弹框内画echarts图dom元素无法获取的问题
弹框内画echarts图dom元素无法获取的问题? 什么意思呢?就是当我们打开弹框之后,此时要画eachars图,可是echarts图的容器dom此时为null, 因此我们需要做的就是在dom元素获取到后,再去画eachrts图。。。 废话不多说,直接上代码:
html:
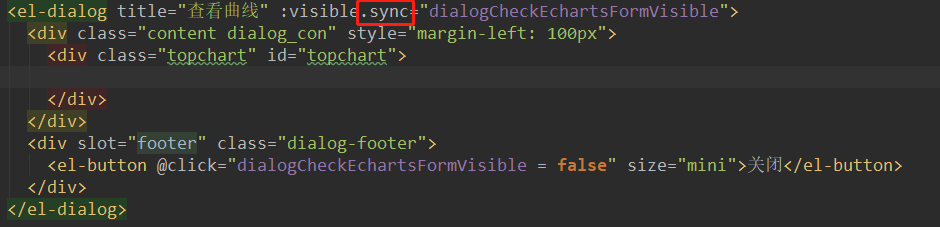
<el-dialog title="查看曲线" :visible.sync="dialogCheckEchartsFormVisible">
<div class="content dialog_con" style="margin-left: 100px">
<div class="topchart" id="topchart"> </div>
</div>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogCheckEchartsFormVisible = false" size="mini">关闭</el-button>
</div>
</el-dialog>
data定义:
option : {
color: ["#f40",'#3398DB'],
tooltip: {
trigger: 'axis'
},
title: [
{
text: '2018年9月电量电费',
textStyle:{
fontSize: 16,
color: "#666"
},
x: '45%',
// subtext:"2018年9月份",
subtextStyle: {
fontSize: 12,
color: "#ccc",
fontWeight:"bold"
}
}
],
legend: {
data:['电量','电费'],
right:"80"
},
xAxis: {
type: 'category',
axisLabel: {
interval: 0,
rotate: 75
},
/*data: ["北京","天津","蒙东","山西","河北","辽宁","吉林","湖南","湖北","江西","河南","上海","浙江","江苏","山东","安徽","陕西","青海","宁夏","新疆","西藏","四川","重庆"],*/
data: ["9/1","9/2","9/3","9/4","9/5","9/6","9/7","9/8","9/9","9/10","9/11","9/12","9/13","9/14","9/15",
"9/16","9/17","9/18","9/19","9/20","9/21","9/22","9/23","9/24","9/25","9/26","9/27","9/28","9/29","9/30"],
name:"月日"
},
yAxis: {
type: 'value',
splitNumber:10
},
nameTextStyle:{
},
series: [
{
name:'电量',
stack: '电量',
type: 'bar',
data: [5000, 4900, 4800, 2000, 5500, 1000, 5900,6000,6000,6100,4800,4700,6800,5700,4800,5000, 8000, 4800, 6200, 5500, 4200, 5900,6000,7800,6100,4800,4700,6800,5700,4800],
},
{
name:'电费',
stack: '电费',
type: 'bar',
data: [6000, 5000, 4700, 3000, 6100, 3000, 4900,6100,5100,6000,4900,5800,4800, 5800,5600,6000, 6000, 4700, 6000, 6100, 4800, 4900,6100,9000,6000,4900,5800,4800, 5800,5600],
}
]
},
myChart: {},
js:
//查看曲线
showEcharts(){
this.dialogCheckEchartsFormVisible=true;
if(document.getElementById("topchart")){
this.initchart(
document.getElementById("topchart"),
this.option
);
} },
initchart(ele, option) {
this.myChart = this.echarts.init(ele);
this.myChart.setOption(option);
},
看似代码没什么问题,但在执行showEcharts方法时会发现dom元素为null,究竟是为什么呢?
原来在于html中控制弹框显示的变量的修饰符.sync,即

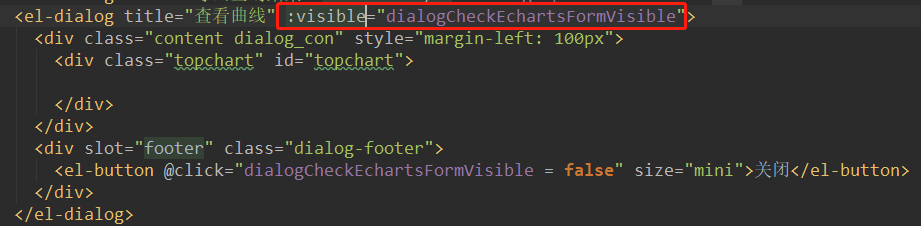
sync是异步的,因此正确做法就是将.sync修饰符去掉,如下:

因此就解决了上面所述的问题
弹框内画echarts图dom元素无法获取的问题的更多相关文章
- layer.open弹框中的表单数据无法获取
layer.open弹框中的表单数据无法获取 表单数据模板 layer.open() 页面效果: 当点击确定后,radio和textarea获取的值总是为空,解决办法: var setPriCustB ...
- Js操作DOM元素及获取浏览器高宽
在JavaScript中,经常会来获取Document文档元素,是 HTML 文档对象模型的英文缩写,Document Object Model for HTML,是基于浏览器编程,HTML DOM ...
- 安卓客户端a标签长按弹框提示解决办法
昨天工作时候发现一个bug,是关于a标签的,在安卓客户端中,如果是a标签的话,长按会出现一个弹框,如图所示 是因为安卓客户端的长按触发机制,以后进行wap端开发的时候,如果用到跳转页面尽量不要用a标签 ...
- js弹框3秒后自动消失
开发中有时候会需要最出弹框后,过几秒自动消失的效果,下面给大家分享一下我自己做的一个小案例. 案例中的弹框使用的是bootstrap里面的模态框,实现自动消失则用的是js中的setInterval方法 ...
- useRef获取DOM元素和保存变量(十)
useRef在工作中虽然用的不多,但是也不能缺少.它有两个主要的作用: 用useRef获取React JSX中的DOM元素,获取后你就可以控制DOM的任何东西了.但是一般不建议这样来作,React界面 ...
- python上selenium的弹框操作
selenium之弹框操作 1,分类 弹框类型自见解分为四种: 1,页面弹框 2,警告提示框(alert) 3,确认消息框(confirm) 4,提示消息对话(prompt) 提示:selenium ...
- 关于jq的load不用回调获取其中dom元素方法
jq的load方法如果要操作其中的dom元素,需要使用回调,等其加载完了再进行dom元素的获取,今天看我们项目组长写的一段代码,发现不用回调也能获取到其中的元素. 具体是这样写的: <scrip ...
- Jquary入门(添加 修改 表单元素)+ JSON+弹框
字符串拼接 计算机语言 都是 对 数据的处理(获取/修改数据) 添加元素 除了 固定的方法添加 以外 都是 字符串拼接(拼接成固定格式即可执行). 1.表单添加元素 append() 方 ...
- 关于Echarts的原生js获取DOM元素与动态加载DOM元素的冲突问题
1.前言: 最近在做的看板项目,因为需要循环加载后台数据,并且用Echarts做数据呈现,所以jQuery和angular等库统统靠边站,Echarts用的是原生js获取DOM元素,至于诸多不兼容等深 ...
随机推荐
- python 报错——Python TypeError: 'module' object is not callable 原因分析
原因分析:Python导入模块的方法有两种: import module 和 from module import 区别是前者所有导入的东西使用时需加上模块名的限定,而后者则不需要 例: >&g ...
- spring cloud 使用feign 遇到问题
spring cloud 使用feign 项目的搭建 在这里就不写了,本文主要讲解在使用过程中遇到的问题以及解决办法 1:示例 @RequestMapping(value = "/gener ...
- LeetCode-11-7
1.Reverse String Write a function that takes a string as input and returns the string reversed. Exam ...
- pandas(一)操作Series和DataFrame的基本功能
reindex:重新索引 pandas对象有一个重要的方法reindex,作用:创建一个适应新索引的新对象 以Series为例 >>> series_obj = Series([4. ...
- spring 异步处理request
转自:http://blog.csdn.net/u012410733/article/details/52124333Spring MVC 3.2开始引入Servlet 3中的基于异步的处理reque ...
- yii2弹出层
bootstrap http://getbootstrap.com/javascript/#modals https://github.com/lichunqiang/yii2-sweet-submi ...
- iOS 关于 Missing iOS Distribution signing identity for.... 等 打包 校验 出现的事故 处理经验
着实郁闷了一阵子,不知道为什么 证书和配置文件都没有问题 在Archieve后 validate 提示:"Missing iOS Distribution signing identity ...
- win7 重启dns
安装xshell.百度一搜就下载了. 修改hosts,hosts路径 C:\Windows\System32\drivers\etc\hosts 写法和linux一样. 重启dns命令 ipconfi ...
- 02_虚拟机的安装和SecureCRT、FileZilla、Xmanage、UltraEdit工具的介绍
上述几个工具连接不成功的情况,很多时候是因为ssh服务没有安装,CentOS默认安装,不会出现问题,Ubuntu桌面版默认没有安装,需要手动安装,安装部分参考下文SecureCRT部分 一.安装Cen ...
- groupby和agg的使用
先来看一段代码: 分析下groupby和agg的联合使用: reset_index()表示重新设置索引 agg传进来的统计特征: 按照A这一列作聚合,C这一列作统计 注意:df = df.groupb ...
