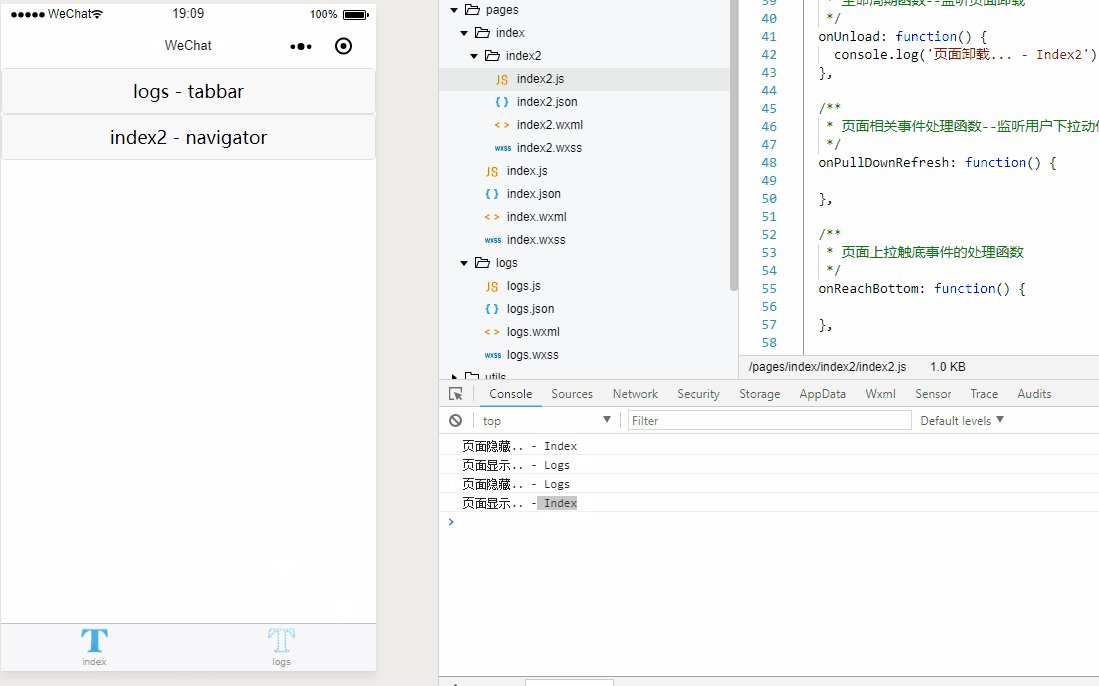
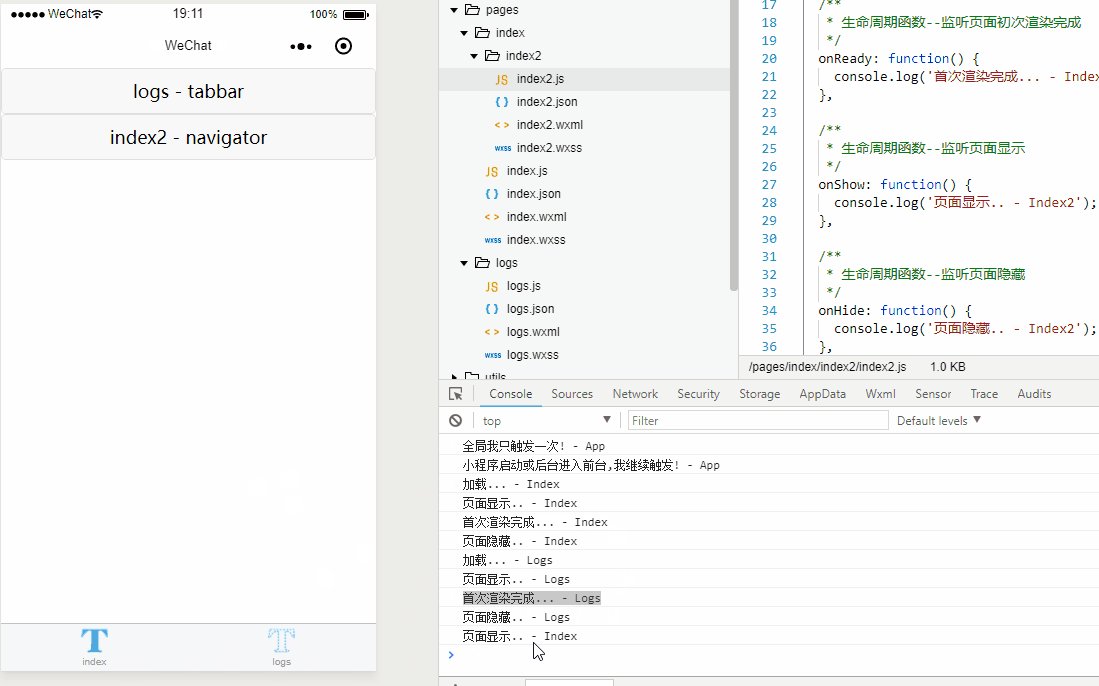
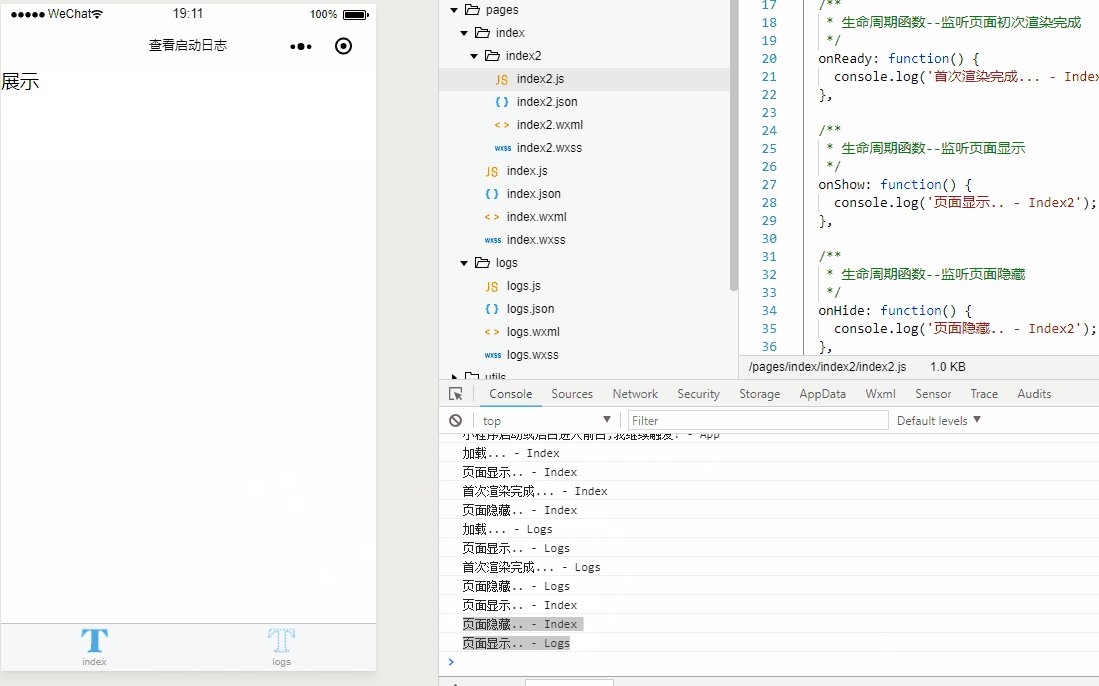
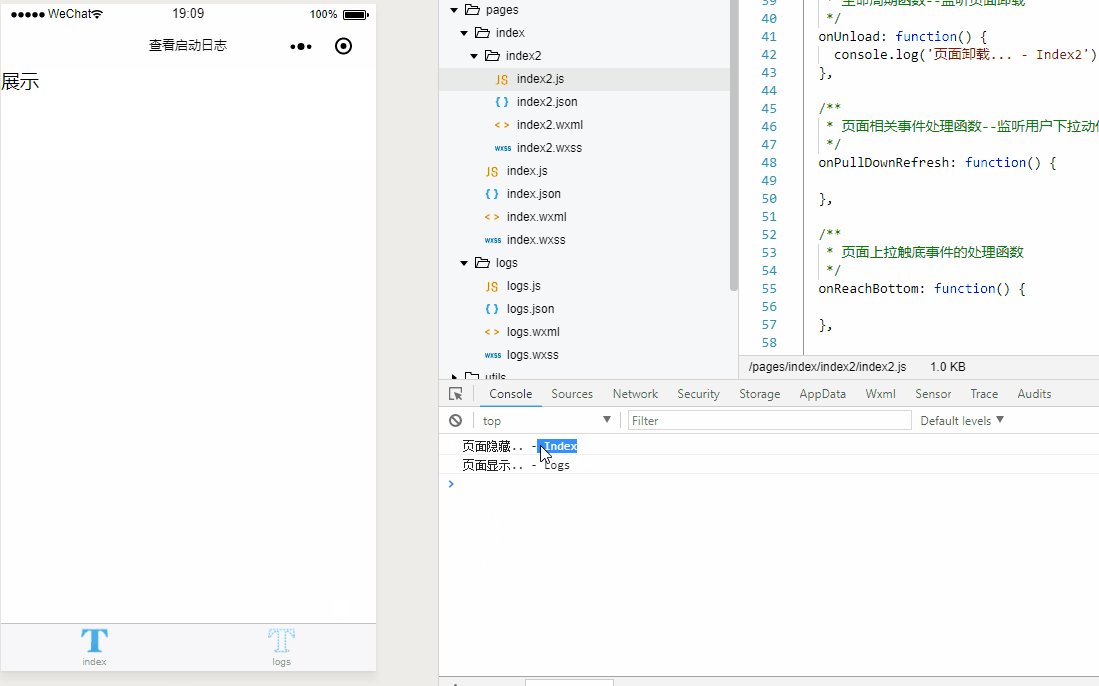
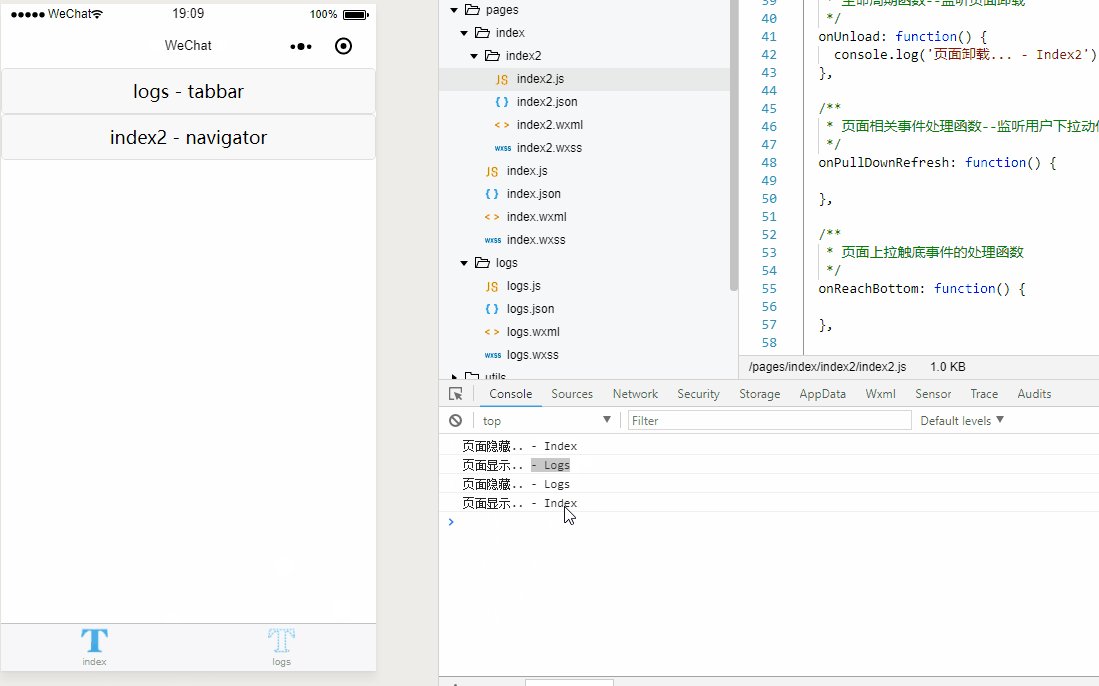
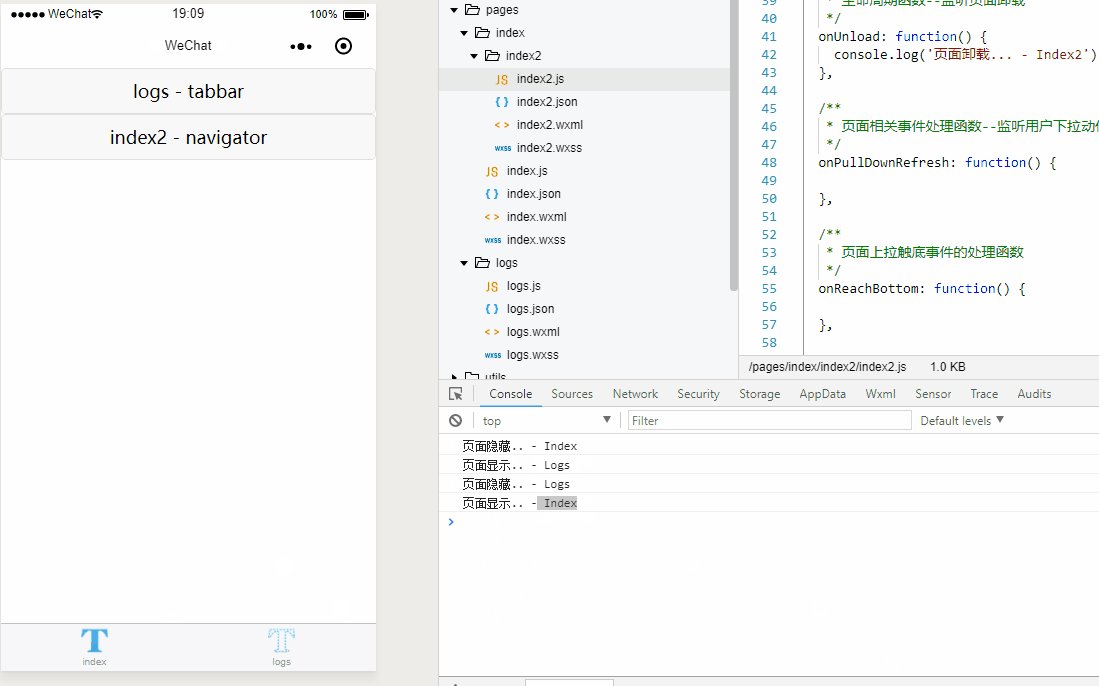
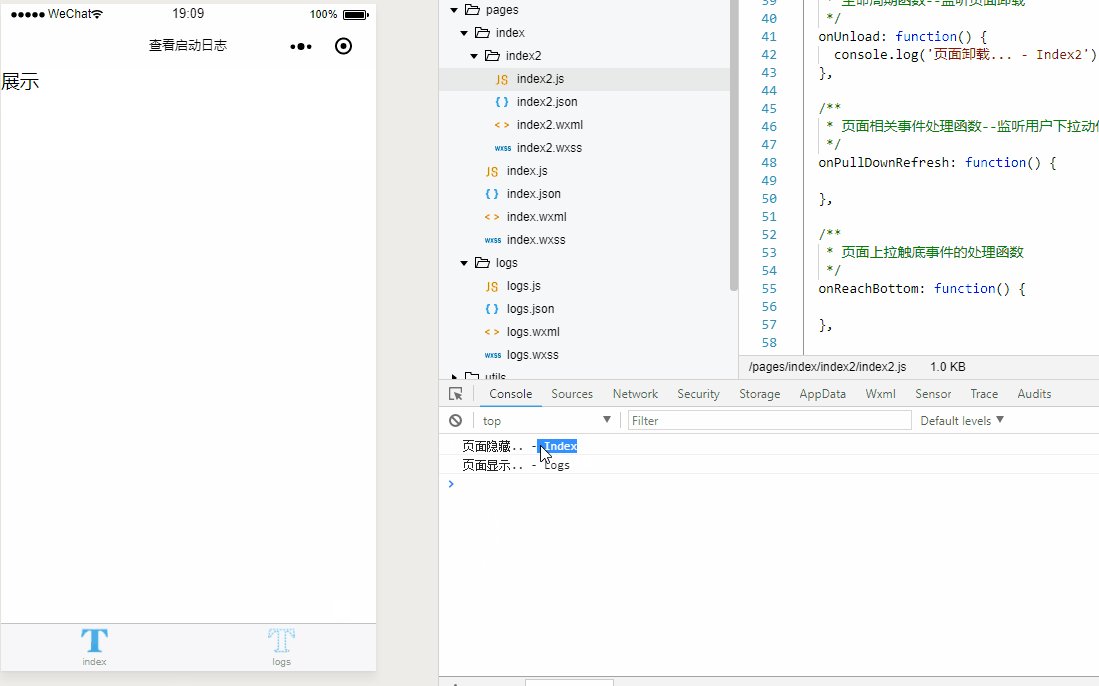
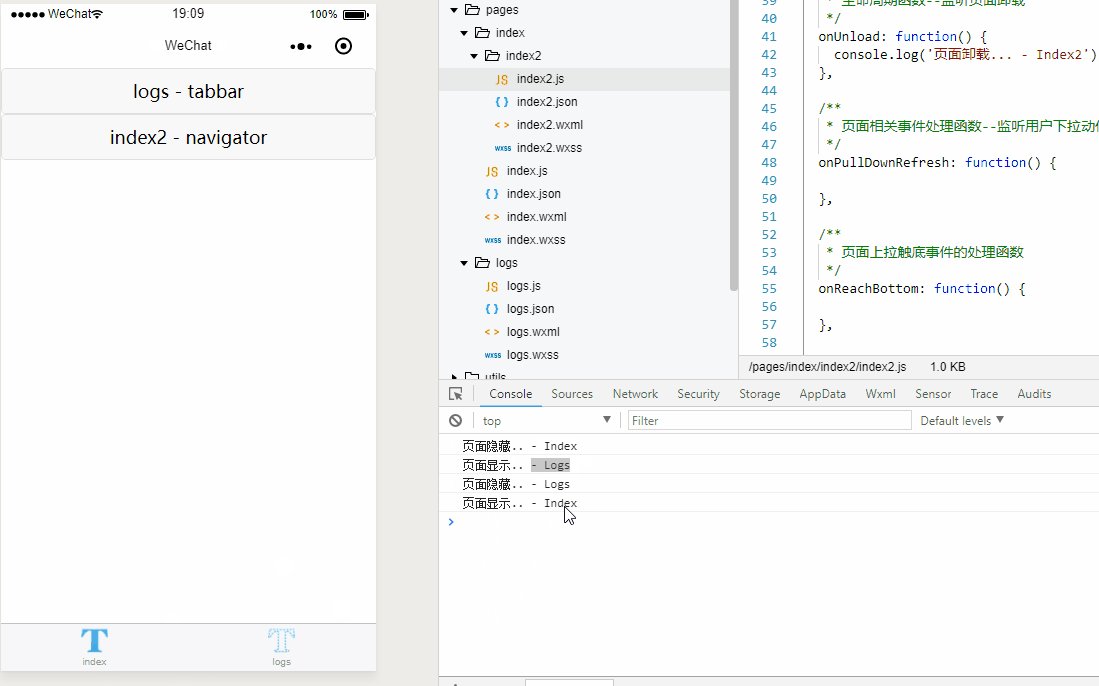
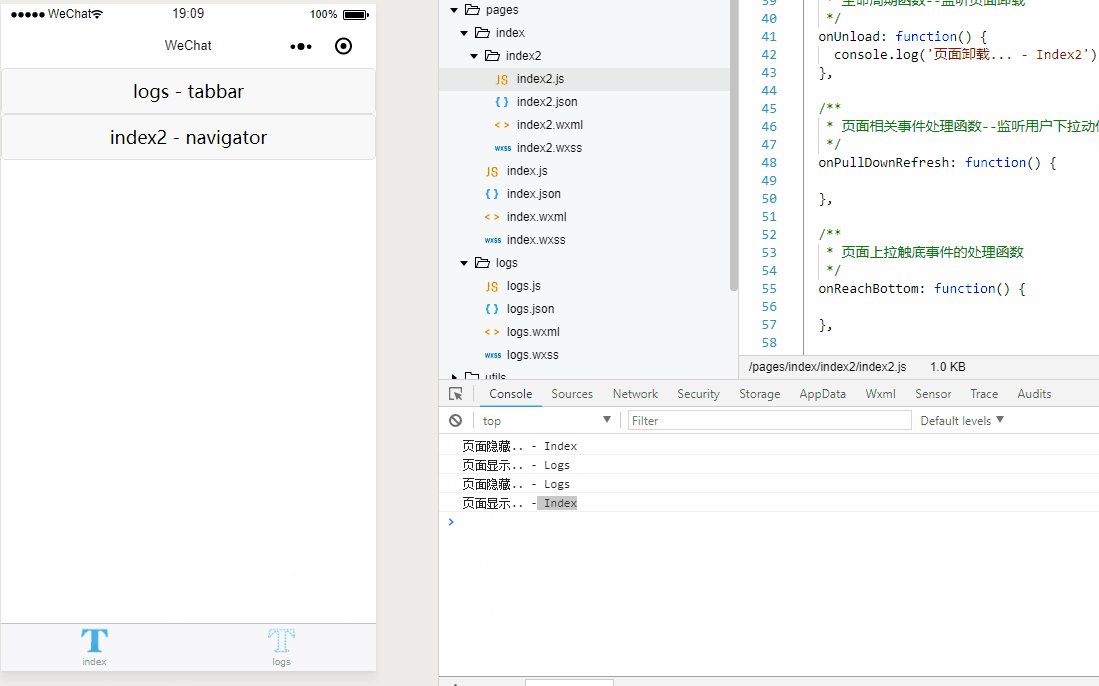
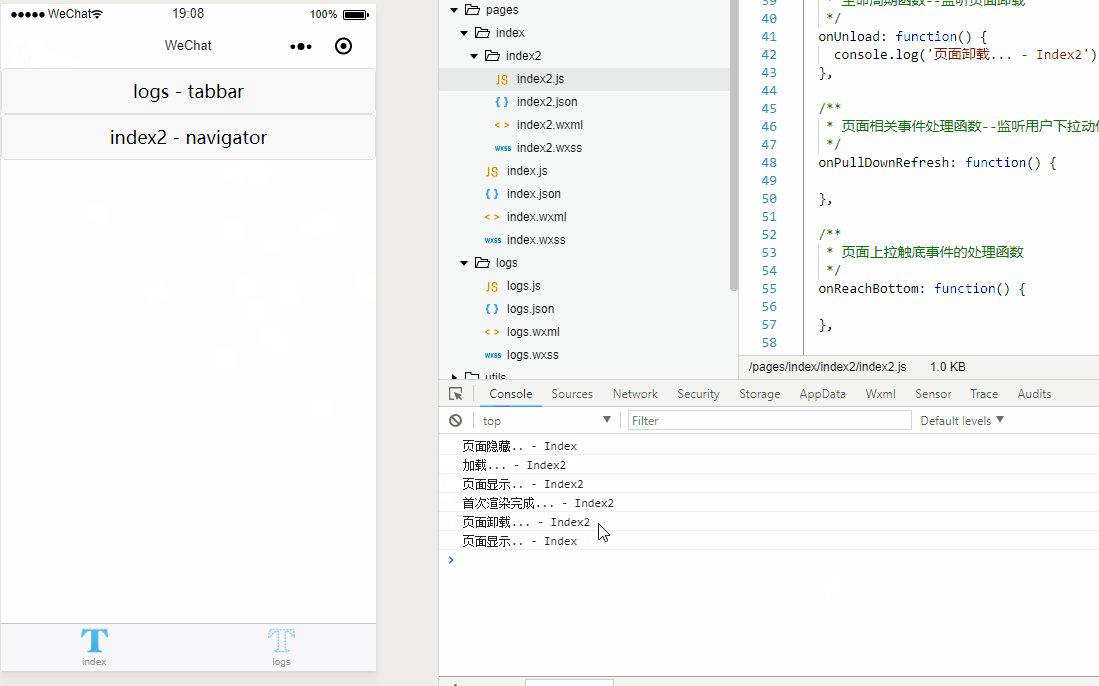
4.当小程序后台运行或跳转到其他页面时,触发onHide方法。

5.当小程序从后台进入到前台运行或重新进入页面时,触发onShow方法。(切记,onShow和onLoad的区别,onShow是每当进入这个页面时就会触发,而onload是载入进来时才触发)

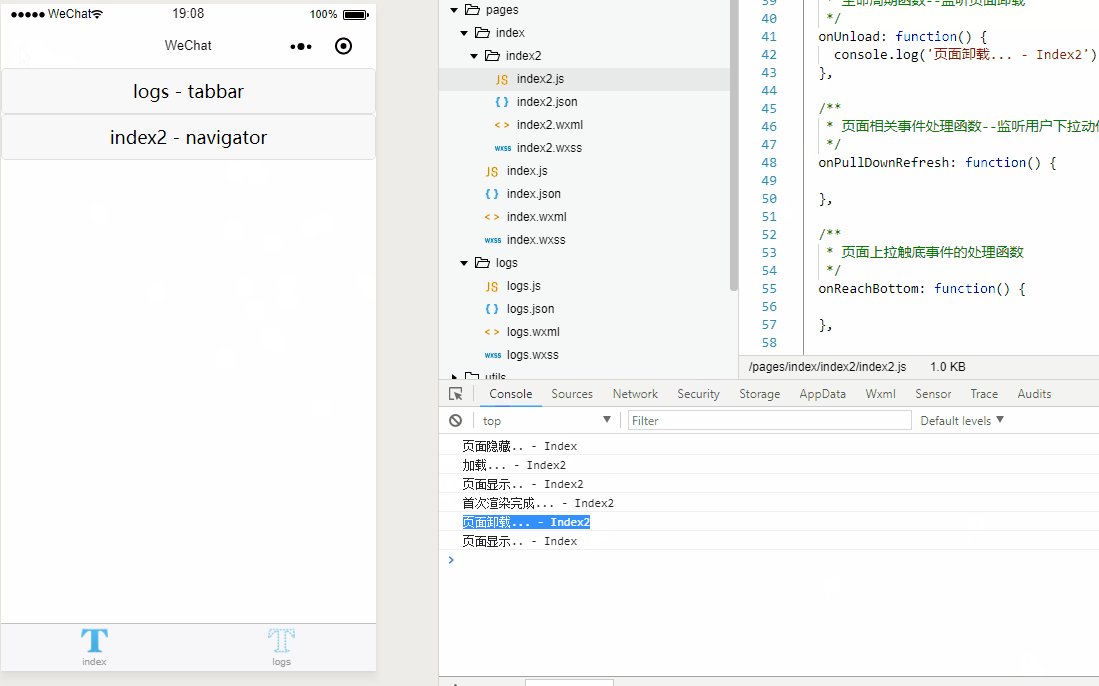
6.当使用重定向方法wx.redirectTo(OBJECT)或关闭当前页返回上一页wx.navigateBack(),触发onUnload


7. 当从非tabbar页面切换到tabbar页面时,会被销毁

8. onLaunch只有App.js才有

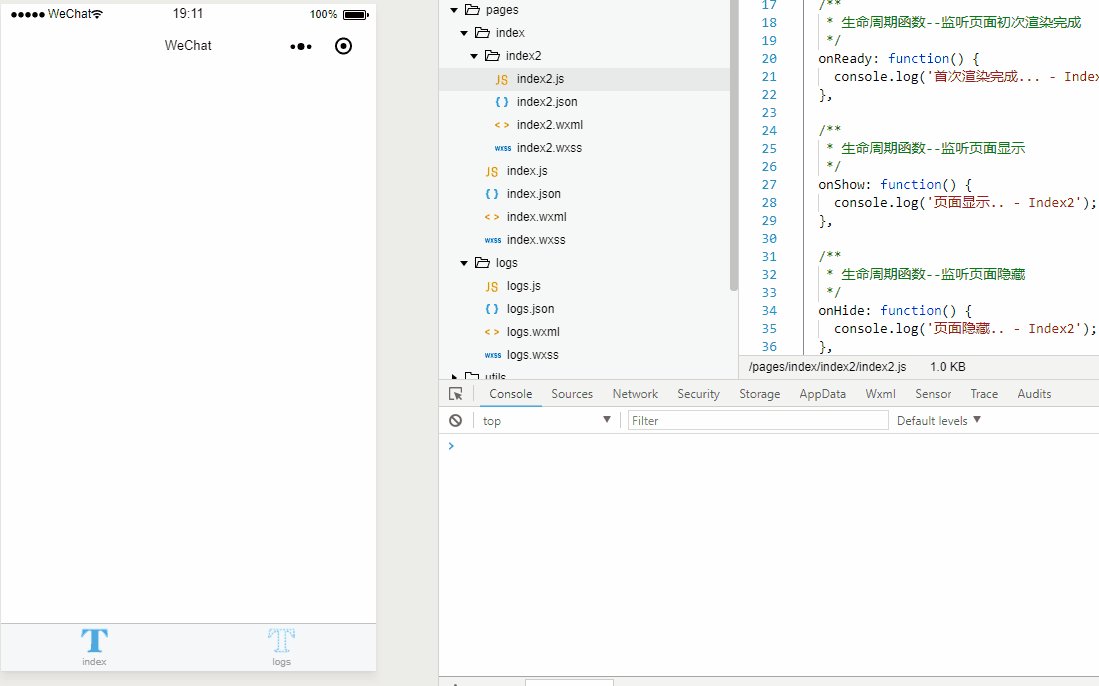
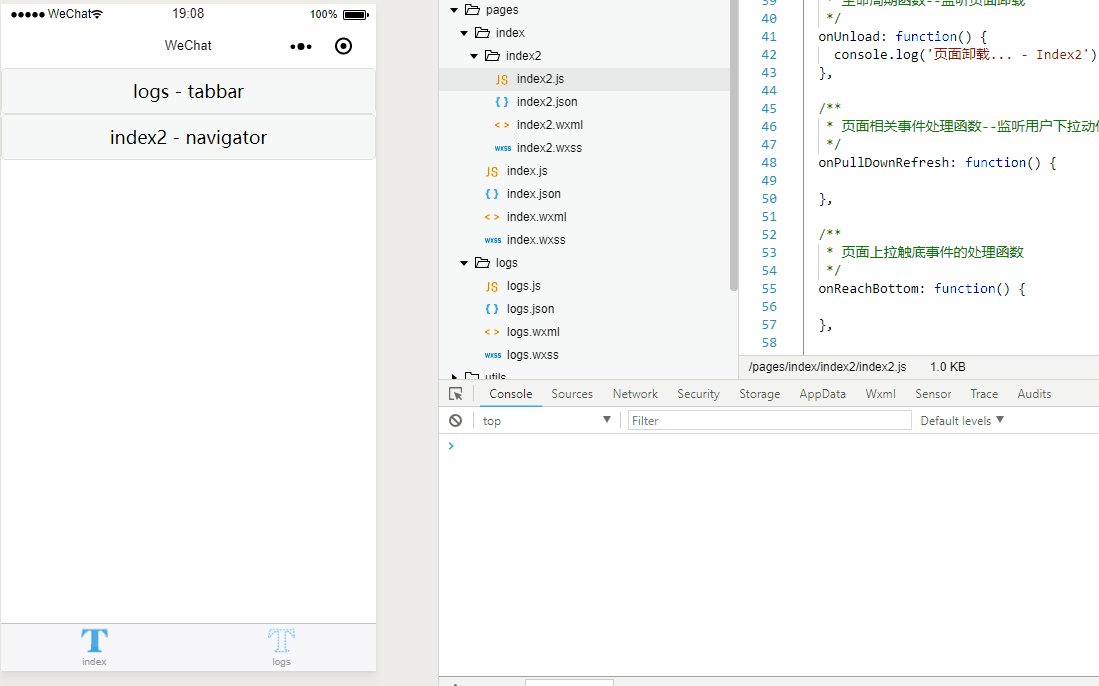
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log('加载... - Index2');
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
console.log('首次渲染完成... - Index2');
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
console.log('页面显示.. - Index2');
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
console.log('页面隐藏.. - Index2');
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
console.log('页面卸载... - Index2');
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
详细的官方API,点击查看
示例源码:点击下载
微信小程序 - 生命周期的更多相关文章
- 微信小程序生命周期
微信小程序 生命周期 通俗的讲,生命周期就是指一个对象的生老病死. 从软件的角度来看,生命周期指程序从创建.到开始.暂停.唤起.停止.卸载的过程. 下面从一下三个方面介绍微信小程序的生命周期: 应用生 ...
- 微信小程序-生命周期图解
微信小程序-生命周期图解 小程序生命周期 App 生命周期 https://developers.weixin.qq.com/miniprogram/dev/reference/api/App.htm ...
- 微信小程序生命周期——小程序的生命周期及页面的生命周期。
最近在做微信小程序开发,也发现一些坑,分享一下自己踩过的坑. 生命周期是指一个小程序从创建到销毁的一系列过程. 在小程序中 ,通过App()来注册一个小程序 ,通过Page()来注册一个页面. 首先来 ...
- 微信小程序生命周期详解
文章出处:https://blog.csdn.net/qq_29712995/article/details/79784222 在我看来小程序的生命周期虽然简单,但是他渗透了小程序开发的整个过程,对于 ...
- 微信小程序 - 生命周期 - 参数传递
现在WEB开发门槛越来越高,不想java 会了就可以有工作,前端不行 ,不仅JavaScript要求不低,基础的HTML+CSS还要扎实,jquery也是必须要会,现在的前端框架 Vue Ng R ...
- 浅谈微信小程序生命周期
之前在做微信小程序的时候,一直对生命周期里面的onLoad,onShow,onUnload不是很理解.比如说什么时候会触发onUnload. 经过一段时间的测试发现,普通页面的onUnload在三种情 ...
- 微信小程序~生命周期方法详解
生命周期是指一个小程序从创建到销毁的一系列过程 在小程序中 ,通过App()来注册一个小程序 ,通过Page()来注册一个页面 先来看一张小程序项目结构 从上图可以看出,根目录下面有包含了app.js ...
- 微信小程序生命周期、页面生命周期、组件生命周期
1. 生命周期 App(全局) 位置:项目根目录app.js文件 App({ onLaunch (options) { // console.log('小程序初始化') }, onShow(optio ...
- 微信小程序生命周期,事件
目录 双线程模型 小程序中 app.js 中的生命周期 小程序的页面的生命周期 小程序的事件 双线程模型 像 Vue 的双向数据绑定 总结: 在渲染层将wxml文件与wxss文件转成js对象,也就是虚 ...
随机推荐
- ASP.NET MVC 手机短信验证
本文来自于stoneniqiu的文章,原文地址 http://www.cnblogs.com/stoneniqiu/p/6234002.html 1.注册一个应用 得到AppKey 和 App Sec ...
- 读书笔记_Effective_C++_条款三十二:确定你的public继承继承塑模出is-a关系
这一条款是说的是公有继承的逻辑,如果使用继承,而且继承是公有继承的话,一定要确保子类是一种父类(is-a关系).这种逻辑可能与生活中的常理不相符,比如企鹅是生蛋的,所有企鹅是鸟类的一种,直观来看,我们 ...
- Mina 断线重连
Mina 断线重连 定义:这里讨论的Mina 断线重连是指使用mina作为客户端软件,连接其他提供Socket通讯服务的服务器端.Socket服务器可以是Mina提供的服务器,也可以是C++提供的服务 ...
- STLink download/debug interface for Linux.
http://arm-utilities.googlecode.com/svn-history/r47/trunk/stlink-download/stlink-download.c /* STLin ...
- list C++实现
模仿STL中list,实现了其大部分功能.list可以高效地利用内存资源,常数时间的插入删除操作.并且,list除了erase外,不怎么存在迭代器失效的现象. #include<iostream ...
- UIView 精要概览(持续更新)
--1-- 知识点:为UIView 设置圆角 前提:layer 属性需要 <QuartzCore/QuartzCore.h> 静态库的支持,所以需要提前导入到项目中,并在你的文件中包含#i ...
- UI---------EventSystem
创建uGUI控件后,Unity会同时创建一个叫EventSystem的GameObject,用于控制各类事件.可以看到Unity自带了两个Input Module,一个用于响应标准输入,一个用于响应触 ...
- andriod arcgis createPolygons创建带空的面
private void createPolygons() { // create input polygon 1 PointCollection pointsPoly = new PointColl ...
- bit byte哪些事
1.bit 电脑中最小的计量单位,比如0或1代表一个bit,简称“位” 2.byte 电脑存储的基本单位.因为上面的bit小弟太小了,所以产生了byte.由8个bit存成了byte,最小为0最大为11 ...
- 机器学习算法之旅A Tour of Machine Learning Algorithms
In this post we take a tour of the most popular machine learning algorithms. It is useful to tour th ...
