jquery中$.each()的用法
each()函数是基本上所有的框架都提供了的一个工具类函数,通过它,你可以遍历对象、数组的属性值并进行处理。jQuery和jQuery对象都实 现了该方法,对于jQuery对象,只是把each方法简单的进行了委托:把jQuery对象作为第一个参数传递给jQuery的each方法.换句话 说:jQuery提供的each方法是对参数一提供的对象的中所有的子元素逐一进行方法调用。而jQuery对象提供的each方法则是对jQuery内 部的子元素进行逐个调用。
each函数根据参数的类型实现的效果不完全一致:
1、遍历对象(有附加参数)
this; //这里的this指向每次遍历中Object的当前属性值
p1; p2; //访问附加参数
},
['参数1', '参数2']);
2、遍历数组(有附件参数)
代码如下:
this; //这里的this指向每次遍历中Array的当前元素
p1; p2; //访问附加参数
},
['参数1', '参数2']);
3、遍历对象(没有附加参数)
代码如下:
{
this; //this指向当前属性的值
name;
//name表示Object当前属性的名称
value; //value表示Object当前属性的值
});
4、遍历数组(没有附加参数)
代码如下:
this; //this指向当前元素
i; //i表示Array当前下标
value;
//value表示Array当前元素
});
下面提一下jQuery的each方法的几种常用的用法
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
var arr = [ "one", "two", "three", "four"]; $.each(arr, function(){ alert(this); }); //上面这个each输出的结果分别为:one,two,three,four var arr1 = [[1, 4, 3], [4, 6, 6], [7, 20, 9]] $.each(arr1, function(i, item){ alert(item[0]); }); //其实arr1为一个二维数组,item相当于取每一个一维数组, //item[0]相对于取每一个一维数组里的第一个值 //所以上面这个each输出分别为:1 4 7 var obj = { one:1, two:2, three:3, four:4}; $.each(obj, function(key, val) { alert(obj[key]); }); //这个each就有更厉害了,能循环每一个属性 //输出结果为:1 2 3 4 |
JQuery中的each函数在1.3.2的官方文档中的描述如下:
each(callback)
以每一个匹配的元素作为上下文来执行一个函数。
意味着,每次执行传递进来的函数时,函数中的this关键字都指向一个不同的DOM元素(每次都是一个不同的匹配元素)。而且,在每次执行函数时,都会给函数传递一个表示作为执行环境的元素在匹配的元素集合中所处位置的数字值作为参数(从零开始的整形)。返回
'false' 将停止循环 (就像在普通的循环中使用 'break')。返回 'true' 跳至下一个循环(就像在普通的循环中使用'continue')。
而后面的callback 则是回调函数,指示遍历元素的时候应该赋予的操作。先看下面的一个简单的例子:
迭代两个图像,并设置它们的 src
属性。注意:此处 this 指代的是 DOM 对象而非 jQuery 对象。
HTML 代码:
代码如下:
$("img").each(function(i){
this.src = "test" + i + ".jpg";
});
结果:[ <img src="test0.jpg" />, <img src="test1.jpg" />
]
当然,在遍历元素的时候,jquery是允许自定义跳出的,请看示例代码:你可以使用 'return' 来提前跳出 each() 循环。
HTML 代码:
代码如下:
<span></span>
<div></div>
<div></div>
<div></div>
<div></div>
<div id="stop">Stop here</div>
<div></div>
<div></div>
<div></div>
jQuery 代码:
代码如下:
$("div").each(function(index,domEle){
$(domEle).css("backgroundColor","wheat");
if($(this).is("#stop")){
$("span").text("在div块为#"+index+"的地方停止。");
return false;
}
});
或者这么写:
代码如下:
$("div").each(function(index){
$(this).css("backgroundColor","wheat");
if($(this).is("#stop")){
$("span").text("在div块为#"+index+"的地方停止。");
return false;
}
});
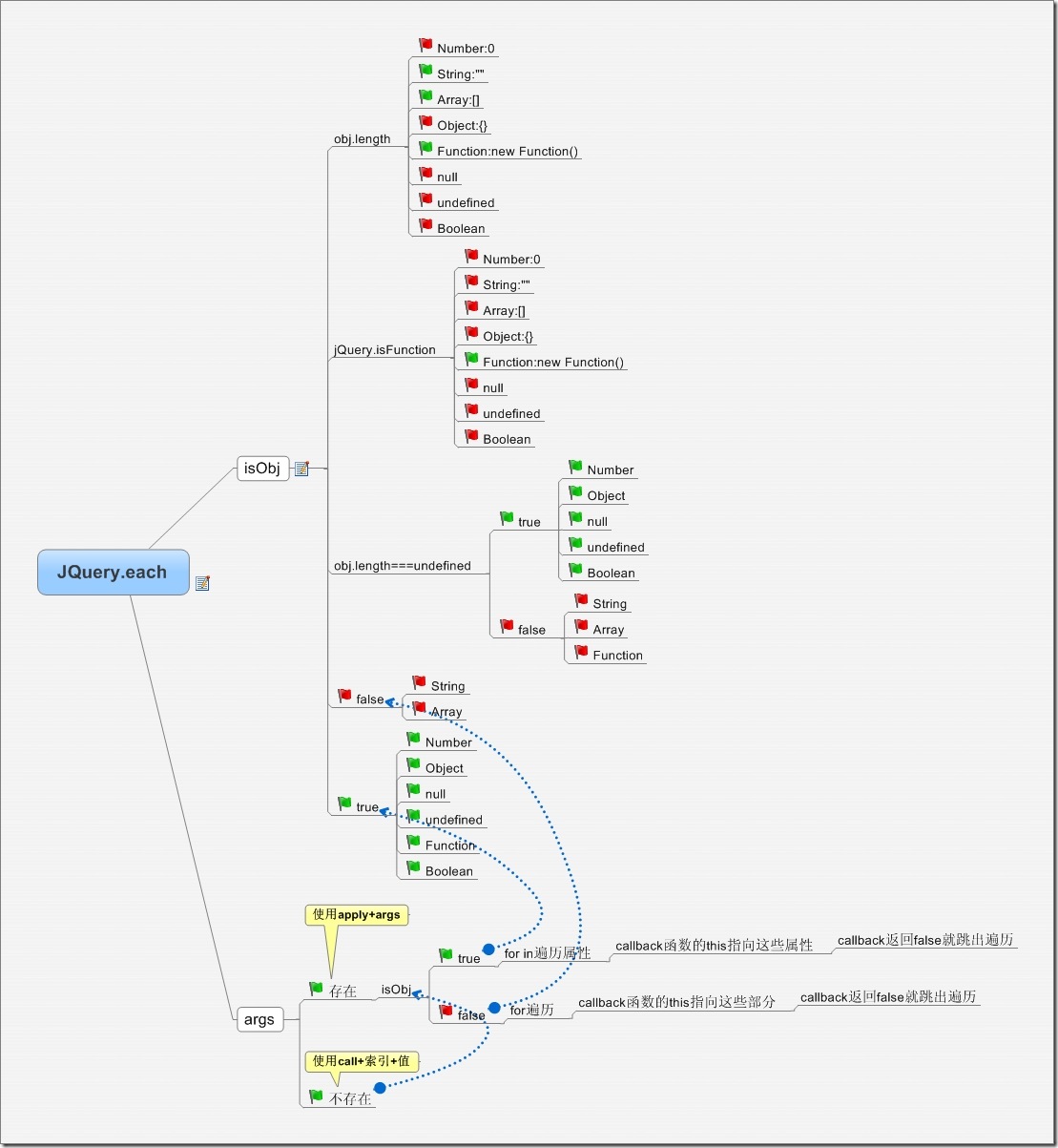
图解:
each()
方法规定为每个匹配元素规定运行的函数。
提示:返回 false 可用于及早停止循环。
语法
$(selector).each(function(index,element))参数 描述
function(index,element)
必需。为每个匹配元素规定运行的函数。
•index - 选择器的 index 位置
•element - 当前的元素(也可使用 "this"
选择器
实例
输出每个 li 元素的文本:
代码如下:
$("li").each(function(){
alert($(this).text())
});
});
实例
obj 对象不是数组
该方法同1的最大区别是:fn方法会被逐次不考虑返回值的进行进行。换句话说,obj对象的所有属性都会被fn方法进行调用,即使fn函数返回false。调用传入的参数同1类似。
代码如下:
if ( args ) {
if ( obj.length == undefined ){
for ( var i in obj )
fn.apply( obj, args );
}else{
for ( var i = 0, ol = obj.length; i
< ol; i++ ) {
if ( fn.apply( obj, args ) === false )
break;
}
}
} else {
if ( obj.length == undefined ) {
for ( var i in obj )
fn.call( obj, i, obj );
}else{
for ( var i = 0, ol = obj.length, val
= obj[0]; i < ol && fn.call(val,i,val) !== false; val = obj[++i] ){}
}
}
return obj;
}
需要特别注意的是each方法中fn的具体调用方法并不是采用简单的fn(i,val)或fn(args),而是采用了fn.call(val,i,val)或fn.apply(obj.args)的形式,这意味着,在你自己的fn的实现中,可以直接采用this指针引用数组或是对象的子元素。
那怎么跳出each呢
jquery再遍历选定的对象时候用each比较方便。有种应用是找到里面符合条件的对象后,要跳出这个循环。
javascript的跳出循环一般用break.
同事遇到这个问题,下意识 的用了break,想跳出这个循环。结果报错
SyntaxError: unlabeled break must be inside loop or switch
经查,应该用一个
在回调函数里return false即可,大多数jq的方法都是如此的
代码如下:
返回 'true' 跳至下一个循环(就像在普通的循环中使用'continue')。
您可能感兴趣的文章:
- jQuery.Autocomplete实现自动完成功能(详解)
- 12款经典的白富美型—jquery图片轮播插件—前端开发必备
- jquery 如何动态添加、删除class样式方法介绍
- Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的用法总结
- jQuery EasyUI API 中文文档 - DataGrid数据表格
- JQuery触发radio或checkbox的change事件
- jquery ajax提交表单数据的两种方式
- jquery中获取id值方法小结
- jQuery EasyUI API 中文文档 - ComboBox组合框
- 手机移动端实现 jquery和HTML5 Canvas的幸运大奖盘特效

微信公众号搜索 “ 脚本之家 ” ,选择关注
程序猿的那些事、送书等活动等着你
相关文章

jQuery实现限制textarea文本框输入字符数量的方法
这篇文章主要介绍了jQuery实现限制textarea文本框输入字符数量的方法,涉及jQuery键盘事件及页面元素的相关操作技巧,需要的朋友可以参考下2015-05-05
 这篇文章主要介绍了jQuery实现导航栏头部菜单项点击后变换颜色的方法,涉及jQuery响应鼠标事件针对页面元素的遍历及属性变换相关操作技巧,需要的朋友可以参考下
这篇文章主要介绍了jQuery实现导航栏头部菜单项点击后变换颜色的方法,涉及jQuery响应鼠标事件针对页面元素的遍历及属性变换相关操作技巧,需要的朋友可以参考下2017-07-07
 jQuery 美元符冲突的解决方法,使用jquery与别的js库共同使用的时候需要注意的地方。
jQuery 美元符冲突的解决方法,使用jquery与别的js库共同使用的时候需要注意的地方。2010-03-03

轻松学习jQuery插件EasyUI EasyUI创建RSS
Feed阅读器这篇文章主要帮助大家轻松学习jQuery插件EasyUI,我们将通过 jQuery
EasyUI框架创建一个RSS阅读器,感兴趣的小伙伴们可以参考一下2015-11-11
 这篇文章主要为大家详细介绍了jQuery图片轮播实现并封装,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
这篇文章主要为大家详细介绍了jQuery图片轮播实现并封装,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2016-12-12
 这个例子使我更加明白呈现数据是前端工作滴一部分,如何使table中的数值变为清晰地条状图呢?听我细细道来
这个例子使我更加明白呈现数据是前端工作滴一部分,如何使table中的数值变为清晰地条状图呢?听我细细道来2011-08-08
 这篇文章主要介绍了jQuery实现为图片添加镜头放大效果的方法,提供了四种放大镜效果供大家选择使用,并附有完整的源码下载地址,需要的朋友可以参考下
这篇文章主要介绍了jQuery实现为图片添加镜头放大效果的方法,提供了四种放大镜效果供大家选择使用,并附有完整的源码下载地址,需要的朋友可以参考下2015-06-06
 Circlr是一款可以对产品图片进行360度全方位旋转展示的jQuery插件,本文给大家分享一款基于jQuery
Circlr是一款可以对产品图片进行360度全方位旋转展示的jQuery插件,本文给大家分享一款基于jQuery
Circlr插件实现产品图片360度旋转,大家一起来看看吧2015-09-09
 动态表格,功能为点击添加按钮,表格增加一行并给其name属性赋予的值,点击删除,自动删除这一行,具体实现如下
动态表格,功能为点击添加按钮,表格增加一行并给其name属性赋予的值,点击删除,自动删除这一行,具体实现如下2014-08-08
 这篇文章主要向大家推荐了一个jquery无限级联下拉菜单简单实例演示,感兴趣的小伙伴们可以参考一下
这篇文章主要向大家推荐了一个jquery无限级联下拉菜单简单实例演示,感兴趣的小伙伴们可以参考一下2015-11-11
最新评论





jquery中$.each()的用法的更多相关文章
- jQuery中Animate进阶用法(一)
jQuery中animate的用法你了解多少呢?如果仅仅是简单的移动位置,显示隐藏,哦!天哪你在浪费资源!因为animate太强大了,你可以有很多意想不到的用法!让我们一起研究一下吧~~ 首先要了解j ...
- jQuery中eq()方法用法实例
本文实例讲述了jQuery中eq()方法用法.分享给大家供大家参考.具体分析如下: 此方法能够获取匹配元素集上的相应位置索引的元素. 匹配元素集上元素的位置索引是从0开始的. 语法结构: 复制代码 代 ...
- jQuery中$.fn的用法示例介绍
$.fn是指jquery的命名空间,加上fn上的方法及属性,会对jquery实例每一个有效,下面有个不错的示例,喜欢的朋友可以参考下 如扩展$.fn.abc(),即$.fn.abc()是对jquery ...
- jQuery中attr()方法用法实例
本文实例讲述了jQuery中attr()方法用法.分享给大家供大家参考.具体分析如下: 此方法设置或返回匹配元素的属性值. attr()方法根据参数的不同,功能也不同. 语法结构一: 获取第一个匹配元 ...
- jQuery中each的用法之退出循环和结束本次循环
jQuery中each的用法之退出循环和结束本次循环 jQuery中each类似于javascript的for循环 但不同于for循环的是在each里面不能使用break结束循环,也不能使用conti ...
- jQuery中$.each的用法
jQuery中$.each的用法 本文导读:jQuery中each()函数是基本上所有的框架都提供了的一个工具类函数,通过它,你可以遍历对象.数组的属性值并进行处理.jQuery提供的each方法 ...
- jQuery中on()方法用法实例详解
这篇文章主要介绍了jQuery中on()方法用法,实例分析了on()方法的功能及各种常见的使用技巧,并对比分析了与bind(),live(),delegate()等方法的区别,需要的朋友可以参考下 本 ...
- jQuery中animate()方法用法实例
本文实例讲述了jQuery中animate()方法用法.分享给大家供大家参考.具体分析如下: 此方法用于创建自定义动画,并且能够规定动画执行时长.擦除效果.动画完成后还可以地触发一个回调函数. ani ...
- jQuery中index()方法用法实例
本文实例讲述了jQuery中index()方法用法.分享给大家供大家参考.具体分析如下: 此方法可以搜索匹配元素,并返回元素的索引值.索引值是从0开始的. 语法结构一: 当此方法没有参数的时候,返回值 ...
- jQuery中on()方法用法实例
这篇文章主要介绍了jQuery中on()方法用法,实例分析了on()方法的功能.定义及在匹配元素上绑定一个或者多个事件处理函数的使用技巧,需要的朋友可以参考下 本文实例讲述了jQuery中on()方法 ...
随机推荐
- 第三周四则运算辅助(CAI)结对项目需求文档
小学四则运算辅助(CAI) UI需求: 目的:让更对的小学生能学到更多的知识,提高做题的效率. 背景:该系统应用于小学生数学算术题的出题,判断对错以及错题本,该系统为解决家长每天为孩子出题的不便而解决 ...
- CentOS 7下安装vertica记录
CentOS 7下安装vertica记录 1. 安装好centeros 并更新 Centeros安装就不说了,安装完之后联网环境下 yum update.更新下,使得那些包都是新的.(要想用中文 ...
- Theano.tensor.round函数学习,同时解决输出Elemwise{xxx,no_inplace}.0的问题
1. 出现Elemwise{xxx,no_inplace}.0 这是因为没有定义theano.function所致,参考下面错误示范: y = np.random.normal(size=(2,2 ...
- ssh免密登陆:sshpass -p [passwd] ssh -p [port] root@192.168.X.X
正文: ssh免密登陆:sshpass -p [passwd] ssh -p [port] root@192.168.X.X
- ubuntu server 16.04 安装过程中提示无法安装busybox-initramfs
这个问题在安装desktop版本时是不会出现的,只有server才有这个问题. 出现这个问题与硬件平台无关,不管是虚拟机还是物理机都会出现,解决的办法是在安装开始界面选择English,后面Langu ...
- Jquery验证码倒计时
html代码: <input type="button" value="获取验证码" id="getCode" style=" ...
- 搭建Linux运行环境-虚拟机
1.虚拟机软件介绍 虚拟机(Virtual Machina)软件就是一套特殊的软件,它可以作为系统独立运行,也可以运行与系统之上. 若是运行与系统之上的虚拟机软件,在一台电脑(PC或笔记本等)上安装虚 ...
- django中常用的数据查询方法
https://blog.csdn.net/chen1042246612/article/details/84071006
- 【java】字节码操作技术
asm.javassist.cglib. 1.asm 比较底层,使用的visitor设计模式. 官网:https://asm.ow2.io/ 2.javassist 官网:http://www.jav ...
- Typescript---01 数据类型
Typescript数据类型 1. 布尔值boolean let isDone: boolean = false; 注意: 使用构造函数Boolean创造的对象不是布尔值,它是一个对象.所以下边的示例 ...
