Xamarin XAML语言教程ContentView视图作为自定义视图的父类
Xamarin XAML语言教程ContentView视图作为自定义视图的父类
自定义视图的父类:ContentView视图可以作为自定义视图的父类。
【示例14-2】以下将自定义一个颜色视图。具体的操作步骤如下:
(1)创建一个Forms Xaml View文件,命名为ColorView。
(2)打开ColorView.xaml文件,编写代码,构建自定义颜色视图。代码如下:
- <?xml version="1.0" encoding="UTF-8"?>
- <ContentView xmlns="http://xamarin.com/schemas/2014/forms"
- xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
- x:Class="ContentViewCustomControls.ColorView">
- <Frame OutlineColor="Accent">
- <StackLayout Orientation="Horizontal">
- <BoxView x:Name="boxView"
- WidthRequest="70"
- HeightRequest="70" />
- <StackLayout>
- <Label x:Name="colorNameLabel"
- FontSize="Large"
- VerticalOptions="CenterAndExpand" />
- <Label x:Name="colorValueLabel"
- VerticalOptions="CenterAndExpand" />
- </StackLayout>
- </StackLayout>
- </Frame>
- </ContentView>
(3)打开ColorView.xaml.cs文件,编写代码,实现一些与颜色视图相关的属性。代码如下:
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Text;
- using System.Threading.Tasks;
- using Xamarin.Forms;
- namespace ContentViewCustomControls
- {
- public partial class ColorView : ContentView
- {
- string colorName;
- ColorTypeConverter colorTypeConv = new ColorTypeConverter();
- public ColorView()
- {
- InitializeComponent();
- }
- //颜色名称
- public string ColorName
- {
- set
- {
- colorName = value;
- colorNameLabel.Text = value;
- Color color = (Color)colorTypeConv.ConvertFromInvariantString(colorName);
- boxView.Color = color;
- colorValueLabel.Text = String.Format("{0:X2}-{1:X2}-{2:X2}",
- (int)(255 * color.R),
- (int)(255 * color.G),
- (int)(255 * color.B));
- }
- get
- {
- return colorName;
- }
- }
- }
- }
(4)打开MainPage.xaml文件,编写代码,通过颜色视图实现对内容页面的布局。代码如下:
- <?xml version="1.0" encoding="utf-8" ?>
- <ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
- xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
- xmlns:local="clr-namespace:ContentViewCustomControls"
- x:Class="ContentViewCustomControls.MainPage">
- <ContentPage.Padding>
- <OnPlatform x:TypeArguments="Thickness"
- iOS="0, 20, 0, 0" />
- </ContentPage.Padding>
- <StackLayout Padding="6, 0">
- <local:ColorView ColorName="Aqua" />
- <local:ColorView ColorName="Black" />
- <local:ColorView ColorName="Blue" />
- <local:ColorView ColorName="Fuchsia" />
- <local:ColorView ColorName="Gray" />
- </StackLayout>
- </ContentPage>
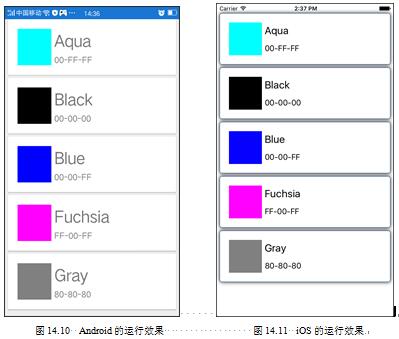
此时运行程序,会看到如图14.10~14.11所示的效果。

(5)构建更复杂的布局模式:在ContentView中可以包含视图,还可以包括布局,从而构建更为复杂的布局模式。
Xamarin XAML语言教程ContentView视图作为自定义视图的父类的更多相关文章
- Xamarin XAML语言教程基本视图ContentView
Xamarin XAML语言教程基本视图ContentView 基本视图ContentView 视图是用来呈现具体内容,根据呈现内容不同,使用的视图也不同.其中,最常用的视图为ContentView视 ...
- Xamarin XAML语言教程基本视图ContentViewg构架范围框架
Xamarin XAML语言教程基本视图ContentViewg构架范围框架 ContentView视图基本上有三个作用,下面依次介绍. (1)范围框架:ContentView视图可以构建一个范围框架 ...
- Xamarin XAML语言教程模板视图TemplatedView(二)
Xamarin XAML语言教程模板视图TemplatedView(二) (2)打开MainPage.xaml文件,编写代码,将构建的控件模板应用于中TemplatedView.代码如下: <? ...
- Xamarin XAML语言教程模板视图TemplatedView(一)
Xamarin XAML语言教程模板视图TemplatedView(一) 模板视图TemplatedView 与模板页面相对的是TemplatedView,它被称为模板视图,它的功能和模板页面类似,也 ...
- Xamarin XAML语言教程构建ControlTemplate控件模板
Xamarin XAML语言教程构建ControlTemplate控件模板 控件模板ControlTemplate ControlTemplate是从Xamarin.Forms 2.1.0开始被引入的 ...
- Xamarin XAML语言教程基本页面ContentPage占用面积
Xamarin XAML语言教程基本页面ContentPage占用面积 基本页面和基本视图都是在开发应用程序时最为常用的.本章将讲解有关基本页面ContentPag.基本视图ContentView.控 ...
- Xamarin XAML语言教程基础语法篇大学霸
Xamarin XAML语言教程基础语法篇大学霸 前 言 Xamarin是一个跨平台开发框架.它可以用来开发iOS.Android.Windows Phone和Mac的应用程序.使用Xamarin框 ...
- Xamarin XAML语言教程构建ControlTemplate控件模板 (四)
Xamarin XAML语言教程构建ControlTemplate控件模板 (四) 2.在页面级别中构建控件模板 如果开发者要在页面级别中构建控件模板,首先必须将ResourceDictionary添 ...
- Xamarin XAML语言教程构建ControlTemplate控件模板 (三)
Xamarin XAML语言教程构建ControlTemplate控件模板 (三) (3)打开MainPage.xaml.cs文件,编写代码,实现主题的切换功能.代码如下: using System; ...
随机推荐
- CSS3边框会动的信封
<!DOCTYPE html><html> <head> <title>酷炫的CSS3</title> <meta charset=& ...
- 如何抓取开了gzip的网页
有时候用 file_get_contents() 函数抓取网页会发生乱码现象.有两个原因会导致乱码,一个是编码问题,一个是目标页面开了Gzip. 编码问题好办,把抓取到的内容转下编码即可($conte ...
- TCP ------ TCP四次挥手(断开连接)及断开过程
1.正常情况下,调用close(),产生的其中一个效果就是发送FIN,只有双方都调用close(),才会出现正常的四次挥手. 2.如果是服务器,发起四次挥手是在关闭accept()返回的套接字,而不是 ...
- WebOS系列-了解Wekbit【邓侃】
注:[转载请注明文章来源.保持原样] 出处:http://www.cnblogs.com/jyli/archive/2010/02/02/1660634.html 作者:李嘉昱 这是Kan老大的We ...
- 51Nod 1081前缀和
#include <iostream> #include <stdio.h> using namespace std; ]; ]; int main() { int n; ci ...
- 【数据结构】bzoj1651专用牛棚
Description Oh those picky N (1 <= N <= 50,000) cows! They are so picky that each one will onl ...
- 膨胀、腐蚀、开、闭(matlab实现)
膨胀.腐蚀.开.闭运算是数学形态学最基本的变换. 本文主要针对二值图像的形态学 膨胀:把二值图像各1像素连接成分的边界扩大一层(填充边缘或0像素内部的孔): B=[0 1 0 1 1 1 ...
- stdafx.h、stdafx.cpp的作用
这两个文件用于建立一个预编译的头文件".PCH"和一个预定义的类型文件"STDAFX.OBJ".由于MFC体系结构非常大,各个源文件中都包含许多头文件,如果每次 ...
- Linux中实现一个简单的进度条【转】
转自:http://blog.csdn.net/yuehailin/article/details/53999288 说起进度条,其实大家常常见到,比如说你在下载视频或文件的时候,提示你当前下载进度的 ...
- 函数:module_put ( )【转】
转自:http://book.2cto.com/201307/27049.html 文件包含: #include <linux/module.h> 函数定义: 函数在内核源码中的位置:li ...
