WPF中定义TabItem的可选区域(特别是当使用Label来呈现Header时)

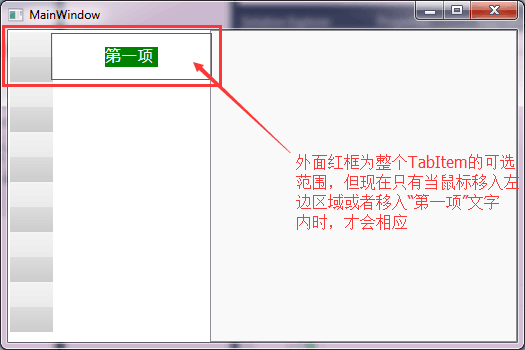
1. 如上图,所示,此时当鼠标移入蓝色框内除文字部分,整个TabItem是没反应的
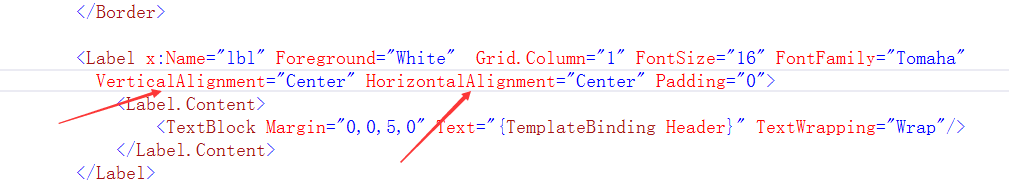
经过查看代码可以看到:

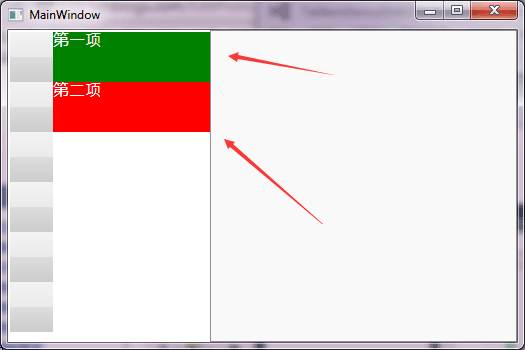
将图标中的VerticalAlignment="Center"和HorizontalAlignment="Center"删掉后,就能达到如下效果:

TabItem的可选区域明显恢复到正常情况。
完整的代码如下:
1. MainWindow.xaml
<Window x:Class="TabItemDemo20160329.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<TabControl TabStripPlacement="Left">
<TabItem Header="第一项"></TabItem>
<TabItem Header="第二项"></TabItem>
<TabItem Header="第三项"></TabItem>
<TabItem Header="第四项"></TabItem>
<TabItem Header="第五项"></TabItem>
<TabItem Header="第六项"></TabItem>
</TabControl>
</Grid>
</Window>
2. MainWindow.xaml.cs ,该文件其实就是默认系统生成的
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes; namespace TabItemDemo20160329
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
}
}
3. TabItemStyle.xaml 样式文件:
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Style TargetType="{x:Type TabItem}">
<Setter Property="Width" Value="200"/>
<Setter Property="Height" Value="50"/>
<Setter Property="Cursor" Value="Hand"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type TabItem}">
<Grid SnapsToDevicePixels="true" Background="{x:Null}" x:Name="tabItemGrid" Cursor="Hand">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="43*"/>
<ColumnDefinition Width="157*"/>
</Grid.ColumnDefinitions>
<Border x:Name="border" BorderBrush="{x:Null}" Background="{TemplateBinding Background}">
<Border.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform/>
</TransformGroup>
</Border.RenderTransform>
</Border> <Label x:Name="lbl" Foreground="White" Grid.Column="1" FontSize="16" FontFamily="Tomaha" Padding="0">
<Label.Content>
<TextBlock Margin="0,0,5,0" Text="{TemplateBinding Header}" TextWrapping="Wrap"/>
</Label.Content>
</Label>
<!--<Label x:Name="lbl" Grid.Column="1" Content="{TemplateBinding Header}"/>-->
</Grid>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="true">
<Setter TargetName="lbl" Property="Background" Value="Red"/>
</Trigger>
<Trigger Property="IsSelected" Value="true">
<Setter TargetName="lbl" Property="Background" Value="Green"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ResourceDictionary>
4.App.xaml 配置文件,注意是将TabItem.xaml文件引入到App中:
<Application x:Class="TabItemDemo20160329.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="TabItemStyle.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
WPF中定义TabItem的可选区域(特别是当使用Label来呈现Header时)的更多相关文章
- 如何在WPF中定义窗体模板
参考网址:https://www.cnblogs.com/chenxizhang/archive/2010/01/10/1643676.html可以在app.xaml中定义一个ControlTempl ...
- Windows Presentation Foundation(WPF)中的数据绑定(使用XmlDataProvider作控件绑定)
原文:Windows Presentation Foundation(WPF)中的数据绑定(使用XmlDataProvider作控件绑定) ------------------------------ ...
- WPF中TimeSpan的坑
记一次在WPF中,在将格式为“DD.HH:mm:ss”字符串转换成TimeSpan时遇到的坑 如果字符串为:DD.HH:mm:ss,转换结果正确.例如: var currentValue = &quo ...
- WPF 让普通 CLR 属性支持 XAML 绑定(非依赖属性),这样 MarkupExtension 中定义的属性也能使用绑定了
原文:WPF 让普通 CLR 属性支持 XAML 绑定(非依赖属性),这样 MarkupExtension 中定义的属性也能使用绑定了 版权声明:本作品采用知识共享署名-非商业性使用-相同方式共享 4 ...
- WPF中通过代码定义模板
WPF中可以再XAML中定义模板,也可以通过C#代码定义模板,通过代码可能更清楚的看清其逻辑,而且代码的好处就是可以随时动态的去操作,而在XAML中定义的一般都是静态的. //控件呈现的显示内容1(这 ...
- 【C#】WPF的xaml中定义的Trigger为什么有时候会不管用,如Border的MouseOver之类的
原文:[C#]WPF的xaml中定义的Trigger为什么有时候会不管用,如Border的MouseOver之类的 初学WPF,知道一些控件可以通过定义Style的Trigger改变要显示的样式,但是 ...
- JavaScript jQuery 中定义数组与操作及jquery数组操作
首先给大家介绍javascript jquery中定义数组与操作的相关知识,具体内容如下所示: 1.认识数组 数组就是某类数据的集合,数据类型可以是整型.字符串.甚至是对象Javascript不支持多 ...
- WPF中的数据绑定!!!
引用自:https://msdn.microsoft.com/zh-cn/magazine/cc163299.aspx 数据点: WPF 中的数据绑定 数据点 WPF 中的数据绑定 John Pap ...
- WPF中图形表示语法详解(Path之Data属性语法)ZZ
大可山 [MSN:a3news(AT)hotmail.com] http://www.zpxp.com 萝卜鼠在线图形图像处理 ------------------------------------ ...
随机推荐
- 从问题域看hadoop的各种技术
近些年来Hadoop生态系统发展迅猛,它本身包含的软件越来越多,同时带动了周边系统的繁荣发展.尤其是在分布式计算这一领域,系统繁多纷杂,时不时冒出一个系统,号称自己比MapReduce或者Hive高效 ...
- Python学习-22.Python中的函数——type
type函数可以检测任何值或变量的类型. 例子: def printType(var): print(type(var)) class TestClass: pass printType(1) pri ...
- SQL分组合并
STUFF ( character_expression , start , length ,character_expression ) select TcodMedInst_GUID,stuff( ...
- asp.net excel导出功能
以下是我在项目开发中所做的关于Excel导出功能,不足之处还望大家指正,相互学习 protected void btn_Export_Click(object sender, EventArgs e) ...
- C# 读取Excel表格内容,以及NPOI的使用
在实际的开发中,我们可能需要读写word或者Excel的内容,在我开发的项目中,需要读取Excel的内容,并将相对应的内容存储到数据库中,这里简单跟大家分享一下,希望能够帮助一些人. 我相信在读写wo ...
- wpf 右下角弹出窗
自己写的wpf 弹出框,欢迎拍砖,动画都写在了后台代码,前台代码不太重要,用了一下iconfont,具体样式我就不贴出来了,本次主要是后台代码的动画 需要有父级窗口才可以使用. 前台代码: <W ...
- 微信退款证书使用c#
微信退款需要证书 data为已封装好的xml数据 具体怎么封装>打开 public string get(string data) { string cert = @"D:\certi ...
- Lucene.net 全文检索文件
using Lucene.Net.Analysis; using Lucene.Net.Analysis.Tokenattributes; using Lucene.Net.Documents; us ...
- session和cookie的异同
Cookie是服务器发给客户端的一小段文本,保存在浏览器所在客户端的内存和磁盘上.服务器可以从客户端读出这些cookie.通过cookie,客户端可以和服务器端建立起一种联系,也就是说,Cookie是 ...
- Mac OS 10.12 - Gogland和在Windows中使用的不同!!
刚刚在Mac OS 10.12用Gogland写了一个小小的GO语言测试程序,经过一番尝试才算把Gogland配置好,写出这个测试程序!Gogland在Mac OS 10.12里和Windows里面确 ...
