如何解决Angular网页内嵌推特时间线无法正常显示
我最近解决了一个折磨了我好久但是解决方法却只是添加两三行代码的问题。我没有在网上找到合适的解决方案,最后是我根据官方网站和很多的帖子里的部分代码得到的启发,尝试了很久之后得到的解决方法。因为过程实在是折磨,网上又有很多不同思路的方法可能会误导导致浪费很多时间,所以我特地在此分享我遇到的问题与解决方案,如果你的项目也碰到了像我一样的问题,那么很高兴我的解决方法能帮到你。
我添加内嵌推特时间线(Embedded Timeline)的方法
因为有不知一种的添加时间线的方法,为了方便解释我解决的问题,先在此解释我用到的方法。
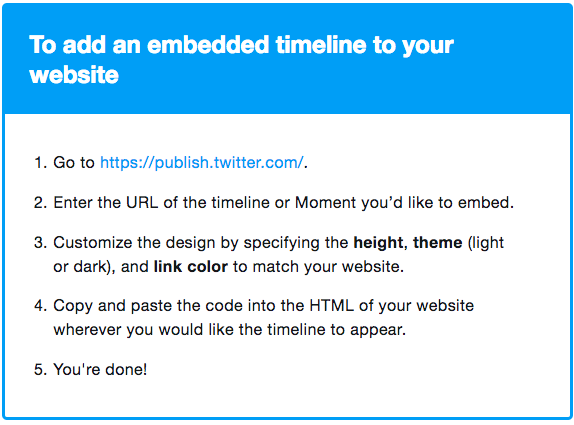
推特的help官方网站中解释的很清楚,我将重点步骤截图如下:

其中第三步中提到的自定义高度、颜色等在此官方链接(https://dev.twitter.com/web/embedded-timelines)中有详细解释,不再赘述。
以https://twitter.com/TwitterDev为例子按照上面步骤,你会得到如下代码
<a class="twitter-timeline" href="https://twitter.com/TwitterDev?ref_src=twsrc%5Etfw">Tweets by TwitterDev</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
在Angular 5的项目中,你不能将script部分的代码连同前面a部分的一起粘贴在相应位置,只需要将a粘贴在所需位置,再将script部分粘贴在index.html文件中即可。
其中Tweets by TwitterDev并不是必须要写的,只是在内嵌内容出现前会出现这段有下划线的文字,点击既是相关推特界面。
问题
在一般的网页中,内嵌推特时间线的工作就结束了,但是我在做完这些工作后发现首次加载对应的界面时无法显示该内容,只有带链接的文字。然后刷新该界面就能显示想要的内容了。出现这种情况的原因大概是:写在index.html中的script内容没有即时被识别导致这段内容没有实际作用,而当在此刷新该界面时,此内容因为已经被识别过了就能正常作用了。(我不确定原因解释的是否正确,如果有人知道正确原因,拜托留个言给我好吗?)
解决方法
先直接给出我的解决方法:
我在想要添加推特时间线的component中的TypeScript文件的ngAfterViewInit()中添加了以下代码
if (window['twttr']) {
window['twttr'].widgets.load();
}
原理就是:让它自己在网页加载出来后自动再加载一遍。此灵感来源于推特官网Docs中JavascriptAPI中Initializing embedded content after a page has loaded界面内容。
在网上找到这个方法之前,我尝试了很多网上提到的各种方法,可能是Angular 5的使用率不大加上同时需要内嵌推特时间线的人不多,所以很少有人遇到和我一样的这个问题吧。
其他的思路
刚开始时,我们的项目中使用了node中ng4-twitter-timeline模块,附上github上的代码链接https://github.com/lokers/ng4-twitter-timeline。
在本地试验时没有任何问题,但是在上线项目compile时出现了问题,所以我们也考虑过自己写一个类似的component使用,但是我的技术不行,最终没有找到这个思路的解决方法。
(非常欢迎知道解决方法的读者在此留言!)
如何解决Angular网页内嵌推特时间线无法正常显示的更多相关文章
- 浅谈html5网页内嵌视频
更好的阅读体验:浅谈html5网页内嵌视频 如今在这个特殊的时代下:flash将死未死,微软和IE的历史问题,html5标准未定,苹果和谷歌的闭源和开源之争,移动互联网的大势所趋,浏览器各自为战... ...
- HTML-图片热点、网页内嵌、网页拼接、快速切图
图片热点 规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果.与图片链接不同,热点是图片上的某一个区域或多个区域. 我们用魔兽世界图片来做一个图片热点,点击logo.区域和不 ...
- django2 用iframe标签完成 网页内嵌播放b站视频功能
前言: 给自己的网站中加入视频资源,有两种方法,一种是用iframe标签引用外站资源,另一种则使用video标签,获取站内资源进行视频播放.其中前者顾名思义,是将视频资源上传到视频网站中,然后通过引用 ...
- 使用MailKit发送带有内嵌图片的邮件且图片不显示成附件
使用MailKit发送带有内嵌图片的邮件且图片不显示成附件 参考文章:MailKit---发送邮件 注意 在邮件客户端中是否显示内嵌图片为附件依据不同邮件有所不同,暂经测试Outlook和qq不显示为 ...
- 网页内嵌html遇到的问题
在项目中遇到个问题 充值功能是点击一个按钮这个按钮会弹出模态框,输入充值金额会执行一段脚本自动提交数据到https://openapi.alipay.com/gateway.do上 结果:本网页跳转到 ...
- ios平台appstore不支持网页内嵌app解决方案
苹果一直拒绝 UIWebView 内嵌 HTML5 页面的 iPhone.iPad APP应用上架到 App Store,建议这样的APP去做成Safari的Web应用.但是,苹果的审核人员只从界面. ...
- 【转】浅谈html5网页内嵌视频
转自 http://www.pchou.info/web/2014/01/30/52ea01e13a7f1.html
- 23. Angular 中用 a 标签 href 路由时在浏览器中显示异常 "%2F" 路由失败问题1
这个是angular1.6默认给hash路由上添加了!(感叹号),导致出错,修改方法如下(添加配置,去掉默认前缀感叹号): angular.module('routingDemoApp',['ng ...
- 22. Angular 中用 a 标签 href 路由时在浏览器中显示异常 "%2F" 路由失败问题
转自:https://blog.csdn.net/duansale/article/details/77455355 <a href="#/index">index&l ...
随机推荐
- 在windows下搭建汇编编程环境
汇编语言程序搭建masm+debug 下载链接 dosbox:链接:https://pan.baidu.com/s/1TgkfU-d5w6Nz9TOYro1pYw 密码:mp83 masm:链接:ht ...
- 数据流中的第k大元素的golang实现
设计一个找到数据流中第K大元素的类(class).注意是排序后的第K大元素,不是第K个不同的元素. 你的 KthLargest 类需要一个同时接收整数 k 和整数数组nums 的构造器,它包含数据流中 ...
- Python爬虫【实战篇】百度翻译
先看代码 import requests headers = { "User-Agent": "Mozilla/5.0 (Macintosh; Intel Mac OS ...
- 使用opencv进行简单的手势检测[by Python]
代码参考于:https://github.com/rainyear/lolita/issues/8 简单的手势识别,基本思路是基于皮肤检测,皮肤的颜色在HSV颜色空间下与周围环境的区分度更高,从RGB ...
- 二维数组中的查找[by Python]
题目:在一个二维数组中(每个一维数组的长度相同),每一行都按照从左到右递增的顺序排序,每一列都按照从上到下递增的顺序排序.请完成一个函数,输入这样的一个二维数组和一个整数,判断数组中是否含有该整数. ...
- 2019-03-23 shell练习,日志统计
[2019-03-10 17:44:55]1234567 paid 10 10000 cat test.txt |tail -n +1 |sed 's/]/ ]g' |awk '{count[$3]+ ...
- 2018-2019-2 20175228实验一《Java开发环境的熟悉》实验报告
一.实验内容及步骤 (一)使用JDk编译.运行简单的Java程序 实验步骤如下: 实验截图如下: (二)使用IDEA调试程序 1.设置断点2.单步运行:Step Into(快捷捷F7)和Step Ov ...
- git 命令积累
git status # 查看仓库的状态 git add . # 监控工作区的状态树,使用它会把工作时的所有变化提交到暂存区,包括文件内容修改(modified)以及新文件(new),但不包括被删除的 ...
- java高级-动态注入替换类Instrumentation
介绍 利用java.lang.instrument(容器类) 做动态 Instrumentation(执行容器) 是 Java SE 5 的新特性. 使用 Instrumentation,开发者可以构 ...
- linux下安装PHP扩展memcache
公司的服务器 CentOS 7.5,PHP 5.6 下面都是最新的版本(支持到PHP5.6) 如需php7 下支持memcache扩展,请移步 https://www.cnblogs.com/h ...
