Node.js学习笔记(七) --- Node.js的静态文件托管、路 由、EJS 模板引擎、GET 、POST
1 、 Nodejs 静态文件托管
静态 web 服务器封装
2 、 路由
官方解释:
路由(Routing)是由一个 URI(或者叫路径)和一个特定的 HTTP 方法(GET、POST 等)组成的,涉及到应用如何响应客户端对某个网站节点的访问。
非官方解释 :
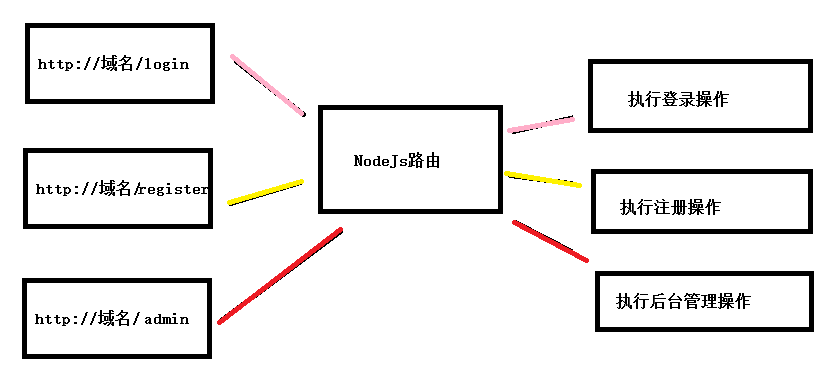
路由指的就是针对不同请求的 URL,处理不同的业务逻辑。

Get 请求路由示例图
3 、 识 初识 EJS 模块引擎
我们学的 EJS 是后台模板,可以把我们数据库和文件读取的数据显示到 Html页面上面。它是一个第三方模块,需要通过 npm 安装
https://www.npmjs.com/package/ejs
安装:
npm install ejs –save / cnpm install ejs --save
Nodejs 中使用:
ejs.renderFile(filename, data, options, function(err, str){
// str => Rendered HTML string
});
EJS 常用标签
- <% %>流程控制标签
- <%= %>输出标签(原文输出 HTML 标签)
- <%- %>输出标签(HTML 会被浏览器解析)
<a href="<%= url %>"><img src="<%= imageURL %>" alt=""></a><ul>
<ul>
<% for(var i = 0 ; i < news.length ; i++){ %>
<li><%= news[i] %></li>
<% } %>
</ul>
4 、 Get 、Post
超文本传输协议(HTTP)的设计目的是保证客户端机器与服务器之间的通信。 在客户端和服务器之间进行请求-响应时,两种最常被用到的方法是:GET 和 POST。 GET - 从指定的资源请求数据。(一般用于获取数据)
POST - 向指定的资源提交要被处理的数据。(一般用于提交数据)
取获取 GET 传值:
var urlinfo= url . parse(req. url, true);
urlinfo.query();
取获取 POST 传值:
var postData = '';
// 数据块接收中
req.on( 'data', function (postDataChunk) {
postData += postDataChunk;
});
// 数据接收完毕,执行回调函数
req.on( 'end', function () {
try {
postData = JSON.parse(postData);
} catch (e) { }
req. query = postData;
console .log( querystring .parse(postData));
});
Node.js学习笔记(七) --- Node.js的静态文件托管、路 由、EJS 模板引擎、GET 、POST的更多相关文章
- WebGL three.js学习笔记 创建three.js代码的基本框架
WebGL学习----Three.js学习笔记(1) webgl介绍 WebGL是一种3D绘图协议,它把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的 ...
- Node.js学习笔记(1) - Node.js简介
近期在看一些Node.js的知识,看完后觉得,一些前面的东西忘记了,于是整理一下,方便自己查阅,也希望对学习Node.js的朋友有些帮助: 当然以下只是我个人的观点和理解,不喜勿喷,也望大神指教. 一 ...
- Node.js学习笔记(2) - Node.js安装及入门hello world
今天来简单的记录一下Node.js的安装配置以及简单的入门 一.Node.js的安装 1.windows下的安装 windows下的安装很简单,只需要去官网http://nodejs.org中,找到w ...
- Node.js学习笔记(八) --- Node.js的路由模块封装
1 .模块化的方式封装 整理中… 2 .封装仿照 express 的路由整理中…
- JS 学习笔记 (七) 面向对象编程OOP
1.前言 创建对象有很多种方法,最常见的是字面量创建和new Object()创建.但是在需要创建多个相同结构的对象时,这两种方法就不太方便了. 如:创建多个学生信息的对象 let tom = { n ...
- JS学习笔记(模态框JS传参)
博主最近基于django框架的平台第一版差不多完成了 今天整理下开发过程中遇到的前端知识 基于前端bootstrap框架模态框传参问题 上前端html代码: <div class="m ...
- DotNETCore 学习笔记 Startup、中间件、静态文件
Application Startup Startup Constructor - IHostingEnvironment - ILoggerFactory ConfigureServices - I ...
- 2019-4-29 js学习笔记
js学习笔记一:js数据类型 1:基本数据类型 number类型(整数,小数) String类型 boolean类型 NaN类型其实是一个nu ...
- 基于jquery的插件turn.js学习笔记
基于jquery的插件turn.js学习笔记 简介 turn.js是一个可以实现3d书籍展示效果的jq插件,使用html5和css3来执行效果.可以很好的适应于ios和安卓等触摸设备. How it ...
随机推荐
- 将GridView的数据导出Excel
HttpContext.Current.Response.AppendHeader("Content-Disposition", "attachment;filename ...
- 使用datepicker日期插件
使用datepicker日期插件 在引入<jquery.js> <bootstrap.js><datepicker.js>之后 引用<bootstrap.cs ...
- fast powf
测试结果: sum (fast) in clock 1562sum (fast2) in clock 1407sum (fast3) in clock 3156sum in clock 7797Err ...
- 解决创建带有NameSpace的XML文件出现空白xmlns的问题
为了能够让用户自行部署ClickOnce应用程序,需要编写一个生成ClickOnce应用程序的ClickOnce专用安装程序setup.exe,而生成这个setup.exe的方法就是编写一个XML格式 ...
- Netty 源码中对 Redis 协议的实现
原文地址: haifeiWu的博客 博客地址:www.hchstudio.cn 欢迎转载,转载请注明作者及出处,谢谢! 近期一直在做网络协议相关的工作,所以博客也就与之相关的比较多,今天楼主结合 Re ...
- AtomicBoolean
它的两种用法: 1.保证某段语句只执行一次. 首先我们要知道compareAndSet的作用,判断对象当时内部值是否为第一个参数,如果是则更新为第二个参数,且返回ture,否则返回false.那么默认 ...
- 【2019】OCP 12c 062题库更新大量新题-7
7.daily_ords_lst is created in locally managed tablespace ORDERS_TBS which uses automatic segment sp ...
- Flask从入门到精通之链接的使用
在Web开发中,任何具有多个路由的程序都需要可以连接不同页面的链接,例如导航条. 在模板中直接编写简单路由的URL 链接不难,但对于包含可变部分的动态路由,在模板中构建正确的URL 就很困难.而且,直 ...
- vue-cli新建vue项目安装axios后在IE下报错
使用脚手架新建了一个vue项目,可以在IE9+浏览器运行,但是在添加了axios后,在IE下就报错了 首先是安装axios,在命令行执行: $ npm install axios -s //执行命令, ...
- J06-Java IO流总结六 《 BufferedReader和BufferedWriter 》
1. 概念简介 与字节缓冲流BufferedInputStream和BufferedOutputStream对应的,我们还有字符缓冲流BufferedReader和BufferedWriter,顾名思 ...
