巧妙解决vue2.0关于set添加属性后视图不能更新的问题
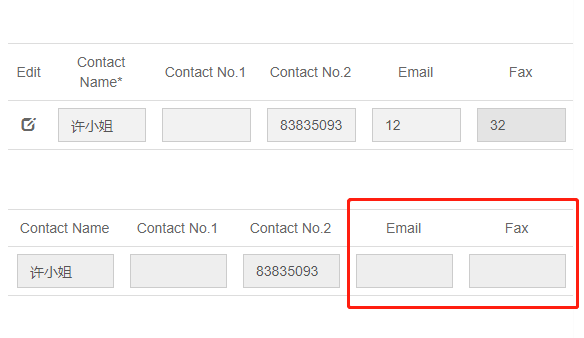
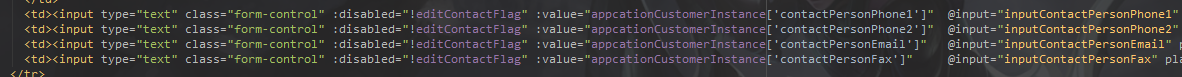
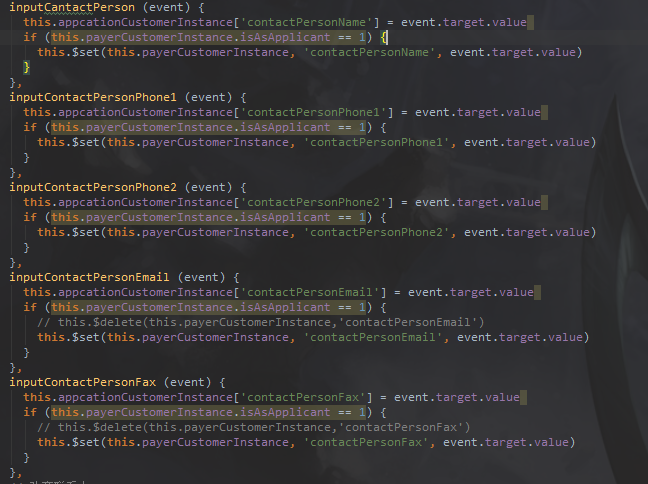
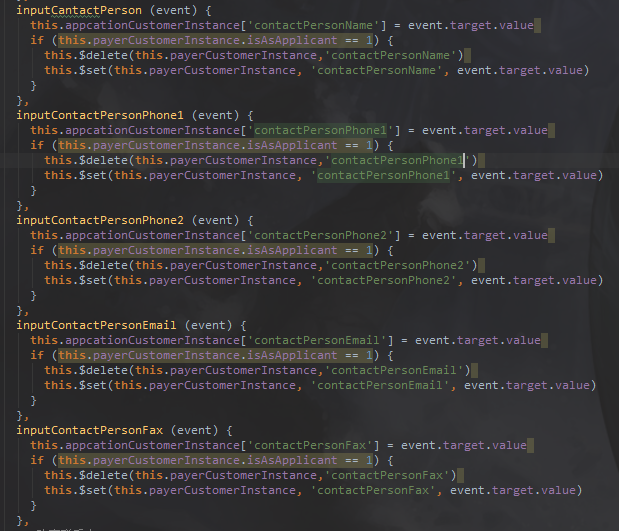
今天在工作中遇到一个问题,郁闷了很久,特地写一篇博客记录一下,方便以后再遇到可以查找,也分享个各位小伙伴,在网上查找很多资料说用Vue.$set设置属性后视图也会更新,但是真相并不是这样,通过等于号赋值和$set方法我都试了,前台属性值改变但是视图并没有改变,下面上图:






巧妙解决vue2.0关于set添加属性后视图不能更新的问题的更多相关文章
- vue2.0关于添加属性后视图不能更新的问题
属性赋值和this.$set 和vue.$set方法我不行 可以用 this.$delete来进行删除后在设置都可以了
- cookie工具类,解决servlet3.0以前不能添加httpOnly属性的问题
最近在解决XSS注入的问题,由于使用的servlet版本是2.5,不支持httpOnly的属性,故做了个工具类来实现cookie的httpOnly的功能.全类如下: /** * cookie工具类,解 ...
- 如何解决vue2.0 打包之后 打开index.html出现空白页
如何解决vue2.0 打包之后 打开index.html出现空白页 1.打包之前修改三个文件 1.1.第一步,找到build文件,在webpack.prod.conf.js 第25行左右 ...
- vue2.0动态绑定图片src属性值初始化时报错
在vue2.0中,经常会使用类似这样的语法 v-bind:src = " imgUrl "(缩写 :src = " imgUrl "),看一个案例 <te ...
- vue2.0 — 移动端的输入框实时检索更新列表
我们都是行走在这世界的孤独者 - 暖暖 最近在做vue2.0的项目遇到一个移动端实事检索搜索更新列表的效果,但用户在搜索框输入客户的电话或姓名的时候,客户列表内容会做相应的更新,下面给大家看下图~· ...
- vue2.0中的计算属性
计算属性是一个很邪门的东西,只要在它的函数里引用了data中的某个属性,当这个属性发生变化的时候,函数仿佛可以嗅探到这个变化,并自动重新执行. 上代码会源源不断的打印出a的值.如果希望b依赖data中 ...
- Vue2.0 -- 钩子函数/ 过度属性/常用指令/以及Vue-resoure发送请求
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 解决vue2.0路由 TypeError: Cannot read property 'matched' of undefined 的错误问题
刚开始使用vue-router2.0,虽然也用了vux,用起来却发现一个问题--具体如下: 正常情况下使用脚手架跑完之后,然后修改源项目,首先在main.js入口里把该import进去的vuex,vu ...
- vue2.0之监听属性的使用心得及搭配计算属性的使用
我们在工作中常常需要监听某一个属性值的变化,这个时候我们就需要用到了监听属性watch,在这里我总结watch属性的三种场景使用希望对你有所帮助: 1.基础版监听: 场景如下:输入框输入你的年龄,如果 ...
随机推荐
- react.JS基础
1.ReactDOM.render() React.render 是 React 的最基本方法,用于将模板转为 HTML 语言,并插入指定的 DOM 节点. <!DOCTYPE html> ...
- Python爬虫第二天
Python爬虫第二天 超时设置 有时候访问网页时长时间未响应,系统就会判断网页超时,无法打开网页.如果需要自己设置超时时间则: 通过urlopen()打开 ...
- 30 ArcGIS 许可管理器常见问题(持续更新中……)
一.[单机版] 1.1.ArcMap 1.2.ArcGIS Pro 错误一 ArcGIS Pro单机许可安装授权,在Configure Authorization界面报“This functional ...
- KMP算法与传统字符串寻找算法
原理:KMP算法是一种模板匹配算法,它首先对模板进行便利,对于模板中与模板首字符一样和首字符进行标志-1,对于模板匹配中出现不匹配的若是第一轮检查标志为0,若不是第一轮检查标志为该元素与标志为-1的距 ...
- EF的简单认识
EF的简单认识 EF简介 EntityFramwork是微软提供的一款ORM框架(Object Relational Mapping),实体映射模型,它的底层是ADO.NET的机制,使用EF将省去 ...
- Json----简单介绍
Json 先分享一个网站http://www.bejson.com/,这个是用来检测Json文件的错误的,Json文件一般不好查找错误. 看懂Json只需要四句话: 对象表示为键值对 数据由逗号分隔 ...
- Unity进阶----AssetBundle_03(2018/11/07)
1. 为啥有AB包? 因为资源需要更新, 避免更新一次打包一次 动态修改. 2. AB包注意啥? 依赖关系 找依赖关系应该找到对应的平台!!! 3. 打包策略是分场景打包 若文件被文件夹包含打包出来的 ...
- Winsock编程基础2(UDP流程)
UDP用户数据报协议 服务器端 <1 创建套接字(socket) <2 绑定IP地址和端口(bind) <3 收发数据(sendto, recvfrom) <4 关闭连接(cl ...
- Revisiting Network Support for RDMA
重新审视RDMA的网络支持 本文为SIGCOMM 2018会议论文. 笔者翻译了该论文.由于时间仓促,且笔者英文能力有限,错误之处在所难免:欢迎读者批评指正. 本文及翻译版本仅用于学习使用.如果有任何 ...
- week01-绪论
一.作业题目 仿照三元组或复数的抽象数据类型写出有理数抽象数据类型的描述 (有理数是其分子.分母均为整数且分母不为零的分数). 有理数基本运算: 构造有理数T,元素e1,e2分别被 ...
