IOS设计模式浅析之桥接模式(Bridge)
引言
在项目开发中,我们会遇到这样的一种场景:某些类型由于自身的逻辑,往往具有两个或多个维度的变化,比如说大话设计模式书中所说的手机,它有两个变化的维度:一是手机的品牌,可能有三星、苹果等;二是手机上的软件,可能有QQ、微信等。如何应对这种“多维度的变化”?怎样利用面向对象的技术来使得该类型能够轻松的沿着多个方向进行变化,而又不引入额外的复杂度?这就是本章桥接模式所要解决的问题。
定义
“将抽象部分与它的实现部分分离,使它们都可以独立地变化”
- 最初的定义出现于《设计模式》(Addison-Wesley,1994)。
光看这个定义,很抽象,也很不好理解。我们换一种容易理解的方式来说明一下:假设有一个系统,它可以使用多种方式来进行分类,并且每一种分类都有可能变化(比如说上面说的手机,既可以按照手机品牌来分类,也可以按照手机软件来分类,两者都是有可能变化的),那么就把这些分类方式分离出来让它们独立的变化,以减少它们之间的耦合。
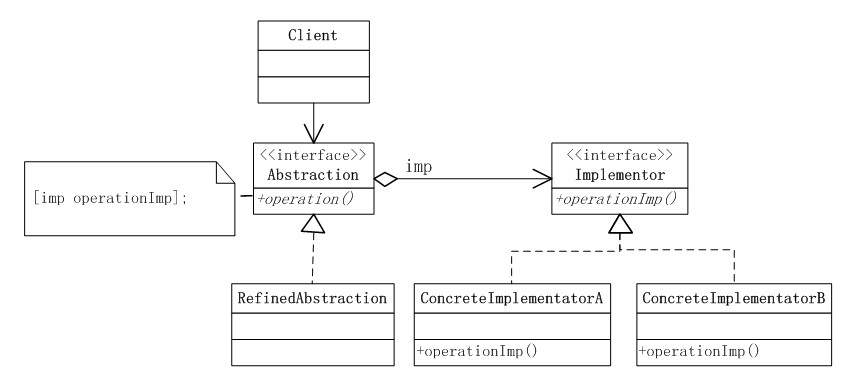
结构图

我们先来说明一下结构图中的各个部分:
Abstraction:定义中所说的抽象部分,通常在这个对象里面,要维护一个实现部分的对象引用,在抽象对象里面的方法,需要调用实现部分的对象来完成。这个对象里面的方法,通常都是跟具体的业务相关的方法。在上面手机的例子中,可以理解为手机品牌接口;
Implementor:定义中所说的实现部分,这个接口不用和Abstraction里面的方法一致,通常是由Implementor接口提供基本的操作,而Abstraction里面定义的是基于这些基本操作的业务方法,也就是说Abstraction定义了基于这些基本操作的较高层次的操作。在上面手机的例子中,可以理解为手机软件接口(也可以是类);
RefinedAbstraction:抽象部分的具体实现,通常在这个对象里面,定义跟实际业务相关的方法,这些方法的实现通常会使用Abstraction中定义的方法,也可能需要调用实现部分的对象来完成。在上面手机的例子中,可以理解为具体的手机品牌,它实现了Abstraction接口;
ConcreteImplementatorA:实现部分的具体实现,在上面手机的例子中,可以理解为具体的手机软件,它实现了(或继承了) Implementor。
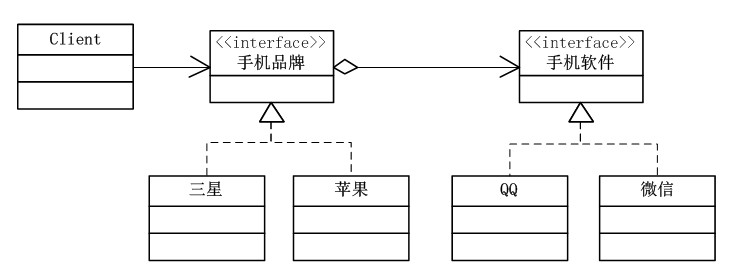
这样角色一一对照之后,是不是比较清楚了?如果不清楚,那么下面给出手机这个例子用桥接模式实现的结构图,如下所示:

有人可能马上发现这个图和上面的结构图不太一样,这正是桥接模式的优点:它把抽象部分从实现部分中分离出来,使得两部分能够独立变更。这样,添加新的RefinedAbstraction(抽象部分的具体实现),对Implementor(实现部分)不会有任何影响;同样,添加新的ConcreteImplementatorC(实现部分的具体实现),也能做到不影响Abstraction(抽象部分)。
假设不使用桥接模式,那么我们做出的结构图可能有下面两种(来自大话设计模式):
1.按品牌分类:

2.按软件分类:

当我们增加一个手机品牌HTC,按照品牌分类的话我们需要增加手机品牌类HTC,还需要增加两个手机软件类HTC的QQ、HTC的微信;同样,如果需要增加一个手机软件,那么按照手机软件分类的话,我们也是需要增加三个类。当我们需要增加更多的手机品牌和手机软件时,我们会发现类会越来越多,以致无法维护。另外,采用继承的方式,子类和父类之间的耦合度是很高的,以至于父类中的任何变化必然会导致子类发生变化。这种依赖关系限制了灵活性并最终限制了复用性(《设计模式》)
示例
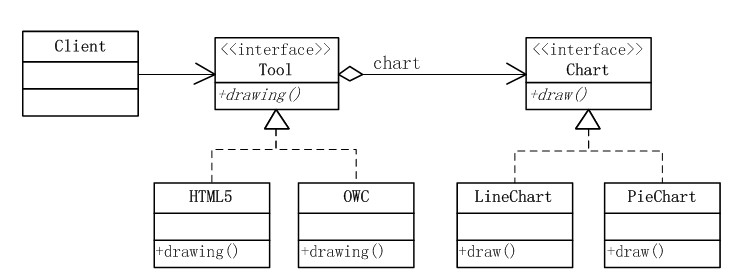
上面手机的示例,这里就不用代码进行说明了。大话设计模式书上有C#版本的示例代码,很好理解。这里还是继续抽象工厂模式中的应用场景:绘图有两个变化维度,一是工具,可以用HTML5、OWC等;另一个是图形的种类,我们可能需要绘制饼状图、线形图等。下面给出采用桥接模式实现的结构图,如下所示:

这里给出部分源码,完整代码可以自行下载附件。
Chart.h,这是一个协议,里面只定义了一个方法,用于绘制图形:
- @protocol Chart <NSObject>
- - (void)draw;
LineChart.m(PieChart.m类似),实现了Chart协议:
- - (void)draw
- {
- NSLog(@"绘制线形图");
- }
Tool.h,一个协议,这个协议里面定义了一个Chart类型的属性和一个绘图的方法(当然,这个方法不是必须的,如果这个方法里面,你只是调用Chart的绘图方法,那么久可以直接用Chart类型的属性去调用Chart的绘图方法,这里加这个方法是考虑还有其他业务逻辑要处理的情况):
- #import "Chart.h"
- @protocol Tool <NSObject>
- @property (nonatomic,assign) id<Chart> chart;
- - (void)drawing;
HTML5.m(Owc.m类似),实现了Tool协议:
- @synthesize chart = _chart;
- - (void)drawing
- {
- NSLog(@"HTML5 绘图开始......");
- [_chart draw];
- NSLog(@"HTML5 绘图结束......");
- }
客户端调用代码:
- id<Tool> tool = [[[NSClassFromString(@"HTML5") alloc] init] autorelease];
- tool.chart = [[[NSClassFromString(@"LineChart") alloc] init] autorelease];
- [tool drawing];
输出结果如下(省略时间及项目名):
HTML5 绘图开始......
绘制线形图
HTML5 绘图结束......
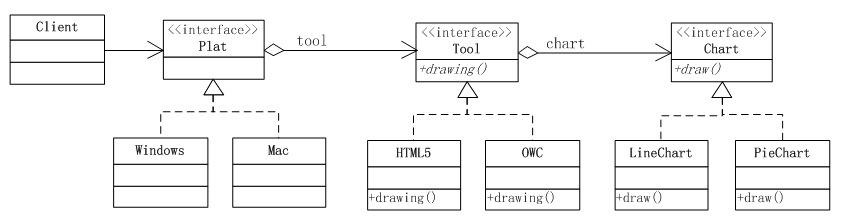
前面引言里面说了,桥接模式解决了两维或多维变化的问题,结构图和上面的示例所讲述的都是两维,那么多维变化的又是怎么样的呢?假设现在绘图这个功能,需要支持不同的平台,比如说要支持Windows平台和Mac平台,那么结构图又是怎么样的?下面给出这种情况下的桥接模式的结构图:

小结
桥接模式的优点:
- 桥接模式使用聚合关系,解耦了抽象和实现之间固有的绑定关系,使得抽象和实现可以沿着各自的维度来变化。
- 提高了系统的可扩展性,可以独立地对抽象部分和实现部分进行扩展。
- 可减少子类的个数,这个在前面讲手机示例的时候进行分析了。
桥接模式的缺点:
- 桥接模式的引入会增加系统的理解与设计难度,由于聚合关系建立在抽象层,要求开发者针对抽象进行设计与编程。
- 桥接模式要求正确识别出系统中两个独立变化的维度,因此其使用范围具有一定的局限性。
通过优缺点的分析,我们可以在如下的情形下使用桥接模式:
- 不想在抽象与其实现之间形成固定的绑定关系;
- 抽象及其实现都应可以通过子类化独立进行扩展;
- 对抽象的实现进行修改不应影响客户端代码;
- 如果每个实现需要额外的子类以细化抽象,则说明有必要把它们分成两个部分;
- 想在带有不同抽象接口的多个对象之间共享一个实现。
总的来说,桥接模式的本质在于“分离抽象和实现”。
IOS设计模式浅析之桥接模式(Bridge)的更多相关文章
- Net设计模式实例之桥接模式( Bridge Pattern)
一.桥接模式简介(Brief Introduction) 桥接模式(Bridge Pattern),将抽象部分与它的实现部分分离,使的抽象和实现都可以独立地变化. Decouple an abstra ...
- 设计模式学习心得<桥接模式 Bridge>
说真的在此之前,几乎没有对于桥接模式的应用场景概念. 桥接(Bridge)是用于把抽象化与实现化解耦,使得二者可以独立变化.这种类型的设计模式属于结构型模式,它通过提供抽象化和实现化之间的桥接结构,来 ...
- 设计模式入门之桥接模式Bridge
Abstraction:抽象部分的父类,定义须要实现的接口.维护对实现部分的引用,从而把实现桥接到Implementor中去 Implementor:实现部分的接口 RefinedAbstractio ...
- IOS设计模式浅析之原型模式(Prototype)
原型模式的定义 “使用原型实例指定创建对象的种类,并通过复制这个原型创建新的对象”.最初的定义出现于<设计模式>(Addison-Wesley,1994). 简单来理解就是根据这个原型创建 ...
- IOS设计模式浅析之建造者模式(Builder)
定义 "将一个复杂对象的构建与它的表现分离,使得同样的构建过程可以创建不同的表现". 最初的定义出现于<设计模式>(Addison-Wesley,1994). 看这个概 ...
- IOS设计模式浅析之外观模式(Facade)
引言 在项目开发中,有时候会遇到这样的一种情景:已有系统的各个子系统之间,随着业务需求的发展,有了比较紧凑的耦合关系.现在需要利用这些子系统的功能,为移动端提供业务处理.我们该怎么应对这样的业务需求呢 ...
- 《JAVA设计模式》之桥接模式(Bridge)
在阎宏博士的<JAVA与模式>一书中开头是这样描述桥梁(Bridge)模式的: 桥梁模式是对象的结构模式.又称为柄体(Handle and Body)模式或接口(Interface)模式. ...
- 乐在其中设计模式(C#) - 桥接模式(Bridge Pattern)
原文:乐在其中设计模式(C#) - 桥接模式(Bridge Pattern) [索引页][源码下载] 乐在其中设计模式(C#) - 桥接模式(Bridge Pattern) 作者:webabcd 介绍 ...
- 【设计模式】桥接模式 Bridge Pattern
开篇还是引用吕振宇老师的那篇经典的文章<设计模式随笔-蜡笔与毛笔的故事>.这个真是太经典了,没有比这个例子能更好的阐明桥接模式了,这里我就直接盗来用了. 现在市面上卖的蜡笔很多,各种型号, ...
随机推荐
- Scala实战高手****第13课:Scala模式匹配实战和Spark源码鉴赏
package com.dt.spark.scala.bascis class Dataframework case class Computerframework (name:String,popu ...
- React Native之iOS App打包
iOS打包步骤(一.二.三可不按照顺序) 步骤一: 选择iOS Device(以下两者选其中一个即可) 选择 Generic iOS Device (个人建议使用这个) 选择Generic iOS D ...
- 重大新闻:腾讯大杀器来了,QQ浏览器微信版推出
今日,腾讯在推出windows桌面版的微信后,又发布了一个重量级产品:QQ浏览器微信版 我们在PC端用微信又多了一种方式,而且比windows桌面版本更加友好,更加方便. 我相信:对于我们绝大多数办公 ...
- MSGPACK序列和还原TFDParams
MSGPACK序列和还原TFDParams unit Unit1; interface uses Winapi.Windows, Winapi.Messages, System.SysUtils, S ...
- easyui-validatebox 的简单长度验证
验证: 页面代码: <form id="invoiceEdit"> <input id="fpdm" name="fpdm" ...
- git:FETCH_HEAD
FETCH_HEAD: 是一个版本链接,记录在本地的一个文件中,指向着目前已经从远程仓库取下来的分支的末端版本. 举例说明:将远程origin仓库的xx分支合并到本地的yy分支.git fetch o ...
- Linux FTP配置
Linux下实现ftp的软件有很多,最常见的有vsftpd,Wu-ftpd和proftp等.访问ftp服务器时需要验证,只有经过了ftp服务器的验证用户才能访问和传输文件.这里我们用vsftpd,vs ...
- Linux学习笔记 (八)Shell概述
一.什么是Shell? Shell是一个命令行解释器,它为用户提供了一个向Linux内核发送请求以便运行程序的界面系统级程序,用户可以用Shell来启动,挂起,停止甚至是编写一些程序.Shell还是一 ...
- Django——基于类的视图源码分析 二
源码分析 抽象类和常用视图(base.py) 这个文件包含视图的顶级抽象类(View),基于模板的工具类(TemplateResponseMixin),模板视图(TemplateView)和重定向视图 ...
- js实现select跳转
js简单实现select跳转功能:代码例如以下 <!DOCTYPE html> <html> <head> <title></title> ...
