如何让浮动的元素换行??css
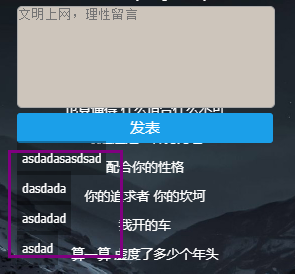
当你想要做成这种布局效果的时候

紫色框里面的内容那样
它是一个列表
li元素是块级元素 默认大小是父元素ul的宽 并且换行
如果li没有背景的话那就不用管了
可是问题来了它不但有背景 而且是根据文字自适应的宽高
这就是inline-block类型的功能了
那么想让li是inline-block 设置float 隐形改变
可是浮动的话 就不会换行了呀
问题又来了
没事滴 给li folat:left 然后在clear:both 清除浮动不就好了
清除浮动一共四个属性
clear:both|left|right|none;
我都测试了一下
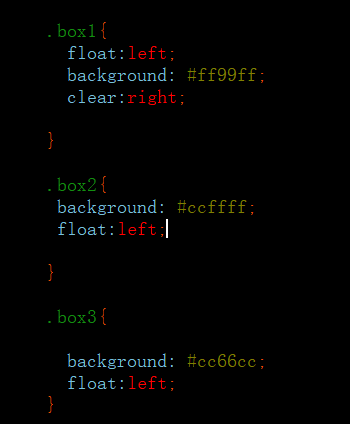
首先box1 设置右clear:right 来达到不在同一行的目的


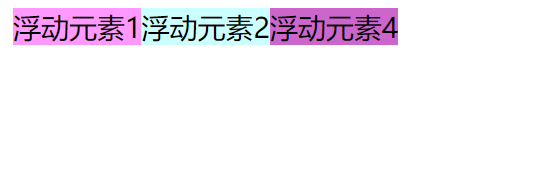
嗯 难道博主翻车了吗 怎么没有达到理想的效果呢??
那么我们把第二个元素box2设置clear:left; 看看结果

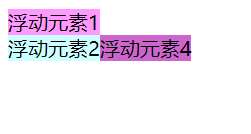
嗯 box1 box2 不在同一行了 实现了目的
那为什么box1设置clear:right 不好使呢
因为呢box1 只能通过改变自己的位置来让自己右边没有浮动的元素
就像生活中 你改变不了别人 但是你可以改变自己
但是 box1就算改变了自己位置 box2 还会紧跟着box1的 因为浮动元素都是脱离文档流的
并且脱离文档流的理应去找脱离文档流的元素 因为元素变成了特殊的inline-block类型
有宽高 并且不换行 inline 和 block 特征合体 很牛逼
这里box1 就算清除右浮动 box2还是会跟着它 最终结果 box1 box2 box3 还是在一行
ps 可能你会想 那box1 跑到下一行 让box2 box3 不动就好了 那不行的 清除浮动 不是float:none 都是浮动 并且 在html
中box1 box2 box3 是依次创建的 凭什么你在我前面 你以为你是定位呢呢??瞎TM跑
但是box2清除左浮动 通过改变自身位置 换行
顺序还是不变的 box1 box2 box 3
box3跟着box2 验证了前面说的
通过这次理解 对浮动又有了一个深刻的认知
所以你把需要换行的元素 都设置成clear:both
一点问题都没有了
左边不行 右边 右边也不行 那就靠下一个元素
对吧
如何让浮动的元素换行??css的更多相关文章
- css给span加float:right右浮动后内容换行下移
转自:https://www.jb51.net/css/67309.html 在div css布局中 当span标签右浮动时会产生换行狭义的现象 <!DOCTYPE html PUBLIC &q ...
- 从文档流来看内联元素和块元素的css排版
veda原创[抄录]讲得很好存自己这里看 从文档流来看内联元素和块元素的css排版 CSS文档流与块级元素(block).内联元素(inline),之前翻阅不少书籍,看过不少文章, 看到所多的是零碎的 ...
- 使用注释来解决关于inline-block元素换行问题
昨天群里有人问个问题:为什么button加了文字后,产生了对齐不一致的问题. 原因在于baseline的对齐问题. 然后就有人推荐了一篇文章:关于Vertical-Align你需要知道的事情 其中里面 ...
- Day4 HTML新增元素与CSS布局
Day4 HTML新增元素与CSS布局 HTML新增属性: 一:常见的布局标签(都是块级元素) <header>头部</header> <nav>导航</n ...
- 清除display:inline-block元素换行符间隙font-size:0;
font-size:0; 清除display:inline-block元素换行符间隙 看例子: css: .dd {background-color: #ddd;} .dd2 {background- ...
- HTML之表单类控件、图像类元素的CSS特别样式汇总
前言 记录下开发过程中一些特殊表单控件(input.textarea.select等)的样式控制 input 取消光标聚焦时,输入框的外延边框 input:focus{ outline:none } ...
- 清除浮动最有效的css写法
说起来呢,基本上只要你给容器div加了float的属性,就需要清除浮动来使页面显示正常,那么,到底有什么方法可以让浮动轻松清除呢? 可以用display:flex;替代,但是它对IE8,9支持不是很好 ...
- 使用chrome查看页面元素的css样式
使用chrome查看页面元素的css样式 我们在写页面的时候,可能总是不知道怎么回事,就发现某个元素出现了问题,但是不知道为什么会这样,这时候,就需要使用强大的chrome了!!! 举例说明: 1. ...
- javascript操作元素的css样式
我们经常要使用Javascript来改变页面元素的样式.当中一种办法是改变页面元素的CSS类(Class),这在传统的Javascript里,我们一般是通过处理HTML Dom的classname特性 ...
随机推荐
- mysql测试工具 -> mysqlslap
一.简介 mysqlslap是mysql自带的基准测试工具 优点:查询数据,语法简单,灵活容易使用.该工具可以模拟多个客户端同时并发的向服务器发出查询更新,给出了性能测试数据而且提供了多种引擎的性能比 ...
- git忽略特殊文件或文件夹
1.在项目目录中添加“.gitignore”文件,项目目录就是你存放git工程的目录就是有“.git”目录的目录 vi .gitignore 2.在文件中添加如下内容,其中“/runtime/”是忽略 ...
- python之uinttest,用例执行顺序
unittest单元测试框架, 以test开头的测试用例,默认执行顺序是按照ASC码来执行 如果有类,先排序执行类,在执行类中,再排序用例顺序执行 如果想要按照指定的顺序执行测试用例. 那么就需要用到 ...
- 洛谷P2279消防局的设立
传送门啦 一个很摸不清头脑的树形dp 状态: $ dp[i][0] $ :选自己 $ dp[i][1] $ :选了至少一个儿子 $ dp[i][2] $ :选了至少一个孙子 ------------- ...
- gcc/g++ 命令
gcc & g++现在是gnu中最主要和最流行的c & c++编译器 .g++是c++的命令,以.cpp为主,对于c语言后缀名一般为.c.这时候命令换做gcc即可.其实是无关紧要的.其 ...
- 基于docker 搭建Prometheus+Grafana
一.介绍Prometheus Prometheus(普罗米修斯)是一套开源的监控&报警&时间序列数据库的组合,起始是由SoundCloud公司开发的.随着发展,越来越多公司和组织接受采 ...
- MySQL学习笔记:concat、concat_ws、group_concat —— 字符串连接
在MySQL中,实现字符串拼接主要有以下3种函数: concat(x,y,...) concat_ws(分隔符,x,y,...) group_concat(distinct xxx order by ...
- CVE-2010-2553 Microsoft Windows Cinepak 编码解码器解压缩漏洞 分析
Microsoft Windows是微软发布的非常流行的操作系统. Microsoft Windows XP SP2和SP3,Windows Vista SP1和SP2,以及Win ...
- Jquery Datatable自动生成序号
公司项目里,使用的是jquerydatatable框架来展示数据的,在使用的时候遇到一个问题,就是要自动生成序号,且在分页的时候,下一页的序号紧跟着前一页的序号,下面是代码: "fnDraw ...
- Kubernetes Ingress实战
本节内容: 服务发现与负载均衡 Ingress实战 一.服务发现与负载均衡 在前面的安装部署kubernetes集群中已经简单用示例来演示了Pod和Service,Kubernetes通过Servic ...
