科学计算三维可视化---TraitsUI的介绍
TraitsUI的介绍
Python中存在Tkinter,wxPython,pyQt4等GUI图像界面编写库,这三类库要求程序员掌握众多的GUI API函数
对于科学计算的应用来说,我们希望可以快速的开发界面,能够交互的处理程序,而不需要花很多精力在界面响应上,那么TraitsUI就是一个理想的选择
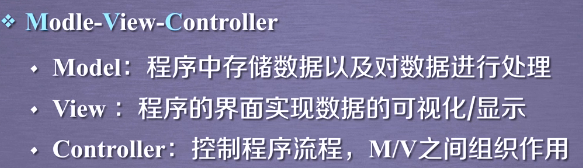
TraitsUI:
以traits为基础
以MVC为设计思想 (实现动态程序设计,简化了程序的扩展工作,使程序的各个部分都能够被充分利用)


安装测试
pip3 install traitsUI
from traitsui.api import View
界面使用方法
TraitsUI是建立在traits库基础上的界面管理库,其最简单的界面方法就是继承HasTraits类,使用configure_traits方法

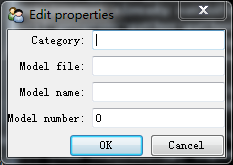
from traits.api import HasTraits,Int,Str class ModelManager(HasTraits):
model_name = Str
category = Str
model_file = Str
model_number = Int model = ModelManager()
model.configure_traits()

科学计算三维可视化---TraitsUI的介绍的更多相关文章
- 科学计算三维可视化---TraitsUI与Mayavi实例
TraitsUI与Mayavi实例 一:创建一个简单的TraitsUI与Mayavi实例 from numpy import sqrt,sin,mgrid from traits.api import ...
- 科学计算三维可视化---TraitsUI(控件)
一:文本编辑器 from traits.api import HasTraits,Int,Str,Password from traitsui.api import View,Item,Group,M ...
- 科学计算三维可视化---TraitsUI(配置视图)
配置视图 模态窗口: from traits.api import HasTraits,Int,Strclass ModelManager(HasTraits): model_name = Str c ...
- 科学计算三维可视化---TraitsUI(Group对象组织界面)
使用Group对象组织界面 将一组相关的Item对象组织在一起 from traitsui.api import Group from traits.api import HasTraits,Int, ...
- 科学计算三维可视化---TraitsUI(View定义界面)
View定义界面 使用View来自定义界面 class ModelManager(HasTraits): model_name = Str category = Str model_file = St ...
- Python科学计算三维可视化(整理完结)
中国MOOC<Pyhton计算计算三维可视化>总结 课程url:here ,教师:黄天宇,嵩天 下文的图片和问题,答案都是从eclipse和上完课后总结的,转载请声明. Python数据三 ...
- 科学计算三维可视化---Mlab基础(鼠标选取交互操作)
一:鼠标选取介绍 二:选取红色小球分析 相关方法:科学计算三维可视化---Mlab基础(基于Numpy数组的绘图函数) 1.小球场景初始化建立 import numpy as np from maya ...
- 科学计算三维可视化---Mlab基础(数据可视化)
推文:科学计算三维可视化---TVTK库可视化实例 使用相关函数:科学计算三维可视化---Mlab基础(管线控制函数) 一:mlab.pipeline中标量数据可视化 通过持续实例,来感受mlab对数 ...
- 科学计算三维可视化---Mlab基础(管线控制函数)
科学计算三维可视化---TVTK管线与数据加载(可视化管线和图像管线了解) 科学计算三维可视化---Mayavi入门(Mayavi管线) Mlab管线控制函数的调用 Sources:数据源 Filte ...
随机推荐
- Javascript toString()、toLocaleString()、valueOf()三个方法的区别
Array.Boolean.Date.Number等对象都具有toString().toLocaleString().valueOf()三个方法,那这三个方法有什么区别??? 一.JS Array 例 ...
- 2018软工实践—Beta冲刺(5)
队名 火箭少男100 组长博客 林燊大哥 作业博客 Beta 冲鸭鸭鸭! 成员冲刺阶段情况 林燊(组长) 过去两天完成了哪些任务 协调组内工作 协助数据库完善搭建 展示GitHub当日代码/文档签入记 ...
- 2018软工实践第八次作业-团队项目UML设计
团队信息 队员姓名与学号 学号 姓名 博客链接 124 王彬(组长) 点击这里 206 赵畅 点击这里 215 胡展瑞 点击这里 320 李恒达 点击这里 131 佘岳昕 点击这里 431 王源 点击 ...
- angularJS1笔记-(8)-内置指令
index.html: <!DOCTYPE html> <html lang="en"> <head> <meta charset=&qu ...
- iOS开发短信验证码封装 方便好用
---恢复内容开始--- 1.RootViewControler// Copyright © 2016年 Chason. All rights reserved.// #import "V ...
- Swift-KVC构造函数中数据类型和私有属性
- 简单Profibus/DP实验系统的组建
转自:http://www.dndev.com/Profibus/profibustr/system_4.html 引言: 为了让更多刚接触到Profibus系统的朋友能对Profibus的网络架构及 ...
- ssh结合使用
springxml配置 <?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi=& ...
- 使用JavascriptExecutor将页面滚动到最底部
使用如下代码,将页面滚动到最底部 @Test(enabled = true) public void scroll(){ String jsStr="window.scrollTo(0,do ...
- how to show video in website
how to show video in website old version browsers https://www.computerhope.com/issues/ch000591.htm h ...
