angular总结控制器的三种主要职责: 为应用中的模型设置初始状态 通过$scope对象把数据模型或函数行为暴露给视图 监视模型的变化,做出相应的动作
m1.双向数据绑定:
<body>
<div ng-app ng-init="user.name='world'">
<h1>使用NG实现双边数据绑定</h1>
<input type="text"
placeholder="请输入你的姓名"
ng-model="user.name">
<p>hello <strong>{{user.name}}</strong></p>
</div>
<script src="bower_components/angular/angular.js"></script>
</body>
// // 用A链接对象解析url的组成
// var url = 'https://www.baidu.com:8080/aaa/1.html?id=10#name';
// var aLink = window.document.createElement('a');
// aLink.href = url;
// // console.log(aLink);
// console.log(aLink.search);
// console.log(aLink.hash); // JSON就是用字符串描述对象的方式
为什么使用angular

mvc思想:



$SCOPE的作用:

表达式的作用:


angular与js的对比:

## 推荐工具
- 在线编辑器
+ http://codepen.io/
+ https://jsfiddle.net/
## Angular 简介
### 什么是 AngularJS
- 一款非常优秀的前端高级 JS 框架
- 最早由 Misko Hevery 等人创建
- 2009 年被 Google 公式收购,用于其多款产品
- 目前有一个全职的开发团队继续开发和维护这个库
- 有了这一类框架就可以轻松构建 SPA 应用程序
- 轻松构建 SPA(单一页面应用程序)
- 单一页面应用程序:
+ 只有一个页面(整个应用的一个载体)
+ 内容全部是由AJAX方式呈现出啦的
- 其核心就是通过指令扩展了 HTML,通过表达式绑定数据到 HTML。
### 为什么使用 AngularJS
- 更少的代码,实现更强劲的功能
- 将一些以前在后台开发中使用的思想带入前端开发
- 带领当前市面上的框架走向模式化或者架构化
### AngularJS 的核心特性
- MVC
- 模块化
- 自动化双向数据绑定
- 指令系统
### 相关链接
- http://www.apjs.net/
- http://www.angularjs.cn/
- http://docs.angularjs.cn/api
- https://material.angularjs.org
- http://angular-ui.github.io/
## Angular 上手
### 安装 Angular
- 下载 Angular.js 的包
+ https://github.com/angular/angular.js/releases
- 使用 CDN 上的 Angular.js
+ http://apps.bdimg.com/libs/angular.js/1.4.9/angular.min.js
- 使用 Bower 安装
```bash
bower install angular
```
- 使用 NPM 安装
```bash
npm install angular
```
- 每种方式安装包,本质都是将angular的库下载到当前文件夹中
### 简单示例
```HTML
```
- angular中最重要的概念是指令(directive)
- ng-model 是双向数据绑定的指令,效果就是将当前元素的value属性和模型中的user.name建立绑定关系
- JS: BOM DOM ES
### 分析 Angular 示例
### 使用总结
### 运行官方文档
## CDN的优势
Content Dev
- 快
- 节省自己服务器的带宽压力和流量
## Angular 基础概念
### MVC 思想
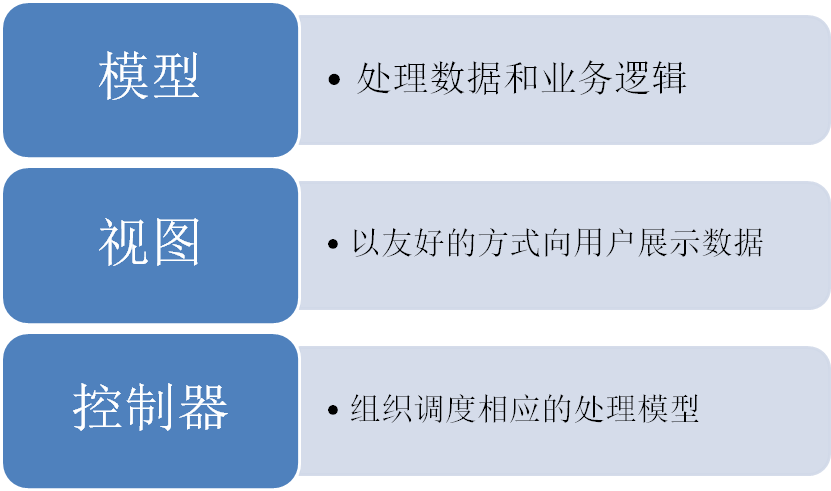
#### 什么是 MVC 思想
- 将应用程序的组成划分为三个部分:Model View Controller
- 控制器的作用就是初始化模型用的;
- 模型就是用于存储数据的
- 视图用于展现数据
- 登陆案例
- 模型
+ 我们数据库中所有用户的信息
+ 接受控制器传来的用户名和密码进行校验的业务逻辑并返回true/false
- 控制器
+ 接受用户在界面上填写的用户名和密码
+ 将用户名和密码交给模型
- 视图
+ 给用户呈现一个表单
+ 接受用户输入内容,并将其提交给控制器
+ 根据控制器返回的数据,响应用户页面
### 模块(Module)
- 划分应用程序结构
- 我们可以通过angular.module创建一个模块
- angular.module方法传递两个参数才是创建模块,一个参数是获取模块
### 控制器(Controller)
- 通过$scope和视图关联
-
### 视图模型($scope)
### 表达式(Expression)
### 单向数据绑定

### 双向数据绑定

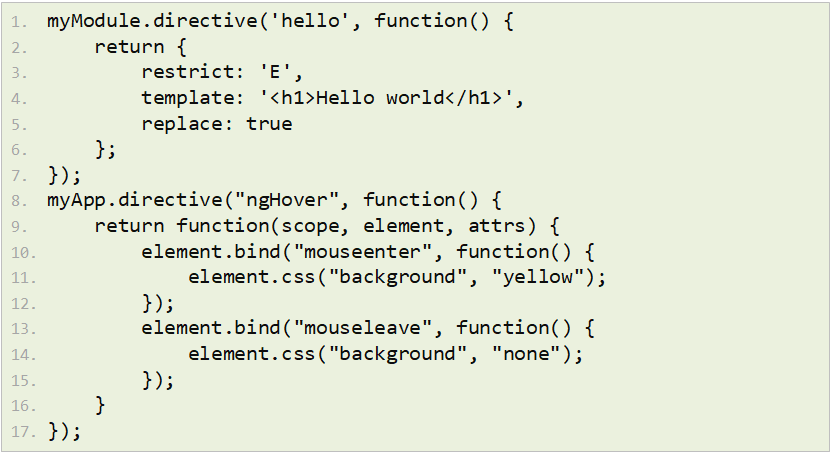
## Angular 指令系统




<ul class="messages">
<li ng-repeat="item in messages track by $index" ng-class="{red:item.read}">
{{item.content}}
</li>
</ul>

<ul class="messages">
<li ng-repeat="item in messages track by $index" ng-show="item.read">
{{item.content}}
</li>
</ul>




<!DOCTYPE html>
<html lang="en" ng-app="HelloApp"> <head>
<meta charset="utf-8">
</head> <body>
<table border="1" ng-controller="WorldController">
<tr>
<td>用户名</td>
<td>
<input type="text" ng-model="user.username">
</td>
</tr>
<tr>
<td>密码</td>
<td>
<input type="password" ng-model="user.password">
</td>
</tr>
<tr>
<td></td>
<td>
<input type="button" ng-click="login()" value="登陆">
</td>
</tr>
<tr>
<td></td>
<td>{{message}}</td>
</tr>
</table>
<script src="bower_components/angular/angular.js"></script>
<script>
// 创建一个模块
var app = angular.module('HelloApp', []);
// 为这个模块创建一个控制器
app.controller('WorldController', ['$scope', function($scope) { // 数据
$scope.user = {
username: '',
password: ''
};
$scope.demo = ''; // 行为数据
$scope.login = function() {
// 因为数据的变化时双向的同步,所以界面上的值变化会同步到$scope.user上
console.log($scope.user);
}; // 请输入用户名 输入格式不合法
$scope.message = '请输入用户名';
// $scope.message取决于$scope.user // 官方的API中提供了一个$scope.$watch方法,
$scope.$watch('user.username', function(now, old) {
// 当user.username发生变化时触发这个函数
// console.log('now is ' + now);
// console.log('old is ' + old);
if (now) {
if (now.length < 7) {
$scope.message = '输入格式不合法';
} else {
$scope.message = '';
}
} else {
$scope.message = '请输入用户名';
}
}); // angular 基本不用操作DOM,如果必要,可以使用angular提供的jqlite
//
// angular.element('body')
}]);
</script>
</body> </html>
控制器:
<script>
// 由于控制器是必须出现在某个模块下的,想创建一个控制器必须先创建模块
var module = angular.module('myModule', []); // 返回的就是模块对象 // angular在执行控制器函数时,
// 会根据参数的名字($scope)去自动的注入对象
// 根据参数名称传递对应对象,所以必须要写正确的参数名称
// module.controller('HelloController', function($scope) {
// console.log($scope);
// });
//
// 由于压缩代码会改变参数名称,注册控制的标准方式就是通过第二个参数传递数组的方式(数组的成员最后一个就是原本的控制器函数,前面的成员都是需要注入的对象名称)
module.controller('HelloController', ['$scope','$http', function(a,b) {
console.log(a);
}]);
</script>
模块:
<body>
<div ng-app="myApp" ng-controller="DemoController">
<h1>使用NG实现双边数据绑定</h1>
<input type="text" placeholder="请输入你的姓名" ng-model="user.name">
<p>hello <strong>{{user.name}}</strong></p>
<input type="button" ng-click="show()">
</div>
<script src="bower_components/angular/angular.js"></script>
<script>
// 注册模块 通过module函数,
// 第一个参数是这个模块的名字
// !!! 第二个参数是这个模块所依赖的模块, 如果不依赖任何模块也必须传递第二个参数,如果没有传递第二个参数,angular.module就不是创建一个模块
// angular.module 返回 刚刚创建的模块对象
var app= angular.module('myApp',[]);
// app.controller 方法用于创建一个控制器,所创建的控制器属于myApp模块
// app.controller('DemoCtrl');
// 控制器函数的参数中有一个$scope
// angular.module('myApp').controller('DemoController', function($scope) {
// // 当控制器执行时会自动执行的函数
// $scope.user = {};
// $scope.user.name = '张三';
// // $scope不仅仅可以往视图中暴露数据,还可以暴露行为
// $scope.show = function() {
// console.log($scope.user);
// };
// });
</script>
</body>
angular总结控制器的三种主要职责: 为应用中的模型设置初始状态 通过$scope对象把数据模型或函数行为暴露给视图 监视模型的变化,做出相应的动作的更多相关文章
- 树的三种DFS策略(前序、中序、后序)遍历
之前刷leetcode的时候,知道求排列组合都需要深度优先搜索(DFS), 那么前序.中序.后序遍历是什么鬼,一直傻傻的分不清楚.直到后来才知道,原来它们只是DFS的三种不同策略. N = Node( ...
- Angular 组件通信的三种方式
我们可以通过以下三种方式来实现: 传递一个组件的引用给另一个组件 通过子组件发送EventEmitter和父组件通信 通过serive通信 1. 传递一个组件的引用给另一个组件 Demo1 模板引用变 ...
- GOF提出的23种设计模式是哪些 设计模式有创建形、行为形、结构形三种类别 常用的Javascript中常用设计模式的其中17种 详解设计模式六大原则
20151218mark 延伸扩展: -设计模式在很多语言PHP.JAVA.C#.C++.JS等都有各自的使用,但原理是相同的,比如JS常用的Javascript设计模式 -详解设计模式六大原则 设计 ...
- Hibernate中对象的三种状态以及Session类中saveOrUpdate方法与merge方法的区别
首先,用一张图说明一个对象,在Hibernate中,在调用了不同方法之后对象所处的不同状态 在Hibernate中,一个对象的状态可以被分为如图所示的三种 Transient:瞬时对象,该对象在数据库 ...
- eclipse安装插件的方式 三种:links、eclipse中使用插件安装向导安装、直接copy插件到对应的eclipse目录 MyEclipse10安装SVN插件
myeclipse安装插件 1.直接将插件copy到myeclipse目录下的dropins目录下(没有目录就新建一个),重启,详细参考 MyEclipse使用总结——MyEclipse10安装SVN ...
- 进程,多进程,进程与程序的区别,程序运行的三种状态,multiprocessing模块中的Process功能,和join函数,和其他属性,僵尸与孤儿进程
1.进程 什么是进程: 一个正在被运行的程序就称之为进程,是程序具体执行的过程,是一种抽象概念,进程来自操作系统 2.多进程 多个正在运行的程序 在python中实现多线程的方法 from mult ...
- spring mvc 通过配置xml访问控制器的三种方式
(一)通过 name 来一一映射(默认) (二)通过简单url 来指定映射,key 表示访问url value 是bean的ID (三)通过控制类的类名控制器,访问时类名首字母需要小写 <!-- ...
- springmvc前端控制器的三种拦截方式
*.do :只拦截.do文件 / :拦截除jsp页面的所有请求,包括restful类型的url /* :拦截所有请求包括jsp页面
- 切换控制器的三种手段push modal 切换window的rootViewController
随机推荐
- Exercise01_09
public class S{ public static void main(String[] args){ double w=4.5; double h=7.9; double d; double ...
- HTML5 Boilerplate笔记(2)(转)
最近看到了HTML5 Boilerplate模版,系统的学习与了解了一下.在各种CSS库.JS框架层出不穷的今天,能看到这么好的HTML模版,感觉甚爽.写篇博客,推荐给大家使用. 一:HTML5 ...
- ueditor .net配置
ASP.NET发展时期曾经诞生过 website webapplication 两类程序. website 目前基本绝迹,就是曾经在App_Code目录中写代码,然后直接发布源码,动态编译的那种,基 ...
- RTOS系统与Linux系统的区别
RTOS是实时操作系统 Linux是时分系统,不过可以通过配置内核改成实时系统 分时操作系统 英文:Time-sharing Operating System 释义:使一台计算机同时为几个.几十个甚 ...
- mongodb权限管理(转)
Mongodb 预定义角色 Mongodb 中预定义了一些角色,把这些角色赋予给适当的用户上,用户就只能进行角色范围内的操作. 数据库用户角色 (所有数据库都有) read 用户可以读取当前数据库的数 ...
- Actionscript 3 自定义 matedata
metadata就是元数据 反应一个类本质的属性 可以通过describeType(obj)来得到反应该对象的xml 要自定义元数据,如[MyMatedata()] package { public ...
- 【C语言疯狂讲义】(七)C语言进制转换
1.计算机中的进制 2进制:逢二进1 0 1 8进制:逢八进1 0 1 2 3 4 5 6 7 10进制:逢十进1 默认的进制 0 - 9 16进制:逢十六进 ...
- 【后台管理系统】—— Ant Design Pro入门学习&项目实践笔记(三)
前言:前一篇记录了[后台管理系统]目前进展开发中遇到的一些应用点,这一篇会梳理一些自己学习Ant Design Pro源码的功能点.附:Ant Design Pro 在线预览地址. Dashboard ...
- spring常用的一些注解以及注解注入总结
常用的spring注解有如下几种: @Controller@Service@Autowired@RequestMapping@RequestParam@ModelAttribute@Cacheable ...
- RabbitMQ搭建
1. RabbitMQ简介 RabbitMQ是一个在AMQP基础上完整的,可复用的企业消息系统.他遵循Mozilla Public License开源协议 2.安装与部署 RabbitMQ的安装依赖E ...
