微信小程序之公共组件写法
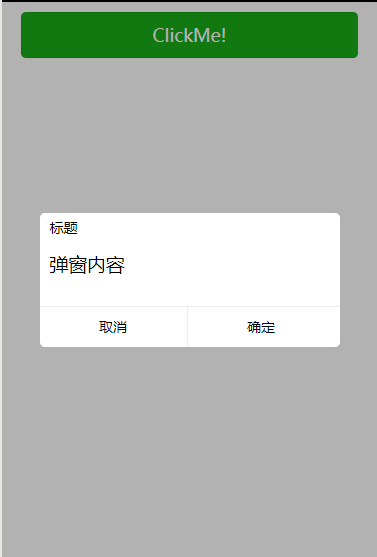
我们要实现如下图功能

小程序一个公共的弹出组件,首先我们创建一个pop文件

然后在生成的pop.json文件中将component定义为true
{
"component": true
}
为pop.wxml添加内容
<!--pages/common/pop/pop.wxml-->
<view class='wx_dialog' hidden="{{!isShow}}">
<view class='wx-mask'></view>
<view class='wx-dialog-content'>
<view class='wx-dialog-title'>{{ title }}</view>
<view class='wx-dialog-contents'>{{ content }}</view>
<view class='wx-dialog-footer'>
<view class='wx-dialog-btn' catchtap='_cancelEvent'>{{ cancelText }}</view>
<view class='wx-dialog-btn' catchtap='_confirmEvent'>{{ confirmText }}</view>
</view>
</view>
</view>
pop.wxss
/* pages/common/pop/pop.wxss */
.wx_dialog {
position: fixed;
left: ;
right: ;
top: ;
bottom: ;
}
.wx-mask {
position: absolute;
left: ;
right: ;
top: ;
bottom: ;
background: rgba(, , , .);
z-index: ;
}
.wx-dialog-content {
position: absolute;
background: #fff;
left: %;
top: %;
transform: translate(-%, -%);
width: %;
/* height: 200px; */
padding-bottom: 60px;
z-index: ;
border-radius: 5px;
}
.wx-dialog-contents {
padding: 10px;
}
.wx-dialog-title {
padding: 5px 10px;
font-size: 14px;
}
.wx-dialog-footer {
position: absolute;
left: ;
right: ;
bottom: ;
font-size: 14px;
height: 40px;
line-height: 40px;
border-top: 1px solid #eee;
}
.wx-dialog-btn {
display: inline-block;
width: %;
cursor: pointer;
text-align: center;
}
.wx-dialog-btn:first-child {
border-right: 1px solid #eee;
}
pop.js
// pages/common/pop/pop.js
Component({
options: {
multipleSlots: true // 在组件定义时的选项中启用多slot支持
},
/**
* 组件的属性列表
* 用于组件自定义设置
*/
properties: {
// 弹窗标题
title: { // 属性名
type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
value: '标题' // 属性初始值(可选),如果未指定则会根据类型选择一个
},
// 弹窗内容
content: { type: String, value: '弹窗内容' },
// 弹窗取消按钮文字
cancelText: { type: String, value: '取消' },
// 弹窗确认按钮文字
confirmText: { type: String, value: '确定' }
},
/**
* 私有数据,组件的初始数据
* 可用于模版渲染
*/
data: { // 弹窗显示控制
isShow: false
},
/**
* 组件的方法列表
* 更新属性和数据的方法与更新页面数据的方法类似
*/
methods: {
/**
* 公有方法
*/
//隐藏弹框
hideDialog() {
this.setData({
isShow: !this.data.isShow
})
},
//展示弹框
showDialog() {
this.setData({
isShow: !this.data.isShow
})
},
/**
* 内部私有方法建议以下划线开头
* triggerEvent 用于触发事件
*/
_cancelEvent() { //触发取消回调
this.triggerEvent("cancelEvent")
},
_confirmEvent() { //触发成功回调
this.triggerEvent("confirmEvent");
}
}
})
在父级页面的.js文件中添加
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
this.dialog = this.selectComponent("#dialog");
},
showDialog() {
this.dialog.showDialog();
},
//取消事件
_cancelEvent() {
console.log('你点击了取消');
this.dialog.hideDialog();
},
//确认事件
_confirmEvent() {
console.log('你点击了确定');
this.dialog.hideDialog();
},
父级页面的.json文件中添加
{
"usingComponents": {"pop": "../common/pop/pop"}
}
在父级页面的.wxml文件中添加
<view class="pop">
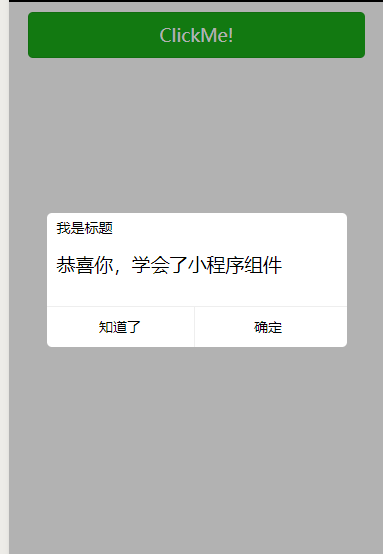
<pop id='dialog' title='我是标题' content='恭喜你,学会了小程序组件' cancelText='知道了' confirm='谢谢你' bind:cancelEvent="_cancelEvent" bind:confirmEvent="_confirmEvent">
</pop>
</view>
然后就大功告成了

如果想注册到全局,则需要在app.json页面添加挂载:
{
"usingComponents": {"pop": "../common/pop/pop"}
}
微信小程序之公共组件写法的更多相关文章
- 微信小程序--页面与组件之间如何进行信息传递和函数调用
微信小程序--页面与组件之间如何进行信息传递和函数调用 这篇文章我会以我自己开发经验从如下几个角度来讲解相关的内容 页面如何向组件传数据 组件如何向页面传数据 页面如何调用组件内的函数 组件如何调 ...
- 原创:WeZRender:微信小程序Canvas增强组件
WeZRender是一个微信小程序Canvas增强组件,基于HTML5 Canvas类库ZRender. 使用 WXML: <canvas style="width: 375px; h ...
- 微信小程序之swiper组件高度自适应
微信小程序之swiper组件高度自适应 要求: (顶部广告栏 ) 改变swiper组件的固定高度,使之随内部每张图片的高度做自适应 原理: 图片加载完之后,获取图片的原始宽高,根据宽高比,计算出适应后 ...
- 微信小程序中的组件使用1
不管是vue还是react中,都在强调组件思想,同样,在微信小程序中也是使用组件思想来实现页面复用的,下面就简单介绍一下微信小程序中的组件思想. 组件定义与使用 要使用组件,首先需要有组件页面和使用组 ...
- 微信小程序基于swiper组件的tab切换
代码地址如下:http://www.demodashi.com/demo/14010.html 一.前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.co ...
- 关于微信小程序前端Canvas组件教程
关于微信小程序前端Canvas组件教程 微信小程序Canvas接口函数 上述为微信小程序Canvas的内部接口,通过熟练使用Canvas,即可画出较为美观的前端页面.下面是使用微信小程序画图的一些 ...
- uni-app开发微信小程序引入UI组件库(Vant-weapp)步骤
uni-app开发微信小程序引入UI组件库(Vant-weapp)步骤 这里以vant-weapp为例 uni-app官方文档介绍引入组件的方法 1. 新建相关目录 根目录下创建 wxcomponen ...
- 微信小程序校历组件
微信小程序校历组件 校历组件,可以作为校园小程序的插件,如果觉得不错,点个star吧
- 微信小程序内置组件web-view的缓存问题探讨
前言:博客或者论坛上面,还有自习亲身经历,发现微信小程序的webview组件的页面缓存问题相当严重,对开发H5的小童鞋来说应该困扰了不少.很多小童鞋硬是抓破脑袋也没有办法解决这个问题,那我们今天就来探 ...
随机推荐
- sqlServer拼结列字符串
with table1(sessionID,message,createTime)as(select 1 ,'hello' ,'2014/5/6' union allselect 1 ,'word' ...
- qt打开url
QDesktopServices::openUrl(QUrl(QLatin1String(“http://blog.const.net.cn“)))
- 64位系统中连接Access数据库文件的一个问题
近日在windows 7 64位系统中编译以前写的程序,发现在连接Access数据库时总是出现异常,提示“Microsoft.Jet.OLEDB.4.0”未在本机注册,同样的代码在32位的xp系统中却 ...
- 狂欢圣诞节,Azure云邀你一起云端跑酷!
想要速度更快? 希望绕过障碍? 还想安全抵达目的地? …… 平安夜夜游时的各种畅想,不也正是 IT 同事所追求的,更是业务发展的终极目标呀. 好啦,小编说的太多了,这样不好不好.过节休息不谈工作,那就 ...
- windows网络命令汇总
分类: 网络技术2011-10-26 09:43 2557人阅读 评论(0) 收藏 举报 windows网络路由器dns服务器internetinterface Ping命令: ping命令通过发送I ...
- selenium+python 连接数据库
import MySQLdb connet=MySQLdb.connect( host='localhost', port='8808', user='amdin', password='** ...
- May 18th 2017 Week 20th Thursday
The greater the struggle, the more glorious the triumph. 挑战愈艰巨,胜利愈辉煌. Sometimes it would be better t ...
- Kubernetes stateful set讲解以及一个基于postgreSQL的具体例子
Stateful Set是Kubernetes 1.9版本新引入的一个概念,用于管理有状态的应用. Kubernetes官方文档: https://kubernetes.io/docs/concept ...
- 在已有软件加壳保护 下实现 Inline hook
如写的不好请见谅,本人水平有限. 个人简历及水平:. http://www.cnblogs.com/hackdragon/p/3662599.html 正常情况: 接到一个项目实现对屏幕输出内容的获取 ...
- Android(java)学习笔记26:File类的使用
1. File类的使用 package cn.itcast_01; import java.io.File; /* * 我们要想实现IO的操作,就必须知道硬盘上文件的表现形式. * 而Java就提供 ...
