React实现局部刷新
【项目结构】
流程: 入口文件 -> 路由 -> layout -> Analysi/Monitor/Workspace
1.入口文件 -> src/index.js
2.组件 -> src/coms
3.布局 -> src/layout
4.路由 -> src/routes

【流程解析】
流程: 入口文件 -> 路由 -> layout -> Analysi/Monitor/Workspace
1.路由部分
//import React from 'react'; 引入类
//import { Component } from 'react'; 引入对象
import React, { Component } from 'react';
import {HashRouter, Route, Switch} from 'react-router-dom'; //引入布局和子组件
import BasicLayout from '../layout/layout';
import Analysis from '../coms/Analysis';
import Monitor from '../coms/Monitor';
import Workplace from '../coms/Workplace'; //分配路由
const BasicRoute = () => (
<HashRouter>
<Switch>
<Route exact path="/" component={BasicLayout}/>
<Route exact path="/Analysis" component={Analysis}/>
<Route path="/Monitor" component={Monitor}/>
<Route path="/Workplace" component={Workplace}/>
</Switch>
</HashRouter>
); export default BasicRoute;
2.布局部分(重点)
import React, { Component } from 'react';
import {Layout ,Menu,Icon} from 'antd';
import { Router, Route, Link,HashRouter } from 'react-router-dom'
import 'antd/dist/antd.min.css'
import BasicRoute from '../routes/router';
const { Header, Footer, Sider, Content } = Layout;
export default class BasicLayout extends Component {
render() {
return (
<Layout>
<Sider width={256} style={{ minHeight: '100vh', color: 'white' }}>
<Menu theme="dark" mode="inline" >
{/*定义了项目的link,会按照路由走*/}
<Menu.Item><Link to="/Analysis">Item1</Link></Menu.Item>
</Menu>
</Sider>
<Layout >
<Header style={{ background: '#fff', textAlign: 'center', padding: 0 }}>Header</Header>
<Content style={{ margin: '24px 16px 0' }}>
<div style={{ padding: 24, background: '#fff', minHeight: 360 }}>
{/*Analysis.js文件引用了BasicLayout,并把自己的全部子节点(子组件)传过来*/}
{this.props.children}
</div>
</Content>
<Footer style={{ textAlign: 'center' }}>Ant Design ©2018 Created by Ant UED</Footer>
</Layout>
</Layout>
)
}
}
3.子组件(Analysis.js) (出错点)
import React from 'react';
import BasicLayout from '../layout/layout';
export default () => {
//用BasicLayout标签包裹,内容传到layout.js的this.props.children部分
return (<BasicLayout><h1>Analysis Page</h1></BasicLayout>)
}
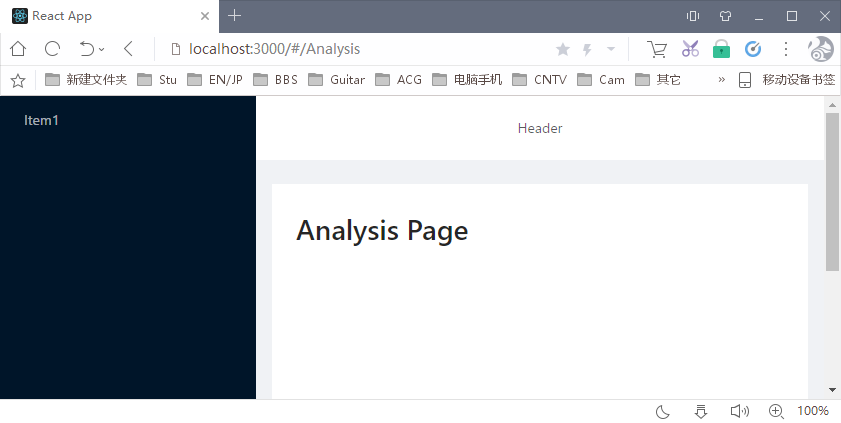
【效果】

【总结】
按照antd官网的教程走了一遍,发现不能局部刷新
原因在于官网用了umi框架。我是自己配置,有很多遗漏,导致子组件没有正确的传递到layout中。
React实现局部刷新的更多相关文章
- React Native 让组件做到局部刷新
利用RN的状态机机制,我们可以通过this.setState({optional:...})来控制界面的刷新,但是一定会触发render方法,那如何保证不调用render方法从而做到界面的局部刷新呢? ...
- 安卓易学,爬坑不易——腾讯老司机的RecyclerView局部刷新爬坑之路
针对手游的性能优化,腾讯WeTest平台的Cube工具提供了基本所有相关指标的检测,为手游进行最高效和准确的测试服务,不断改善玩家的体验.目前功能还在免费开放中. 点击地址:http://wetest ...
- MVC采用Jquery实现局部刷新
该文纯粹属于个人学习,有不足之处请多多指教! 效果图: 单击Detail下面出现详细,效果如下: 为了使操作时两个不同的数据源相互干扰,使用局部视图刷新,代码如下: 首先介绍主页Index代码: @m ...
- ajax+php+mysql 实现点赞、局部刷新,每个IP只能对一篇文章点赞一次
主要流程: 点赞—>判断当前设备IP是否对当前文章有过点赞记录—>若有记录,弹出提示“已经赞过了”; 若无记录,当前文章点赞数+1,并在记录设备IP点赞记录的表中插入信息. 文章表 art ...
- ASP.Net 在Update Panel局部刷新后 重新绑定JS方法
我们知道Asp.Net中的Update Panel可以完成页面的局部刷新(实质上是Ajax),但是局部刷新完后,此区域的控件上所绑定的JS方法就会失效,因为我们用如下方法来重新绑定. var prm ...
- MVC无刷新分页(即局部刷新,带搜索,页数选择,排序功能)
我查看了很多网站,大部分评论分页都是局部刷新的,可大部分电商商品展示分页都是有刷新页面的,于是我便做了一个商品展示无刷新分页的例子.接下来我就将做一个模仿淘宝已买到的宝贝功能,不过我的是无刷新分页的. ...
- ajax局部刷新
//5秒刷新一次 $(function () { setInterval(Refresh, 5000); }); //ajax局部刷新 function Refresh() { $.ajax({ ty ...
- asp.net mvc3 利用Ajax实现局部刷新
1.利用Ajax.ActionLink()方法 首先在_Layout.cshtml文件中加载 运行AJAX必要的Jquery <script src="@Url.Content(&qu ...
- RecyclerView局部刷新那点事
1.局部刷新的引入 提到RecyclerView,我们首先想到的是ListView,对于ListView的局部刷新,我们之前已经有解决方案,[android:ListView的局部刷新]当时的解决方案 ...
随机推荐
- LoadRunner开发ftp协议接口之上传文件脚本
Action() { //建立一个ftp对象 FTP ftp1=0; //建立FTP连接并登录 ftp_logon_ex(&ftp1,"ftpLogon", "U ...
- 清北学堂Day3
卷积公式(Dirichlet卷积) 这个式子看上去就很变态,那么他是什么意思呢: 就是说 函数f(x)和g(x)对于n的卷积等于n的每一个因子d在f(x)上的值乘上d/n在g(x)上的值的和 例:设g ...
- linux虚拟机 在install yum时提示无法获得锁 var/lib/dekg/lock时该如何解决?
起因 在新虚拟机中使用yum命令时提示要安装,安装过程中提示出错. 问题 在sudo apt install yum时提示下列错误该如何解决? E: 无法获得锁 /var/lib/dpkg/lock ...
- Linux 安装node.js和npm教程
前言:最近想做一款移动端的网站,在网上找了下,想用vue.js来提供技术支持,看了下安装教程,发现都是用npm来安装的,没办法,只能去装个npm了,之前没有装过这个包管理工具,这也是第一次安装吧,记录 ...
- PMP备考资料和备考经验分享(基于PMP第六版)
之前有不少小伙伴私信我说,你PMP考过了,有没有报班呢,有没有自己看的资料,有没有一些经验分享,今天在这里,就统一给大家分享一下,以便大家备考和学习PMP. 先说我自己的情况,我本身是从事项目管理的, ...
- 2018-2019-2 《Java程序设计》第2周学习总结
20175319 2018-2019-2 <Java程序设计>第2周学习总结 教材学习内容总结 第二周学习了<Java2实用教程>第二章.第三章的内容关于Java基本数据类型与 ...
- NSE: known a priori estimate
1. Leray-Hopf $u\in L^\infty(0,T;L^2(\bbR^3))\cap L^2(0,T;H^1(\bbR^3))$. See [Leray, Jean. Sur le mo ...
- [再寄小读者之数学篇](2014-06-23 Hardy 空间、BMO空间与 Triebel-Lizorkin 空间)
$$\bex 0<p<\infty\ra H_p=\dot F^0_{p,2};\quad BMO=\dot F^0_{\infty,2}. \eex$$ see [H. Triebel, ...
- INI配置文件的格式
为什么要用INI文件?如果我们程序没有任何配置文件时,这样的程序对外是全封闭的,一旦程序需要修改一些参数必须要修改程序代码本身并重新编译,这样很不好,所以要用配置文件,让程序出厂后还能根据需要进行必要 ...
- AngularJS DI(依赖注入)实现推测
AngularJS DI(依赖注入) http://www.cnblogs.com/whitewolf/archive/2012/09/11/2680659.html 回到angularjs:在框架中 ...
