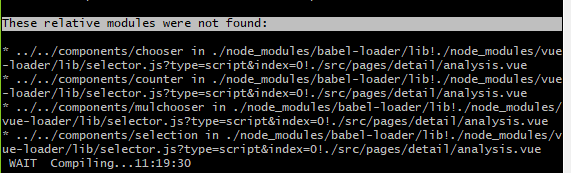
vue-These relative modules were not found
今天在做vue2.0+webpack的项目的时候,本来一切正常,整理了一下文件夹分类,就是把一些基础的组件新建了一个文件夹移进去,然后就报了以下的错误,其他东西都没改

最后网上找了很多资料,有说配置文件的有说路径问题扩展名要写,我就试着把报错的那个页面下面引用的组件的扩展名补全,发现问题解决了,至于为什么之前没报错,就不是很清楚了,问题解决了,记录一下,方便以后查阅
vue-These relative modules were not found的更多相关文章
- stylus导入时 报错These relative modules were not found
These relative modules were not found: * ./star48_@2x.png in ./node_modules/_css-loader@0.28.7@css-l ...
- These relative modules were not found:...{"sourceM ap":false} 报错解决
今天在使用vue2.0 + webpack 时,没有动过任何配置文件,也没更新依赖,但是报下面的错误: These relative modules were not found: * ./star1 ...
- vue: This relative module was not found
这是今天运行vue项目报的一个错误,特地在此记录一下. 错误信息如下: ERROR Failed to compile with 1 errors This relative module was n ...
- 【转】[总结]vue开发常见知识点及问题资料整理(持续更新)
1.(webpack)vue-cli构建的项目如何设置每个页面的title 2.vue项目中使用axios上传图片等文件 3.qs.stringify() 和JSON.stringify()的区别以及 ...
- vue常见开发问题整理
1.(webpack)vue-cli构建的项目如何设置每个页面的title 在路由里每个都添加一个meta [{ path:'/login', meta: { title: '登录页面' }, com ...
- vue记事1
1.组件引入css. 例:test.vue引入swiper.min.css | -- src | | -- components | | -- test | | -- test.vue | | - ...
- webpack4对第三方库css,项目全局css和vue内联css文件提取到单独的文件(二十二)
在讲解提取css之前,我们先看下项目的架构如下结构: ### 目录结构如下: demo1 # 工程名 | |--- dist # 打包后生成的目录文件 | |--- node_modules # 所有 ...
- Vue中CSS模块化最佳实践
Vue风格指南中介绍了单文件组件中的Style是必须要有作用域的,否则组件之间可能相互影响,造成难以调试. 在Vue Loader Scope CSS和Vue Loader CSS Modules两节 ...
- 如何用纯 CSS 绘制一个充满动感的 Vue logo
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/zaqKPx 可交互视频教 ...
随机推荐
- 查看变更(git diff)
git diff命令 如果想要知道变更的具体内容,可以使用git diff命令.它被用来解决两个问题: 哪些变更还没有被暂存? 那些已暂存的变更正待提价? git diff在git status基础上 ...
- will not be managed by Spring/ [managed: 15; max: 15]
检查事务配置 检查 mybatis 配置文件扫描路径是否正确 <!-- 自动扫描 --> <context:component-scan base-package="com ...
- 命令行神器之argparse使用笔记
示例 废话不多说直接给例子: import argparse parser = argparse.ArgumentParser(description='Imbalanced Dataset Exam ...
- dubbo直连提供者 & 只订阅 & 只注册
1. dubbo直连提供者 在开发及测试环境下,经常需要绕过注册中心,只测试指定服务提供者,这时候可能需要点对点直连,点对点直连方式,将以服务接口为单位,忽略注册中心的提供者列表,A 接口配置点 ...
- LeetCode第十七题-电话号码的字母组合
Letter Combinations of a Phone Number 问题简介: 给定包含2-9的数字的字符串,返回该数字可能表示的所有可能的字母组合. 下面给出了数字到字母的映射(就像在电话按 ...
- 20175204 张湲祯 2018-2019-2《Java程序设计》第七周学习总结
20175204 张湲祯 2018-2019-2<Java程序设计>第七周学习总结 教材学习内容总结 -第八章常用实用类要点: 一.String类: 1.String类所在的包:java. ...
- Linux initramfs说明
1.前言 最近在尝试对手头的开发板进行移植,此处记录initramfs挂载的基本流程,记录一下,以备后查.分析时是基于linux3.4.2 2. rootfs的挂载 start_kernel-> ...
- nginx Access-Control-Allow-Origin 多域名跨域设置
2019-1-16 12:24:15 星期三 网站的静态文件(js, css, 图片, 字体等)是在一个单独的域名下的, 为了防止非法访问, 给nginx添加了跨域的控制, 也可以在PHP代码中添加 ...
- 计算机网络基础——OSI七层网络模型
计算机网络基础——OSI七层网络模型 OSI的是什么: 开放式系统互联通信参考模型(英语:Open System Interconnection Reference Model,缩写为 OSI),简称 ...
- Java - day002 - 运算符,位运算,流程控制
1 运算符 +-*/ (+) 既是数学运算 ,也是 字符串链接 % 求余 / 求模 (进口大麻袋) == ...
