node(4)express 框架 EJS模板,cookie, session的学习
一、EJS
概述:前端咱们使用过的一个模板套路,是underscore的套路。接下来EJS它属于后台工程师人的模板。
https://www.npmjs.com/package/ejs 官网地址
特点:
Control flow with <% %> 流程控制语句用的是<% %> :例如if for循环等等
Escaped output with <%= %> (escape function configurable) 如果有赋值的操作(输出)你可以用<%= 变量名%>

//需要的模块 express app.js
var express = require("express"); var app = express();
//设置模板引擎
app.set("view engine","ejs");
//这个是修改默认的文件夹的目录名字
app.set("views","template");
app.get("/",function (req,res) {
//这里需要注意的事情:不需要拼接路径
res.render("shouye",{
"gaoxing":"高兴",
"dongxi":"iphoneX",
"qian":2,
"ouxiang":["赵本山大叔","刘德华","成龙"]
})
}); app.listen(3000);
//template shouye.ejs <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title></title>
</head>
<body>
<h1>我今天好<%=gaoxing%>啊,我买了一个<%=dongxi%>,花了我<%=qian%>啊</h1>
<select>
<% for(var i = 1990 ; i< 2017 ; i++) {%>
<% if (i %2 ==0) {%>
<option><%= i %></option>
<% }%>
<% } %>
</select> <ul>
<% for(var i = 0 ;i < ouxiang.length ;i++) {%>
<li><%= ouxiang[i]%></li>
<% } %>
</ul>
</body>
</html>
提示:①不需要引入EJS模块,因此就不需要require(“EJS”);
②设置视图的模板引擎为ejs,app.set(“view engine” ,”ejs”),设置完模板引擎,自动回搜索views文件夹中的模板。
③如果需要重新设置views文件夹的名称,app.set(“views”,”template”);
④已经学习过的res.send end json jsonp redirect ,今天又学习了一个render
⑤res.render(“shouye”),直接加上模板的名称,不需要拼接路径也不需要有ejs尾缀,渲染的数据用第二个参数json传递
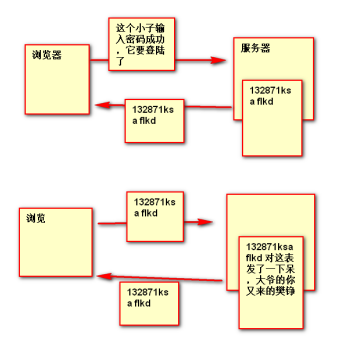
二、cookie (cookie-parser)
概述:HTTP协议(应用层FTP)而且还是短轮询链接,发起一次请求之后,就断开连接了;
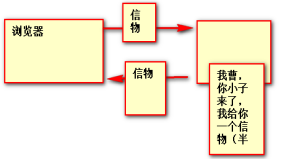
Cookie它主要做的事情,是让服务器知道谁访问了我,知道谁是谁。

注意:这里面的信物就是咱们今天学习的cookie(饼干),cookie的下发是服务器下发;在node的学习当中有一个模块叫做,它对于cookie进行了封装。
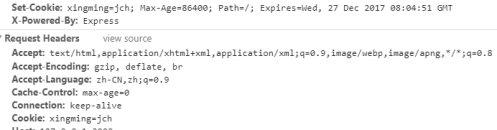
注意:cookie是由服务器下发,用的是报文头下发,报文当中多了一个选项 set-cookie = “XXXXXXX”,
当你浏览器再次访问服务器的时候,用的是上行请求的报文头装载cookie在上去。


//app.js
var express = require("express");
//解析cookie的时候,需要他解析
var cookieParser = require('cookie-parser');
var app = express();
app.use(cookieParser());
//设置模板引擎
app.set("view engine","ejs");
//中间件
app.get("/",function (req,res) {
res.render("shouye",{
"arr":req.cookies.visited||[]
});
}); //接受的是浏览器反问的时候给咱们的城市的信息
app.get("/:city",function (req,res) {
var city = req.params.city;
//这是第一次访问咱们这个中间件的时候,因为cookie还没有因此就没有visited的属性,因此走if分支
if(!req.cookies.visited){
var arr = [city];
}else{
//第二次访问这个中间件的时候,namecookie已经有了,因此在网cookie当中数组当中添加新的数据
var arr = req.cookies.visited;
if(arr.indexOf(city)==-1){
arr.push(city);
}
}
res.cookie("visited",arr,{maxAge:1000*60*60*24});
res.send("<h4>你要去的地方是"+city+"</h4>");
})
app.listen(3000);
//template shouye.ejs 模板页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title></title>
</head>
<body>
<div>
旅游攻略
<a href="/北京">北京</a>
<a href="/上海">上海</a>
<a href="/广州">广州</a>
<a href="/深圳">深圳</a>
<a href="/苏州">苏州</a>
<a href="/杭州">杭州</a>
<a href="/成都">成都</a>
</div>
<% for(var i = 0; i< arr.length;i++) {%>
<h4><%= arr[i]%></h4>
<% } %>
</body>
</html>
三、session(express-session)

概述:每一次用户登录的时候,服务器会给客户端下发一个乱码(session),而每一次浏览器在反问的时候,带着乱码在上去,对比的活是服务器在做。服务器当中的某一部分的内存在进行对比,它(服务器)就知道你是谁?谁来了。
上面的这些操作相当于 setCookie 与cookie已经这只好了;
但是很好的一件事情,是express,它对外暴露了一个模块,这个模块对session进行了封装,我们直接使用,这个模块的名字 express-session
案例描述:有一个form表单,有用户名和密码(123456),每个人登录之后页面显示你的用户名;

//app.js
var express = require("express");
var formidable = require("formidable");
//express-session 模块的引用
var session = require('express-session');
var app = express(); //下面的东西不需要理解,因为人家让你这么写的
app.set('trust proxy', 1) ;
app.use(session({
secret: 'jiachenghao',
resave: false,
saveUninitialized: true,
cookie: {maxAge:86400} cookie这个选项什么都可以没有但是必须要有时间的设置
}));
//设置模板引擎
app.set("view engine","ejs")
app.get("/",function (req,res) {
res.render("index",{
login:req.session.login,
yonghuming:req.session.yonghuming
});
});
//post请求用formidable
app.post("/login",function (req,res) { var form = new formidable.IncomingForm();
form.parse(req,function (err,fields) {
if(fields.mima=="123456"){
req.session.login = true;
req.session.yonghuming = fields.yonghuming;
//重定向:又进入主页面是发起一次请求
res.redirect("/")
}
}) })
app.listen(3000);
//template shouye.ejs 模板页面
<% if(!login) {%>
<!-- 没有登录的情况 -->
<form action="/login" method="post">
<p>
用户名:<input type="text" name="yonghuming"/>
</p>
<p>
密码 :<input type="text" name="mima"/>
</p>
<input type="submit"/>
</form>
<% }else{%>
<!-- 这里是登录的情况 -->
<h3>欢迎你进入你的首页<%=yonghuming%></h3>
<% }%>
node(4)express 框架 EJS模板,cookie, session的学习的更多相关文章
- Node.js Express 框架
Node.js Express 框架 Express 简介 Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP ...
- Node.js Express框架
Express 介绍 Express是一个最小的,灵活的Node.js Web应用程序框架,它提供了一套强大的功能来开发Web和移动应用程序. 它有助于基于Node Web应用程序的快速开发.下面是一 ...
- node之Express框架
Express是node的框架,通过Express我们快速搭建一个完整的网站,而不再只是前端了!所以Express还是非常值得学习的! express有各种中间件,我们可以在官方网站查询其用法. Ex ...
- Node.js Express 框架 Express
Express 简介 Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP 工具. 使用 Express 可以快速 ...
- 44.Node.js Express 框架--web框架
转自:http://www.runoob.com/nodejs/nodejs-express-framework.html Express 简介 Express 是一个简洁而灵活的 node.js W ...
- Node.js Express 框架学习
转载:http://JavaScript.ruanyifeng.com/nodejs/express.html#toc0 感觉很牛的样子,不过觉得对初学者没太大用,里面很多例子用的api都没有详细的说 ...
- Node的express框架安装
第一步:在cmd命令行下执行npm install -g express,安装全局的express. 第二步:在命令行中输入express,如果出现express不是内部命令时, 输入npm inst ...
- 快速创建node应用[Express框架]
安装Express npm install -g express 建立工程 express -e ejs FaceExpresscd FaceExpress && npm instal ...
- Node.js+Express框架+Mongo学习(一)第一个node.js实例
1.在桌面新建一个空的文件夹,比如叫node,当然也可以在其它地方新建. 2.命令行进入到所新建的文件夹的目录,下载Express框架,再在这个文件夹里新建一个叫final的项目 3.在项目(fina ...
随机推荐
- (转) Rabbitmq学习笔记
详见原文: http://blog.csdn.net/shatty/article/details/9529463 Rabbitmq学习笔记
- 【Java并发编程】:线程挂起、恢复与终止
挂起和恢复线程 Thread 的API中包含两个被淘汰的方法,它们用于临时挂起和重启某个线程,这些方法已经被淘汰,因为它们是不安全的,不稳定的.如果在不合适的时候挂起线程(比如,锁定共享资源时 ...
- 【树】Unique Binary Search Trees
题目: Given n, how many structurally unique BST's (binary search trees) that store values 1...n? For e ...
- mysql 数据库自动备份
@echo offset "Ymd=%date:~,4%%date:~5,2%%date:~8,2%""E:/MySQL/MySQL Server 5.7/bin/mys ...
- MYSQL 复制详解
MySql 复制介绍 MySQL复制允许将主实例(master)上的数据同步到一个或多个从实例(slave)上,默认情况 下复制是异步进行的,从库也不需要一直连接到主库来同步数据 MySQL复制的数据 ...
- Redis持久化配置-AOF
redis的持久化有rdb和aof两种. rdb是记录一段时间内的操作,一般的配置是一段时间内操作超过多少次就持久化.aof可以实现每次操作都持久化. 这里我们使用aof. 配置方式,打开redis的 ...
- 重置Root用户密码
在忘记root用户密码是用于重置root用户密码: 1.开机按e. 2.在linux16开头的一行的末尾添加rd.break,按ctrl+x. 3.依次执行命令: mount -o remount,r ...
- [转]Sql Server Report Service 的部署问题
本文转自:https://www.cnblogs.com/syfblog/p/4651621.html 近期在研究SSRS部署问题,因为以前也用到过SSRS报表,但当时开发的报表是有专门的集成系统的, ...
- c#基础学习(0806)之抽象类实现多态
首先,要判断是否使用抽象类,可以从下面两个方面进行判断: 1.是不是需要被实例化 2.父类中有没有默认的实现 如果不需要被实例化,父类中没有默认的实现,则用抽象类(否则用虚方法来实现) 下面举个简单的 ...
- 小白学习之Code First(三)
上下文Context类中的base构造器的几个方法重置(1.无参 2.database name 3 . 连接字符串) 无参:如果基类base方法中无参,code first将会以 :{Namespa ...
