html相对定位绝对定位
孔子说:“温故而知新,可以为师矣。”这几天参加了一个免费的前端课,每天晚上都有直播,讲解一个独立的案例。在听前端基础的时候,发现自己有不少东西没学会,平时在学校虽说html也写了不少,但有好大一部分都被忽略掉了。就在刚才看了一个基础案例,很是有共鸣,一个简单的轮播图,牵扯到的东西实在是多。不得不说,专业的就是专业的。
好了,废话不多说,直接上干货。经常做页面渲染的筒子可能会遇到的一个问题,position的相对定位和绝对定位。这个问题看似很简单,不就是一个定位嘛,有什么的?别急,我们慢慢往下看。网上流传着一个说法,叫子绝父相。就是说子元素设置绝对定位,父元素设置相对定位。然后就可以给子元素设定top,left值来控制位置。这其实是一种很错误的观念,完全曲解了定义。楼主之前在学校写页面的时候也犯过类似的错误,只要实现了效果就行,管他什么原理呢,结果每次碰到定位的问题都卡壳。查半天还记不住,为了彻底搞懂这个,特地花时间写了这篇帖子。
relative也就是相对定位:是相对于本身的位置进行偏移。只看自己,不看其他。
absolute绝对定位:相对于非static的祖先元素进行位置偏移,当这样的元素不存在,则相对于根级容器定位。
以一个轮播图为例,html代码:
<div class="banner"><!--S banner-->
<div class="banner-bg">
<img src="data:images/1.jpg">
</div>
<div class="banner-bg">
<img src="data:images/2.jpg">
</div>
<div class="banner-bg">
<img src="data:images/3.jpg">
</div>
</div>
<div class="nav"><!--导航按钮,注意这里用的是<i>标签-->
<i></i>
<i></i>
<i></i>
</div><!--E banner-->
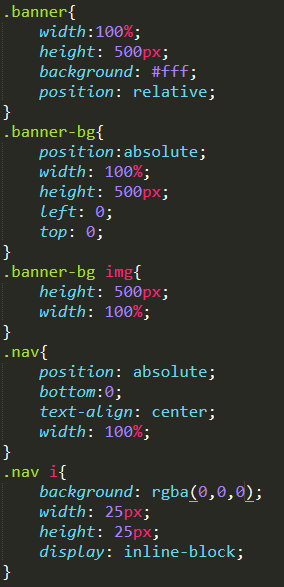
CSS代码:

banner是banner-bg的父级,然后给banner设置一个position:absolute属性。按照规则absolute要找他的非static祖先元素,我们为了让banner-bg这几个轮播图都固定在最上面,所以就要给轮播容器banner添加一个position:relative属性。这样设定left:0;top:0;就会定位到banner了。虽然不设定banner的relative属性也能将图片放到顶部,但那样的话,banner-bg找的是根级元素html,这并不是我们想要的效果。为了以后不出现差错,还是给想要定位的元素添加一个position:relative属性。
说了这么多,其实absolute定位的时候,就看你想要定位到哪个父级元素,就给哪个元素添加relative属性。而不是盲目的去套那些子绝父相什么的。搞懂原理才是正解。希望能帮到需要的人,花了一下午整理,就怕有些定义搞不太懂,编辑博客也是一个学习的过程,本着对他人负责的态度,写出来的东西一定要确认无误后才敢发表。有不足之处欢迎指出。
html相对定位绝对定位的更多相关文章
- Day042---浮动 背景图设置 相对定位绝对定位
1.练习浮动 2.文本属性和字体属性 文本对齐 text-align left 左对齐 right 右对齐 center 中心对齐 justify 两边对齐 只适应于英文 text-indent ...
- 前端CSS - 相对定位,绝对定位,固定定位
前端CSS - 相对定位,绝对定位,固定定位 1.1 相对定位 position:relative 相对定位,就是微调元素位置的.让元素相对自己原来的位置,进行位置的微调. 也就是说,如果一个盒子想进 ...
- HTML 学习笔记 CSS样式(相对定位 绝对定位)
CSS相对定位 设置为相对定位(relative)的元素会偏移某个距离.元素仍保持其未定位前的形状,他原本所占的空间仍然保留 CSS相对定位 相对定位是一个非常容易掌握的概念,如果对一个元素进行相对定 ...
- css 浮动 相对定位 绝对定位区别
今天下班在地铁上看了一个样式教学视频,因为最近在学习前端.以前刚毕业的时候,感觉后台才是王道,但最近发现,前端也很重要,比如:自己接一些私单做的时候,自己要根据需求做好界面,才能更加符合客户需求,不然 ...
- 【从0到1学Web前端】CSS定位问题三(相对定位,绝对定位) 分类: HTML+CSS 2015-05-29 23:01 842人阅读 评论(0) 收藏
引子: 开始的时候我想先要解决一个问题,怎么设置一个div盒子撑满整个屏幕? 看下面的html代码: <body> <div id="father-body"&g ...
- 前端学习 -- Html&Css -- 相对定位 绝对定位 固定定位
相对定位 - 定位指的就是将指定的元素摆放到页面的任意位置,通过定位可以任意的摆放元素. - 通过position属性来设置元素的定位. -可选值: static:默认值,元素没有开启定位: rela ...
- CSS相对定位|绝对定位(五)之z-index篇——张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=1855 补充于2016 ...
- CSS 相对定位 绝对定位
css中的相对定位和绝对定位. 定位标签:position 包含属性:relative(相对) absolute(绝对) 1.position:relative; 如果对一个元素进行相对定位,首先它将 ...
- [css] CSS相对定位|绝对定位
第一篇链接:http://www.zhangxinxu.com/wordpress/2010/12/css-%E7%9B%B8%E5%AF%B9%E7%BB%9D%E5%AF%B9%E5%AE%9A% ...
随机推荐
- springcloud微服务总结五 服务熔断
一:雪崩效应 如下图所示:A作为服务提供者,B为A的服务消费者,C和D是B的服务消费者.A不可用引起了B的不可用,并将不可用像滚雪球一样放大到C和D时,导致整个系统瘫痪,雪崩效应就形成了. 雪崩过程: ...
- Jmeter函数作用域实时取值覆盖[针对HTTP Request等控制器]
jmeter的属性和变量可以简单理解为编程里面的全局变量和局部变量.属性是全局可见,可以跨线程组传递调用,而变量基本上只能存在于一个线程组中(在测试计划定义的变量也是可以跨线程组传递的).同线程组内的 ...
- Jmeter拓展插件可查看和lr一样的图形结果
利用插件可通过图形直观查看CPU.Memory等的运行情况 1. JmeterPlugins.jar插件下载地址:http://jmeter-plugins.org/downloads/all 下载并 ...
- Android RecyclerView组件和 Spinner(下拉列表框)
1.RecyclerView <1>知识点介绍 RecyclerView 比 ListView 更高级且更具灵活性. 它是一个用于显示庞大数据集的容器,可通过保持有限数量的视图进行非常有效 ...
- Python web前端 05 JavaScript
Python web前端 05 JavaScript 一.获取元素 1.初识JavaScript /* .. */ #这是多行注释 // #这是单行注释 #JavaScript是一种脚本语言,是一种动 ...
- LeetCode记录之28——Implement strStr()
Implement strStr(). Returns the index of the first occurrence of needle in haystack, or -1 if needle ...
- POJ_3069 Saruman's Army 【贪心】
一.题面 POJ3069 二.题意分析 我的理解是,可以在每个点设置一个监测点,能够监测到范围R内的所有其他点,那么问给出N个点的一维位置,需要在其中挑多少个监测点把所有点都监测到. 贪心解决: 1. ...
- JAVA 大数 A+B问题
A + B Problem II I have a very simple problem for you. Given two integers A and B, your job is to ca ...
- HDU - 4763 找出特殊规律的串
在一个Text串中找出Pattern串E以满足EAEBE,A B可以是任意串 看一眼觉得woc好难,后来看一下样例AB为空也可以 找观察一下E既是前缀也是后缀,很容易联想到next 最优情况EEE,那 ...
- nodejs 休眠 / 暂停执行指定毫秒
//************** 暂停 / 休眠指定毫秒值 *********************************// milliSeconds 暂停 / 休眠多少毫秒async func ...
