Angular待办事项应用3
隔离业务逻辑
接着上一节,业务逻辑应该复古牛仔单独的service中,我们在todo文件夹中建立TodoService
ng g s todo/todo

引入UUID包
todo中id要唯一,一个是采用一个自增长数列,一个是采用随机生成的一组不可能重复的字符序列,常见的就是UUID
npm install --save angular2-uuid
安装成功:

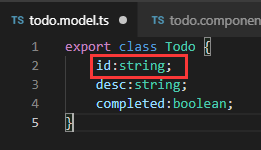
修改id类型
export class Todo {
id:string;
desc:string;
completed:boolean;
}

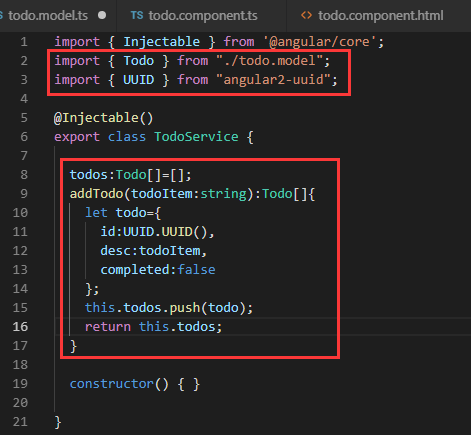
修改service
import { Injectable } from '@angular/core';
import { Todo } from "./todo.model";
import { UUID } from "angular2-uuid";
@Injectable()
export class TodoService {
todos:Todo[]=[];
addTodo(todoItem:string):Todo[]{
let todo={
id:UUID.UUID(),
desc:todoItem,
completed:false
};
this.todos.push(todo);
return this.todos;
}
constructor() { }
}

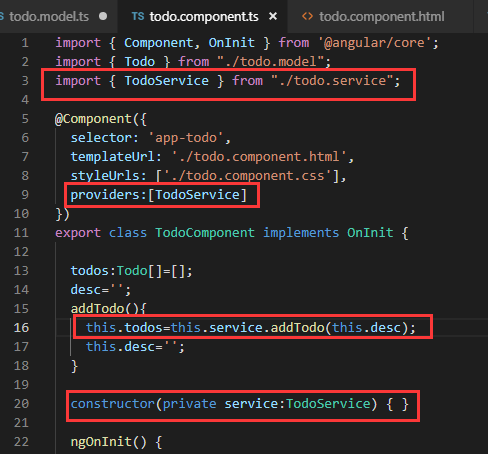
组件注入依赖service
import { Component, OnInit } from '@angular/core';
import { Todo } from "./todo.model";
import { TodoService } from "./todo.service";
@Component({
selector: 'app-todo',
templateUrl: './todo.component.html',
styleUrls: ['./todo.component.css'],
providers:[TodoService]
})
export class TodoComponent implements OnInit {
todos:Todo[]=[];
desc='';
addTodo(){
this.todos=this.service.addTodo(this.desc);
this.desc='';
}
constructor(private service:TodoService) { }
ngOnInit() {
}
}

安装插件(可选)
为了清晰看到成果,我们为chrome浏览器安装一个插件,在chrome地址栏输入
chrome://extensions/

下载一个“Angury”插件安装即可,然后按F12键调出开发者工具,里面有一个Angury的tab

ok!
Angular待办事项应用3的更多相关文章
- Angular待办事项应用2
todo组件 接上一篇,在根目录创建todo组件 命令行输入:ng g c todo 得到 文件结构 修改默认路由为todo: 然后打开浏览器:http://localhost:4200/ ,查看,t ...
- Angular待办事项应用4——模拟web服务
内存服务器 angular提供了一个快速建立测试用的web服务方法,内存服务器(in-memory),让我们不用等待后端开发的进度 安装npm包 npm install --save angular- ...
- Vuex 模块化实现待办事项的状态管理
前言 在vue里,组件之间的作用域是独立的,父组件跟子组件之间的通讯可以通过prop属性来传参,但是在兄弟组件之间通讯就比较麻烦了.比如A组件要告诉一件事给B组件,那么A就要先告诉他们的爸组件,然后爸 ...
- 青否云 - 小程序待办事项vue开源系统
青否云最新开源系统:小程序待办事项 vue-demo 青否云 vue demo 下载地址:https://github.com/qingful/vue-demo 官网 http://cloud.qin ...
- 青否云 - 小程序待办事项 wxapp开源系统
青否云最新开源系统:小程序待办事项 wxapp-demo 青否云 小程序 demo 下载地址:https://github.com/qingful/wxapp-demo 官网 http://cloud ...
- 青否云 - 小程序待办事项 jquery开源系统
青否云最新开源系统:小程序待办事项 jquery-demo 青否云 Jquery demo 下载地址:https://github.com/qingful/jquery-demo 官网 http:// ...
- Go For It ,一个灵活的待办事项列表程序
导读 Go For It,是我们开源工具系列中的第十个工具,它将使你在 2019 年更高效,它在 Todo.txt 系统的基础上构建,以帮助你完成更多工作. 每年年初似乎都有疯狂的冲动想提高工作效率. ...
- todolist待办事项
使用html/css原生js实现待办事项列表: 支持添加待办事项,删除待办事项,切换待办事项的状态(正在进行,已经完成) 支持对正在进行以及已经完成事项编辑(单击内容即可编辑) 源代码:链接:http ...
- 个人待办事项工具的设计和搭建(IFE前端2015春季 任务3)
这是我几个月之前的项目作品,花了相当的时间去完善.博客人气不高,但拿代码的人不少,所以一直处于保密状态.没有公开代码.但如果对你有帮助,并能提出指导意见的,我将十分感谢. IFE前端2015春季 任务 ...
随机推荐
- 【mysql】使用Navicat连接数据库
1 连接数据库 点击左下角测试一下 提示 输入 select host,user,plugin,authentication_string from mysql.user; 查看用户信息 注意这里我们 ...
- SPOJ Substrings
题目链接:戳我 题目大意:给定一个字符串,它的长度n<=2e5.求长度1~n的子串出现的最大次数. 对于一个子串,它的出现次数是多少?就是它所在endpos集合的大小qwq(注意,这里的大小不指 ...
- python web开发c6——阿里云上ubuntu+flask+gunicorn+nginx服务器部署(一)简单测试
简述 Nginx在服务器部署中的作用 请求通过Nginx实现反向代理,将请求提交给代理服务器.本文中只用了一台服务器,所以是代理到本机. gunicorn的作用 作为服务器代码的容器.接收Nginx的 ...
- poj1681 Painter's Problem(高斯消元法,染色问题)
题意: 一个n*n 的木板 ,每个格子 都 可以 染成 白色和黄色,( 一旦我们对也个格子染色 ,他的上下左右都将改变颜色): 给定一个初始状态 , 求将 所有的 格子 染成黄色 最少需要染几次? ...
- Aizu 2249Road Construction 单源最短路变形《挑战程序设计竞赛》模板题
King Mercer is the king of ACM kingdom. There are one capital and some cities in his kingdom. Amazin ...
- 话谈C#第一天
今天是第一次接触C#,由于长时间的做Java开发,突然转到C#非常的不自然,但是也有了一些收获,给大家分享一下 using System; using System.Collections.Gener ...
- day 32 css后续补充以及js 简单入门
前情提要: 利用html 和css ,js 模拟小米的官网(待做) 一:第一个sj利子 <!DOCTYPE html> <html lang="en"> & ...
- POJ 1154
#include<iostream> #include<stdio.h> #define MAXN 20 using namespace std; int DFS(int i, ...
- js02--对象、函数、switch、for、异常、表单验证
现在我们接着来继续学习有关js的一些基础. 1.undefined与null undefined:当变量声明但尚未赋值时,它的类型就是undefined null:表示一个不存在的对象,它 ...
- 【数组】Missing Number
题目: Given an array containing n distinct numbers taken from 0, 1, 2, ..., n, find the one that is mi ...
