EasyUI学习笔记(四)—— datagrid的使用
一、传统的HTML表格
之前我们做表格的时候是这样写的:
<table >
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>001</td>
<td>小明</td>
<td>90</td>
</tr>
<tr>
<td>002</td>
<td>老王</td>
<td>3</td>
</tr>
</tbody>
</table>
效果是这样的:

二、将静态HTML渲染为datagrid样式
<!--方式一:将静态HTML渲染为datagrid样式-->
<table class="easyui-datagrid">
<thead>
<tr>
<!--field属性必须要加,否则出不来效果-->
<th data-options="field:'id',width:100">编号</th>
<th data-options="field:'name',width:100,align:'center'">姓名</th>
<th data-options="field:'age',width:100,align:'right'">年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>001</td>
<td>小明</td>
<td>90</td>
</tr>
<tr>
<td>002</td>
<td>老王</td>
<td>3</td>
</tr>
</tbody>
</table>
效果如下:

三、发送ajax获取json创建datagrid
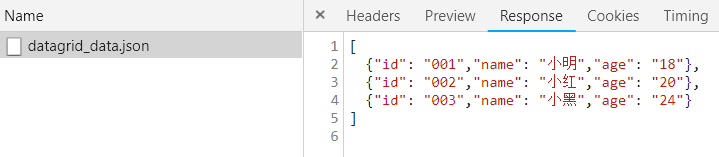
提供json文件:

代码修改如下:
<table class="easyui-datagrid" data-options="url:'${pageContext.request.contextPath}/json/datagrid_data.json'">
<thead>
<tr>
<!--field属性必须要加,否则出不来效果-->
<th data-options="field:'id',width:100">编号</th>
<th data-options="field:'name',width:100,align:'center'">姓名</th>
<th data-options="field:'age',width:100,align:'right'">年龄</th>
</tr>
</thead>
</table>
效果如下:


四、使用JS创建datagrid(掌握)
<!-- 方式三:使用easyUI提供的API创建datagrid -->
<table id="mytable"></table>
<script type="text/javascript">
$(function () {
//页面加载完成后,创建数据表格datagrid
$("#mytable").datagrid({
//定义标题行所有的列
columns:[[
{title:'编号',field:'id',checkbox:true},
{title:'姓名',field:'name'},
{title:'年龄',field:'age'},
{title:'地址',field:'address'}
]],
//指定数据表格发送ajax请求的地址
url:'${pageContext.request.contextPath }/json/datagrid_data.json',
rownumbers:true,
singleSelect:true,
//定义工具栏
toolbar:[
{text:'添加',iconCls:'icon-add',
// 为按钮绑定单击事件
handler:function () {
alert("add...");
}
},
{text:'删除',iconCls:'icon-remove'},
{text:'修改',iconCls:'icon-edit'},
{text:'查询',iconCls:'icon-search'}
],
// 显示分页条
pagination:true,
pageList: [3, 5, 7, 9]
})
})
</script>
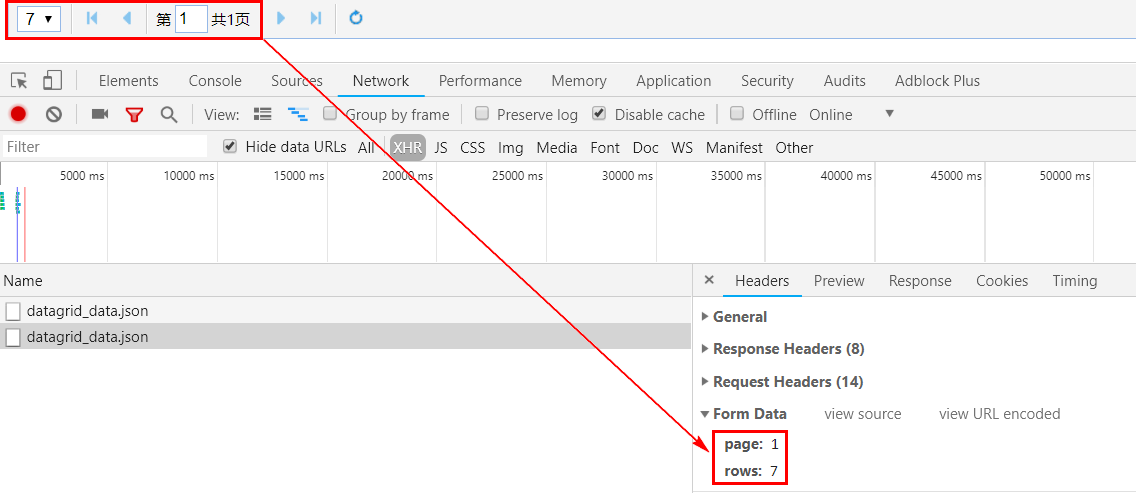
效果如下:

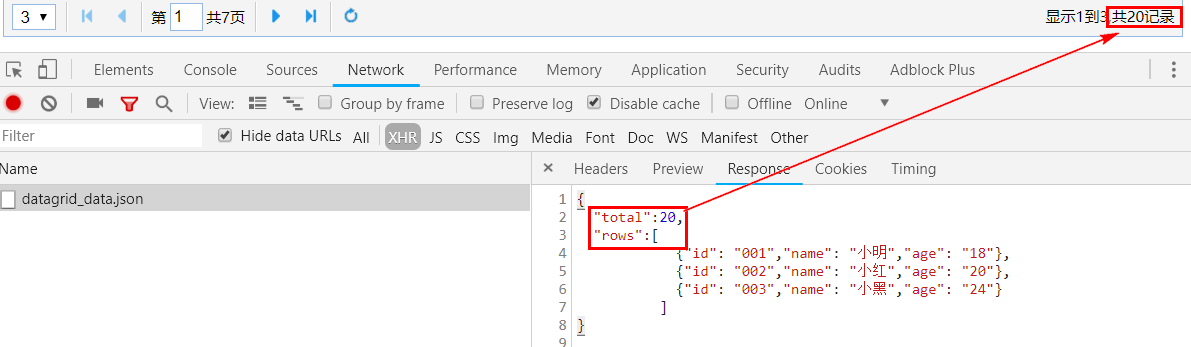
每当我们改变显示页数的时候,都会发送Ajax请求,实现了我们需要的效果。

那么此时我们需要做什么呢?我们应该接收这个请求,根据它提交过来的分页参数来查询数据库,然后把数据响应回来。
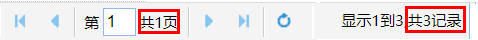
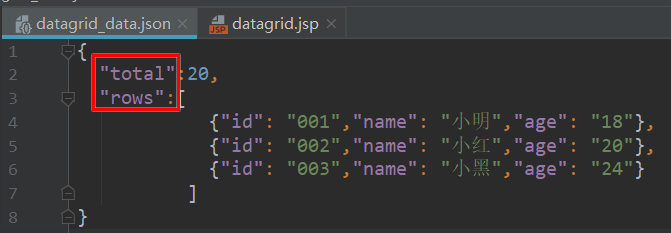
注意:现在我们的页面加上了分页条,要求响应的json做相应的修改,因为页面需要展示“共?页,共?条记录” ,而我们之前提供的json并没有这两样信息,这些信息客户端肯定不知道,需要服务端查询数据库之后才知道。所以响应回来的json数据中还应该包含总的记录数:
,而我们之前提供的json并没有这两样信息,这些信息客户端肯定不知道,需要服务端查询数据库之后才知道。所以响应回来的json数据中还应该包含总的记录数:

发送请求时:


EasyUI学习笔记(四)—— datagrid的使用的更多相关文章
- C#可扩展编程之MEF学习笔记(四):见证奇迹的时刻
前面三篇讲了MEF的基础和基本到导入导出方法,下面就是见证MEF真正魅力所在的时刻.如果没有看过前面的文章,请到我的博客首页查看. 前面我们都是在一个项目中写了一个类来测试的,但实际开发中,我们往往要 ...
- IOS学习笔记(四)之UITextField和UITextView控件学习
IOS学习笔记(四)之UITextField和UITextView控件学习(博客地址:http://blog.csdn.net/developer_jiangqq) Author:hmjiangqq ...
- java之jvm学习笔记四(安全管理器)
java之jvm学习笔记四(安全管理器) 前面已经简述了java的安全模型的两个组成部分(类装载器,class文件校验器),接下来学习的是java安全模型的另外一个重要组成部分安全管理器. 安全管理器 ...
- Learning ROS for Robotics Programming Second Edition学习笔记(四) indigo devices
中文译著已经出版,详情请参考:http://blog.csdn.net/ZhangRelay/article/category/6506865 Learning ROS for Robotics Pr ...
- Typescript 学习笔记四:回忆ES5 中的类
中文网:https://www.tslang.cn/ 官网:http://www.typescriptlang.org/ 目录: Typescript 学习笔记一:介绍.安装.编译 Typescrip ...
- ES6学习笔记<四> default、rest、Multi-line Strings
default 参数默认值 在实际开发 有时需要给一些参数默认值. 在ES6之前一般都这么处理参数默认值 function add(val_1,val_2){ val_1 = val_1 || 10; ...
- muduo网络库学习笔记(四) 通过eventfd实现的事件通知机制
目录 muduo网络库学习笔记(四) 通过eventfd实现的事件通知机制 eventfd的使用 eventfd系统函数 使用示例 EventLoop对eventfd的封装 工作时序 runInLoo ...
- python3.4学习笔记(四) 3.x和2.x的区别,持续更新
python3.4学习笔记(四) 3.x和2.x的区别 在2.x中:print html,3.x中必须改成:print(html) import urllib2ImportError: No modu ...
- Go语言学习笔记四: 运算符
Go语言学习笔记四: 运算符 这章知识好无聊呀,本来想跨过去,但没准有初学者要学,还是写写吧. 运算符种类 与你预期的一样,Go的特点就是啥都有,爱用哪个用哪个,所以市面上的运算符基本都有. 算术运算 ...
- 零拷贝详解 Java NIO学习笔记四(零拷贝详解)
转 https://blog.csdn.net/u013096088/article/details/79122671 Java NIO学习笔记四(零拷贝详解) 2018年01月21日 20:20:5 ...
随机推荐
- Android剖析和运行机制
Android剖析和运行机制 大纲: 1. Android剖析 Linux内核本地库(Native Libraries)Android运行时(Android Runtime)应用框架 2. Andro ...
- Animation Parameter
[Animation Parameter] Animation Parameters are variables that are defined within the animation syste ...
- Codeforces 1120C Compress String(DP)
题意:给你一个字符串,有2种消除方式:1:消除一个单独的字母,代价为a.2:s[j]到s[k]是s[1]到s[j - 1]的子串,那么s[j]到s[k]可以消除,代价为b,问最小的代价. 思路:官方题 ...
- PHP开发札记-星期/周操作中常用的日期获取方法
本周一echo date('Y-m-d',(time()-((date('w')==0?7:date('w'))-1)*24*3600)); //w为星期几的数字形式,这里0为周日 本周日 echo ...
- iBase4j前端01_bootstrap-suggest json-server模拟后台数据、bootstrap-suggest环境搭建、开启bootstrap-suggest的post和put请求
1 准备 1.1 模拟的json数据 { "info": [ { "message": "信息", "value": [ ...
- 448. Find All Numbers Disappeared in an Array 寻找有界数组[1,n]中的缺失数
[抄题]: Given an array of integers where 1 ≤ a[i] ≤ n (n = size of array), some elements appear twice ...
- Docker学习笔记_进入正在运行的Docker容器
如何进入正在运行的Docker容器? 这里记录一种方法. 1.先查看container ID,并确认这个容器已经启动 docker ps -a #列出懿创建的所有容器 docker ps ...
- python3--生成器并行运算
# Auther: Aaron Fan """def consumer(name): print("%s 准备吃包子啦!" % name) while ...
- Gson 配置解析
之前项目用到了gson对json和Java类之间互转,现在将gson的配置总结一下. 首先,创建gson对象之间,建立gsonbuilder对象,并配置 // 不导出实体类中没有用@Expose注解的 ...
- FractalNet(分形网络)
-Argues that key is transitioning effectively from shallow to deep and residual representations are ...
