Date()日期函数浏览器兼容问题踩坑
之前用layui做的一项目中,table中用到了日期格式化的问题。直接没多想,撸代码就完了呗,结果最近一段时间客户反馈说显示日期跟录入日期不一样(显示日期比录入日期多8个小时)。
当时脑子里想的就是:“握草,这怎么可能”。然后就沟通驻场同事排查问题。
当时的脑回路是这样的:
1、差8个小时——时区不对?
2、电脑设置有问题?
3、代码有问题?
经过排查,只有一个片区的用户有反馈日期显示不正确。
然后就开始排查浏览器,用的数字安全浏览器急速模式,那就是Chrome内核啊,然后就从本地再测,神奇的一幕又发生了,我本地是没问题的,然以后让现场同事测试,也是没问题的。但是就是用户电脑上不行。
于是开启了问题解决之路:调整代码!
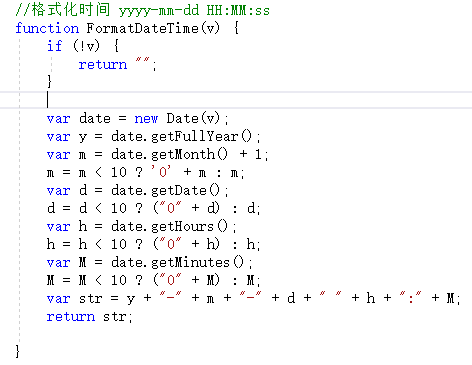
原来代码是这样的:

经过调试发现,这个代码在Mozilla Firefox跟Chrome中是没问题的。但是在IE以及部分低版本的Chrome中是存在问题的。
根据上面的代码,在不兼容的情况下,出问题的代码就是这一句:

好了,知道问题所在,开始动刀
传入的时间格式时这样的:2019-03-07T12:23:45,经过查阅资料才知道,
new Date(“2019-03-07T12:23:45”);是存在兼容性问题的。
兼容结果汇总如下:
1、无参:所以浏览器都兼容

2、有参:
1) 参数格式一日期“yyyy-MM-dd”:
IE
> IE9-(不兼容)
> IE9+(兼容,包含IE9)
Mozilla Firefox(兼容)
Chrome(兼容)
2)参数格式二
日期时间“yyyy-MM-dd HH:mm:ss”:

IE (不兼容,不管哪个版本)
Mozilla Firefox(不兼容)
Chrome(兼容)
日期时间“yyyy/MM/dd HH:mm:ss”

IE9+ (兼容)
Mozilla Firefox(兼容)
Chrome(兼容)
于是乎代码就改成这样子:

懒人看这:
//格式化时间 yyyy-mm-dd HH:MM:ss
function FormatDateTime(v) {
if (!v) {
return "";
}
if(typeof v === 'string' && (v.indexOf('T') > -1||v.includes('T'))) {
v = v.replace('T', ' ').replace(/\-/g, '/'); //注意:指定一个具体的时间转换时间戳,需要yyyy/mm/dd hh:ii:ss格式,yyyy-mm-dd在IE和Safari下是有问题的。
};
console.log("数据库时间:"+v);
var date = new Date(v);
var y = date.getFullYear();
var m = date.getMonth() + 1;
m = m < 10 ? '0' + m : m;
var d = date.getDate();
d = d < 10 ? ("0" + d) : d;
var h = date.getHours();
h = h < 10 ? ("0" + h) : h;
var M = date.getMinutes();
M = M < 10 ? ("0" + M) : M;
var str = y + "-" + m + "-" + d + " " + h + ":" + M;
console.log("原来时间:"+str);
return str; }
最后贴个封装的JS日期格式化函数:
/**
* 时间戳格式化函数
* @param {string} format 格式
* @param {int} timestamp 要格式化的时间 默认为当前时间
* @return {string} 格式化的时间字符串
*/
function date(format, timestamp){
var a, jsdate=((timestamp) ? new Date(timestamp*1000) : new Date());
var pad = function(n, c){
if((n = n + "").length < c){
return new Array(++c - n.length).join("0") + n;
} else {
return n;
}
};
var txt_weekdays = ["Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"];
var txt_ordin = {1:"st", 2:"nd", 3:"rd", 21:"st", 22:"nd", 23:"rd", 31:"st"};
var txt_months = ["", "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"];
var f = {
// Day
d: function(){return pad(f.j(), 2)},
D: function(){return f.l().substr(0,3)},
j: function(){return jsdate.getDate()},
l: function(){return txt_weekdays[f.w()]},
N: function(){return f.w() + 1},
S: function(){return txt_ordin[f.j()] ? txt_ordin[f.j()] : 'th'},
w: function(){return jsdate.getDay()},
z: function(){return (jsdate - new Date(jsdate.getFullYear() + "/1/1")) / 864e5 >> 0}, // Week
W: function(){
var a = f.z(), b = 364 + f.L() - a;
var nd2, nd = (new Date(jsdate.getFullYear() + "/1/1").getDay() || 7) - 1;
if(b <= 2 && ((jsdate.getDay() || 7) - 1) <= 2 - b){
return 1;
} else{
if(a <= 2 && nd >= 4 && a >= (6 - nd)){
nd2 = new Date(jsdate.getFullYear() - 1 + "/12/31");
return date("W", Math.round(nd2.getTime()/1000));
} else{
return (1 + (nd <= 3 ? ((a + nd) / 7) : (a - (7 - nd)) / 7) >> 0);
}
}
}, // Month
F: function(){return txt_months[f.n()]},
m: function(){return pad(f.n(), 2)},
M: function(){return f.F().substr(0,3)},
n: function(){return jsdate.getMonth() + 1},
t: function(){
var n;
if( (n = jsdate.getMonth() + 1) == 2 ){
return 28 + f.L();
} else{
if( n & 1 && n < 8 || !(n & 1) && n > 7 ){
return 31;
} else{
return 30;
}
}
}, // Year
L: function(){var y = f.Y();return (!(y & 3) && (y % 1e2 || !(y % 4e2))) ? 1 : 0},
//o not supported yet
Y: function(){return jsdate.getFullYear()},
y: function(){return (jsdate.getFullYear() + "").slice(2)}, // Time
a: function(){return jsdate.getHours() > 11 ? "pm" : "am"},
A: function(){return f.a().toUpperCase()},
B: function(){
// peter paul koch:
var off = (jsdate.getTimezoneOffset() + 60)*60;
var theSeconds = (jsdate.getHours() * 3600) + (jsdate.getMinutes() * 60) + jsdate.getSeconds() + off;
var beat = Math.floor(theSeconds/86.4);
if (beat > 1000) beat -= 1000;
if (beat < 0) beat += 1000;
if ((String(beat)).length == 1) beat = "00"+beat;
if ((String(beat)).length == 2) beat = "0"+beat;
return beat;
},
g: function(){return jsdate.getHours() % 12 || 12},
G: function(){return jsdate.getHours()},
h: function(){return pad(f.g(), 2)},
H: function(){return pad(jsdate.getHours(), 2)},
i: function(){return pad(jsdate.getMinutes(), 2)},
s: function(){return pad(jsdate.getSeconds(), 2)},
//u not supported yet // Timezone
//e not supported yet
//I not supported yet
O: function(){
var t = pad(Math.abs(jsdate.getTimezoneOffset()/60*100), 4);
if (jsdate.getTimezoneOffset() > 0) t = "-" + t; else t = "+" + t;
return t;
},
P: function(){var O = f.O();return (O.substr(0, 3) + ":" + O.substr(3, 2))},
//T not supported yet
//Z not supported yet // Full Date/Time
c: function(){return f.Y() + "-" + f.m() + "-" + f.d() + "T" + f.h() + ":" + f.i() + ":" + f.s() + f.P()},
//r not supported yet
U: function(){return Math.round(jsdate.getTime()/1000)}
}; return format.replace(/[\]?([a-zA-Z])/g, function(t, s){
if( t!=s ){
// escaped
ret = s;
} else if( f[s] ){
// a date function exists
ret = f[s]();
} else{
// nothing special
ret = s;
}
return ret;
});
}
Date()日期函数浏览器兼容问题踩坑的更多相关文章
- js Date()日期函数浏览器兼容问题解决方法
一般 直接new Date() 是不会出现兼容性问题的,而 new Date(datetimeformatstring) 常常会出现浏览器兼容性问题,为什么,datetimeformatstring中 ...
- Net4.6 Task 异步函数 比 同步函数 慢5倍 踩坑经历
Net4.6 Task 异步函数 比 同步函数 慢5倍 踩坑经历 https://www.cnblogs.com/shuxiaolong/p/DotNet_Task_BUG.html 异步Task简单 ...
- 『审慎』.Net4.6 Task 异步函数 比 同步函数 慢5倍 踩坑经历
异步Task简单介绍 本标题有点 哗众取宠,各位都别介意(不排除个人技术能力问题) —— 接下来:我将会用一个小Demo 把 本文思想阐述清楚. .Net 4.0 就有了 Task 函数 —— 异步编 ...
- Date.parse函数的兼容问题
由于要用Date.parse函数解析一个日期时间的字符串.在谷歌浏览器中解析成功,但是IE.火狐中却不行. 不知何故.firefox对于类似"2010-12-20 15:55:00" ...
- date( ) 日期函数
date('Y-m-dT2:00') 实际时间为14:00 date('Y-m-d 2:00') 实际时间为2:00 扩展:每天的时间戳秒数为 86400
- sklearn中,数据集划分函数 StratifiedShuffleSplit.split() 使用踩坑
在SKLearn中,StratifiedShuffleSplit 类实现了对数据集进行洗牌.分割的功能.但在今晚的实际使用中,发现该类及其方法split()仅能够对二分类样本有效. 一个简单的例子如下 ...
- 【踩坑】360安全浏览器“极速模式”和“兼容模式”,套路还是bug?
分享踩坑点: 项目中需要兼容360安全浏览器,大家当然都希望用极速模式打开网站,但是发现总是被兼容模式打开 网址类似 aa.xx.dd.com 网上找了很多地方,有以下两种方法 1.<meta ...
- lua时间戳和日期转换及踩坑
介绍lua的日期函数常用方法及我的一个踩坑. 时间戳转日期 os.date("%Y%m%d%H",unixtime) --os.date("%Y%m%d%H", ...
- java用毫秒数做日期计算的一个踩坑记录
错误示例: Date today = new Date(); Date nextMonth = new Date(today.getTime() + 30* 1000*60*60*24); print ...
随机推荐
- 学习和运用scrum
作为长大的大三老腊肉,我们已经在长大生活了两年多,对于什么是长大人最想完善的校园需求.最想拥有的校园服务媒介也有了更加深切的体会. 于是,GoodJob小团队blingbling闪现啦!! GoodJ ...
- 48. Rotate Image (matrix retation, transpose) Amazon problem
You are given an n x n 2D matrix representing an image. Rotate the image by 90 degrees (clockwise). ...
- 使flex-direction: column的子元素height: 100%生效的办法
在flex-direction: column子元素里直接使用height:100%,height并不会被设置成100% <!DOCTYPE html> <html lang=&qu ...
- IOS MapKit框架的使用(专门用于地图显示)
● MapKit框架使用前提 ● 导入框架 ● 导入主头文件#import <MapKit/MapKit.h> ● MapKit框架使用须知 ● MapKit框架中所有数据类型的前 ...
- NS_ENUM和NS_OPTIONS宏
枚举的宏定义 一.简介 NS_ENUM和NS_OPTIONS宏提供了一种简明.简单的方法来定义基于C语言的枚举和选项. 这些宏提高了Xcode中的代码完成性,并明确指定了枚举和选项的类型和大小. 此 ...
- 20165322 实验二《Java面向对象程序设计》实验报告
实验二<Java面向对象程序设计>实验报告 实验内容 初步掌握单元测试和TDD 理解并掌握面向对象三要素:封装.继承.多态 初步掌握UML建模 熟悉S.O.L.I.D原则 了解设计模式 实 ...
- 【洛谷5280】[ZJOI2019] 线段树(线段树大力分类讨论)
点此看题面 大致题意: 给你一棵线段树,两种操作.一种操作将每棵线段树复制成两个,然后在这两个线段树中的一个上面进行\(Modify(l,r)\).另一种操作询问所有线段树的\(tag\)总和. 大力 ...
- 【luogu P3627 [APIO2009]抢掠计划】 题解
题目链接:https://www.luogu.org/problemnew/show/P3627 把点权转化到边权上去. #include <stack> #include <que ...
- Extjs treePanel 的treestore重复加载问题解决
在Extjs 4.2.2 中构建一个treePanel 发现设置rootVisible后 ,treeStore中设置的autoLoad:false不启作用,在组件初始化的时候即加载数据源,造成数据重复 ...
- img的空白内容如何处理
给img加一个 vertical-align: bottom;
