007 Ajax中的购物车
1.大纲设计

2.shopingCartItem.java
package beans;
public class shopingCartItem {
private String bookname;//书对象
private int num; //书的数量
private int price; // 书的价格
public int getNum() {
return num;
}
public void setNum(int num) {
this.num = num;
}
public String getBookname() {
return bookname;
}
public void setBookname(String bookname) {
this.bookname = bookname;
}
public int getPrice() {
return price;
}
public void setPrice(int price) {
this.price = price;
}
}
3.shopingCart.java
package beans; import java.util.HashMap;
import java.util.Map; public class shopingCart {
//存放shopingCartItem的map,键是书名,值是shopingCartItem对象
private Map<String,shopingCartItem> items=new HashMap<>();
/**
* 将书名与书的价格添加到购物车
* @param bookName
* @param price
*/
public void addToCart(String bookName,int price) {
if(items.containsKey(bookName)) {
shopingCartItem item=items.get(bookName);
item.setNum(item.getNum()+1);
}else {
shopingCartItem item=new shopingCartItem();
item.setBookname(bookName);
item.setPrice(price);
item.setNum(1);
items.put(bookName, item);
}
}
/**
* 返回书的总数量
* @return
*/
public int totalBookNumer() {
int totalNum=0;
for(shopingCartItem item:items.values()) {
totalNum+=item.getNum();
}
return totalNum;
}
/**
* 返回书的总价钱
*/
public int totalBookPrice() {
int totalPrice=0;
for(shopingCartItem item:items.values()) {
totalPrice+=item.getNum()*item.getPrice();
}
return totalPrice;
}
}
4.AddToCartServlet.java
package servlets; import java.io.IOException; import javax.servlet.Servlet;
import javax.servlet.ServletConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession; import beans.shopingCart; public class AddToCartServlet extends HttpServlet { private static final long serialVersionUID = 1L; @Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request,response);
} @Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//获取请求参数
String bookName=request.getParameter("id");
int price=Integer.parseInt(request.getParameter("price"));
//获取购物车对象
HttpSession session=request.getSession();
shopingCart sc=(shopingCart)session.getAttribute("sc");
if(sc==null) {
sc=new shopingCart();
session.setAttribute("sc", sc);
}
//将点击的事件放入购物车
sc.addToCart(bookName, price);
//准备响应的JSON对象
StringBuilder result=new StringBuilder();
result.append("{")
.append("\"bookName\":\""+bookName+"\"")
.append(",")
.append("\"totalBookName\":\""+sc.totalBookNumer()+"\"")
.append(",")
.append("\"totalPrice\":\""+sc.totalBookPrice()+"\"")
.append("}"); //响应JSON对象
response.setContentType("text/javascript");
response.getWriter().print(result.toString());
} }
5.index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="${pageContext.request.contextPath}/shopcart/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(function(){
$("a").click(function(){
alert(1);
var url=this.href;
var args={"time":new Date()};
$.getJSON(url,args,function(data){
$("#bookName").text(data.bookName);
$("#totalBookName").text(data.totalBookName);
$("#totalPrice").text(data.totalPrice);
});
return false;
})
})
</script>
</head>
<body>
你已经将 <span id="bookName"></span> 加入到购物车中,
购物车中有 <span id="totalBookName"></span> 本书,
总价 <span id="totalPrice"></span> <br><br> Java<a href="${pageContext.request.contextPath}/addToCart?id=java&price=100">加入购物车</a><br>
Oracle<a href="${pageContext.request.contextPath}/addToCart?id=Oracle&price=100">加入购物车</a><br>
Ajax<a href="${pageContext.request.contextPath}/addToCart?id=Ajax&price=100">加入购物车</a><br>
</body>
</html>
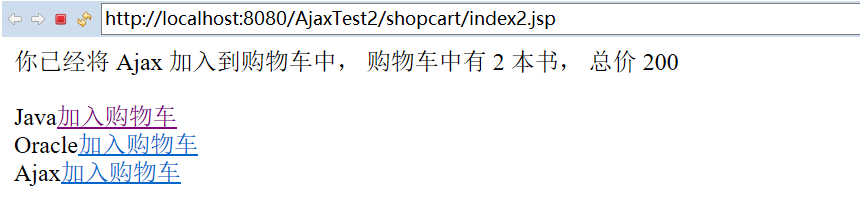
6.效果

007 Ajax中的购物车的更多相关文章
- 转:AJAX中xhr对象详解
XJAX ,并不是一种新技术的诞生.它实际上代表的是几项技术按一定的方式组合在一在同共的协作中发挥各自的作用. 它包括: 使用XHTML和CSS标准化呈现: 使用DOM实现动态显示和交互: 使用XML ...
- Ajax中的get和post两种请求方式的异同
Ajax中我们经常用到get和post请求.那么什么时候用get请求,什么时候用post方式请求呢? 在做回答前我们首先要了解get和post的区别. 1. get是把参数数据队列加到提交表单的A ...
- ajax中加上AntiForgeryToken防止CSRF攻击
经常看到在项目中ajax post数据到服务器不加防伪标记,造成CSRF攻击 在Asp.net Mvc里加入防伪标记很简单在表单中加入Html.AntiForgeryToken()即可. Html.A ...
- ajax中的application/x-www-form-urlencoded中的使用
ajax中的application/x-www-form-urlencoded中的使用一,HTTP上传的基本知识 在Form元素的语法中,EncType表明提交数据的格式 用 Enctype 属性指定 ...
- ajax中网页传输(三)XML——下拉列表显示练习
XML:页面之间传递数据,跨平台传递 HTML:超文本标记语言,核心标签 XML的形势为 <xml version='1.0'> <Nation> <one> &l ...
- ajax中网页传输(一)TEXT——带有删除功能的数据库表格显示练习
网页之间传输的三种方式:TEXT.JSON.XML. 本章将讲解带有TEXT形势的ajax网页传输 第一:body部分代码 <title>ajax中TEXT讲解并且带有删除功能的表格< ...
- 记得ajax中要带上AntiForgeryToken防止CSRF攻击
经常看到在项目中ajax post数据到服务器不加防伪标记,造成CSRF攻击 在Asp.net Mvc里加入防伪标记很简单在表单中加入Html.AntiForgeryToken()即可. Html.A ...
- JavaScript中创建类,赋值给ajax中的data参数
缘由:因为要给根据是否选中checkbox来动态增加ajax中data的属性(ajax的data属性格式的几种方法,参考http://www.jb51.net/article/46676.htm) d ...
- 【转】Ajax中send方法参数的使用(get/post)
Ajax中send方法参数的使用 一般情况下,使用Ajax提交的参数多是些简单的字符串,可以直接使用GET方法将要提交的参数写到open方法的url参数中,此时send方法的参数为null. 例如 : ...
随机推荐
- ActiveMQ基本详解与总结& 消息队列-推/拉模式学习 & ActiveMQ及JMS学习
转自:https://www.cnblogs.com/Survivalist/p/8094069.html ActiveMQ基本详解与总结 基本使用可以参考https://www.cnblogs.co ...
- 15 Most Read Data Science Articles in 2015. So far …
15 Most Read Data Science Articles in 2015. So far … We've compiled the latest set of "most rea ...
- 详解tomcat连接数和线程数
前言 在使用tomcat时,经常会遇到连接数.线程数之类的配置问题,要真正理解这些概念,必须先了解Tomcat的连接器(Connector). 在前面的文章 详解Tomcat配置文件server.xm ...
- jQuery UI dialog 使用记录
1 属性 1.11 autoOpen ,这个属性为true的时候dialog被调用的时候自动打开dialog窗口.当属性为false的时候,一开始隐藏窗口,知道.dialog("open&q ...
- 61.volatile关键字
volatile作用 volatile的作用是可以保持共享变量的可见性,即一个线程修改一个共享变量后,另一个线程能够读取到这个修改后的值. 先来看一个问题: 定义一个Task类 package com ...
- CSS权重的问题
important > 内联 > ID > 类 > 标签 | 伪类 | 属性选择 > 伪对象 > 继承 > 通配符 1.行内样式,指的是html文档中定义的s ...
- 利用rundll32执行程序的函数执行程序
1.前言 无意间发现hexacorn这个国外大佬,给出了很多通过rundll32执行DLL中的函数执行程序的方法,思路很灵巧. 2.原理 rundll32加载dll 用法: rundll32 < ...
- JAVA_OPTS讲解【转】
JAVA_OPTS ,顾名思义,是用来设置JVM相关运行参数的变量. JAVA_OPTS="-server -Xms256m -Xmx512m -XX:PermSize=64M -XX:Ma ...
- ajax.BeginForm异步提交表单并显示更新数据
view代码: <!--基本信息模块--> 2 <div class="profile_box" id="basicInfo"> 3 & ...
- Vue 实现loading进度条
项目中遇到的,用vue实现下: <template> <div class="plLoading"> <div class="plLoadi ...
