display:table-cell自适应布局下连续单词字符换行——张鑫旭
之前有几次提到了使用display:table-cell实现强大的任意尺寸元素的自适应布局(都藏在长长文章之中)。这里开篇再次提一下,希望能将该技术普及下去。
典型的双栏布局类名使用如下:
fix
l
cell
该类名去来自我自己整的CSS基本样式库 – zxx.lib.css
套用HTML显示则为:
<div class="fix">
<div class="l"></div>
<div class="cell"></div>
</div>
这几个类名对应CSS为:
.fix{*zoom:1;}.fix:after{display:block; content:"clear"; height:0; clear:both; visibility:hidden;}
.l{float:left;}
.cell{display:table-cell; *display:inline-block; width:2000px; *width:auto;}
这种方式实现的自适应布局,元素宽度无需定值,且margin(浮动部分)与padding自由设置,支持百分比宽度(table-cell内),且可以无限制嵌套,兼容性不错,在我看来是最佳自适应布局方式。
巴拉巴拉说了这多,写的人自我感觉不错,但是,做开发的懒人居多,又要赶着回家过年,没几个人会把这些文字当作爱情动作片来看的。因此,再多的描述都是白开水,恰到好处的实例才是香饽饽。
您可以狠狠地点击这里:table-cell下的动态尺寸自适应布局
进入该页面,您会看到图片像人的某些部位一样,一会儿大一会儿小;但是呢,敌进我退,敌退我进——右边的文字一直安安分分自适应容器,且各个浏览器下都是这样子:

二、美中不足及修复
人生不如意事八九,display:table-cell自适应布局虽然强大,但是,其有个比较烦人的克星,就是连续单词字符换行的问题。例如sbsbsbsbsbsbsbsbsbsb这样的连续字符。对于一般的元素,很好办的直接:
word-wrap:break-word;
就可以横扫5大洲5大洋,但是,碰到南极洲和大洋洲,就会嗝屁!“大洋洲”就是pre标签,“南极洲”就是td等标签。
而display:table-cell声明的作用就是让元素以td标签的形式呈现,因此,对于连续单词字符,display:table-cell下的自适应布局就会中招(支持display:table-cell的IE8+以及其他现代浏览器下)。如何解决捏?
对于pre标签,辅助:
white-space:pre-wrap;
就可以安心回家过年年了。
但是,对于td类标签呢?
经过我的N多此时与实践,发现可行的方法为 → 对于含有连续单词字符的元素(不能是应用了display:table-cell的框架元素),附加大致如下的CSS代码:
display:table; width:100%; table-layout:fixed; word-wrap:break-word;
其中width属性是必须的,但是width值大小您可以根据实际情况进行设置。个人认为100%基本上就可以受用于所有情况,无需另作修改。
您可能会对上面display:table; + table-layout:fixed;的组合感兴趣,这个我回头有空会专门讲下。否则藏在文章里头,既被人骂啰嗦,又没人看到,太不划算了。您实在有兴趣,可以先去网上查查预热预热。
OK,还是那句话,例子是最实在最让人提起兴趣的东西。
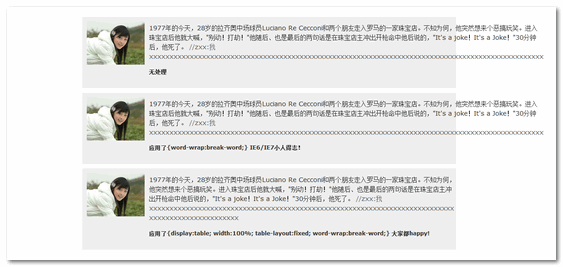
您可以狠狠地点击这里:display:table-cell下连续单词字符换行问题修复demo
效果截图如下:
三、首尾不呼应的结语
平时都会有个专门讲废话的“前言”段落,这里直接虚空了。然后,结语,其实也是过过场面的。最近有些身心疲累啊,废话都免了。
祝大家春节少发点压岁钱,自己的孩子多多压岁钱!
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2161
(本篇完)
display:table-cell自适应布局下连续单词字符换行——张鑫旭的更多相关文章
- IE6下png背景不透明——张鑫旭博客读书笔记
从今天开始跟着大牛张鑫旭的步伐,每天进步一点点 问题:IE6不支持png背景透明或半透明 一.可解决的方法 补充:css滤镜主要是用来实现图像的各种特殊效果.(了解) css滤镜的标识符是“filte ...
- CSS流体(自适应)布局下宽度分离原则——张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=1463 一.简短的前言 ...
- CSS流体(自适应)布局下宽度分离原则
CSS流体(自适应)布局下宽度分离原则 这篇文章发布于 2011年02月28日,星期一,00:48,归类于 css相关. 阅读 73990 次, 今日 5 次 by zhangxinxu from h ...
- 拜拜了,浮动布局-基于display:inline-block的列表布局——张鑫旭
一.一抹前言 没有爱的日子,时间如指尖细沙,不知不觉就流逝了.写“CSS float浮动的深入研究.详解及拓展(一)”和“CSS float浮动的深入研究.详解及拓展(二)”似乎就在不久前,然而相隔差 ...
- 可缺省的CSS布局——张鑫旭
一.技术不难.意识很难 有些东西的东西的实现,难的不是原料.技术:而是想不到,或者说意识不到. 例如下面这个简单而又神奇的魔术: 是吧.搞通了,才发现,哦~原来这么回事,很简单的嘛,我也可以实现的!其 ...
- 小tip:FireFox下文本框/域百分比padding bug解决——张鑫旭
一.问题描述 我是流体布局控,经常会遇到文本框以及文本域宽度100%自适应显示的情况. 如下效果图: 在窄屏下,上面的文本框宽度也要跟着外部宽度变小. 难点对于文本框或者文本域,光标最好距离左侧边缘有 ...
- 不同CSS布局实现与文字鼠标选择的可用性——张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=2401 一.文字选择的 ...
- 小tip:CSS3下的渐变文字效果实现——张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=1601 一.方法一:借 ...
- [转]基于display:table的CSS布局
当IE8发布时,它将支持很多新的CSS display属性值,包括与表格相关的属性值:table.table-row和table-cell,它也是最后一款支持这些属性值的主流浏览器.它标志着复杂CSS ...
随机推荐
- (转)ReentrantLock可重入锁的使用场景
原文: http://my.oschina.net/noahxiao/blog/101558
- pythonweb框架Flask学习笔记02-一个简单的小程序
#-*- coding:utf-8 -*- #导入了Flask类 这个类的实例将会是我们的WSGI应用程序 from flask import Flask #创建一个Flask类的实例 第一个参数是应 ...
- javascript数据结构与算法--二叉树遍历(先序)
javascript数据结构与算法--二叉树遍历(先序) 先序遍历先访问根节点, 然后以同样方式访问左子树和右子树 代码如下: /* *二叉树中,相对较小的值保存在左节点上,较大的值保存在右节点中 * ...
- 【Ubuntu】使用记录
Vim 设置自动折行 :set wrap Maven 安装 去官网下载maven安装包 解压maven, 在主目录下的.bashrc中添加 export PATH="$PATH:{your_ ...
- Spring统一异常处理
1.为什么要用Spring的统一异常处理? 项目中无论是controller层.service层还是dao层都会有异常发生.每个过程都单独处理异常,系统的代码耦合度高,工作量大且不好统一,维护的工作量 ...
- WINDOWS 下 修改APACHE 并发数
某次,配置大型站点.日IP过2W. 刚解析完,就特别卡,每个页面都是慢吞吞的打开的. 至少30秒.但是,3389进入服务器很快,CPU 内存都是几乎为0. 想到WINDOWS下使用的是APACHE,并 ...
- Android_ActionBar
ActionBar actionBar = getActionBar(); actionBar.setDisplayHomeAsUpEnabled(true);//在activity title栏的左 ...
- hostonly、桥接和NAT的联网方式
不多说,直接上干货! 通信设置: 1) hostonly,换句话就是,Windows和Linux在不插网线情况下,也是可以进行通信. 这样设置的好处,有时候,万一比如在农村,没网络.那么,这是最佳方 ...
- C/C++ -- Gui编程 -- Qt库的使用 -- 信号与槽 -- 欢迎界面
程序运行先显示一个对话框,确定进入主程序 1.新建Qt工程,类MyWidget,基类QWidget 2.新建设计师界面类MyDialog,基类QDialog 3.-----main.cpp----- ...
- Word2vec 理解
1.有DNN做的word2vec,取隐藏层到softmax层的权重为词向量,softmax层的叶子节点数为词汇表大小 2-3的最开始的词向量是随机初始化的 2.哈夫曼树:左边走 sigmoid(当前节 ...
