04 - django的路由层 1
1、路由控制简单配置
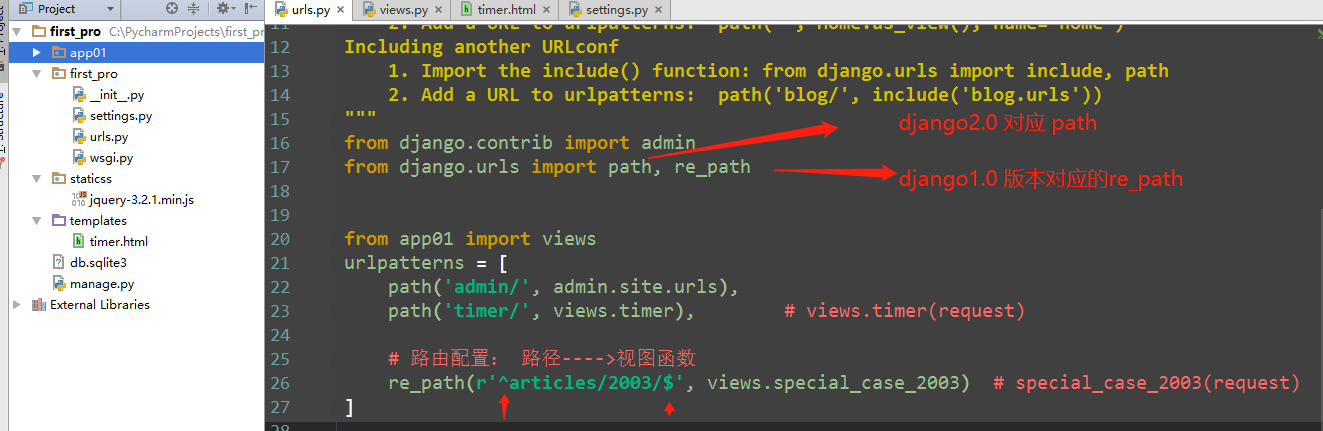
from django.conf.urls import url from . import views urlpatterns = [
url(r'^articles/2003/$', views.special_case_2003),
]



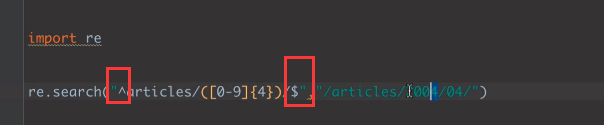
import re
re.search('^articles/2003/$', 'article/2003') # 可以匹配到 匹配开头结尾
re.search('^articles/2003/$', 'article/2003/yun/1992') # 匹配不到
re.search('^articles/2003/', 'article/2003/yun/1991') # 可以匹配到 只匹配开头
2.有名分组

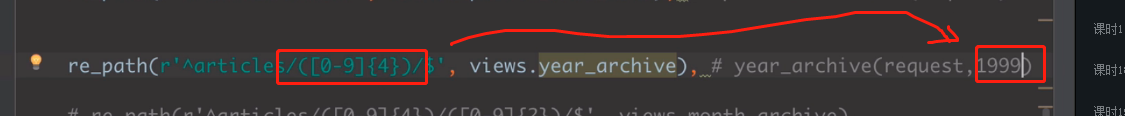
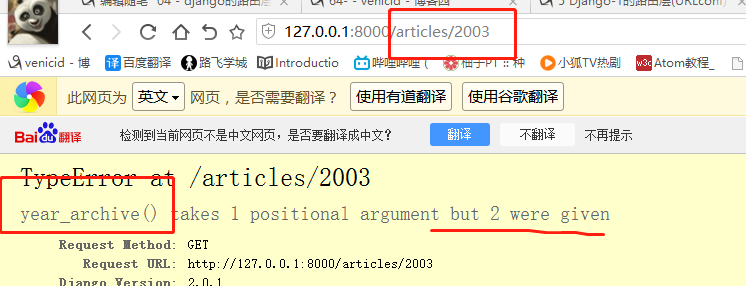
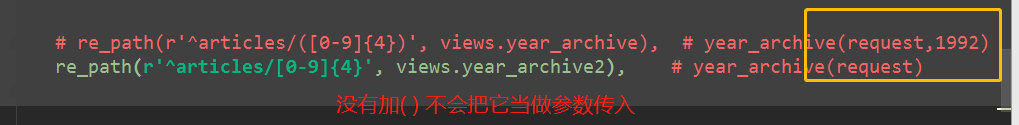
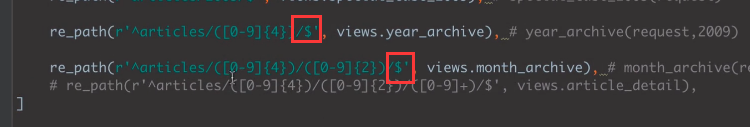
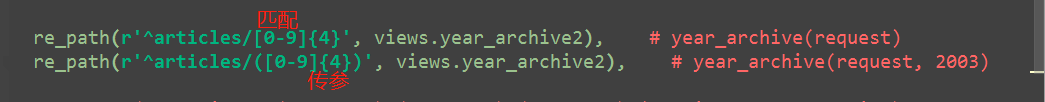
re_path(r'^articles/([0-9]{4})', views.year_archive), # year_archive(request,1992)





re_path(r'^articles/([0-9]{4})', views.year_archive), # year_archive(request,1992)
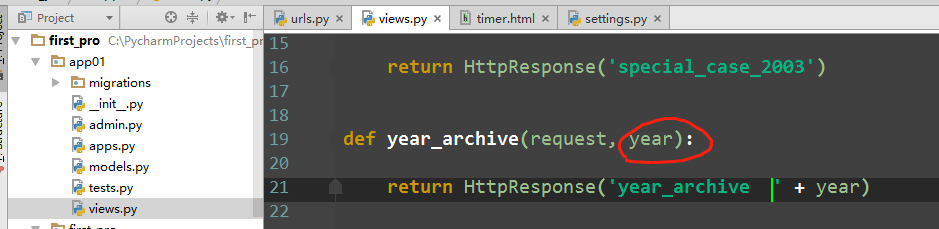
re_path(r'^articles/[0-9]{4}', views.year_archive2), # year_archive(request)



3
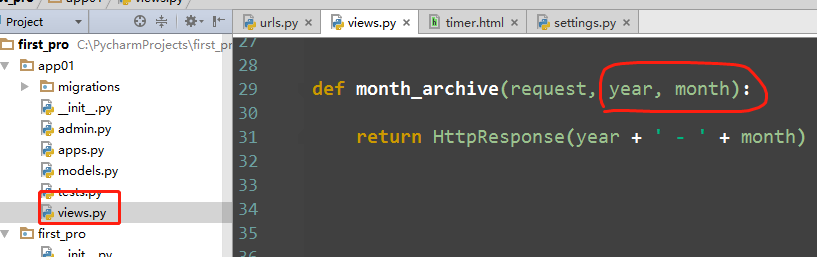
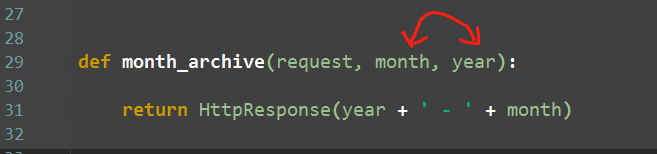
re_path(r'^articles/([0-9]{4})/([0-9]{2})', views.month_archive), # year_archive(request,1992,08)


re_path(r'^articles/([0-9]{4})/([0-9]{2})/([0-9]{2})/$', views.month_archive), # year_archive(request,1992,08)



注意:
- 若要从URL 中捕获一个值,只需要在它周围放置一对圆括号。
- 不需要添加一个前导的反斜杠,因为每个URL 都有。例如,应该是
^articles而不是^/articles。 - 每个正则表达式前面的'r' 是可选的但是建议加上。它告诉Python 这个字符串是“原始的” —— 字符串中任何字符都不应该转义
规范写法
from django.conf.urls import url from . import views urlpatterns = [
url(r'^articles/2003/$', views.special_case_2003),
url(r'^articles/([0-9]{4})/$', views.year_archive),
url(r'^articles/([0-9]{4})/([0-9]{2})/$', views.month_archive),
url(r'^articles/([0-9]{4})/([0-9]{2})/([0-9]+)/$', views.article_detail),
]
4
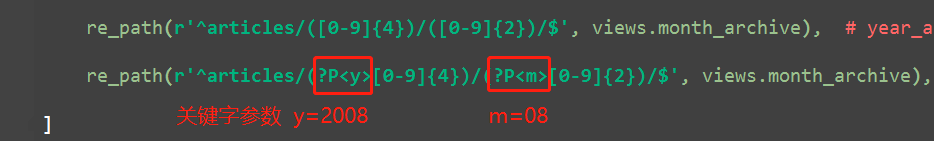
2.有名分组:关键字参数


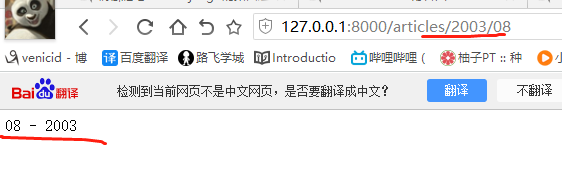
re_path(r'^articles/([0-9]{4})/([0-9]{2})/$', views.month_archive), # year_archive(request,1992,08)
re_path(r'^articles/(?P<y>[0-9]{4})/(?P<m>[0-9]{2})/$', views.month_archive), # year_archive(request,y=2009,m=08)


3、分发
主url
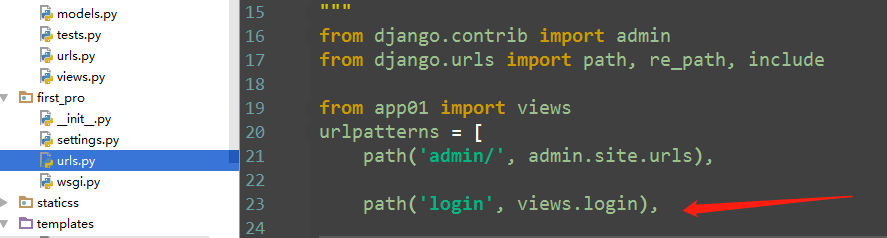
from django.contrib import admin
from django.urls import path, re_path, include urlpatterns = [
path('admin/', admin.site.urls), # 路由分发:
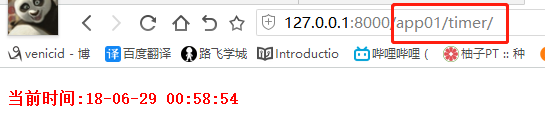
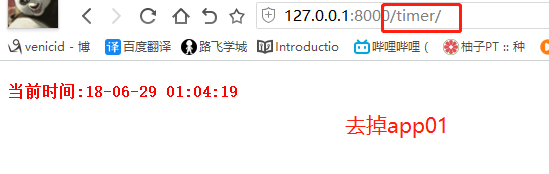
re_path(r'^app01/', include('app01.urls')), # http://127.0.0.1:8000/app01/timer/
re_path(r'^', include('app01.urls')), # http://127.0.0.1:8000/timer/ # 多个url对应一个view ]
app01的urls.py
from django.urls import path, re_path from app01 import views
urlpatterns = [
path('timer/', views.timer), # views.timer(request) # 路由配置: 路径---->视图函数
re_path(r'^articles/([0-9]{4})/$', views.year_archive), # year_archive(request,1992)
re_path(r'^articles/([0-9]{4})/([0-9]{2})/$', views.month_archive), # year_archive(request,1992,08)
re_path(r'^articles/(?P<y>[0-9]{4})/(?P<m>[0-9]{2})/$', views.month_archive), # year_archive(request,y=2009,m=08) ]



3.路由控制之登录验证
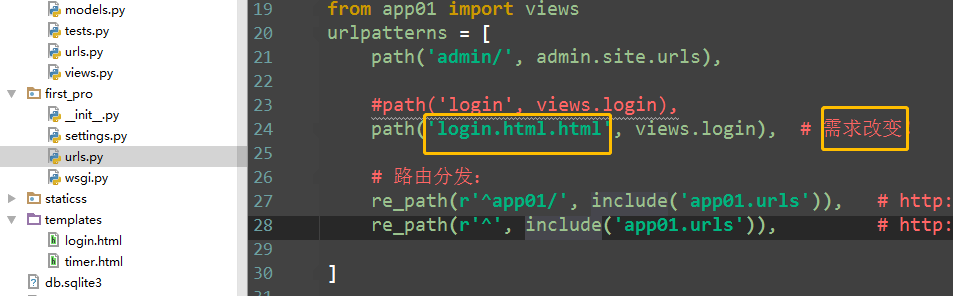
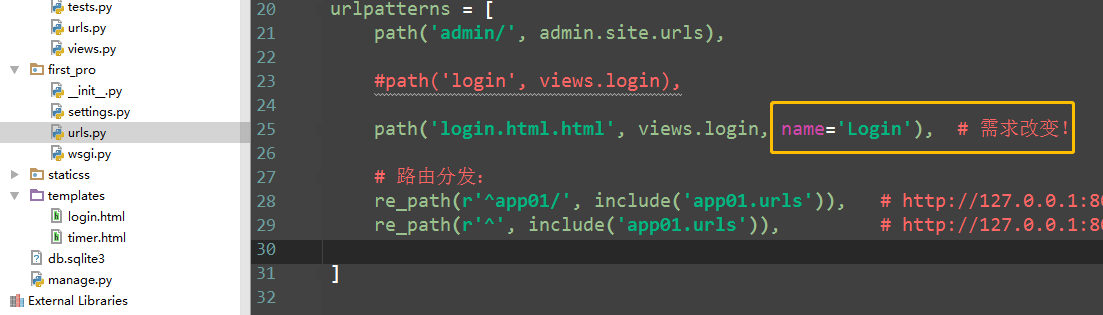
1) urls.py

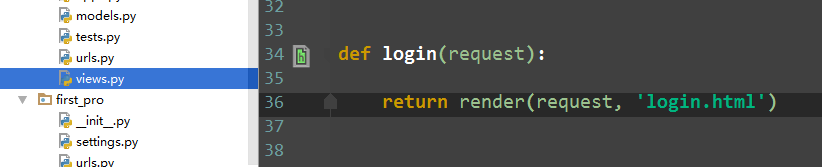
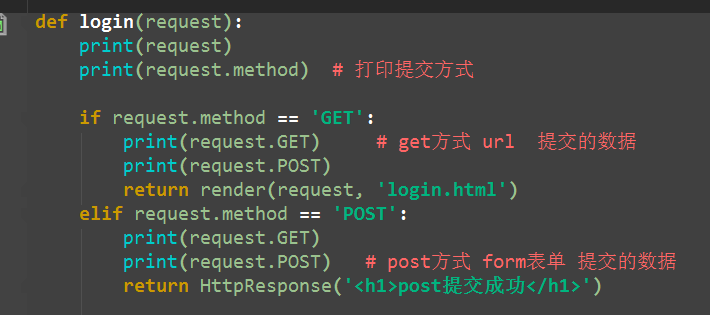
2)view.py

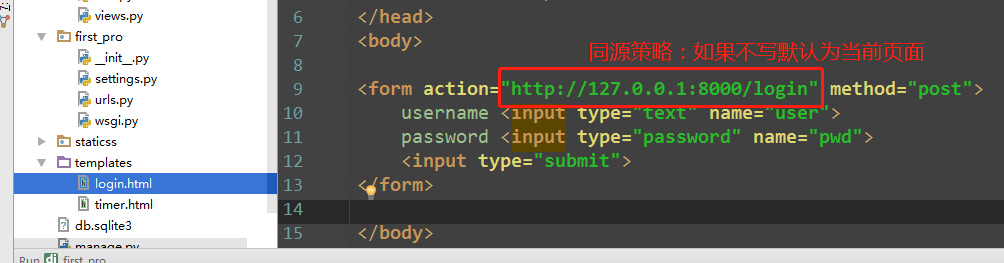
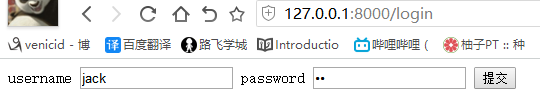
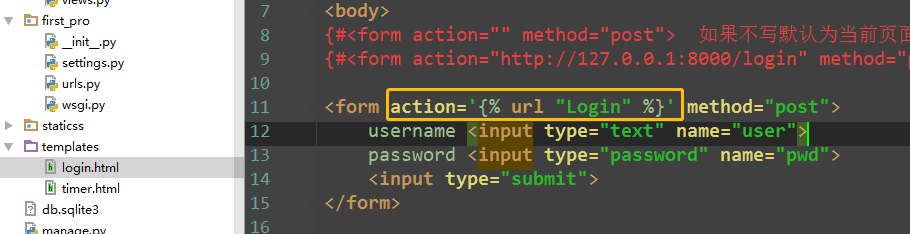
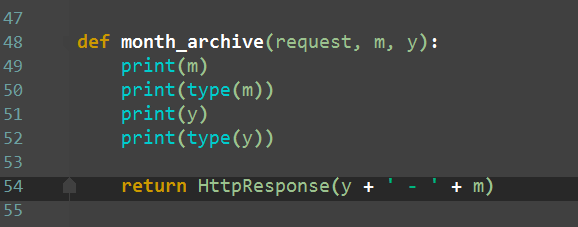
3)templates
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{#<form action="" method="post"> 如果不写默认为当前页面,同源策略#}
<form action="http://127.0.0.1:8000/login" method="post">
username <input type="text" name="user">
password <input type="password" name="pwd">
<input type="submit">
</form> </body>
</html>

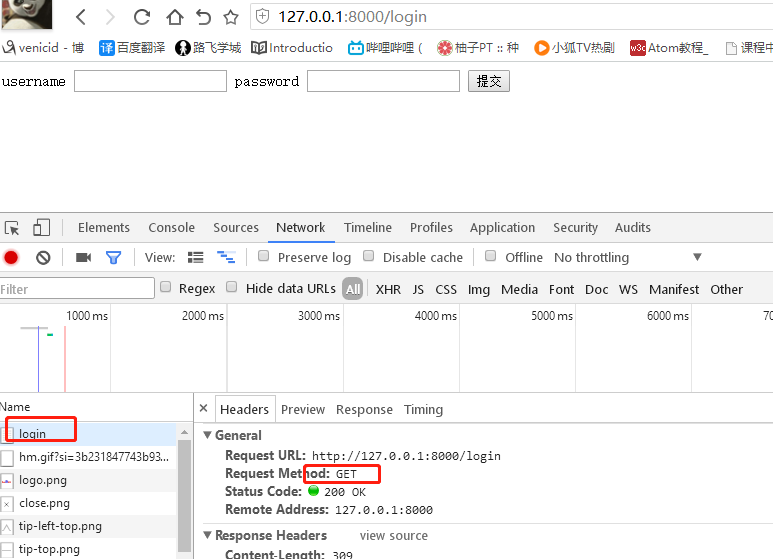
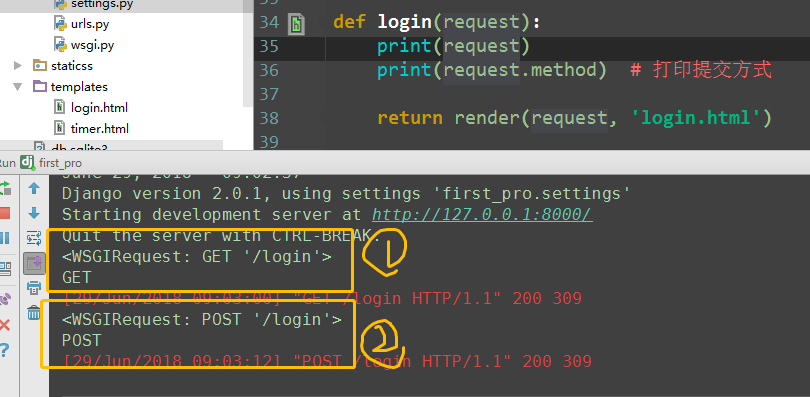
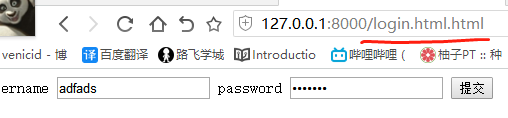
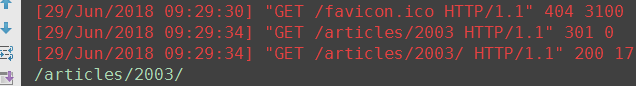
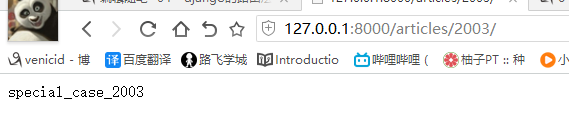
4) runserver 启动,访问

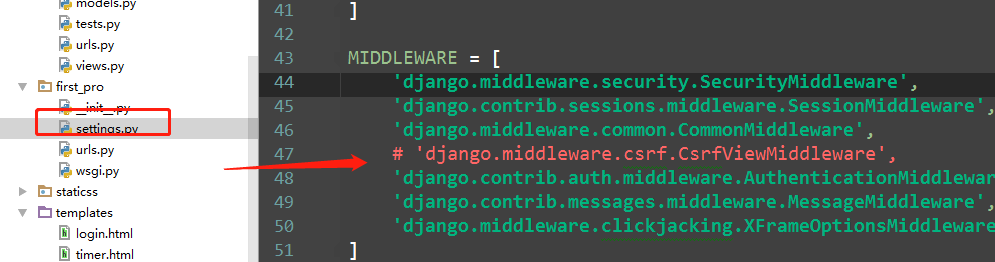
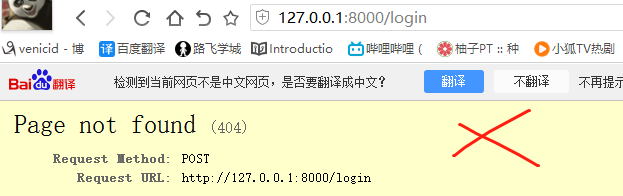
5)提交 CSRF错误











def login(request):
print(request)
print(request.method) # 打印提交方式 if request.method == 'GET':
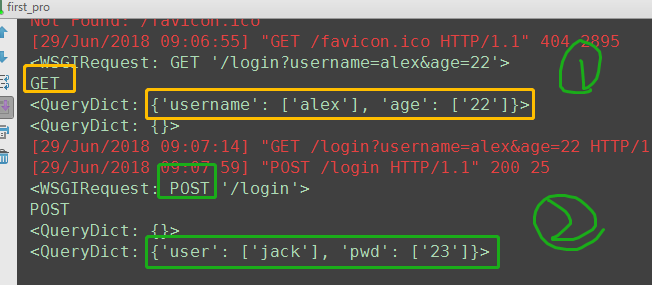
print(request.GET) # get方式 url 提交的数据
print(request.POST)
return render(request, 'login.html')
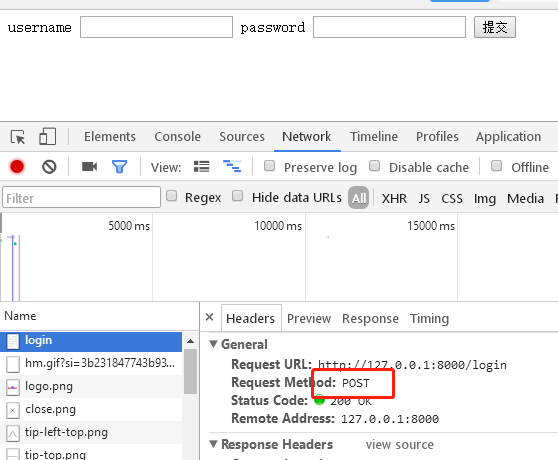
elif request.method == 'POST':
print(request.GET)
print(request.POST) # post方式 form表单 提交的数据
# <QueryDict: {'user': ['jack'], 'pwd': ['23']}> user = request.POST.get('user') # dict的get方法
pwd = request.POST.get('pwd') if user == 'jack' and pwd == '':
return HttpResponse('<h1>登录成功成功</h1>')
else:
return HttpResponse('<h1>error username or password</h1>')




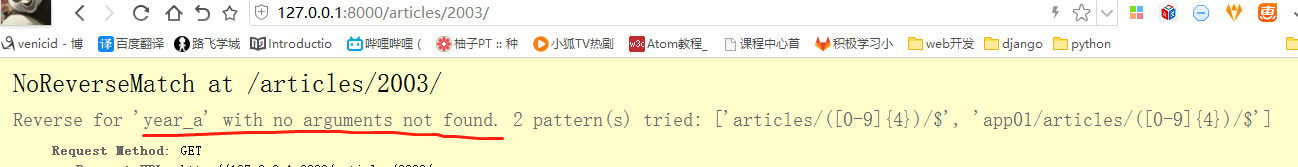
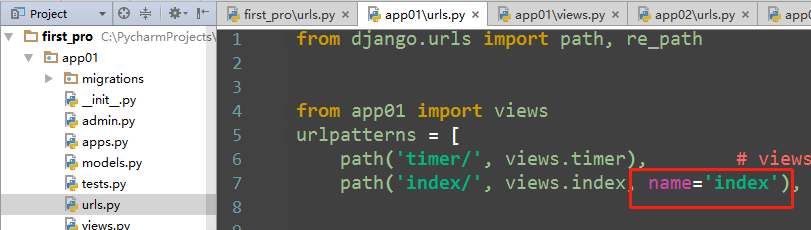
4)路由控制之反向解析



方式1:增加别名name='Login'





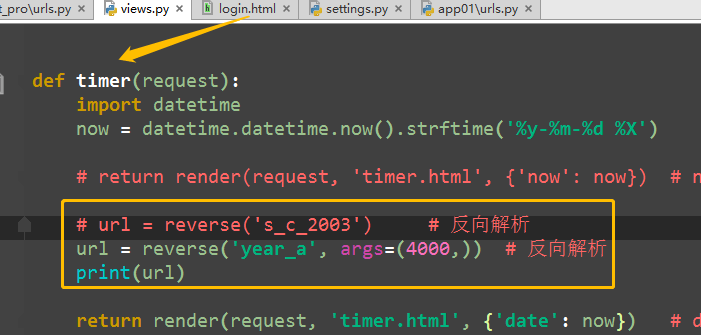
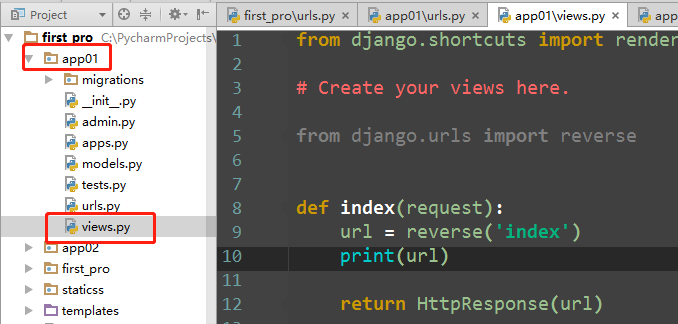
方式2:view函数内,反向解析
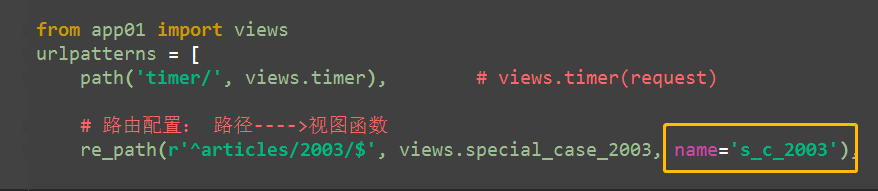
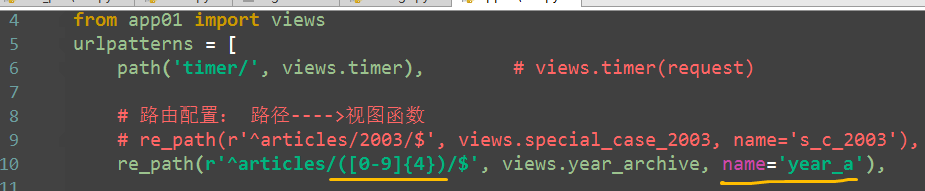
# 路由配置: 路径---->视图函数
re_path(r'^articles/2003/$', views.special_case_2003, name='s_c_2003'), # special_case_2003(request)
re_path(r'^articles/([0-9]{4})/$', views.year_archive, name='year_a'),
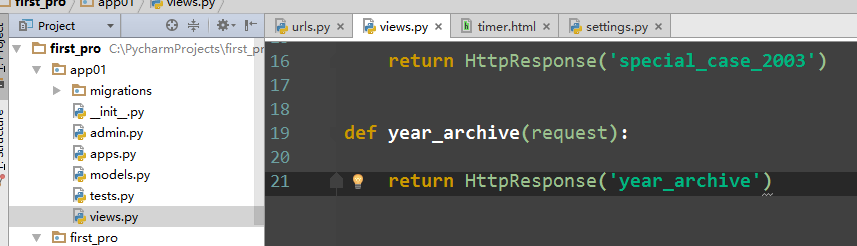
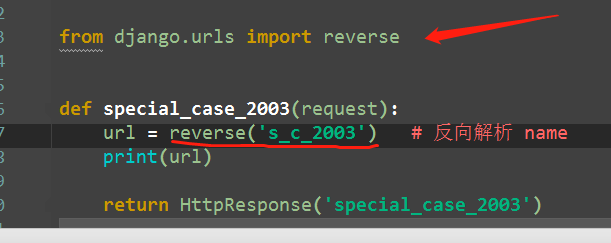
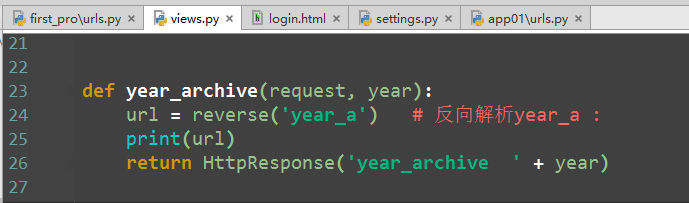
def special_case_2003(request):
url = reverse('s_c_2003') # 反向解析 name: /articles/2003/
print(url) return HttpResponse('special_case_2003') def year_archive(request, year):
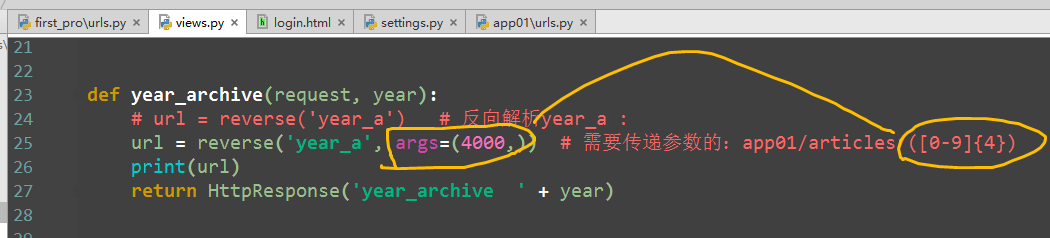
# url = reverse('year_a') # 反向解析year_a :
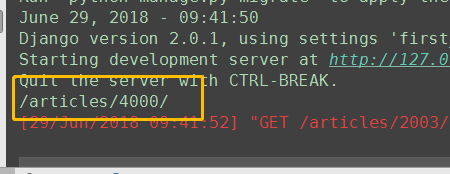
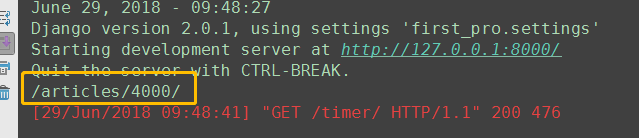
url = reverse('year_a', args=(4000,)) # 需要传递参数的:app01/articles/([0-9]{4})
print(url)
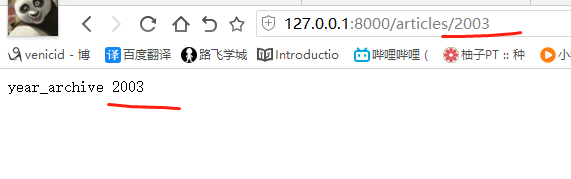
return HttpResponse('year_archive ' + year)




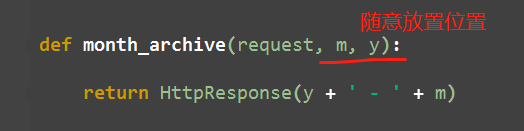
2.






view中的反向解析,可以在任何地方解析



4.名称空间
1.why
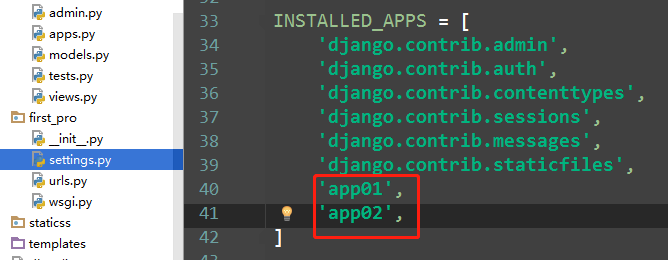
python manage.py startapp app02 # 创建一个新的app app02





如果此时app01 也存在个index

如果两个index都有name


因为存在url的先后问题,后面的会覆盖前面的,所以访问到的是app02的 url


2、how
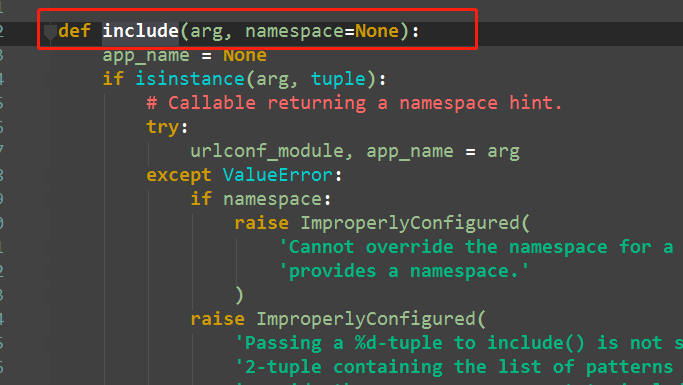
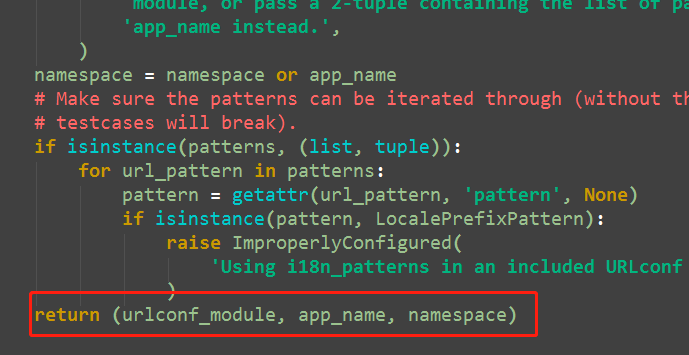
include函数源码



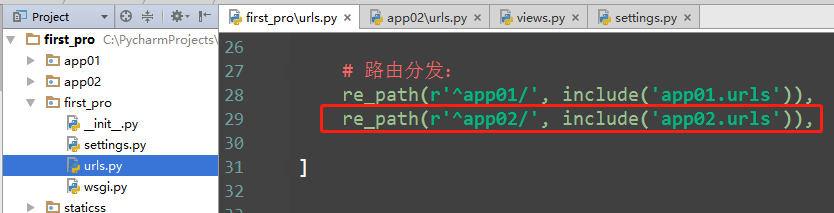
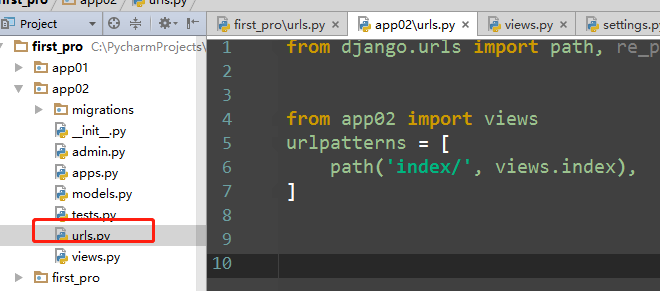
urls代码
re_path(r'^app01/', include(('app01.urls', 'app01'))), # 元组
re_path(r'^app02/', include(('app02.urls', 'app02'))),
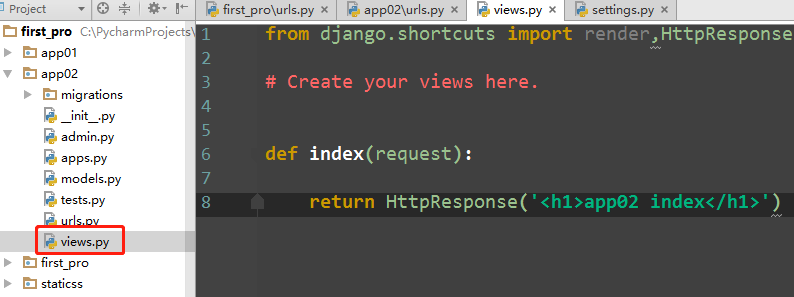
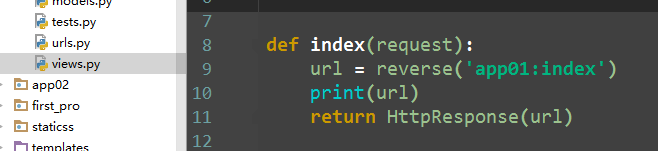
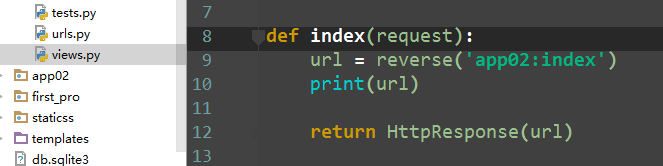
views视图
def index(request):
url = reverse('app02:index')
return HttpResponse(url)




5、url控制器之path方法 django2.0版
1.why



3.path方法:给输入的url限定数据类型格式
#re_path(r'^articles/(?P<y>[0-9]{4})/(?P<m>[0-9]{2})/$', views.month_archive), # year_archive(request,y=2009,m=08)
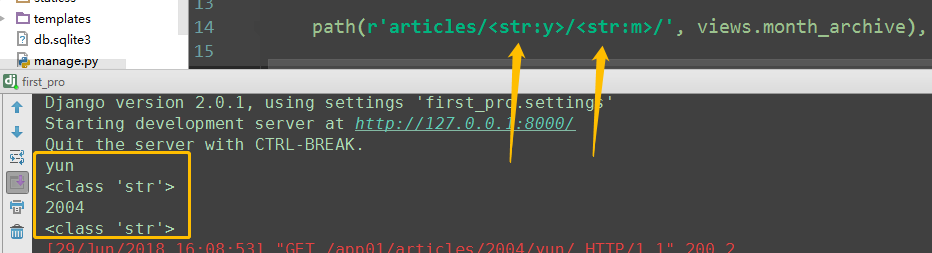
path(r'articles/<int:y>/<int:m>/', views.month_archive), # year_archive(request,y=2009,m=08)
# path方法 无^ $匹配




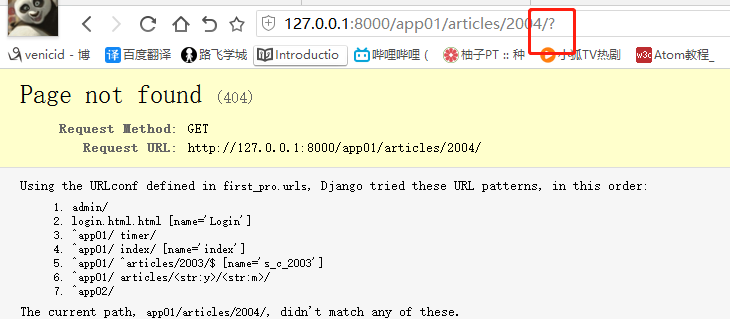
如果path方法写上 ^ $ ,或者 输入的是字符串的话



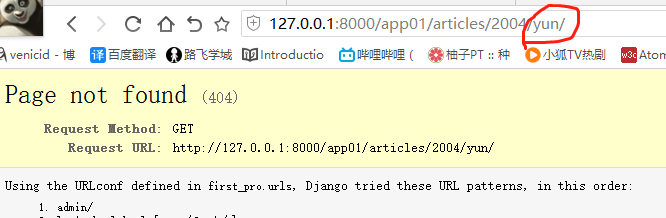
限定为str格式

特殊字符

?是get方法的标志

6、path自定义转化器
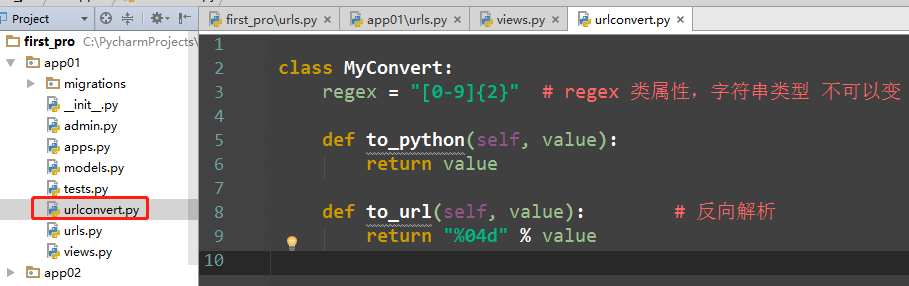
自定义:新建一个urlconvert文件
class MyConvert:
regex = "[0-9]{2}" # regex 类属性,字符串类型 不可以变 def to_python(self, value):
return value def to_url(self, value): # 反向解析
return "%04d" % value
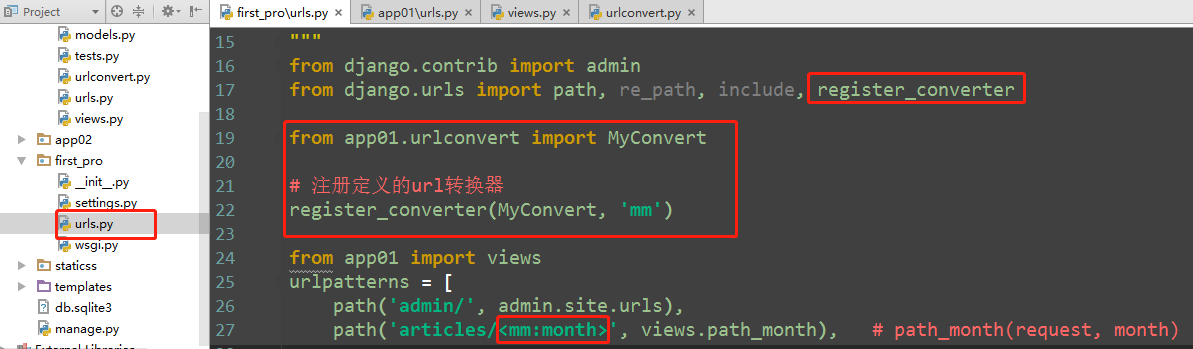
使用register_converter 将其注册到URL配置中:
from django.urls import path, re_path, include, register_converter from app01.urlconvert import MyConvert # 注册定义的url转换器
register_converter(MyConvert, 'mm') from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('articles/<mm:month>', views.path_month), # path_month(request, month),
]





10. URL控制总结
1、路由分发
主url文件
from django.contrib import admin
from django.urls import path, re_path, include urlpatterns = [
path('admin/', admin.site.urls),
# path(r'^app01/$', include(('app01.urls', 'app01'))) 错误
re_path(r'^app01/', include(('app01.urls', 'app01'))) # path 是2.0用法
# re_path 是1.0 用法,# include可以起作用 # 路由分发, r'^app01/' $不可以添加
]
app01的url
from django.urls import path, re_path, include from app01 import views urlpatterns = [
# path(r'index/', views.index, name='index') # 不可用
re_path(r'^index/$', views.index, name='index') # r'^index/$' 必须加入^ $ 开头 结尾符号
]

2
3
4
5
04 - django的路由层 1的更多相关文章
- Django的路由层和视图层
一丶Django 的路由层(URLconf) URL配置(URLconf)就像Django 所支撑网站的目录.它的本质是URL与要为该URL调用的视图函数之间的映射表:你就是以这种方式告诉Django ...
- Django系列(二):Django的路由层,视图层和模板层
1.Django的路由层 URL配置(URLconf)就像Django所支撑网站的目录.它的本质是URL与要为该URL调用的视图函数之间的映射表:我们就是以这种方式告诉Django,对于客户端发来的某 ...
- 第三章、Django之路由层
目录 第三章.Django之路由层 一 路由的作用 二 简单的路由配置 三 分组 四 路由分发 五 反向解析 六 名称空间 七 django2.0版的re_path与path 第三章.Django之路 ...
- 02-01 Django之路由层
Django之路由层 一 路由的作用 路由即请求地址与视图函数的映射关系,如果把网站比喻为一本书,那路由就好比是这本书的目录,在Django中路由默认配置在urls.py中,如下图: 二 简单的路由配 ...
- Django框架-路由层
Django框架-路由层 一.URL配置(URLconf) 1.基本格式 from django.conf.urls import url urlpatterns = [ url(正则表达式, vie ...
- 052.Python前端Django框架路由层和视图层
一.路由层(URLconf) 1.1 路由层简单配置 URL配置(URLconf)就像Django 所支撑网站的目录.它的本质是URL与要为该URL调用的视图函数之间的映射表:你就是以这种方式告诉Dj ...
- Django 的路由层 视图层 模板层
--------------------------------------------------------------通过苦难,走向欢乐.——贝多芬 Django-2的路由层(URLconf) ...
- Django的路由层详情
1. Django的路由解析: 是从上往下进行匹配的 url(r'index', views.index) #这里的index 解析都可以被解析到的, abcindex index indexabc ...
- 关于Django中路由层(URL-conf)
关于路由层 路由层其实就是项目中urls.py那个文件,那里面存放着url和视图函数的对应关系它的本质是URL与要为该URL调用的视图函数之间的映射表:你就是以这种方式告诉Django,对于客户端发来 ...
随机推荐
- DataTable拷贝DataRow
一开始,思路是这样的: DataTable dt = SqlHelper.GetTable("select * from Person"); DataTable dt2 = dt. ...
- linux soft
1.gdebi:可以使用gdebi来安装deb包,默认的deb安装使用的dpkg,dpkg 安装的缺点就是不解决包依赖关系 sudo apt-get install gdebi 当然也可以通过命令,使 ...
- 如何打包ipa文件
如何打包ipa文件 1. 新建一个工程 // // RootViewController.m // YouXianMing // // Copyright (c) 2014年 Y.X. All rig ...
- Ogre学习教程:Ogre1.8.1+VS2010环境配置(转)
http://blog.csdn.net/yangtrees/article/details/8724120 http://blog.csdn.net/cll611/article/details/8 ...
- IntelliJ IDEA 13.0.2 快捷设置
1.IDEA修改快捷键. 首先打开 File ->Settings -> KeyMap 然后点击 copy 然后就可以自己修改了. 2.全文搜索 位置:Edit-Find-Find ...
- 解决 hibernate cannot define positional parameter after any named parameters have been defined
解决 hibernate cannot define positional parameter after any named parameters have been defined 把模糊查询的 ...
- September 23rd 2017 Week 38th Saturday
Lonely people will always remember his life occurred in each person. 寂寞的人总是会用心记住他生命中出现过的每个人. If you ...
- November 29th 2016 Week 49th Tuesday
It is not easy to meet each other in such a big world. 世界这么大,能遇见,不容易. To meet each other, to make ne ...
- React onPaste 获取粘贴板的值
React 中, 获取 粘贴板的值, 使用下面的方法 console.log(e.clipboardData.getData('Text')); 如果是 JS 中的 onpaste 事件, 则使用 v ...
- HDU1407 测试你是否和LTC水平一样高
题目大意:给出一个num,计算方程x^2+y^2+z^2 = num的第一个正整数解(字典序),0 < num <= 10000. 方法参考了网上的博客,自己打了一波,发现还有很多不懂的地 ...
