搭建vue环境网站
https://cli.vuejs.org/zh/guide/installation.html
安装成功vue脚手架

安装成功3.4版本
vue + iview项目构建
https://blog.csdn.net/wq18512847606/article/details/80790584
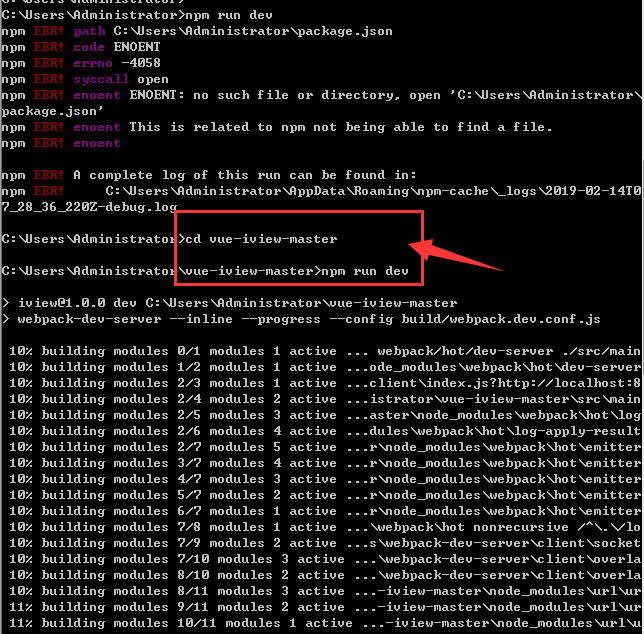
到$ npm run dev 这一步的时候报错
找不到package.json
原来是下载git包,运行包所在文件夹路径下 npm run dev

后来才成功
同时构建两个项目
想构建两个,其他方法报错,搞的原来的都打不开
先切到新文件夹
cmd命令----cd /d 文件地址
npm install
npm run dev

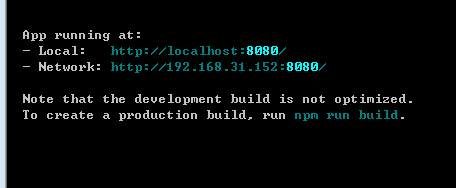
这个装完地址还是localhost,只不过页面和地址变成新的了
还是没有实现两个项目同时构建,端口不同的需求
搭建vue环境网站的更多相关文章
- 初次搭建vue环境(最基础的)
一直以来觉得搭建环境是自己的短板,恰巧老大跟我说他刚才面试一个有4年工作经验的人,给那面试的人出了到机试题,给了1小时的时间连环境都没搭好.且不说那人的工作经验是否掺有水分,自己还是有点尴尬的,以前的 ...
- VUE-Windows系统下搭建vue环境
一.安装node.js(https://nodejs.org/en/) 下载完毕后,可以安装node,建议不要安装在系统盘(如C:).注意记下路径.. 此处默认安装这4项即可,点击Next按钮. ...
- 18.搭建 vue 环境
第一步 node环境安装 1.1 如果本机没有安装node运行环境,请下载node 安装包进行安装1.2 如果本机已经安装node的运行换,请更新至最新的node 版本下载地址:https://nod ...
- 搭建Vue环境总是出错,就重新安装就好了
总是报错,还不如重新安装.. 错误千奇百怪,解决了 这个错误又会出现另外一个. 百度了一个挺好用的e 在window下搭建Vue.Js开发环境 nodejs官网http://nodejs.cn/下 ...
- 如何搭建Vue环境?
搭建vue的开发环境: https://cn.vuejs.org/v2/guide/installation.html 1. 必须要安装nodejs cnpm 下载包的速度更快一些. 地址: ...
- 手动搭建Vue环境
Vue+webpack+babel环境搭建 github地址 https://github.com/haoyongliang/webpack-babel-Vue 1.首先要了解Vue项目结构 简单的目 ...
- 搭建vue环境
1. 下载安装nodejs 截至2018-06-05 最新稳定版本为 8.11.2,直接 next ,不改目录. PS C:\Users\Administrator> node -v v8.11 ...
- 在windows下用脚手架搭建vue环境
做了几个月vue项目,最近两个项目使用脚手架搭建的,确实用脚手架搭建方便了许多,想想以前自己手配的时候,确实是... 1.在这之前我是默认你已经使用过vue的,也默认你已经安装了node.js 2.接 ...
- 手把手教你搭建 vue 环境
第一步 node环境安装 1.1 如果本机没有安装node运行环境,请下载node 安装包进行安装1.2 如果本机已经安装node的运行换,请更新至最新的node 版本下载地址:https://nod ...
随机推荐
- Spring Cloud Zuul 1(API 网关服务)
API网关是一个更为智能的应用服务器,它的存在就像是整个微服架构系统的门面一样,所有的外部客户端访问都需要经过它来进行调度和过滤. 它实现的功能包括:请求路由.负载均衡.校验过滤等功能. Spring ...
- Timer的定义及demo
- GBK/ UTF-8/ UNICODE(字符编码)
在python2中:如果执行程序,在编译器中,因为默认的编码是ASCII码(英文),所以如果输入中文就会出现乱码,因此为了避免这种乱码的情况发生,在输入中文字符串之后,必须进行手动转码,将GBK/ U ...
- Nginx配置之基于域名的虚拟主机
1.配置好DNS解析 大家好,今天我给大家讲解下在Linux系统下DNS服务器的基本架设,正向解析,反向解析,负载均衡,还有从域以及一个服务器两个域或者多个域的情况. 实验环境介绍:1.RHEL5.1 ...
- Python05 函数
待更新... 2018-4-16 09:00:30
- 利用AdaBoost方法构建多个弱分类器进行分类
1.AdaBoost 思想 补充:这里的若分类器之间有比较强的依赖关系;对于若依赖关系的分类器一般使用Bagging的方法 弱分类器是指分类效果要比随机猜测效果略好的分类器,我们可以通过构建多个弱分类 ...
- CKEdiotr入门级使用
CKEdiotr是一款不错的网页富文本编辑器,其内置的功能最大满足用户的需求,先将CKEditor的简单实用做个总结,以便于日后查看.使用.我用的是.net平台,故而以下介绍的是.net的CKEdit ...
- 数据库连接池DBUtils
安装 pip3 install DBUtils DBUtils是Python的一个用于实现数据库连接池的模块. 此连接池有两种连接模式: 模式一:为每个线程创建一个连接,线程即使调用了close方法, ...
- c++(重载等号=操作为深拷贝)
// ConsoleApplication19.cpp : 定义控制台应用程序的入口点. // #pragma warning(disable:4996) #include "stdafx. ...
- BBS后台发送邮件&修改文章
一:Django发送邮件 在setting中配置 # EMAIL_BACKEND = 'django.core.mail.backends.smtp.EmailBackend' EMAIL_HOST ...
