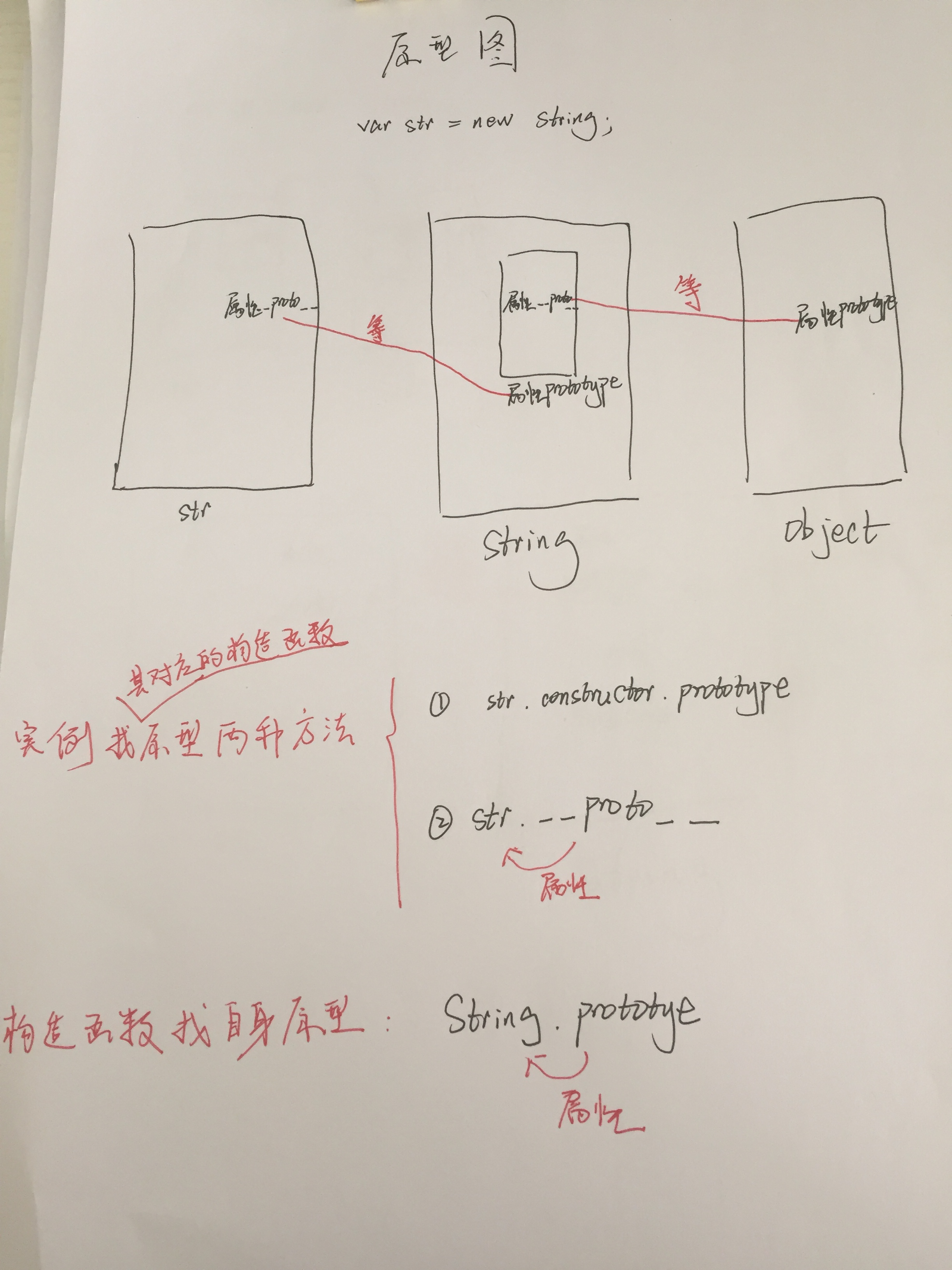
js原型解释图

js原型解释图的更多相关文章
- JS原型学习之旅(一)之一图了解原型链关系
目前正在学JS的原型思想(准确的说是从昨天2018.1.29开始正式接触),琢磨了两天,在chrome的console不停的敲了好多代码测试__proto__和prototype的关系,有了些小收获( ...
- 一张图看懂 JS 原型链
JS 原型链,画了张图,终于理清楚各种关系有木有 写在最后: __proto__是每个对象都有的一个属性,而prototype是函数才会有的属性!!! function Person() { } 是函 ...
- js原型继承四步曲及原型继承图
一:js原型继承四步曲 //js模拟类的创建以及继承 //动物(Animal),有头这个属性,eat方法 //名字这个属性 //猫有名字属性,继承Animal,抓老鼠方法 //第一步:创建父类 fun ...
- 深入分析JS原型链以及为什么不能在原型链上使用对象
在刚刚接触JS原型链的时候都会接触到一个熟悉的名词:prototype:如果你曾经深入过prototype,你会接触到另一个名词:__proto__(注意:两边各有两条下划线,不是一条).以下将会围绕 ...
- JavaScript面向对象(二)——成员属性、静态属性、原型属性与JS原型链
前 言 JRedu 上一篇博客中,我们介绍了JS中的面向对象,并详细的解释了this的指向问题.本篇博客,我们继续来学习JS的面向对象.来深入理解一下JavaScript OOP中的成员属性/方 ...
- JS原型--原型链
构造函数-->原型--->prototype-->__proto__-->constructor-->原型链 构造函数 什么是构造函数?我理解构造函数就是可以用来生 ...
- js 原型链和继承(转)
在理解继承之前,需要知道 js 的三个东西: 什么是 JS 原型链 this 的值到底是什么 JS 的 new 到底是干什么的 1. 什么是 JS 原型链? 我们知道 JS 有对象,比如 var ob ...
- 【学习笔记】深入理解js原型和闭包(6)——继承
为何用“继承”为标题,而不用“原型链”? 原型链如果解释清楚了很容易理解,不会与常用的java/C#产生混淆.而“继承”确实常用面向对象语言中最基本的概念,但是java中的继承与javascript中 ...
- 【学习笔记】深入理解js原型和闭包(2)——函数和对象的关系
上文(深入理解jS原型和闭包(1)——一切都是对象)已经提到,函数就是对象的一种,因为通过instanceof函数可以判断. var fn = function () { }; console.log ...
随机推荐
- Alpha版本测试文档
概述 本次测试主要是为了测试是否有导致崩溃的bug,验证是否符合软件基本需求. 测试环境 硬件测试:安卓系统手机,安卓平板. 测试人员 赖彦谕,金哉仁. 实际进度 2015/11/6 – 2015/1 ...
- Sprint4
进展:今天一天满课,晚上也没有做什么,所以今天一天没什么进展. 燃尽图:
- B3
吴晓晖(组长) 过去两天完成了哪些任务 一些细节的debug,部分优化,算法中有关记录的部分 展示GitHub当日代码/文档签入记录 接下来的计划 推荐算法 还剩下哪些任务 组员:刘帅珍 过去两天完成 ...
- DPDK flow_filtering 源码阅读
代码部分 main.c /*- * BSD LICENSE * * Copyright 2017 Mellanox. * * Redistribution and use in source and ...
- IO流的各种继承关系
- Hadoop到底能做什么?怎么用hadoop?
hadoop是什么?(1)Hadoop是一个开源的框架,可编写和运行分布式应用处理大规模数据,是专为离线和大规模数据分析而设计的,并不适合那种对几个记录随机读写的在线事务处理模式.Hadoop=HDF ...
- Java通用oracle和mysql数据库连接
Java中oracle数据库连接写一个通用类UBUtil(){} import java.io.InputStream; import java.sql.*; import java.util.Pro ...
- eclipse+IDEA快捷键记录
Eclipse中自动获取 IDEA中:ctrl+alt+v==alt+shift+l 其它 (有些地方前面的C代表Ctrl .S代表Shift.A代表Alt) Ctrl+Shift+F ...
- SEO优化之HTML代码优化最重要的5个标签
众所周知,HTML代码一直是搜索引擎抓取的重点.搜索引擎会将HTML中的某些元素标签作为影响网页排名的重要依据 在我们之前的文章中也或多或少地向大家介绍了有关HTML代码的优化技巧,接下来将系统地讲解 ...
- php错误报告和调试
3. 错误报告和调试 常常犯的一个错误是忘记关闭 PHP 错误和数据库错误报告,这样做是有风险的.在任何一个公开的站点,error_reporting 应该设置为0 ,最多只能设置为 E_ERROR, ...
