c# asp.net mvc4 使用uploadify插件实现上传功能
【1】首先去官网下载插件:http://www.uploadify.com/download/ 。ww我使用的是免费的,基于flash的版本。因为基于H5的版本需付费使用,然后使用该插件也就是做做毕设网站,所以就不讲究了。
【2】接下来在view中引用uploadify的js与css文件,再配置uploadify。注意,这里的路径随着你程序中uploadify文件的位置改变而改变。我是放在与bin文件夹同级的位置
<link rel="stylesheet" href="~/uploadify/uploadify.css" />
<script src="~/uploadify/jquery.uploadify.min.js"></script>
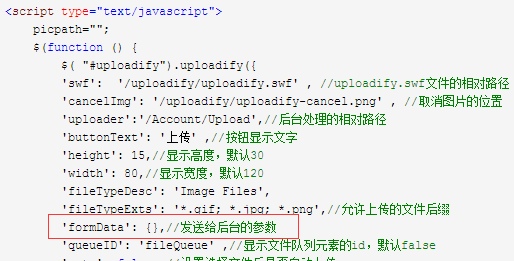
<script type="text/javascript">
picpath="";
$(function () {
$( "#uploadify").uploadify({
'swf': '/uploadify/uploadify.swf' , //uploadify.swf文件的相对路径
'cancelImg': '/uploadify/uploadify-cancel.png' , //取消图片的位置
'uploader':'/Account/Upload',//后台处理的相对路径
'buttonText': '上传' ,//按钮显示文字
'height': 15,//显示高度,默认30
'width': 80,//显示宽度,默认120
'fileTypeDesc': 'Image Files',
'fileTypeExts': '*.gif; *.jpg; *.png',//允许上传的文件后缀
'formData': {},//发送给后台的参数
'queueID': 'fileQueue' ,//显示文件队列元素的id,默认false
'auto': false ,//设置选择文件后是否自动上传
'multi': true ,//设置允许多文件上传
'queueSizeLimit':999, //当允许多文件上传时,设置选择文件的个数,默认999
//'onSelect': function (event, queueID, fileObj) { //文件选择完毕后执行
// alert( "haha");
//},
//'onUploadStart': function (file) { //上传开始前的动作
// alert( "你好");
//},
'onUploadSuccess': function (file, data, response) {//上传保存后,处理返回值
var rr = null
rr = eval("(" + data + ")");
//alert(rr.path);
picpath=rr.path;
$("#dishesPic").attr("src",picpath);
}
});
});
</script>
【3】同一view中,添加插件的容器,注意容器的name和id,都要是uploadify。插件会寻找name=“uploadify”的标签
<div>
<input type="file" name="uploadify" id="uploadify" style="width:120px;height:40px; "/>
<p>
<a onclick="$('#uploadify').uploadify('upload')"> 上传</a>
<a onclick="$('#uploadify').uploadify('cancel')"> 取消上传</a>
</p>
<div id="fileQueue">
</div>
</div>
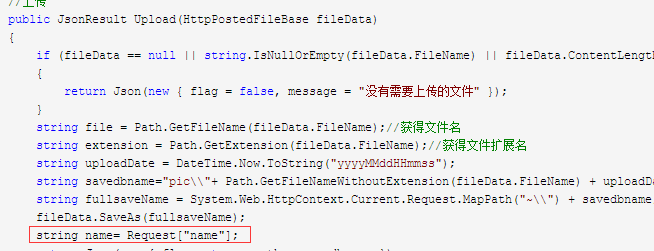
【4】后台Controller中处理代码,ww本人是用该插件上传图片,并返回含有图片另存路径的数据,格式为json
//上传
public JsonResult Upload(HttpPostedFileBase fileData)
{
if (fileData == null || string.IsNullOrEmpty(fileData.FileName) || fileData.ContentLength ==)
{
return Json(new { flag = false, message = "没有需要上传的文件" });
}
string file = Path.GetFileName(fileData.FileName);//获得文件名
string extension = Path.GetExtension(fileData.FileName);//获得文件扩展名
string uploadDate = DateTime.Now.ToString("yyyyMMddHHmmss");
string savedbname="pic\\"+ Path.GetFileNameWithoutExtension(fileData.FileName) + uploadDate + extension; //保存到数据库的文件名
string fullsaveName = System.Web.HttpContext.Current.Request.MapPath("~\\") + savedbname;//完整路径
fileData.SaveAs(fullsaveName);
return Json(new { flag = true, path = savedbname });
}
好了,按照以上四步,就能基本使用uploadify这个插件上传了。
如果,上传文件时,你需要额外传递一些参数,那么你就是可以使用formData这个参数,格式为‘formData’:{“name”:value}。然后在后台Crontroller中,使用Request["name"]来接收。

本人qq:1206645561@qq.com
如需转载,请注明出处

c# asp.net mvc4 使用uploadify插件实现上传功能的更多相关文章
- 在MVC中利用uploadify插件实现上传文件的功能
趁着近段的空闲时间,开发任务不是很重,就一直想把以前在仓促时间里所写的多文件上传功能改一下,在网上找了很多例子,觉得uploadify还可以,就想用它来试试.实现自己想要的功能.根据官网的开发文档,同 ...
- ASP.NET 使用ajaxfileupload.js插件出现上传较大文件失败的解决方法(ajaxfileupload.js第一弹)
在写这篇的时候本来想把标题直接写成报错的提示,如下: “SecurityError:Blocked a frame with origin "http://localhost:55080&q ...
- ASP.NET 使用ajaxupload.js插件出现上传较大文件失败的解决方法
在网上下载了一个ajaxupload.js插件,用于无刷新上传图片使的,然后就按照demo的例子去运行了一下,上传啊什么的都OK,但是正好上传的示例图片有一个比较大的,4M,5M的样子,然后上传就会报 ...
- UEditor在asp.netMVC4中的使用,包括上传功能,粘贴表格不显示边框问题
网页编程中在线编辑器的使用还是很重要的,最近研究了一下百度出的UEditor编辑器,把它结合到刚学的asp.netMVC+EF中,同时实现上传资料(包括图片,视频等)功能,下面就以一个最简单的新闻管理 ...
- asp.net 如何实现大文件断点上传功能?
之前仿造uploadify写了一个HTML5版的文件上传插件,没看过的朋友可以点此先看一下~得到了不少朋友的好评,我自己也用在了项目中,不论是用户头像上传,还是各种媒体文件的上传,以及各种个性的业务需 ...
- 使用ThinkPHP+Uploadify实现图片上传功能
首先,将下载的Uploadify压缩包解压放到公共文件夹内.实现代码如下: 前台html部分: <script src="/uploadify/jquery.min.js" ...
- Asp.NET MVC4 + Ajax 实现多文件上传
本文转自http://www.cnblogs.com/freeliver54/archive/2013/05/15/3079700.html JS部分测试可以,jQuery部分没有测试先留着 HTML ...
- 在ASP.NET MVC下实现单个图片上传, 客户端服务端双重限制图片大小和格式, 服务端裁剪图片
在"MVC文件图片ajax上传轻量级解决方案,使用客户端JSAjaxFileUploader插件01-单文件上传"一文中,使用JSAjaxFileUploader这款插件实现了单文 ...
- ASP.NET MVC4实现TinyMCE 4.0.20自定义上传功能
tinymce 插件不提供免费的本地图片上传功能,所以自己将uploadify这个上传插件整合到tinymce,实现本地上传,还用到了jquery.ui插件,先展示全部的代码 @model TinyM ...
随机推荐
- Luogu P2158 仪仗队 题解报告
题目传送门 [题目大意] 给定一个n×n的点方阵,求站在左下角的点能看到的点数 注意同一条直线上只能看到一个点 [思路分析] 因为是一个方阵,所以可以对称地算,那么对于半个方阵,这里假设是左上的半个方 ...
- 组件或者dom的特殊属性
key:用在 Vue 的虚拟 DOM 算法,在新旧 nodes 对比时辨识 VNodes. 常用姿势: 1.结合 v-for,有相同父元素的子元素必须有唯一key. <ul> <li ...
- JAVA使用HttpClient时报错:Algorithm constraints check failed on signature algorithm: MD5withRSA
今天使用httpClient.executeMethod时抛出异常:java.security.cert.CertPathValidatorException: Algorithm constrain ...
- Git管理源代码
Git Git 是目前世界上最先进的分布式版本控制系统(没有之一) 作用 源代码管理 为什么要进行源代码管理? 方便多人协同开发 方便版本控制 Git单人本地仓库操作 安装git sudo apt-g ...
- Input子系统(二)【转】
转自:http://blog.chinaunix.net/uid-25047042-id-4192368.html 上一篇中粗略的分析了下input_dev,input_handle,input_ha ...
- 三、vue之router
三.vue之router 此时vue的脚手架.创建项目已经完成. ... vue的运行流程 index.html-->main.js-->App.vue-->router/index ...
- nvm的使用
nvm能下载并按照指定 的版本,还能切换已安装好的版本,相当的好用
- j2ee之监听页面请求
本博客的起因是我想监听浏览器端每个页面都访问了哪些资源~~: 我是个菜鸡,所以我要记在我的小本本上,我怕忘了又~~~: 代码我是写在springboot2.1中的,有兴趣的同学可以玩一下~ 1:代码如 ...
- 安卓获取自有证书的SHA1码
如果使用自有证书, 请使用 jdk 中自带的 keytool 工具,查看证书信息命令: keytool -list -v -keystore {your_app}.keystore 例如:你的证书为t ...
- mui slider禁止滑动
网上方法: mui('.mui-slider').slider().setStopped(true); 实际使用 mui('.mui-slider').slider().stopped = true; ...
