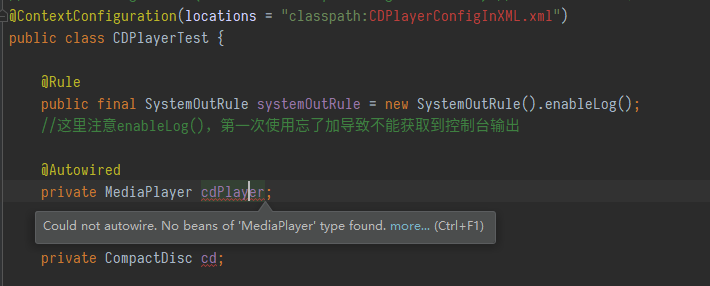
在IDEA中spring程序可以正常运行,但IDE报错Could not autowire.
这个问题只会在使用xml文件配置bean时遇到,使用自动配置和java配置没有这种错误。
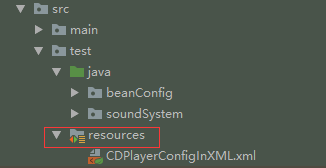
遇到这个问题首先要确定配置文件已经正确的放在了resources文件夹内,resources文件夹就是classpath路径。
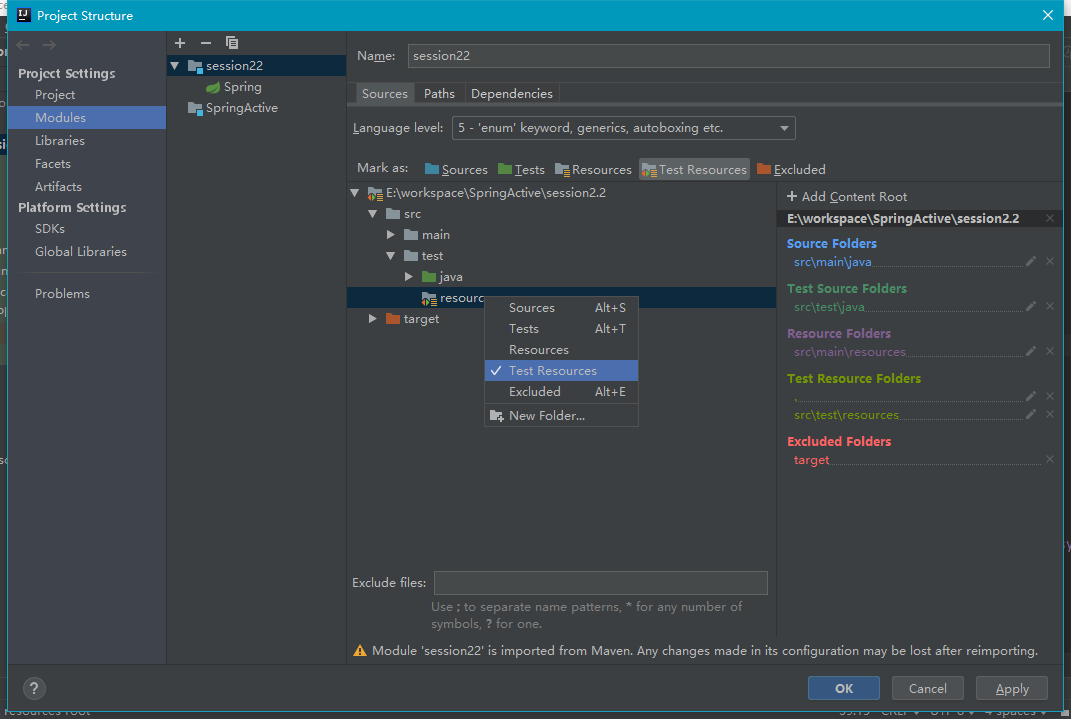
如果是测试代码在test文件夹内,就要在test文件夹下新建一个resources文件夹并标记为test resources类型的文件夹。

方法为Ctrl+Alt+Shift+s进入Project Structure,
总结:IDEA会区分test和main,各有各的resources文件夹,注意分开就好。
在IDEA中spring程序可以正常运行,但IDE报错Could not autowire.的更多相关文章
- Spring Boot错误——SpringBoot 2.0 报错: Failed to configure a DataSource: 'url' attribute is not specified and no embedded datasource could be configured.
背景 使用Spring Cloud搭建微服务,服务的注册与发现(Eureka)项目启动时报错,错误如下 *************************** APPLICATION FAILED T ...
- php中读取中文文件夹及文件报错
php读取时出现中文乱码 一般php输出中出现中文乱码我们可用 header ('content:text/html;charset="utf-8"'); php中读取中文文件夹及 ...
- javascript的倒计时功能中newData().getTime()在iOS下会报错问题解决
javascript的倒计时功能中newData().getTime()在iOS下会报错问题解决 在做移动端时间转化为时间戳时,遇到了一个问题,安卓手机上访问时,能拿到时间戳,从而正确转换时间,而在i ...
- 【spring boot】【elasticsearch】spring boot整合elasticsearch,启动报错Caused by: java.lang.IllegalStateException: availableProcessors is already set to [8], rejecting [8
spring boot整合elasticsearch, 启动报错: Caused by: java.lang.IllegalStateException: availableProcessors ], ...
- 【spring boot】spring cloud下spring boot微服务启动没有报错,但是访问访问不到
spring cloud下spring boot微服务启动没有报错,但是访问访问不到 解决方法: 可能是端口被占用了,但是依旧启用成功了. 更改一下项目启用的端口号,再重新启动查看是否可以正常访问.
- IDEA中写MyBatis的xml配置文件编译报错的坑
IDEA中写MyBatis的xml配置文件编译报错的坑 说明:用IDEA编译工具在项目中使用Mybatis框架,编写mybatis-config.xml和Mapper.xml配置文件时,编译项目出现错 ...
- Bug集锦-Spring Cloud Feign调用其它接口报错
问题描述 Spring Cloud Feign调用其它服务报错,错误提示如下:Failed to instantiate [java.util.List]: Specified class is an ...
- vue 中使用 watch 出现了如下的报错
vue 中使用 watch 出现了如下的报错 报错: Method "watch" has type "object" in the component def ...
- 微信小程序中 this.setData is not a function报错
在微信小程序中我们一般通过以下方式来修改data中的数据: 比如获取小程序缓存: wx.getStorage({ key: 'is_screen', success: function (res) { ...
随机推荐
- vagrant极简教程:快速搭建centos7
作为开发人员,只要你的应用最终是放在linux环境执行,那么最好就是将本地开发环境也线上一致.不管是用windows系统,还是mac系统,即使你本地程序跑得好好的,也经常会出现一上线就各种bug的现象 ...
- hash(散列函数)
一直对哈希不太理解,今天上网搜了一下,总结出以下几点,希望可以对大家的理解有所帮助 1)概念 哈希就是把任意长度的输入(又叫做预映射pre-image)通过散列算法变换成固定长度的输出,该输出就是散列 ...
- 本地Git与Github建立关联
准备 本地与Github建立连接,需要用到SSH公钥.一般安装完Git,会在用户目录中生成一个 .ssh的文件夹 如果没有此文件夹,可以通过命令创建 $ ssh-keygen -t rsa -C &q ...
- ‘Host’ is not allowed to connect to this mysql server
‘Host’ is not allowed to connect to this mysql server mysql 数据库不允许远程连接 方法一:修改 host 表 进入mysql数据库,选择m ...
- 编写MyCP.java 实现类似Linux下cp XXX1 XXX2的功能
题目:编写MyCP.java 实现类似Linux下cp XXX1 XXX2的功能 要求:MyCP支持两个参数: java MyCP -tx XXX1.txt XXX2.bin 用来把文本文件(内容为十 ...
- 使用scrapy爬虫,爬取17k小说网的案例-方法一
无意间看到17小说网里面有一些小说小故事,于是决定用爬虫爬取下来自己看着玩,下图这个页面就是要爬取的来源. a 这个页面一共有125个标题,每个标题里面对应一个内容,如下图所示 下面直接看最核心spi ...
- Debug Dump file
dump file is a snapshot of the processs memeory. to debug it, we need use its corresponding executiv ...
- Linux代理搭建TinyProxy
操作系统:阿里云CentOS 7.4 64位 安装方法: yum install tinyproxy 配置: vi /etc/tinyproxy/tinyproxy.conf Port 8888 // ...
- iOS cocoapods 速度过慢问题
这个问题真的困扰了很久,虽然我也开了shadowsocks,但是我不知道git命令默认是不走shadowsocks的,所以速度慢的很. 今天拜读了 https://blog.csdn.net/wuqu ...
- python-基于tcp协议的套接字(加强版)及粘包问题
一.基于tcp协议的套接字(通信循环+链接循环) 服务端应该遵循: 1.绑定一个固定的ip和port 2.一直对外提供服务,稳定运行 3.能够支持并发 基础版套接字: from socket impo ...
