Angular Material design设计
官网:
https://meterial.io/components
优秀的Meterial design站点:
http://materialdesignblog.com/
并不是万能的,都有约束条件。
优点:兼容性好,可扩展性强,可测试性好,对主题的支持好。
缺点:组件不是特别丰富。
安装:
//其它方式
$ sudo cnpm i --save @angular/material@2.0.0-beta.7
$ sudo yarn add @angular/material --save
$ npm i @angular/material --save
安装的版本是"@angular/material": "^7.1.0",
有个依赖要手动安装
$ sudo yarn add @angular/cdk@6.4.6 --save
一、相关报错
1、控制台报警告:Could not find Angular Material core theme。
在styles.scss中引入angular materail主题:
内建主题有这几种:

可以用scss自定义主题。
2、ERROR Error: Found the synthetic listener @transform.start. Please include either "BrowserAnimationsModule" or "NoopAnimationsModule" in your application.
二、Material组件
1、SidebarComponent侧边栏导航:
https://material.angular.io/components/sidenav/overview
<mat-sidenav-container>
<mat-sidenav #sidenav>
<app-sidebar></app-sidebar>
</mat-sidenav>
<div class="site">
<header>
<app-header></app-header>
</header>
<main>
<button (click)="sidenav.open()">打开侧边栏</button>
</main>
<footer>
<app-footer></app-footer>
</footer>
</div>
</mat-sidenav-container>
根容器<mat-sidenav-container>
- over模式【默认】

- side模式

- push模式

- position="end"
<mat-sidenav #sidenav mode="push" position="end">
侧边栏跑右边了,默认start。最多可以有2个侧边栏。
<mat-sidenav-container>
<mat-sidenav #sidenav1 mode="push" position="end">
<app-sidebar></app-sidebar>
</mat-sidenav>
<mat-sidenav #sidenav2 mode="push" position="start">
<app-sidebar></app-sidebar>
</mat-sidenav>
<div class="site">
<header>
<app-header></app-header>
</header>
<main>
<button (click)="sidenav1.open()">打开右边侧边栏</button>
<button (click)="sidenav2.open()">打开左边侧边栏</button>
</main>
<footer>
<app-footer></app-footer>
</footer>
</div>
</mat-sidenav-container>


- toogle方法:类似open
<mat-sidenav-container>
<mat-sidenav #sidenav mode="side" >
<app-sidebar></app-sidebar>
</mat-sidenav>
<div class="site">
<header>
<app-header></app-header>
</header>
<main>
<button (click)="sidenav.toggle()">打开侧边栏</button>
</main>
<footer>
<app-footer></app-footer>
</footer>
</div>
</mat-sidenav-container>
2、Toolbar完成头部和尾部
https://material.angular.io/components/toolbar/overview
用于头部,标题栏
颜色primary紫色,accent黄色,warn红色。
主色:primary
配色:accent
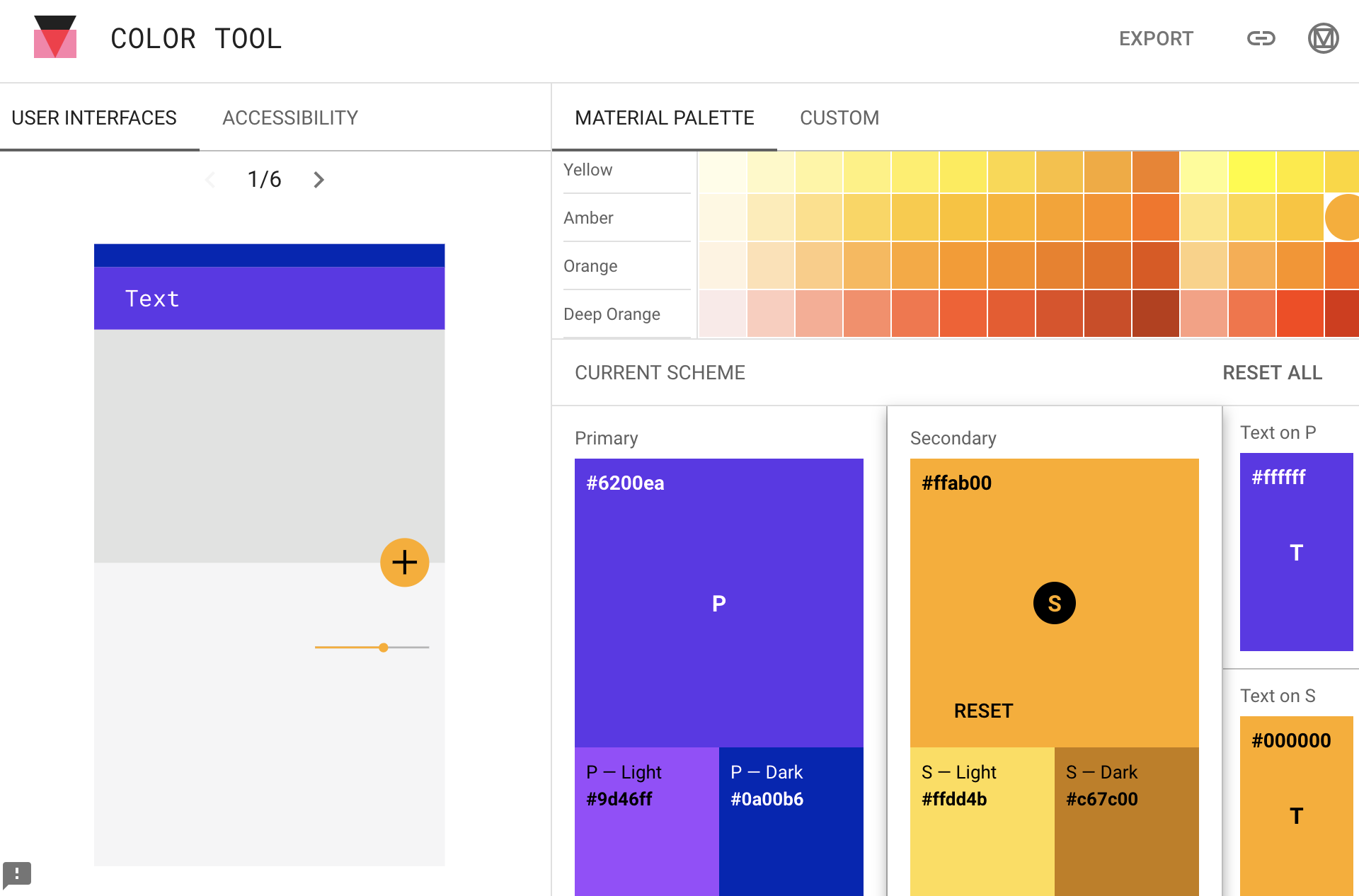
用官方的material io 的COLOR TOOL可以调出合适的颜色。主色深紫,辅助色黄色效果如下。

1、居中用flex怎么实现?

在想居中元素两边都放了自动扩大充满的元素。
在styles.scss中加入
.fill-remaining-space {
// 使用 flexbox 填充剩余空间
// @angular/material 中的很多控件使用了 flex 布局
flex: 1 1 auto;
}
<mat-toolbar color="primary">
<span class="fill-remaining-space"></span>
<span>© strof 版权声明</span>
<span class="fill-remaining-space"></span>
</mat-toolbar>
2、两行内容怎么实现?

<mat-toolbar color="primary">
<mat-toolbar-row>
<span class="fill-remaining-space"></span>
<span>© starof 版权声明</span>
<span class="fill-remaining-space"></span>
</mat-toolbar-row>
<mat-toolbar-row>
<span class="fill-remaining-space"></span>
<span>这是第二行</span>
<span class="fill-remaining-space"></span>
</mat-toolbar-row>
</mat-toolbar>
3、菜单button调出左边sidebar
4、 用一个icon代替菜单2个文字
https://material.angular.io/components/icon/overview

使用图标字体,基于字体的,好处占用资源小,矢量图,内建material icon支持。
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<button mat-icon-button (click)="openSidebar()">
<mat-icon class="material-icons">menu</mat-icon>
</button>

想要使用其它图标直接,去https://material.io/tools/icons/ 找到图标对应文字替换掉即可。
5、MatIcon也支持SVG图标。
找SVG资源,http://iconfont.cn/ 阿里爸爸矢量图标库

把下载好的SVG放在项目的assets中。
最终效果:

constructor(private iconRegistry: MatIconRegistry,
private sanitizer: DomSanitizer) {
iconRegistry.addSvgIcon('gift', sanitizer.bypassSecurityTrustResourceUrl('assets/gift.svg'));
}
<mat-icon svgIcon="gift"></mat-icon>
问题,每次使用一个新图标都要注册一遍。图标分散在各个组件的constructor中,难以维护。
更好的做法:
在app下创建一个utils目录,在utils里建一个svg.util.ts。
import { MatIconRegistry } from "@angular/material";
import { DomSanitizer } from "@angular/platform-browser";
export const loadSvgResources = (ir: MatIconRegistry, ds: DomSanitizer) => {
ir.addSvgIcon("gift", ds.bypassSecurityTrustResourceUrl("assets/gift.svg"));
};
不在组件的constructor里导入里,在core module里只加载一次。
export class CoreModule {
constructor(
@Optional() @SkipSelf() parent: CoreModule, //加上@SkipSelf()注解
ir: MatIconRegistry,
ds: DomSanitizer
) {
if (parent) {
throw new Error("模块已经存在,不能再次加载");
}
loadSvgResources(ir, ds);
}
}
这样其它页面只要用就可以,解决了装载资源分散的问题。
3、Input组件matInputModule
可以通过color取值warn,accent等来改变input输入框的颜色。
可以通过floatLabel取值float,always,auto来改变Label显示方式。
可以设置hintLabel或者<mat-hint>来添加更多提示信息。
可以通过给<mat-form-field>里的元素设置matSuffix指令来给输入框添加后缀,设置matPrefix指令加前缀。
https://material.angular.io/components/form-field/overview
<mat-form-field class="example-full-width" color="warn" floatLabel="auto" hintLabel="Max 10 characters">
<input #input matInput placeholder="您的email">
<span matSuffix>@gmail.com</span>
<mat-hint align="end">{{input.value?.length || 0}}/10</mat-hint>
</mat-form-field>

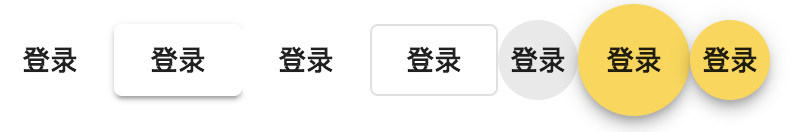
4、Card组件和Button组件

mat-button |
Rectangular text button w/ no elevation |
mat-raised-button |
Rectangular contained button w/ elevation |
mat-flat-button |
Rectangular contained button w/ no elevation |
mat-stroked-button |
Rectangular outlined button w/ no elevation |
mat-icon-button |
Circular button with a transparent background, meant to contain an icon |
mat-fab |
Circular button w/ elevation, defaults to theme's accent color |
mat-mini-fab |
Card适合图文形式突出某一主题。https://material.angular.io/components/card/overview
<mat-card class="example-card">
<mat-card-header>
<mat-card-title>每日佳句</mat-card-title>
<mat-card-subtitle>满足感在于不断的努力,而不是现有成就。全心努力定会胜利满满。</mat-card-subtitle>
</mat-card-header>
<img mat-card-image src="/assets/images/quote_fallback.jpg" alt="">
<mat-card-content>
Satisfaction lies in the effort, not in the attainment. Full effort is full victory.
</mat-card-content>
</mat-card>

5、List
https://material.angular.io/components/list/overview
包括都行列表,带图标列表,带头像列表,密集列表(dense list)和多段列表。
分为<mat-list> 和<mat-nav-list>
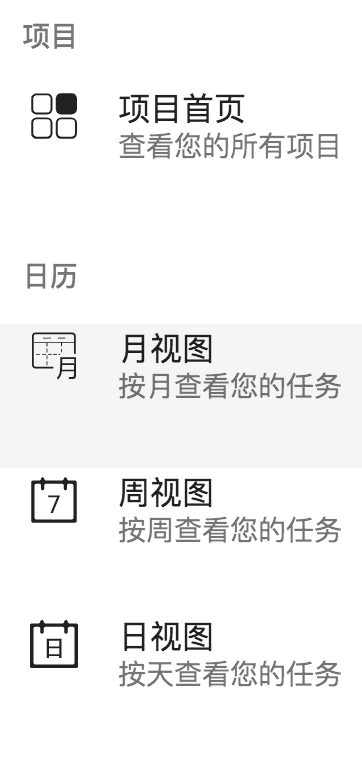
在侧滑菜单中使用List。
matNavList鼠标hover上去会有高亮效果。
<mat-nav-list>
<h3 mat-subheader>项目</h3>
<mat-list-item>
<mat-icon mat-list-icon svgIcon="projects"></mat-icon>
<h4 mat-line>项目首页</h4>
<p mat-line mat-subheader> 查看您的所有项目</p>
</mat-list-item>
<h3 mat-subheader>日历</h3>
<mat-list-item>
<mat-icon mat-list-icon svgIcon="month"></mat-icon>
<h4 mat-line>月视图</h4>
<p mat-line mat-subheader> 按月查看您的任务</p>
</mat-list-item>
<mat-list-item>
<mat-icon mat-list-icon svgIcon="week"></mat-icon>
<h4 mat-line>周视图</h4>
<p mat-line mat-subheader> 按周查看您的任务</p>
</mat-list-item>
<mat-list-item>
<mat-icon mat-list-icon svgIcon="day"></mat-icon>
<h4 mat-line>日视图</h4>
<p mat-line mat-subheader> 按天查看您的任务</p>
</mat-list-item>
</mat-nav-list>

Dense list会让列表的字体shrink来显示更多内容。用法<mat-nav-list dense>。
把日式图的图标改变成当天的日前,在svg.util.ts中加入提前准备好的30天日期day1.svg到day3-.svg.
import { MatIconRegistry } from "@angular/material";
import { DomSanitizer } from "@angular/platform-browser";
export const loadSvgResources = (ir: MatIconRegistry, ds: DomSanitizer) => {
const imgDir = "assets/img";
const sidebarDir = `${imgDir}/sidebar`;
const dayDir = `${imgDir}/days`;
ir.addSvgIcon(
"day",
ds.bypassSecurityTrustResourceUrl(`${sidebarDir}/day.svg`)
);
ir.addSvgIcon(
"month",
ds.bypassSecurityTrustResourceUrl(`${sidebarDir}/month.svg`)
);
ir.addSvgIcon(
"project",
ds.bypassSecurityTrustResourceUrl(`${sidebarDir}/project.svg`)
);
ir.addSvgIcon(
"projects",
ds.bypassSecurityTrustResourceUrl(`${sidebarDir}/projects.svg`)
);
ir.addSvgIcon(
"week",
ds.bypassSecurityTrustResourceUrl(`${sidebarDir}/week.svg`)
);
const days =[,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,];
days.forEach((d)=>{
ir.addSvgIcon(
`day${d}`,
ds.bypassSecurityTrustResourceUrl(`${dayDir}/day${d}.svg`)
);
});
};
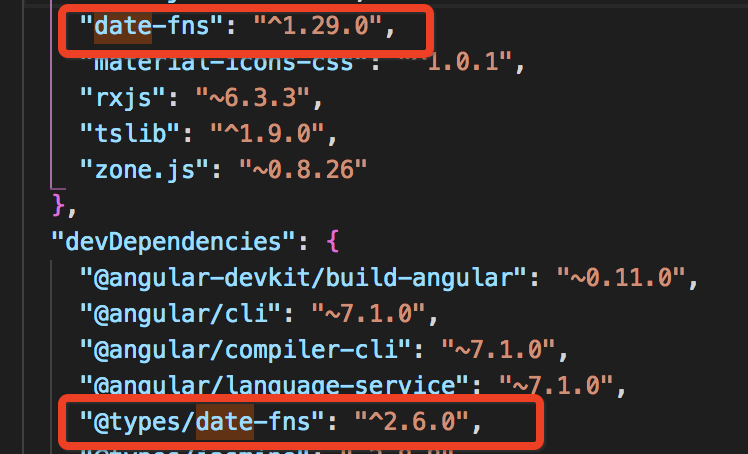
在sidebar.component.ts中引入一个类库day-fns。
npm uninstall --save date-fns //先安装date-fns
npm install --save-dev @types/date-fns //再date-fns针对typescript也可以使用的类型

import { Component, OnInit } from '@angular/core';
import {getDate} from 'date-fns'; //getDate取得是一个月的几号
@Component({
selector: 'app-sidebar',
templateUrl: './sidebar.component.html',
styleUrls: ['./sidebar.component.scss']
})
export class SidebarComponent implements OnInit {
today = 'day';
constructor() { }
ngOnInit() {
this.today=`day${getDate(new Date())}`; //today对应icon的名字
}
}
模版中icon对应到today。

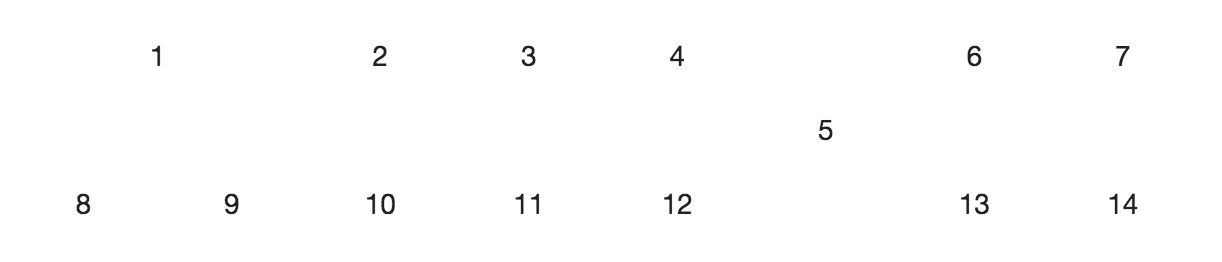
6、GridList
<mat-grid-list cols="8" rowHeight="1:1">
<mat-grid-tile colspan="2">
1
</mat-grid-tile>
<mat-grid-tile>
2
</mat-grid-tile>
<mat-grid-tile>
3
</mat-grid-tile>
<mat-grid-tile>
4
</mat-grid-tile>
<mat-grid-tile rowspan="2">
5
</mat-grid-tile>
<mat-grid-tile>
6
</mat-grid-tile>
<mat-grid-tile>
7
</mat-grid-tile>
<mat-grid-tile>
8
</mat-grid-tile>
<mat-grid-tile>
9
</mat-grid-tile>
<mat-grid-tile>
10
</mat-grid-tile>
<mat-grid-tile>
11
</mat-grid-tile>
<mat-grid-tile>
12
</mat-grid-tile>
<mat-grid-tile>
13
</mat-grid-tile>
<mat-grid-tile>
14
</mat-grid-tile>
</mat-grid-list>

注册页面头像列表可以用GridList实现。
7、dialog
https://material.angular.io/components/dialog/overview
对话框很特殊,和menu一样需要在模块中的entryComponents中声明。
由于它们是需要事先完全隐藏,或者隐藏一部分。一开始模块加载的时候是看不到dialog的,点击按钮才能弹出。对于这种情况,需要一个预加载,就需要放在模块的entryComponents中。
1、从调用者向Dialog传递数据
传递数据:
不能像其它组件一样,通过路由去传递数据。需要从它的调用者去写。
在按钮的click事件中写:
const dialogRef = dialog.open(YourDialog, {data:'Your data'});
接收数据:
在Dialog的构造中注入MD_DIALOG_DATA就可以取得数据。
constructor(@Inject(MAT_DIALOG_DATA) private data: any) { }
2、在Dialog把数据往回传,传给调用者。
//注入MatDialogRef
constructor(@Inject(MAT_DIALOG_DATA) private data: any,
public dialogRef: MatDialogRef<NewProjectComponent>, ) { }
//在点击保存按钮时候发送数据
onSave() {
this.dialogRef.close('I received your message');
} //调用者open的时候拿到一个引用,注册afterClosed事件返回一个Observable
openNewProjectDialog() {
// this.dialog.open(NewProjectComponent,{data:'this is a dialog'});
const dialogRef = this.dialog.open(NewProjectComponent, {
data: "this is a dialog"
});
dialogRef.afterClosed().subscribe((result)=>{
console.log(result);
});
}
3、Dialog样式支持主题
//注入OverlayContainer
constructor(@Inject(MAT_DIALOG_DATA) private data: any,
public dialogRef: MatDialogRef<NewProjectComponent>,
private oc: OverlayContainer) { } //通过传入dark来切换class
ngOnInit() {
console.log(JSON.stringify(this.data));
this.oc.themeClass = this.data.dark ? 'myapp-dark-theme' : 'null';
}
报错:ERROR in src/app/project/new-project/new-project.component.ts(18,13): error TS2339: Property 'themeClass' does not exist on type 'OverlayContainer'.
参考:
https://gist.github.com/tomastrajan/ee29cd8e180b14ce9bc120e2f7435db7
8、autoComplete
https://material.angular.io/components/autocomplete/overview

<form class="example-form">
<mat-form-field class="example-full-width">
<input type="text" placeholder="Assignee" aria-label="Assignee" matInput [formControl]="myControl" [matAutocomplete]="auto">
<mat-autocomplete #auto="matAutocomplete" [displayWith]="displayFn">
<mat-option *ngFor="let option of filteredOptions | async" [value]="option">
{{option.name}}
</mat-option>
</mat-autocomplete>
</mat-form-field>
</form>
displayWith传入一个函数,指明具体怎样显示
displayFn(user?: User): string | undefined {
return user ? user.name : undefined;
}
9、menu
<button mat-button [matMenuTriggerFor]="menu">Menu</button>
<mat-menu #menu="matMenu">
<button mat-menu-item>Item 1</button>
<button mat-menu-item>Item 2</button>
</mat-menu>
10、复选框,单选组件和下拉框
<mat-checkbox>和<mat-radio>和<mat-select>
checkbox还要chenged事件处理
<mat-checkbox [checked]="item.completed" class="status"> </mat-checkbox>
<div class="content" mat-line [ngClass]="{'completed':item.completed}">
<span [matTooltip]="item.desc">{{item.desc}}</span>
</div>
11、DatePicker
https://material.angular.io/components/datepicker/overview
<mat-form-field>
<input matInput [matDatepicker]="picker" placeholder="Choose a date">
<mat-datepicker-toggle matSuffix [for]="picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>

Angular Material design设计的更多相关文章
- 仿知乎app登录界面(Material Design设计框架拿来就用的TexnInputLayout)
在我脑子里还没有Material Design这种概念,就我个人而言,PC端应用扁平化设计必须成为首选,手当其冲的两款即时通讯旺旺和QQ早就完成UI扁平化的更新,然而客户端扁平化的设计本身就存在天生的 ...
- Angular Material 的设计之美
前言 Angular Material 作为 Angular 的官方组件库,无论是设计交互还是易用性都有着极高的质量.正如官方所说其目的就是构建基于 Angular 和 Typescript 的高质量 ...
- Android Material Design-Creating Apps with Material Design(用 Material Design设计App)-(零)
转载请注明出处:http://blog.csdn.net/bbld_/article/details/40400031 翻译自:http://developer.android.com/trainin ...
- material design——设计文档
http://www.uisdc.com/comprehensive-material-design-note
- Material Design 设计--阴影的重要性
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_cont ...
- [AngularJS] angular-md-table for Angular material design
Download from npm:https://www.npmjs.com/package/angular-md-table +: Responsive: Has both Mobile view ...
- Material Design设计的开源代码
https://github.com/telly/FloatingAction http://www.csdn.net/article/2014-11-21/2822753-material-desi ...
- Material Design(原质化设计)视觉设计语言规范 踏得网镜像
Android 5.0 Lollipop(棒棒糖,也就是之前的代称Android L)全面实践了谷歌最新研发的 Material Design 设计语言规范,只是该设计规范并不是仅针对移动平台. 我们 ...
- 【Material Design视觉设计语言】应用布局设计
[Material Design视觉设计语言]章节列表 [Material Design视觉设计语言]开篇 [Material Design视觉设计语言]Material Design设计概述 [Ma ...
随机推荐
- 稍微记录下Django2.2使用MariaDB和MySQL遇到的坑
现在演示一下整个流程吧 1.创建项目和应用 PS:你也可以使用PyCharm直接创建项目 2.注册应用 先把刚刚创建的应用添加进去 3.配置MySQL或者MariaDB 4.PyMySQL替换默认的M ...
- 清理Windows Serer Backup备份数据生成的卷影副本(DiskShadow命令)
DiskShadow基本命令: 1.进入DiskShadow命令行: C:\>diskshadow 2.列出所有的卷影副本: DISKSHADOW> list shadows all 3. ...
- JS学习笔记Day26
一.什么是设计模式? (一)设计模式(Design Pattern)是一套被反复使用.多数人知晓的.经过分类的.代码设计经验的总结. 二.单例模式 (一) 概念:单个实例,只有一个对象,多次创建,返回 ...
- JS学习笔记Day25
一.VSN 和 GitHub (一)VSN集中化的版本控制系统: 拥有一个单一的集中管理的服务器,保存所有文件的修订版本,而协同工作的人们都通过客户端连到这台服务器,取出最新的文件或者提交更新. (二 ...
- (BST 递归) leetcode98. Validate Binary Search Tree
Given a binary tree, determine if it is a valid binary search tree (BST). Assume a BST is defined as ...
- codeforces-1133 (div3)
A.先全部化成分钟数,取平均数之后化成正常时刻. #include <map> #include <set> #include <ctime> #include & ...
- (十一) UVC调节亮度
目录 UVC调节亮度 引入 硬件协议速览 代码框架 属性初始化 属性支持查询 具体属性值获取 具体属性值设置 代码实现 title: UVC调节亮度 date: 2019/4/23 20:30:00 ...
- ES6随手学
1.遍历字符串 for (let codePoint of 'foo') { console.log(codePoint) } 格式:for(let print of string){ } p ...
- 异常处理--logging模块
一. 异常处理 1. 异常类型: 语法错误 : 空格 缩进 语法规则 应该在我们写代码的时候就避免 逻辑错误: 应该在程序当中写代码处理 条件判断 异常处理 2. 常见的报错类型: Attribute ...
- 初始化仓库(git init)
创建新的仓库 首先进入需要初始化的目录,然后输入git init D:\Git\test λ git init Initialized empty Git repository in D:/Git/t ...
