checkbox 全选
<template>
<div class="hello">
<table>
<tr>
<th><input type="checkbox" v-model="selectAll"></th>
<th align="left">Name</th>
</tr>
<tr v-for="user in users">
<td>
<input type="checkbox" v-model="selected" :value="user.id" number>
</td>
<td>{{ user.name }}</td>
</tr>
</table>
<!-- 下面是热身测试 -->
<hr><br><br>
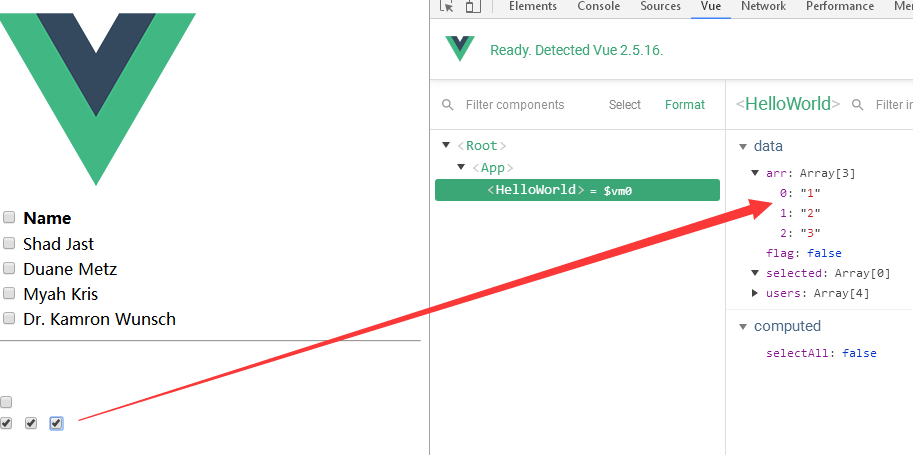
<input type="checkbox" v-model="flag"><br>
<input type="checkbox" v-model="arr" value="1">
<input type="checkbox" v-model="arr" value="2">
<input type="checkbox" v-model="arr" value="3">
</div>
</template> <script>
export default {
name: "HelloWorld",
data() {
return {
users: [
{ id: "1", name: "Shad Jast", email: "pfeffer.matt@yahoo.com" },
{ id: "2", name: "Duane Metz", email: "mohammad.ferry@yahoo.com" },
{ id: "3", name: "Myah Kris", email: "evolkman@hotmail.com" },
{ id: "4", name: "Dr. Kamron Wunsch", email: "lenora95@leannon.com" }
],
selected: [],
// ** 下面是热身的 **
flag: true,
arr: ["1"]
};
}, methods: {}, computed: {
selectAll: {
get: function() {
return this.users ? this.selected.length == this.users.length : false;
},
set: function(value) {
var selected = [];
if (value) {
this.users.forEach(function(user) {
selected.push(user.id);
});
}
this.selected = selected;
}
}
}
};
</script>
热身部分解释:
1、v-model为true或者false能控制checkbox勾选与否,
v-model="flag"

2、数组集合里的元素是否包含当前checkbox的value也能控制勾选与否,
v-model="arr" value="3" 意思是如果arr

正文解释:
return this.users ? this.selected.length == this.users.length : false;
1、users集合是否为空?为空直接不全选
2、已选择的单选框的元素个数是否等于Users集合的元素个数
3、等于的话返回true,意思是已然全选;不等于返回false,不全选
checkbox 全选的更多相关文章
- TreeView checkbox 全选
在使用TreeView 控件 ,进行权限管理的时候,需要使用 checkbox全选. 勾选父节点,子节点全部选中.取消父节点,子节点不选中. 勾选子节点,父节点也选中. 以下是在使用的例子: < ...
- JS checkbox 全选 全不选
/* JS checkbox 全选 全不选 Html中checkbox: <input type="checkbox" name="cbx" value= ...
- checkbox全选,反选,取消选择 jquery
checkbox全选,反选,取消选择 jquery. //checkbox全部选择 $(":checkbox[name='osfipin']").each(function(){ ...
- js初学—实现checkbox全选功能
布局如下: <p ><input type="checkbox" id="che1"/>全选</p><div id=& ...
- checkbox全选与反选
用原生js跟jquery实现checkbox全选反选的一个例子 原生js: <!DOCTYPE html> <html lang="en"> <hea ...
- angularjs实现 checkbox全选、反选的思考
之前做了一周的打酱油测试,其实感觉其实测试也是上辈子折翼的天使. 好长时间没写代码,感觉好多都不会了. 感谢这周没有单休,我能看熬夜看奥运了.我能有时间出去看个电影,我能有时间出去逛个商城,我能有时间 ...
- GridView CheckBox 全选
GridView CheckBox 全选 <script type="text/javascript"> $(function () { $("#allChe ...
- 利用jQuery实现CheckBox全选/全不选/反选
转自:http://www.cnblogs.com/linjiqin/p/3148259.html jQuery有些版本中实现CheckBox全选/全不选/反选会有bug,经测试jquery-1.3. ...
- jquery数组之存放checkbox全选值示例代码
使用jquery数组可以存放checkbox全选值,下面有个不错的示例,感兴趣的朋友可以参考下. 复制代码代码如下: <input type="checkbox" id=&q ...
- jQuery实现CheckBox全选、全不选
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- 文章点赞功能(Ajax)
一.文章点赞样式构建 1.将base.html的css样式改为外部引入 将base.html的内嵌样式删除,改为使用 HTML 头部的 <head> 标签对中使用<link>标 ...
- Required Integer parameter 'XXX' is not present
1.异常提示: DEBUG o.s.w.s.m.m.a.ServletInvocableHandlerMethod - Error resolving argument [2] [type=java. ...
- javascript统计一个字符在一段字符串出现次数
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" ...
- Java入门到精通——调错篇之Spring2.5使用AOP时报错only available on JDK 1.5 and higher
一.问题描述及原因. 在Spring2.5Aop例子中的时候会出现一个错误only available on JDK 1.5 and higher,大概意思就是需要JDK1.5甚至更高版本.但是我用的 ...
- Android自定义验证码输入框
未经允许,禁止
- 任务四:CSS定位和居中问题
任务目标 实践HTML/CSS布局方式 深入了解position等CSS属性 任务描述 实现如 示例图(点击打开) 的效果 灰色元素水平垂直居中,有两个四分之一圆位于其左上角和右下角. 任务注意事项 ...
- Daily paper -Science 2006: Experimental Study of Inequality and Unpredictability in an Artificial Cultural Market (探究群体行为对商品销量的影响)
论文: Experimental Study of Inequality and Unpredictability in an Artificial Cultural Market 发表期刊 ...
- Angular-cli 构建应用的一些配置
Angular-cli 构建应用 的一些配置 标签(空格分隔): Angular 直接使用 ng build --prod --build-optimizer --base-href=/ 来发布 ba ...
- linux中启动网卡报错:Bringing up interface eth1: Error: Connection activation failed
在重启linux网络服务的时候提示: Active connection path: /org/freedesktop/NetworkManager/ActiveConnection/2 并且产生报错 ...
- June 08th 2017 Week 23rd Thursday
Life is like a beautiful melody, only the lyrics are messed up. 生命是首美丽的曲子,虽然歌词有些纠结. Now that we get ...
