构建基于Chromium的应用程序(Winform程序加载Html页面)
chromium是google chrome浏览器所采用的内核,最开始由苹果的webkit发展而出,由于webkit在发展上存在分歧,而google希望在开发上有更大的自由度,2013年google决定自己开发webcore的分支,叫做Blink引擎,而后google以BSD伯克利许可开源,BSD许可限制较为宽松,很多浏览器都是基于chromium开发的,比如,此后省略100字。google在原有基础上做了进一步的精简优化,并开发出v8 javascript引擎,2010年google收购了webrtc技术随后开放了源代码,webrtc采用vp编码,兼容html5标准,同年google推出了chrome os云操作系统,浏览器的衍生产品。
废话不多说,检索一下Chromium Embedded Framework,简称cef,你可以在cefbuilds上看到当前chromium最新放出的版本,也可以在google code上下载到,里面包括浏览器的核心库和底层api,支持c和c++的编程语言,另外也有第三方的包括.net/mono、java、python、delphi等开源项目。
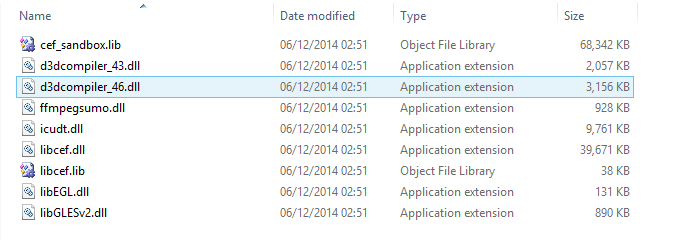
我们从google code下载win32的c++库,打开release文件夹。

这里面作个介绍:
libcef.dll:cef核心库。
icudt.dll:编码格式库。
ffmpegsumo.dll:视频解码器,包含vp8 vp9编码库。
d3dcompiler_43.dll、d3dcompiler_46.dll、libEGL.dll、libGLESv2.dll
这几个是3d图形的库,d3dcompiler_43.dll适用于xp,d3dcompiler_46适用于xp以上版本。
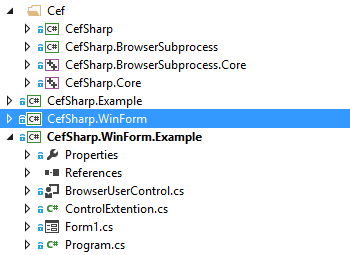
include文件夹里面是cef c++的头文件,可以去github下载.net调用的project,叫做cefsharp,提供了winform和wpf的完整demo。

CefSharp:封装是C#调用api的入口和数据接受类。
CefSharp.BrowserSubprocess:是.net写的一个伴随进程,主要负责处理javascript和后台线程。
CefSharp.BrowserSubprocess.Core:是一个c++的工程,需要引用到cef的c++头文件,主要是javascript相关操作。
CefSharp.Core:也是一个c++工程,包括cef的初始化配置、接受事件等。
CefSharp.Example:c#调用cef的初始化配置。
CefSharp.WinForm.Example:写了一个自定义控件,作为cef浏览器的窗口。
ChromimumWebBrowser.cs所有接口的实现可以放在这里面,详见cefsharp demo。
1 public class ChromiumWebBrowser : Control, IWebBrowserInternal, IWinFormsWebBrowser
2 {
3 ...
4 }
再加一个自定义控件BrowserUserControl。自定义一个构造函数。

1 public BrowserUserControl(string url)
2 {
3 InitializeComponent();
4
5 var browser = new ChromiumWebBrowser(url)
6 {
7 Dock = DockStyle.Fill
8 };
9 this.Controls.Add(browser);
10 }

建立一个Form1启动窗口,添加创建的用户控件。

1 public Form1()
2 {
3 InitializeComponent();
4
5 var browser = new BrowserUserControl(CefExample.DefaultUrl)
6 {
7 Dock = DockStyle.Fill,
8 };
9 browser.CreateControl();
10 this.Controls.Add(browser);
11 }

再来看一下Program.cs中的main方法入口,CefExample调用了一个Init初始化方法。

1 /// <summary>
2 /// The main entry point for the application.
3 /// </summary>
4 [STAThread]
5 static void Main()
6 {
7 CefExample.Init();
8
9 Application.EnableVisualStyles();
10 Application.SetCompatibleTextRenderingDefault(false);
11 Application.Run(new Form1());
12 }

在CefSharp.Example工程中,defaulturl就是默认首页url地址。

1 public static class CefExample
2 {
3 public const string DefaultUrl = "http://www.google.com/";
4 private static readonly bool DebuggingSubProcess = Debugger.IsAttached;
5
6 public static void Init()
7 {
8 var settings = new CefSettings();
9 settings.RemoteDebuggingPort = 8088;
10 settings.CefCommandLineArgs.Add("enable-media-stream", "enable-media-stream");
11 settings.IgnoreCertificateErrors = true;
12 settings.LogSeverity = LogSeverity.Verbose;
13
14 if(DebuggingSubProcess)
15 {
16 //var architecture = Environment.Is64BitProcess ? "x64" : "x86";
17 //settings.BrowserSubprocessPath = "..\\..\\..\\..\\CefSharp.BrowserSubprocess\\bin\\" + architecture + "\\Debug\\CefSharp.BrowserSubprocess.exe";
18 }
19
20 settings.RegisterScheme(new CefCustomScheme
21 {
22 SchemeName = CefSharpSchemeHandlerFactory.SchemeName,
23 SchemeHandlerFactory = new CefSharpSchemeHandlerFactory()
24 });
25
26 if (!Cef.Initialize(settings))
27 {
28 if (Environment.GetCommandLineArgs().Contains("--type=renderer"))
29 {
30 Environment.Exit(0);
31 }
32 else
33 {
34 return;
35 }
36 }
37 }
38 }

我们放一个release版本,里面大概有这些文件。locales里面放的本地化资源包,包括cef_100_percent/cef_200_percent,如果删掉,会出现诸如窗口滚动条外观异常等,degug.log会记录操作记录。

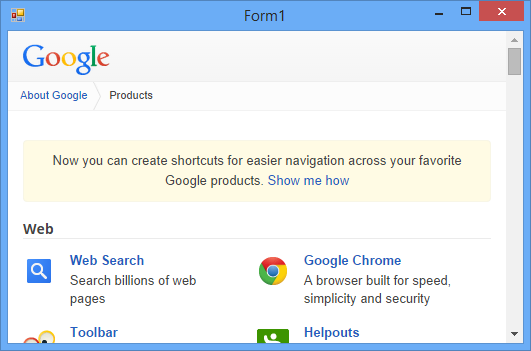
运行一下打开一个网页。

我们再写一个html页面。

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
6 <meta id="viewport" name="viewport" content="width=device-width, initial-scale=1">
7 <title></title>
8 </head>
9 <body>
10 <video autoplay></video>
11 <script>
12 'use strict';
13
14 var video = document.querySelector('video');
15 var constraints = {
16 audio: false,
17 video: true
18 };
19
20 navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia ||
21 navigator.mozGetUserMedia;
22
23 function successCallback(stream) {
24 window.stream = stream;
25 if (window.URL) {
26 video.src = window.URL.createObjectURL(stream);
27 } else {
28 video.src = stream;
29 }
30 }
31
32 function errorCallback(error) {
33 console.log('navigator.getUserMedia error: ', error);
34 }
35
36 navigator.getUserMedia(constraints, successCallback, errorCallback);
37 </script>
38 </body>
39 </html>

修改CefExample的defaulturl指向这个页面。
有一点要注意,在CefCommandLineArgs添加了enable-media-stream参数,意思是开启chrome的媒体流。看下效果。

这里我们基于chromium内核使用到了html5 webrtc技术,页面开启了摄像头。
这里只是粗略的列了个小demo,还有比如一些基本的鼠标事件、页面重定向等功能,除此之外chromium很有功能api值得学习和挖掘。
构建基于Chromium的应用程序(Winform程序加载Html页面)的更多相关文章
- 构建基于Chromium的应用程序
chromium是google chrome浏览器所采用的内核,最开始由苹果的webkit发展而出,由于webkit在发展上存在分歧,而google希望在开发上有更大的自由度,2013年google决 ...
- 微信小程序---》分包加载
[小程序]---分包加载 一.分包加载 某些情况下,开发者需要将小程序划分成不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载 在构建小程序分包项目时,构建会输出一个或多个分包.每个使 ...
- VS2012外接程序VMDebugger未能加载或导致了异常
转http://blog.csdn.net/maryhuan/article/details/42676915 故障现象:打开Visual Studio 2010后弹出错误框,外接程序VMDebugg ...
- [转] 从 dll 程序集中动态加载窗体
无涯 原文 从 dll 程序集中动态加载窗体 [原创] 昨天晚上花了一晚上时间写了一个从程序集中动态加载窗体的程序.将任何包含窗体的代码编译成 dll 文件,再把 dll 文件拷贝到本程序的目录下,本 ...
- win7 Visual Studio 2008 安装程序时出现“ 加载安装组件时遇到问题。取消安装。”处理方法
win7 Visual Studio 2008 安装程序时出现“ 加载安装组件时遇到问题.取消安装.”处理方法 vs2008试用期到期,卸载.重新安装都会出现“ 加载安装组件时遇到问题.取消安装.”无 ...
- 在MVC应用程序中动态加载PartialView
原文:在MVC应用程序中动态加载PartialView 有时候,我们不太想把PartialView直接Render在Html上,而是使用jQuery来动态加载,或是某一个事件来加载.为了演示与做好这个 ...
- 微信小程序之下拉加载和上拉刷新
微信小程序下拉加载和上拉刷新两种实现方法 方法一:onPullDownRefresh和onReachBottom方法实现小程序下拉加载和上拉刷新 首先要在json文件里设置window属性 ...
- Error 25007.初始化合成时发生错误。安装程序无法使用 LoadLibraryShim() 加载合成。
安装“Microsoft .NET Framework 2.exe”报错如下: c:\windows\microsoft.net\framework\...类似这种错误都因 .NET Framewor ...
- 微信小程序web-view之动态加载html页面
官方推出的web-view方便了很多开发人员. 我们在做的时候,经常会想到写一个小程序的page然后通过动态加载web-view的形式来完成其他功能页面的开发. 之前研究web-view的时候发现网上 ...
随机推荐
- 20155238 《Java程序设计》实验一(Java开发环境的熟悉)实验报告
实验内容 使用JDK编译.运行简单的Java程序. 使用Eclipse 编辑.编译.运行.调试Java程序. 实现学生成绩管理功能,并进行测试. 实验步骤及结果 (一)命令行下Java程序开发 编译运 ...
- 成都Uber优步司机奖励政策(4月22日)
滴快车单单2.5倍,注册地址:http://www.udache.com/ 如何注册Uber司机(全国版最新最详细注册流程)/月入2万/不用抢单:http://www.cnblogs.com/mfry ...
- LOJ #2473. 「九省联考 2018」秘密袭击
#2473. 「九省联考 2018」秘密袭击 链接 分析: 首先枚举一个权值W,计算这个多少个连通块中,第k大的数是这个权值. $f[i][j]$表示到第i个节点,有j个大于W数的连通块的个数.然后背 ...
- SSISDB3:Package的执行实例
SSISDB 系列随笔汇总: SSISDB1:使用SSISDB管理Package SSISDB2:SSIS工程的操作实例 SSISDB3:Package的执行实例 SSISDB4:当前正在运行的Pac ...
- SSIS 数据流的错误输出
数据流任务对错误的处理,和控制流不同,在数据流中,主要是对于错误行的处理,一般通过Error Output配置. 1,操作失败的类型:Error(Conversion) 和 Truncation. 2 ...
- Eclipse实用插件
Eclipse实用插件 安装:Help - Eclipse Marketplace 查看图片:QuickImage 主题:Darkest Dark 代码风格:https://blog.csdn.net ...
- Siki_Unity_7-4_高自由度沙盘游戏地图生成_MineCraft_Uniblocks插件(可拓展)
Unity 7-4 高自由度沙盘游戏地图生成 MineCraft (插件Uniblocks) 任务1&2&3&4 素材 && 课程演示 && 课 ...
- ThreadPoolExecutor 使用说明
它是一个ExecutorService,使用线程池中的线程执行提交的任务.通常我们使用Executors框架,定义使用. 线程池主要用来解决两类问题:通过缓存一定数量的可用线程,避免频繁的线程创建,销 ...
- Python 夺大满贯!三大编程语言榜即将全部“失守”!
有互联网创业者说: 2019年可能会是过去十年里最差的一年 但却是未来十年里最好的一年 真的是这样吗? “每月工资1w,如何赚到200w?” 同样一个问题,问不同的人会得到不同的答案. 有一类人,开始 ...
- Harbor 学习分享系列2 - Harbor项目介绍
云盘链接 链接:https://pan.baidu.com/s/19yZCZMijf1c3rTwYOqiZzw 密码:netv 通过本文无法把本文中的实验进行成功,请联系作者本人,作者会录制视频发送给 ...
