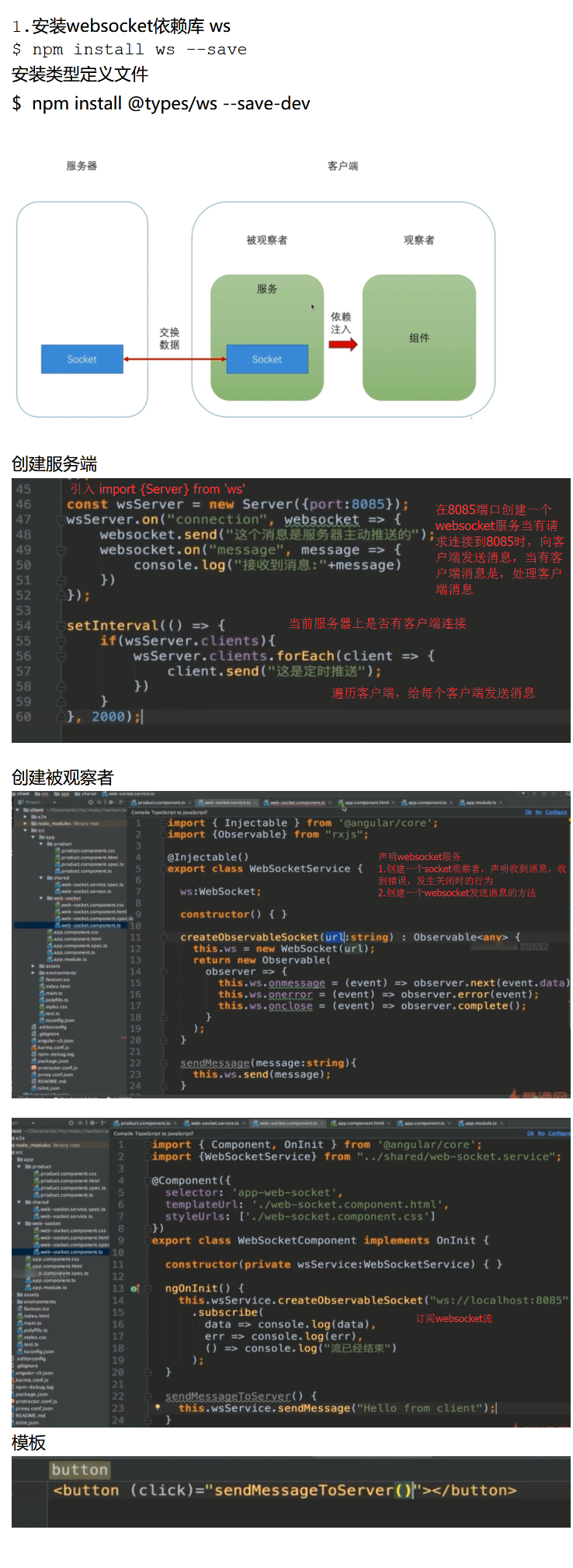
Angular4 websocket通讯

Angular4 websocket通讯的更多相关文章
- webSocket通讯
1.使用facebook第三方SRWebSocket进行websocket通讯. pod 'SocketRocket' 2.通讯地址: ws://192.168.1.128:18882/ws 注意:s ...
- 【node+小程序+web端】简单的websocket通讯
[node+小程序+web端]简单的websocket通讯 websoket是用来做什么的? 聊天室 消息列表 拼多多 即时通讯,推送, 实时交互 websoket是什么 websocket是一个全新 ...
- Flask 实现 WebSocket 通讯---群聊和私聊
一.WebSocket介绍 WebSocket是一种在单个TCP连接实现了服务端和客户端进行双向文本或二进制数据通信的一种通信的协议. WebSocket使得客户端和服务器之间的数据交换变得更加简单, ...
- 前端使用express+node实现接口模拟及websocket通讯
简述如何使用node+express实现接口连接及入门websocket通讯.使用技术栈:node + express + typescript + websocket. 1.接口实现 这里描述前端如 ...
- websocket通讯协议(10版本)简介
前言: 工作中用到了websocket 协议10版本的,英文的协议请看这里: http://tools.ietf.org/html/draft-ietf-hybi-thewebsocketprotoc ...
- html面页与JAVA通过webSocket 通讯
(原) 往常前后端通讯基本都是以ajax请求或是表单做数据交互的,这是一种无状态的http协议,如果要做tcp协议的数据交互,能想到的技术也就socket了,可如果后端是JAVA,前端如何做socke ...
- 微信小程序使用websocket通讯的demo,含前后端代码,亲测可用
目录 0.概述websocket 1.app.js写法 2.后台写法 0.概述websocket (1) 个人总结:后台设置了websocket地址,服务器开启后等待有人去连接它. 一个客户端一打开就 ...
- Websocket通讯简析
什么是Websocket Websocket是一种全新的协议,不属于HTTP无状态协议,协议名为"ws",这意味着一个Websocket连接地址会是这样的写法:ws://**.We ...
- HTML5学习之WebSocket通讯(六)
WebSocket是下一代客户端-服务器的异步通信方法. WebSocket最伟大之处在于服务器和客户端可以在任意时刻相互推送信息 WebSocket允许跨域通信 Ajax技术需要客户端发起请求,We ...
随机推荐
- CSS(七)
CSS3圆角.阴影.rgba CSS3圆角 设置某一个角的圆角,比如设置左上角的圆角:border-top-left-radius:30px 60px; 同时分别设置四个角: border-radiu ...
- Tarjan求割点(割顶) 割边(桥)
割点的定义: 感性理解,所谓割点就是在无向连通图中去掉这个点和所有和这个点有关的边之后,原先连通的块就会相互分离变成至少两个分离的连通块的点. 举个例子: 图中的4号点就是割点,因为去掉4号点和有关边 ...
- 数据仓库中的Inmon与Kimball架构
对于数据仓库体系结构的最佳问题,始终存在许多不同的看法,甚至有人把Inmon和Kimball之争称之为数据仓库界的“宗教战争”,那么本文就通过对两位提倡的数据仓库体系和市场流行的另一种体系做简单描述和 ...
- git删除掉已经保存的用户名密码
以保存的用户名密码删除,先找到变量存在的位置: git config -l To help track down the setting, I'd try to use: git config --l ...
- (53)Wangdao.com第七天_JavaScript 强制类型转换
其他进制的数字 二进制 以 0b 开头的 Number 八进制 以 0 开头的 Number 十六进制 以 0x 开头的 Number 注意:无论是多少进制的数字,输出都是十进制 强 ...
- apt-get安装mysql
1,检查是否已安装. 2,安装: apt-get install mysql-client-core-5.5 apt-get install mysql-server mysql-client 安装过 ...
- Dev TreeList 添加节点图标问题
1. 在设计界面添加imageCollection控件,在属性页设置图标(可Load from disk,也可从Load from dev gallery) 2. TreeList控件有一个叫做Cus ...
- jenkins-参数化构建(一)
一.默认自习shell 二.参数化构建过程
- 旧版本的firefox 下载 和 安装(查找web元素路径) ---web 元素 自动化测试
ftp.mozilla.orgpubfirefoxreleases 旧版下载地址 选择47版本 因为48后面的会进行插件校验 这样firepath安装不成功 安装文件:在百度 ...
- day24:继承
1,复习1 # 面向对象编程 # 思想:角色的抽象,创建类,创建角色(实例化),操作这些示例 # 面向对象的关键字 class 类名: 静态属性 = 'aaa' def __init__(self): ...
