Vue状态管理-Bus
1.父子组件之间进行通讯:
父组件通过属性和子组件通讯,子组件通过事件和父组件通讯。vue2.x只允许单向数据传递。
先定义一个子组件AInput.vue:
<template>
<div>
<input @input="handleInput" :value="value"/>
</div>
</template>
<script>
export default {
name:'AInput',
props:{
value:{
type:[String,Number],
default:''
}
},
methods:{
handleInput(event){
const value=event.target.value;
this.$emit('input',value);
}
}
}
</script>
在父组件store.vue中引用子组件:
<template>
<div>
<a-input :value="inputValue" @input="handlerInput"></a-input>
<p>{{inputValue}}</p>
</div>
</template>
<script>
import AInput from "_c/AInput.vue";
export default {
name: "store",
data() {
return {
inputValue: ""
};
},
components: {
AInput: AInput
},
methods: {
handlerInput(val) {
this.inputValue = val;
}
}
};
</script>
由于v-model可以进行双向数据绑定,所以store.vue的写法等效于:
<template>
<div>
<a-input v-model="inputValue"></a-input>
<p>{{inputValue}}</p>
</div>
</template>
<script>
import AInput from "_c/AInput.vue";
export default {
name: "store",
data() {
return {
inputValue: ""
};
},
components: {
AInput: AInput
}
};
</script>
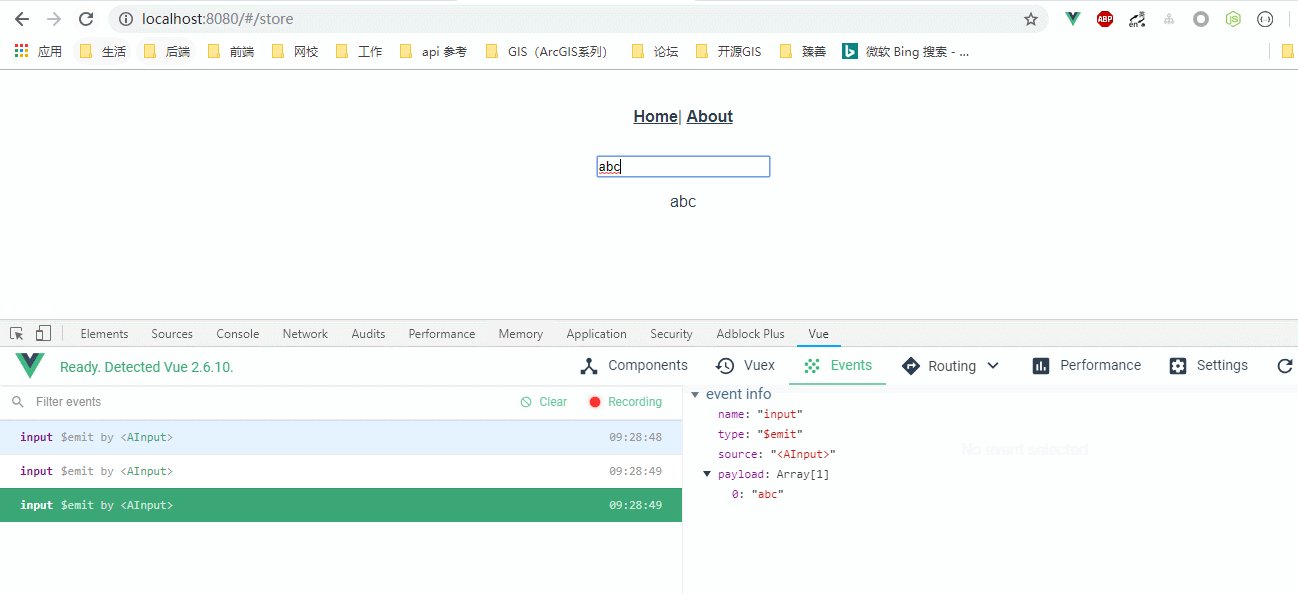
实现效果:

2.兄弟之间进行通讯:
2.1如果是同一页面之间的子组件进行通讯:
<template>
<div>
<a-input :value="inputValue" @input="handlerInput"></a-input>
<a-show :content="inputValue"/>
</div>
</template>
<script>
import AInput from "_c/AInput.vue";
import AShow from "_c/AShow.vue"; export default {
name: "store",
data() {
return {
inputValue: ""
};
},
components: {
AInput: AInput,
AShow:AShow
},
methods: {
handlerInput(val) {
this.inputValue = val;
}
}
};
</script>
<template>
<div>
<p>AShow: {{ content }}</p>
</div>
</template>
<script>
export default {
props: {
content: {
type: [String, Number],
default: ""
}
}
};
</script>

2.2如果是不同页面之间的子组件进行通讯,需要借助借助中央事件总线
新建一个bus.js:
import Vue from 'vue'
const Bus =new Vue();
export default Bus;
在main.js中引用Bus,同时在Vue实例原型增加$bus:
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import Bus from './lib/bus' Vue.config.productionTip = false
Vue.prototype.$bus = Bus; new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
App.vue:
<template>
<div id="app">
<div id="nav">
<router-link to="/">Home</router-link>|
<!-- 命名路由 -->
<router-link :to="{name:'about'}">About</router-link>
</div>
<!-- 路由视图组件 -->
<router-view/>
<router-view name="email"/>
<router-view name="tel"/>
</div>
</template> <style lang="less">
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
#nav {
padding: 30px;
a {
font-weight: bold;
color: #2c3e50;
&.router-link-exact-active {
color: #42b983;
}
}
}
</style>
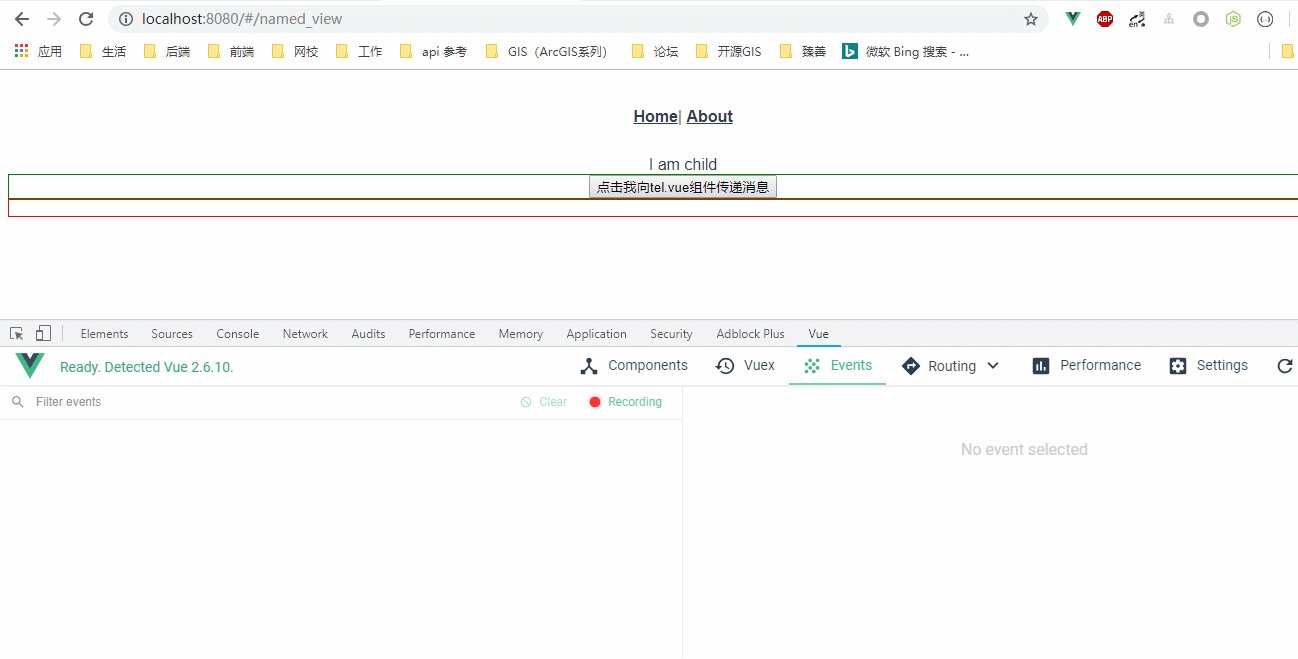
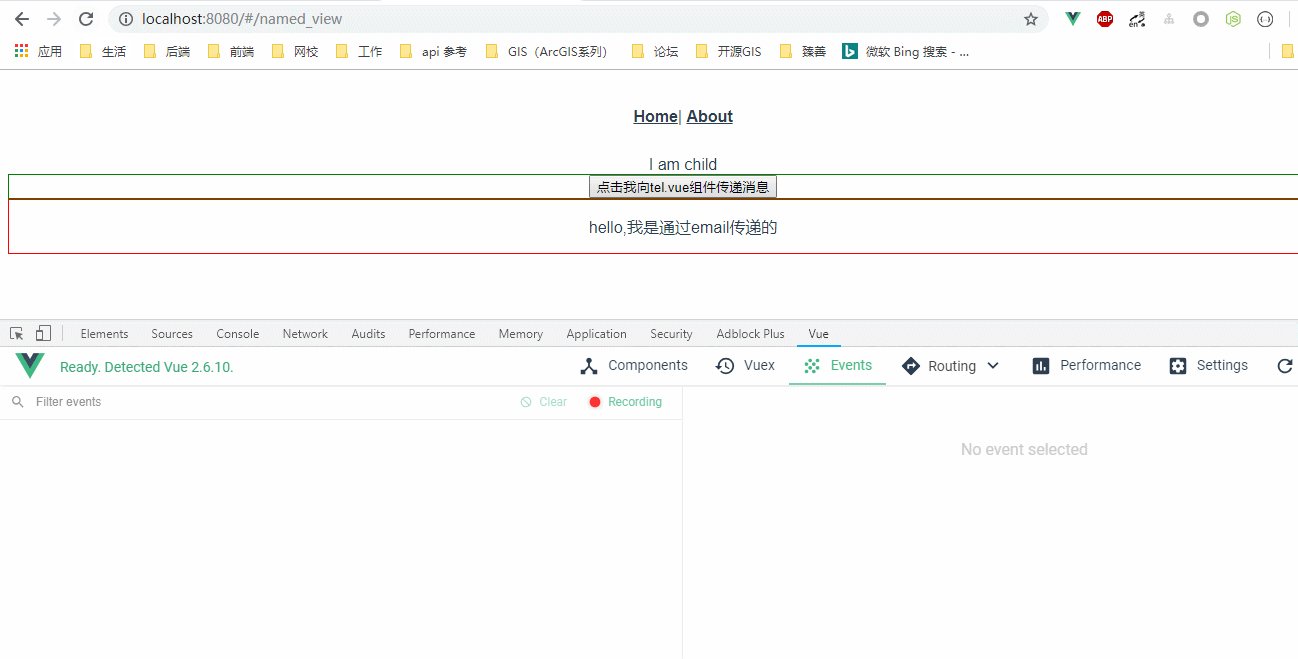
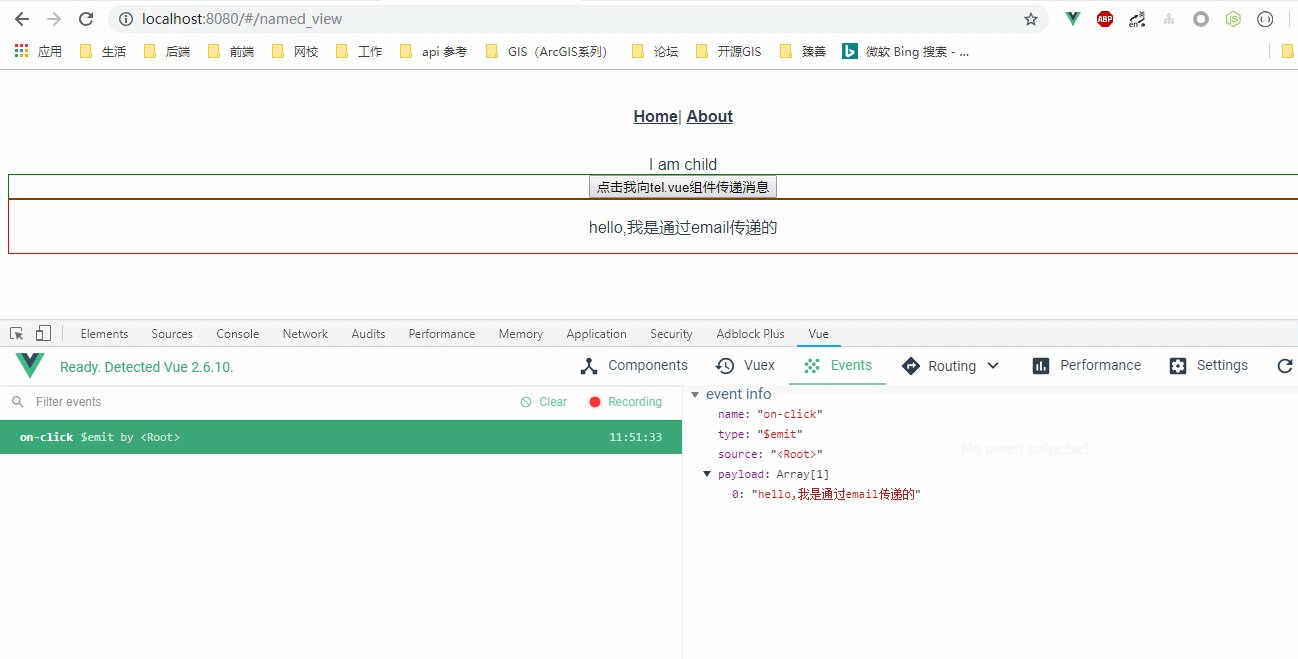
下面演示:http://localhost:8080/#/named_view页面中email和tel组件进行通信:
email.vue:
<template>
<div class="email">
<button @click="handleClick">点击我向tel.vue组件传递消息</button>
</div>
</template>
<script>
export default {
methods: {
handleClick() {
this.$bus.$emit("on-click", "hello,我是通过email传递的");
}
}
};
</script>
<style>
.email {
border: 1px solid green;
}
</style>
在tel.vue中监听事件:
<template>
<div class="tel">
<p>{{ message }}</p>
</div>
</template>
<script>
export default {
data() {
return {
message: ""
};
},
mounted() {
this.$bus.$on("on-click", mes => {
this.message = mes;
});
}
};
</script>
<style>
.tel {
border: 1px solid red;
}
</style>
效果:

Vue状态管理-Bus的更多相关文章
- Vue状态管理vuex
前面的话 由于多个状态分散的跨越在许多组件和交互间各个角落,大型应用复杂度也经常逐渐增长.为了解决这个问题,Vue提供了vuex.本文将详细介绍Vue状态管理vuex 引入 当访问数据对象时,一个 V ...
- vue状态管理器(用户登录简单应用)
技术点:通过vue状态管理器,对已经登录的用户显示不同的页面: 一 vue之状态管理器应用 主要用来存储cookie信息 与vue-cookies一起使用 安装:npm install vue-co ...
- vuex(vue状态管理)
vuex(vue状态管理) 1.先安装vuex npm install vuex --save 2.在项目的src目录下创建store目录,并且新建index.js文件,然后创建vuex实例,引入 ...
- Vue状态管理之Bus
一般在项目中,状态管理都是使用Vue官方提供的Vuex 当在多组件之间共享状态变得复杂时,使用Vuex,此外也可以使用Bus来进行简单的状态管理 1.1 父组件与子组件之间的通信 vue.config ...
- Vue状态管理之Vuex
Vuex是专为Vue.js设计的状态管理模式.采用集中存储组件状态它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化. 1.首先让我们从一个vue的计数应用开始 ...
- Vue状态管理
1.导出Vuex import Vuex from 'vuex' 2.定义store /*状态管理*/ const store = new Vuex.Store({ state: { headerSh ...
- vue - 状态管理器 Vuex
状态管理 vuex是一个专门为vue.js设计的集中式状态管理架构.状态?我把它理解为在data中的属性需要共享给其他vue组件使用的部分,就叫做状态.简单的说就是data中需要共用的属性.
- 五、vue状态管理模式vuex
一.vuex介绍 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化. 即data中属性同时有一 ...
- Vue 状态管理
类flux状态管理的官方实现 由于多个状态分散的跨越在许多组件和交互间的各个角落,大型应用复杂度也经常逐渐增长. 为了解决这个问题,vue提供了vuex:我们有收到elm启发的状态管理库,vuex甚至 ...
随机推荐
- forEach和map和for方法的区别
JS中的forEach.$.each.map方法推荐 转载 2016-04-05 投稿:jingxian 我要评论 下面小编就为大家带来一篇JS中的forEach.$.each.map方法 ...
- k8s单节点集群部署应用
之所以用k8s来部署应用,就是因为k8s可以灵活的控制集群规模,进行扩充或者收缩.生产上我们要配置的参数较多,命令行的方式显然不能满足需求,我们应该使用基于配置文件的方式.接下来做一个部署的demo: ...
- c++ MFC图像处理CImage类常用操作代码
原文作者:aircraft 原文地址:https://www.cnblogs.com/DOMLX/p/9598974.html MFC图像处理CImage类常用操作 CImage类头文件为#inclu ...
- [转]Oracle job procedure 存储过程定时任务
本文转自:http://www.cnblogs.com/hoojo/p/oracle_procedure_job_interval.html oracle job有定时执行的功能,可以在指定的时间点或 ...
- 浅谈前端与SEO
转载地址: https://blog.csdn.net/lzm18064126848/article/details/53385274?tdsourcetag=s_pctim_aiomsg SEO(S ...
- 10、选择框:ion-select
!重点 multiple="true" 控制 选择框是 多选还是单选.true为 多选类似 checkbox. /* ---html----*/ <ion-content p ...
- Cookie的遍历
全Cookie遍历 思路: 1.遍历主键 2.遍历每个主键下的子健 遍历语句: Foreach (string _key in request.cookie.Allkeys) { //对主键遍历... ...
- div居中方法总结
在日常开发过程中,我们会经常使用到div居中来处理布局,今天我就把我在开发过程中,遇到的div居中处理方法总结一下,方便日后查看! 1. 水平居中:给div设置一个宽度,然后添加marg ...
- java生产者,消费者
有很多实现的方法 使用blockingqueue实现 demo import java.util.concurrent.LinkedBlockingQueue; /** * Created by 58 ...
- Java程序员应该知道的linux命令
1.查看Java进程:ps -ef|grep java,ps auxf|grep jva; 2.杀死所有Java进程: pkill java, kill -9 进程ID: 3.进入目录:cd /usr ...
