iOS-仿京东6位密码支付输入框
概述
详细
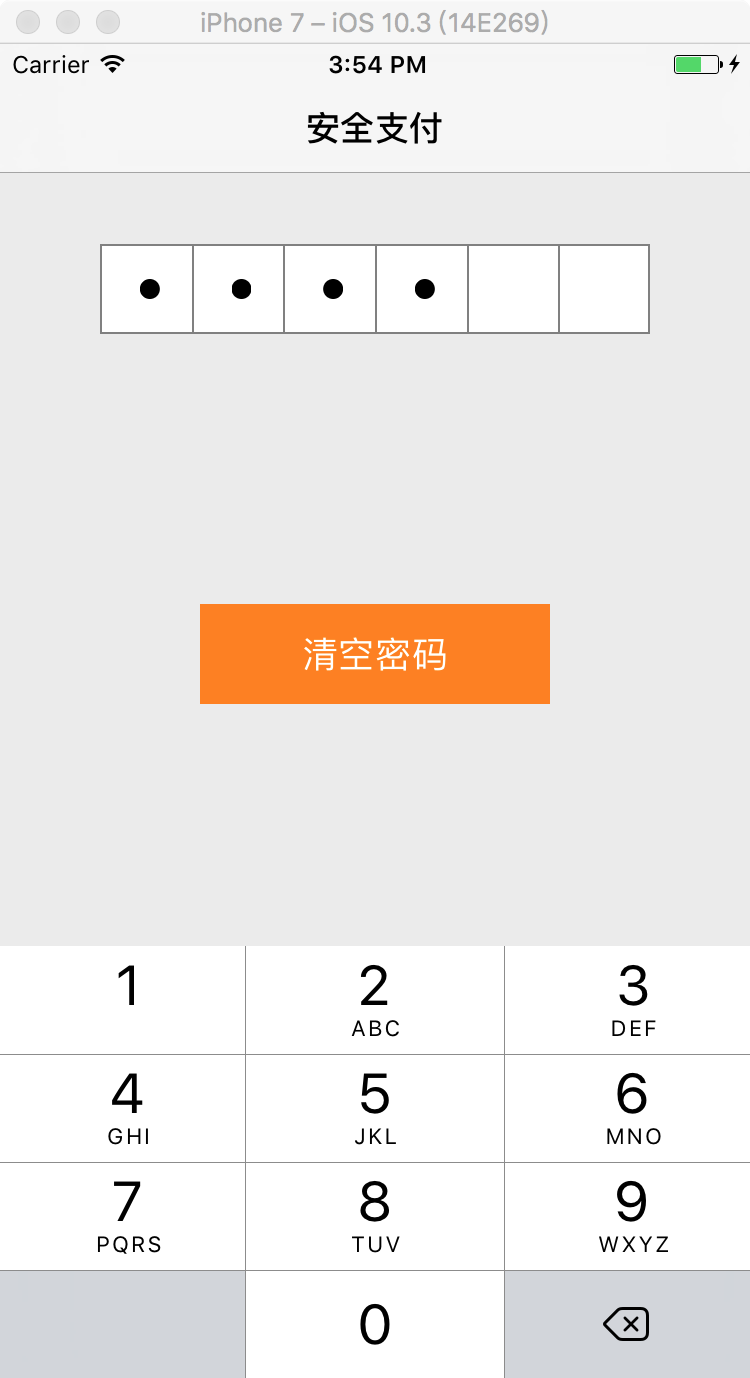
开发需求中有时候我们需要用于安全支付的功能, 需要设置APP钱包的支付密码, 页面是仿照京东的6位输入框的的做法, 效果如下图:

看起来是有由6个UITextField组成, 其实并不是,这只是一个假象.
一、实现思路:
1. 创建一个UITextField,仅仅一个而不是六个! 然后用5根竖线进行分割,这样我们看到的就是一个有6个等同输入框的视图.
2. 创建黑点可以通过创建一个正方形的UIView,设置圆角为宽高的一半,就是一个圆了,使其 frame 显示在中间则黑点居中即可.
3. 当点击输入时候使用shouldChangeCharactersInRange 方法来用来输入的 textfield 做处理, 是否成为第一响应者,用来用户输入, 监听其值的改变.
4. 当密码的长度达到需要的长度时,关闭第一响应者. 这里可以使用 block 来传递 password 的值.
5. 提供一个清除 password 的方法
二、程序实现
先抽出加密支付页面 ZLSafetyPswView, 在.m中主要就是实现页面的效果:
#define kDotSize CGSizeMake (10, 10) // 密码点的大小
#define kDotCount 6 // 密码个数
#define K_Field_Height self.frame.size.height // 每一个输入框的高度等于当前view的高度
@interface ZLSafetyPswView () <UITextFieldDelegate>
// 密码输入文本框
@property (nonatomic, strong) UITextField *pswTextField;
// 用于存放加密黑色点
@property (nonatomic, strong) NSMutableArray *dotArr;
创建分割线和黑点.
#pragma mark - 懒加载
- (NSMutableArray *)dotArr {
if (!_dotArr) {
_dotArr = [NSMutableArray array];
}
return _dotArr;
}
- (void)setupWithPswTextField {
// 每个密码输入框的宽度
CGFloat width = self.frame.size.width / kDotCount;
// 生成分割线
for (int i = 0; i < kDotCount - 1; i++) {
UIView *lineView = [[UIView alloc] initWithFrame:CGRectMake(CGRectGetMinX(self.pswTextField.frame) + (i + 1) * width, 0, 1, K_Field_Height)];
lineView.backgroundColor = [UIColor grayColor];
[self addSubview:lineView];
}
self.dotArr = [[NSMutableArray alloc] init];
// 生成中间的黑点
for (int i = 0; i < kDotCount; i++) {
UIView *dotView = [[UIView alloc] initWithFrame:CGRectMake(CGRectGetMinX(self.pswTextField.frame) + (width - kDotCount) / 2 + i * width, CGRectGetMinY(self.pswTextField.frame) + (K_Field_Height - kDotSize.height) / 2, kDotSize.width, kDotSize.height)];
dotView.backgroundColor = [UIColor blackColor];
dotView.layer.cornerRadius = kDotSize.width / 2.0f;
dotView.clipsToBounds = YES;
dotView.hidden = YES; // 首先隐藏
[self addSubview:dotView];
// 把创建的黑色点加入到存放数组中
[self.dotArr addObject:dotView];
}
}
创建一个UITextField.切记输入的文字颜色和输入框光标的颜色为透明!
#pragma mark - init
- (UITextField *)pswTextField { if (!_pswTextField) {
_pswTextField = [[UITextField alloc] initWithFrame:CGRectMake(0, 0, self.frame.size.width, K_Field_Height)];
_pswTextField.backgroundColor = [UIColor clearColor];
// 输入的文字颜色为无色
_pswTextField.textColor = [UIColor clearColor];
// 输入框光标的颜色为无色
_pswTextField.tintColor = [UIColor clearColor];
_pswTextField.delegate = self;
_pswTextField.autocapitalizationType = UITextAutocapitalizationTypeNone;
_pswTextField.keyboardType = UIKeyboardTypeNumberPad;
_pswTextField.layer.borderColor = [[UIColor grayColor] CGColor];
_pswTextField.layer.borderWidth = 1;
[_pswTextField addTarget:self action:@selector(textFieldDidChange:) forControlEvents:UIControlEventEditingChanged];
[self addSubview:_pswTextField];
}
return _pswTextField;
}
文本框内容改变时,用来用户输入, 监听其值的改变.
#pragma mark - 文本框内容改变
/**
* 重置显示的点
*/
- (void)textFieldDidChange:(UITextField *)textField { NSLog(@"目前输入显示----%@", textField.text); for (UIView *dotView in self.dotArr) {
dotView.hidden = YES;
}
for (int i = 0; i < textField.text.length; i++) {
((UIView *)[self.dotArr objectAtIndex:i]).hidden = NO;
}
if (textField.text.length == kDotCount) {
NSLog(@"---输入完毕---"); [self.pswTextField resignFirstResponder];
} // 获取用户输入密码
!self.passwordDidChangeBlock ? : self.passwordDidChangeBlock(textField.text);
}
- (BOOL)textField:(UITextField *)textField shouldChangeCharactersInRange:(NSRange)range replacementString:(NSString *)string {
NSLog(@"输入变化%@", string);
if([string isEqualToString:@"\n"]) { // 按回车关闭键盘
[textField resignFirstResponder];
return NO;
} else if(string.length == 0) { // 判断是不是删除键
return YES;
} else if(textField.text.length >= kDotCount) { // 输入的字符个数大于6,则无法继续输入,返回NO表示禁止输入
NSLog(@"输入的字符个数大于6,后面禁止输入则忽略输入");
return NO;
} else {
return YES;
}
}
清除密码时收起键盘并将文本输入框值置为空.
#pragma mark - publick method
/**
* 清除密码
*/
- (void)clearUpPassword {
[self.pswTextField resignFirstResponder];
self.pswTextField.text = nil;
[self textFieldDidChange:self.pswTextField];
}
接着在当前所需控制器里,创建支付页面并拿到用户输入密码去做支付相关逻辑处理
// 加密支付页面
ZLSafetyPswView *pswView = [[ZLSafetyPswView alloc] initWithFrame:CGRectMake(50, 100, self.view.frame.size.width - 100, 45)];
[self.view addSubview:pswView];
self.pswView = pswView;
pswView.passwordDidChangeBlock = ^(NSString *password) {
NSLog(@"---用户输入密码为: %@",password);
}; UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];
button.backgroundColor = [UIColor orangeColor];
button.frame = CGRectMake(100, 280, self.view.frame.size.width - 200, 50);
[button addTarget:self action:@selector(clearPsw) forControlEvents:UIControlEventTouchUpInside];
[button setTitle:@"清空密码" forState:UIControlStateNormal];
[self.view addSubview:button];
方便测试加上清空密码按钮
// 清空密码
- (void)clearPsw { [self.pswView clearUpPassword];
}
- (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event {
[self.view endEditing:YES];
}
三、运行效果与文件截图
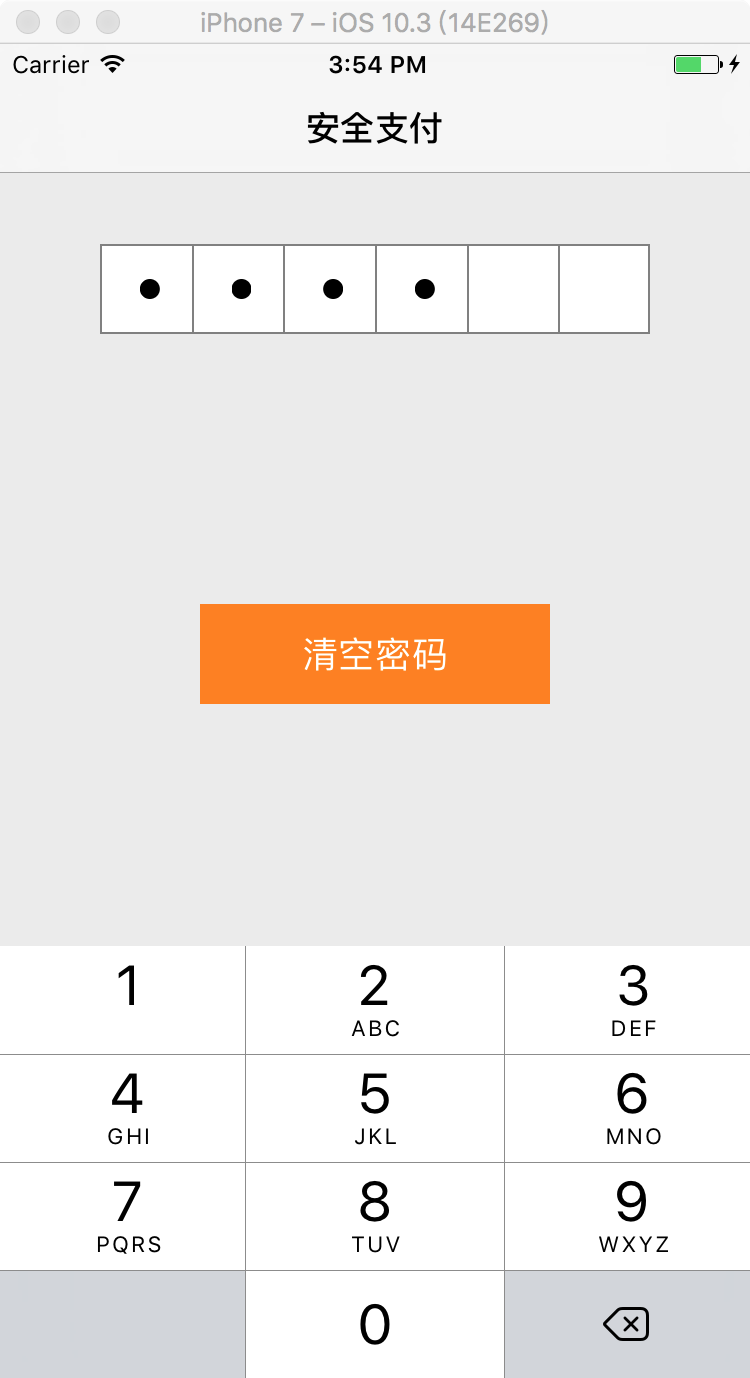
1、运行效果:

2、文件截图:

四、其他补充
我这里是做6位支付密码的, 你同样可以修改kDotCount密码个数值,目前也有4位的.
界面性问题可以根据自己项目需求调整即可, 具体可参考代码, 项目能够直接运行!
注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
iOS-仿京东6位密码支付输入框的更多相关文章
- iOS仿京东分类菜单之UICollectionView内容
在上<iOS仿京东分类菜单实例实现>已经实现了大部分主体的功能,本文是针对右边集合列表进行修改扩展,使它达到分组的效果,本文涉及到的主要是UICollectionView的知识内容,左边列 ...
- iOS仿京东分类菜单实例实现
在APP开发过程中此功能还是比较常见的模块,左边为菜单展示,右边为菜单下数据的展示,选择不同的菜单右边的数据源进行更新,此实例主要运用到UITableView,UICollectionView,OC谓 ...
- iOS 仿支付宝密码支付
代码地址如下:http://www.demodashi.com/demo/11484.html 一.准备工作 xcode 主要实现输入密码的时候不可见 二.程序实现 实现思路怎样 在支付宝输入密码的时 ...
- React-Native牛刀小试仿京东砍啊砍砍到你手软
React-Native牛刀小试仿京东砍啊砍砍到你手软 React-Native基础教程 *React-Native基础篇作者git *React-Native官方文档 *Demo 几个月前faceb ...
- ios9怎么设置6位密码 ios9设置6位密码图文教程
在原来的 iOS 系统中,只有四位数字密码与复杂密码之分,而在 iOS9 系统中却多出了一个六位数字密码,那ios9怎么设置6位密码,今天小编就为大家带来ios9设置6位密码图文教程 在原来的 i ...
- ThinkPHP3.2开发仿京东商城项目实战视频教程
ThinkPHP3.2仿京东商城视频教程实战课程,ThinkPHP3.2开发大型商城项目实战视频 第一天 1.项目说明 2.时间插件.XSS过滤.在线编辑器使用 3.商品的删除 4.商品的修改完成-一 ...
- iOS仿QQ侧滑菜单、登录按钮动画、仿斗鱼直播APP、城市选择器、自动布局等源码
iOS精选源码 QQ侧滑菜单,右滑菜单,QQ展开菜单,QQ好友分组 登录按钮 3分钟快捷创建高性能轮播图 ScrollView嵌套ScrolloView(UITableView .UICollecti ...
- js 鼠标滚动到某屏时,加载那一屏的数据,仿京东首页楼层异步加载模式
js用处:在做商城时,首页图片太多,严重影响首页打开速度,所以我们需要用到异步加载楼层.js名称:鼠标滚动到某屏时,加载那一屏的数据,仿京东首页楼层模式js解释:1.用于商城的楼层内容异步加载,滚动条 ...
- div css仿京东订单流程图样式代码
效果展示 http://hovertree.com/texiao/css/25/ 本效果适合PC,也适合移动端 手机扫描二维码查看效果: 效果图: 代码如下: <!DOCTYPE html> ...
随机推荐
- 页面中checkbox返回的是一个数组,如何对数组进行操作
1. 仅仅利用javascript进行操作: //html代码如下: <form action="#" method="POST" onsubmit=&q ...
- Java发邮件带附件测试通过
package cn.bric.crm.util; import java.util.Date; import java.util.Enumeration; import java.util.Prop ...
- Coursera课程《大家的Python》中一些资料
Printed copies of Python for Informatics are available for $10 or less from Amazon and $2 or less on ...
- CRFPP/CRF++编译安装与部署
CRFPP/CRF++编译安装与部署 下载CRF++ https://taku910.github.io/crfpp/#download 说明:在上面网站中下载CRF++ 0.58 解压 tar zx ...
- Python 基础学习 总结篇
Python 基础学习总结 先附上所有的章节: Python学习(一)安装.环境配置及IDE推荐 Python学习(二)Python 简介 Python学习(三)流程控制 Python学习(四)数据结 ...
- OpenCV学习(17) 细化算法(5)
本章我们看下Pavlidis细化算法,参考资料http://www.imageprocessingplace.com/downloads_V3/root_downloads/tutorials/con ...
- UVA 10012 How Big Is It?(暴力枚举)
How Big Is It? Ian's going to California, and he has to pack his things, including his collection ...
- Longest Valid Parentheses leetcode java
题目: Given a string containing just the characters '(' and ')', find the length of the longest valid ...
- 使用svgdeveloper 和 svg-edit 绘制svg地图
目录: 1. 描述 2. 准备工作 3. 去除地图模板上的水印(可跳过) 4. 方法一.SVGDeveloper 5. 方法二.SVG-Edit 1. 描述编辑 有的时候我们需要自定义地图,本文提 ...
- EasyUI-datagrid-自动合并单元格
1.目标 1.1表格初始化完成后,已经自动合并好需要合并的行: 1.2当点击字段排序后,重新进行合并: 2.实现 2.1 引入插件 /** * author ____′↘夏悸 * create dat ...
