Ionic Js十四:浮动框
$ionicPopover
$ionicPopover 是一个可以浮在app内容上的一个视图框。
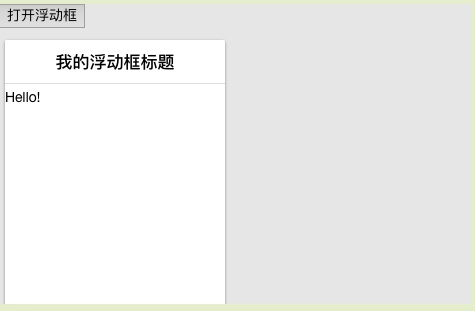
实例
HTML 代码
<p>
<button ng-click="openPopover($event)">打开浮动框</button>
</p>
<script id="my-popover.html" type="text/ng-template">
<ion-popover-view>
<ion-header-bar>
<h1 class="title">我的浮动框标题</h1>
</ion-header-bar>
<ion-content>
Hello!
</ion-content>
</ion-popover-view>
</script>
JavaScript 代码
angular.module('ionicApp', ['ionic'])
.controller( 'AppCtrl',['$scope','$ionicPopover','$timeout',function($scope,$ionicPopover,$timeout){
$scope.popover = $ionicPopover.fromTemplateUrl('my-popover.html', {
scope: $scope
});
// .fromTemplateUrl() 方法
$ionicPopover.fromTemplateUrl('my-popover.html', {
scope: $scope
}).then(function(popover) {
$scope.popover = popover;
});
$scope.openPopover = function($event) {
$scope.popover.show($event);
};
$scope.closePopover = function() {
$scope.popover.hide();
};
// 清除浮动框
$scope.$on('$destroy', function() {
$scope.popover.remove();
});
// 在隐藏浮动框后执行
$scope.$on('popover.hidden', function() {
// 执行代码
});
// 移除浮动框后执行
$scope.$on('popover.removed', function() {
// 执行代码
});
}])
 

Ionic Js十四:浮动框的更多相关文章
- Ionic Js十:加载动作
$ionicLoading 是 ionic 默认的一个加载交互效果.里面的内容也是可以在模板里面修改. 用法 angular.module('LoadingApp', ['ionic']) .cont ...
- Ionic Js十八:滑动框
ion-slide-box 滑动框是一个包含多页容器的组件,每页滑动或拖动切换: 效果图如下:   用法 <ion-slide-box on-slide-changed="slid ...
- Ionic Js十五:对话框
$ionicPopup ionic 对话框服务允许程序创建.显示弹出窗口. $ionicPopup 提供了3个方法:alert(), prompt(),以及 confirm() . 实例 HTML 代 ...
- Ionic Js十九:加载动画
ion-spinner ionSpinner 提供了许多种旋转加载的动画图标.当你的界面加载时,你就可以呈现给用户相应的加载图标. 该图标采用的是SVG.  实例 HTML 代码 <ion-c ...
- Ionic Js十六:滚动条
ion-scroll ion-scroll 用于创建一个可滚动的容器. <ion-scroll [delegate-handle=""] [direction="& ...
- Ionic Js十二:导航ion-nav-view
 ion-nav-view 当用户在你的app中浏览时,ionic能够检测到浏览历史.通过检测浏览历史,实现向左或向右滑动时可以正确转换视图. 采用AngularUI路由器模块等应用程序接口可以分为 ...
- Ionic Js五:单选框操作
实例中,根据选中的不同选项,显示不同的值. HTML 代码 <ion-header-bar class="bar-positive"> <h1 class=&qu ...
- 【D3.V3.js系列教程】--(十四)有路径的文字
[D3.V3.js系列教程]--(十四)有路径的文字 1. 在 svg 中插入一個 text // 在 body 中插入一個 svg var svg = d3.select('body').appen ...
- 电力项目十三--js添加浮动框
修改page/menu/loading.jsp页面 首先,页面中引入浮动窗样式css <!-- 浮动窗口样式css begin --> <style type="text/ ...
随机推荐
- 戴尔R720xd服务器系统安装前期环境实现
型号:R720xd 开启服务器,Ctrl+R进入raid配置 配置完raid后F2对硬盘进行格式化 保存并重启 F11进入BIOS选项设置U盘启动 选择U盘启动 开始进行系统安装!
- Linux下编译Phantomjs
1.安装依赖的库 <pre> sudo apt-get install g++ flex bison gperf ruby perl \ libsqlite3-dev libfontcon ...
- Java入门系列(三)面向对象三大特性之封装、继承、多态
面向对象综述 封装 封装的意义,在于明确标识出允许外部使用的所有成员函数和数据项,或者叫接口. 有了封装,就可以明确区分内外,使得类实现者可以修改封装内的东西而不影响外部调用者:而外部调用者也可以知道 ...
- CSS只改变背景透明度,不改变子元素透明度
一般情况下,我们可以使用css的opcity属性改变某个元素的透明度,但是其元素下的子元素的透明度也会被改变,即使对子元素重新定义也没有用,例如: <div style="opacit ...
- Android Dalvik和JVM的区别
JVM运行的Java字节码,它从.class文件或Jar包中加载字节码然后执行: Dalvik 运行的是 dex 文件(Dalvik Executable),生成APK时,Dx工具把所有.class文 ...
- php 创建验证码方法
php创建验证码方法: <?php function getVerify($length=4,$sessName='verify'){ //验证码 //获取字符串 去除01ol等较难辨认字符 $ ...
- iphone清除数字链接
<meta name="format-detection" content="telephone=no">
- 洛谷 P4248: bzoj 3238: [AHOI2013]差异
题目传送门:洛谷 P4248. 题意简述: 定义两个字符串 \(S\) 和 \(T\) 的差异 \(\operatorname{diff}(S,T)\) 为这两个串的长度之和减去两倍的这两个串的最长公 ...
- 【codeforces】【比赛题解】#849 CF Round #431 (Div.2)
cf的比赛越来越有难度了……至少我做起来是这样. 先看看题目吧:点我. 这次比赛是北京时间21:35开始的,算是比较良心. [A]奇数与结束 "奇数从哪里开始,又在哪里结束?梦想从何处起航, ...
- C#基础学习之装箱,拆箱
装箱,拆箱这两个的大条件是有继承关系. 装箱:值类型转换为引用类型 拆箱:引用类型转换为之类 但是要注意大条件. string (引用类型) int(值类型) 这个转换因为没有继承关系,内存中没 ...
